Have Baby. Need Stuff! 是一个由我(译者注:指的是本文原作者Mark Jaquith[1] ,下同)和我的妻子推出的婴儿用品网站,我很乐意和大家分享这个网站的建立过程!
1. WordPress为核心
直接以SSH的方式在线安装Wordpress(译者注:本文原作者是个Wordpress开发者)。
2. 以Underscores为起点
Underscores不是一个Wordpress主题,只是一个由Automattic制作的Wordpress主题制作基础。作者以此为起点开始制作自己的主题的。
3. 以Bootstrap为前端框架
接下来,我准备以Twitter的前端框架Bootstrap来考虑前端的CSS和网格系统。Bootstrap是一个超棒的前端框架!
我用LESS来写了CSS,然后用 CodeKit (一个MAC平台的应用) 来编译/压缩/合并js。
4.在线字体选择了Typekit
译者注:Typekit是一个提供在线字体服务的商业网站(可以免费在每月最多2.5万PV以内的1个网站上最多使用2种字体,商业网站,不给它链接了)。
5. Subtle Patterns提供的背景图
我要在这个网站上使用背景图,但是许多背景图都是有许可证限制的,还好,我找到了 Subtle Patterns ,这个网站的背景图的许可证比较宽松,并且,它也是用Wordpress建的。
6. 使用Posts 2 Posts来进行关系处理
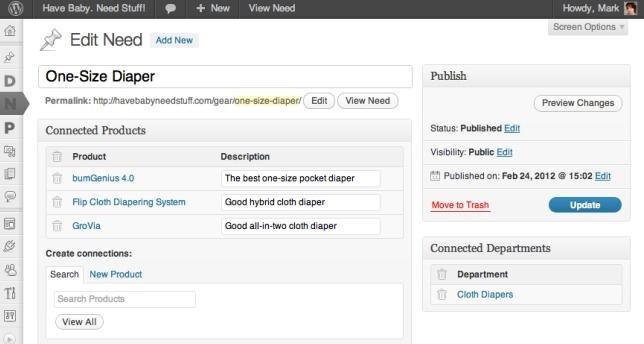
这个网站有部门(译者注:看样子应该是分类的意思 )、需求、商品等概念,各个部门都有多个需求,每个需求都有多个商品。我试用了Scribu优秀的插件 Posts 2 Posts 来处理这些关系
下面是与该插件相关的基本的关系构建代码:
function hbns_register_p2p_relationships() {
if ( !function_exists( 'p2p_register_connection_type' ) )
return;
// Connect Departments to Needs
p2p_register_connection_type( array(
'name' => 'departments_to_needs',
'from' => 'department',
'to' => 'need',
'sortable' => 'to',
'admin_box' => 'to',
'admin_column' => 'any',
'cardinality' => 'one-to-many',
) );
// Connect Needs to Products
p2p_register_connection_type( array(
'name' => 'needs_to_products',
'from' => 'need',
'to' => 'product',
'sortable' => 'from',
'admin_column' => 'any',
'admin_box' => array(
'show' => 'any',
'context' => 'advanced',
),
'cardinality' => 'many-to-many',
'fields' => array(
'description' => 'Description',
),
) );
}
add_action( 'wp_loaded', 'hbns_register_p2p_relationships' );
我创建了部门、需求、商品三种自定义文章类型,并用这个插件将这三种文章类型关联起来了。在需求和商品之间还包含了元数据,如图:

