2023(Twenty Twenty-Three)是与WordPress 6.1一起推出的全新的默认 WordPress 主题。
这是一个极简主义主题,没有图像或附加功能。它提供了最佳的入门主题来构建模板和样式变化,并测试最新版本的 WordPress 引入的所有功能。该主题可以被视为一个真正的开发和测试环境,尽管极简风格、响应能力和轻便性使其成为创建适合各种用途的博客和网站的不错选择。
在他对2022主题的介绍中,Kjell Reigstad 谈到了默认主题的未来:
theme.json、块模板(block templates)和块样板(block patterns)等创新使主题开发变得更加简单,并为用户提供了自定义网站的新方法。有理由相信社区可以利用这一切在未来几年为我们的用户构建更频繁和多样化的主题和定制解决方案。
Channing Ritter 提出了以下建议:
如果我们没有强调主题本身,而是强调了由社区成员设计的一组自以为是的风格变化怎么办?我们可以使用2022作为一个新主题的基础,该主题被剥离和最小化——一张空白的画布,让各种风格的变化大放异彩。
这就是新的2023默认主题所发生的事情。社区被要求积极参与设计默认的 WordPress 主题,我们喜欢这样,因为它使新主题成为真正参与工作的结果。

但在揭示与新的 WordPress 默认主题捆绑在一起的样式变化之前,让我们先了解一下2023的基本功能以及它可以适用的内容。
页面布局和样式
如上所述,2023是2022的精简版。新的默认主题引人注目的是它的简单性和轻盈性。2023主题 非常灵活,非常适合 Gutenberg 的最新站点编辑功能,例如模板编辑、全局样式变体、流体排版和块样板。
因此,毫不奇怪,在本文显示的屏幕截图中,您会看到没有任何花里胡哨但非常适合定制和测试的最小页面。