由于这个插件是网站必需的功能插件,我不想它在任何情况下被禁用,所以我写了如下代码:
class HBNS_Always_Active_Plugins {
static $instance;
private $always_active_plugins;
function __construct() {
$this->always_active_plugins = array(
'batcache/batcache.php',
'posts-to-posts/posts-to-posts.php',
'login-logo/login-logo.php',
'manual-control/manual-control.php',
);
foreach ( $this->always_active_plugins as $p ) {
add_filter( 'plugin_action_links_' . plugin_basename( $p ), array( $this, 'remove_deactivation_link' ) );
}
add_filter( 'option_active_plugins', array( $this, 'active_plugins' ) );
}
function remove_deactivation_link( $actions ) {
unset( $actions['deactivate'] );
return $actions;
}
function active_plugins( $plugins ) {
foreach ( $this->always_active_plugins as $p ) {
if ( !array_search( $p, $plugins ) )
$plugins[] = $p;
}
return $plugins;
}
}
new HBNS_Always_Active_Plugins;
7.自定义文章类型
我以一种稍微奇怪的方式使用了产品文章类型:你永远不会直接访问这个类型下的文章,访客可以访问的是与该商品相关具有类似功能的商品的列表页面。
<?php
/*
Plugin Name: Post Links
Version: 0.1
Author: Mark Jaquith
Author URI: http://coveredwebservices.com/
*/
// Convenience methods
if(!class_exists('CWS_Plugin_v2')){class CWS_Plugin_v2{function hook($h){$p=10;$m=$this->sanitize_method($h);$b=func_get_args();unset($b[0]);foreach((array)$b as $a){if(is_int($a))$p=$a;else $m=$a;}return add_action($h,array($this,$m),$p,999);}private function sanitize_method($m){return str_replace(array('.','-'),array('_DOT_','_DASH_'),$m);}}}
// The plugin
class CWS_HBNS_Post_Links_Plugin extends CWS_Plugin_v2 {
public static $instance;
public function __construct() {
self::$instance = $this;
$this->hook( 'plugins_loaded' );
}
public function plugins_loaded() {
$this->hook( 'post_type_link' );
$this->hook( 'add_admin_bar_menus' );
}
public function add_admin_bar_menus() {
$this->hook( 'admin_bar_menu', 81 );
}
public function admin_bar_menu( $bar ) {
if ( is_single() && 'need' == get_queried_object()->post_type ) {
$primary_product = new WP_Query( array(
'connected_type' => 'needs_to_products',
'connected_items' => get_queried_object(),
) );
if ( $primary_product->have_posts() ) {
$bar->add_menu( array(
'id' => 'edit-primary-product',
'title' => 'Edit Primary Product',
'href' => get_edit_post_link( $primary_product->posts[0] ),
) );
}
}
}
public function post_type_link( $link, $post ) {
switch ( $post->post_type ) {
case 'product' :
$need = new WP_Query( array(
'connected_type' => 'needs_to_products',
'connected_items' => $post,
) );
if ( $need->have_posts() )
return get_permalink( $need->posts[0] );
break;
}
return $link;
}
}
new CWS_HBNS_Post_Links_Plugin;
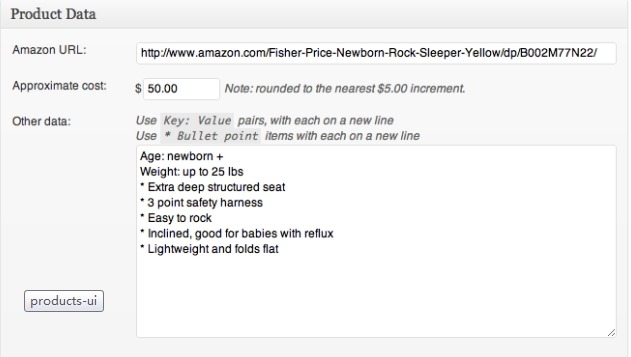
然后,我为商品文章类型定义了一个元数据输入栏,用于输入与商品相关的信息,比如:亚马逊的链接、大致的价格等:

8.其它
因为我不希望任何文件被在线编辑,所以:
define( 'DISALLOW_FILE_EDIT', true );
function hbns_disable_plugin_deletion( $actions ) {
unset( $actions['delete'] );
return $actions;
}
add_action( 'plugin_action_links', 'hbns_disable_plugin_deletion' );
另外,我玩儿了许多缩略图插件,觉得Viper007Bond的Regenerate Thumbnails是不错的,于是,我就打算用它来处理缩略图的问题。在制作过程中,我用到了:Debug Bar 和 Debug Bar Console 。
[1] Mark Jaquith :Wordpress核心的领头开发者,31岁,6英尺4英寸高,2007年结的婚,有两个孩子,生活在佛罗里达州,是个爱孩子的好父亲,一个帅气的丈夫,一个开源软件爱好者。个人网站:http://markjaquith.com/
译者的话:本文翻译自Wordpress开发者 Mark Jaquith 的文章:How I built “Have Baby. Need Stuff!”,原文发布在Wordpress.com,链接为(因为国内用户不可访问,所以不是锚点链接):http://markjaquith.wordpress.com/2012/05/15/how-i-built-have-baby-need-stuff/






反反复复
不明觉厉
学习了,要是自己英文棒就爽了 -,-
学习了,感谢博主的分享
posts to posts 这个插件很强大!
是的,关系(relations)是Wordpress的弱项,posts2posts是个不错的补充!
请问这个插件如何使用呢?全是英文看不懂啊
云里雾里
翻译文章真蛋疼,支持一个