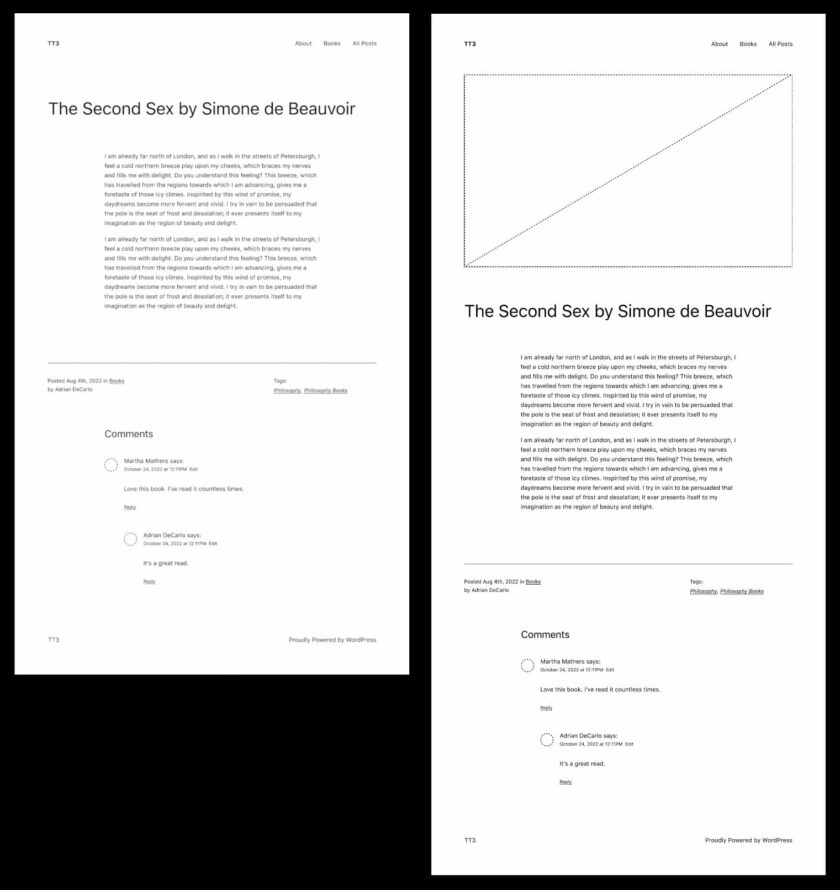
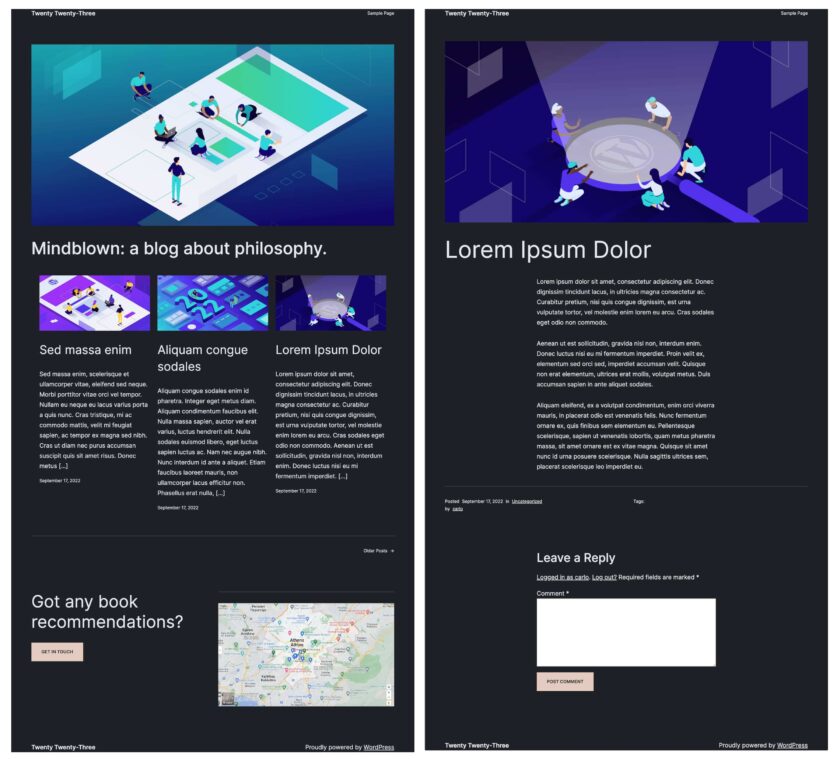
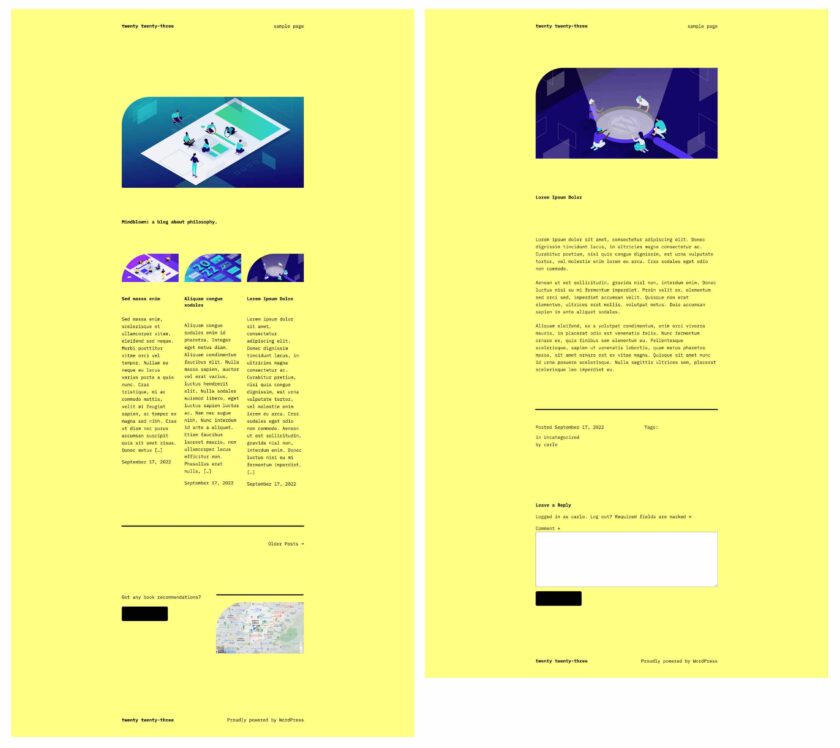
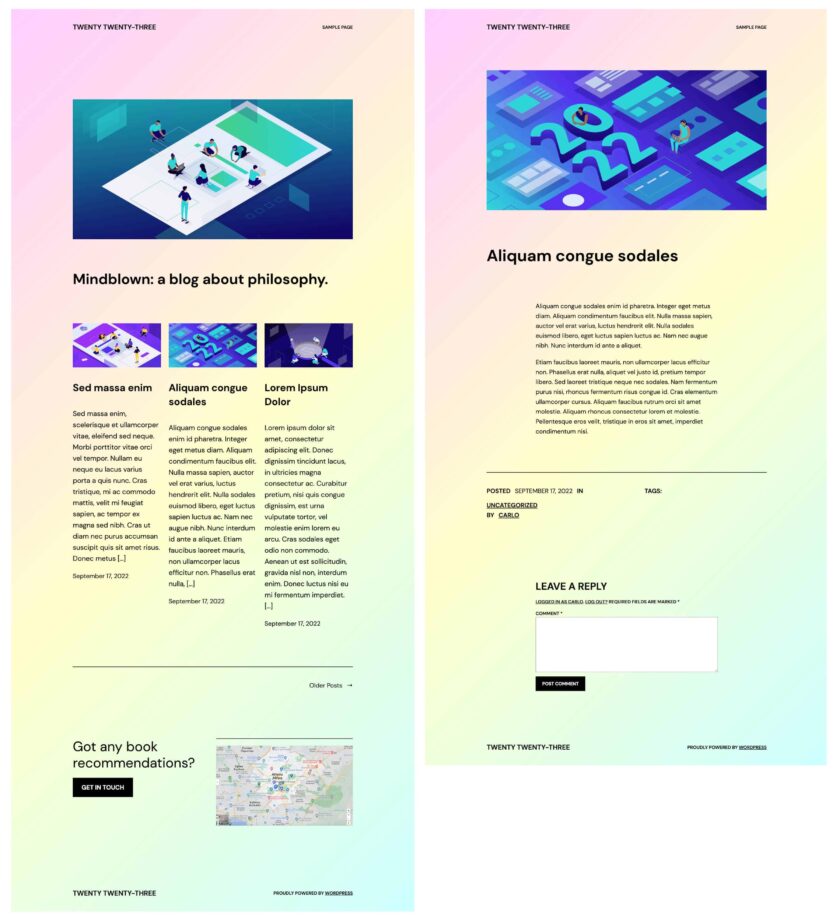
举个例子,下图显示了带有和不带有特色图片的单个帖子页面。

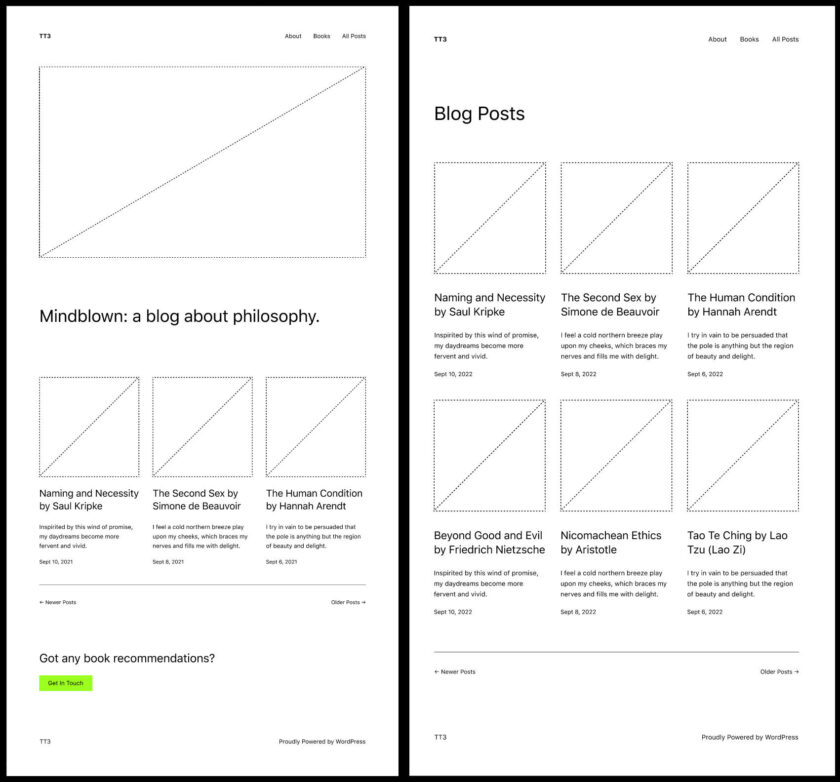
下图将主页与存档页面进行了比较。

即使新主题是2022的简化版本,与之前的默认主题相比,2023也呈现出一些关键的差异。
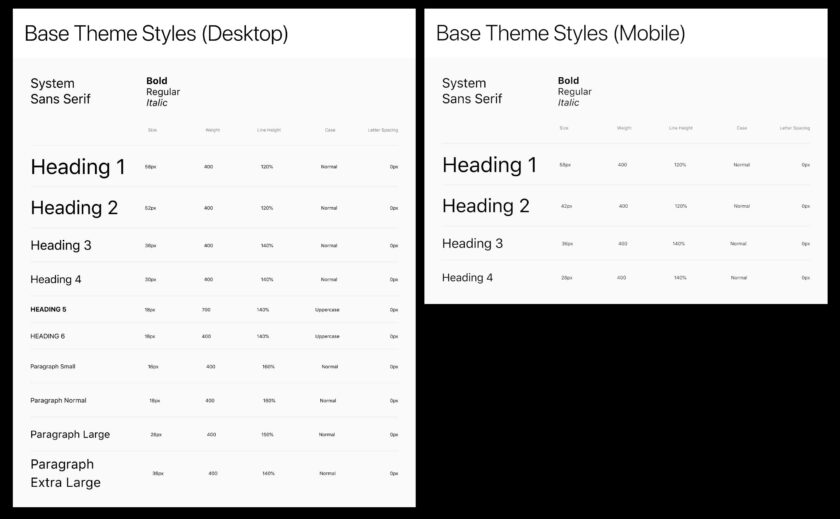
首先,标题的大小已减小,默认衬线字体已替换为系统无衬线字体。

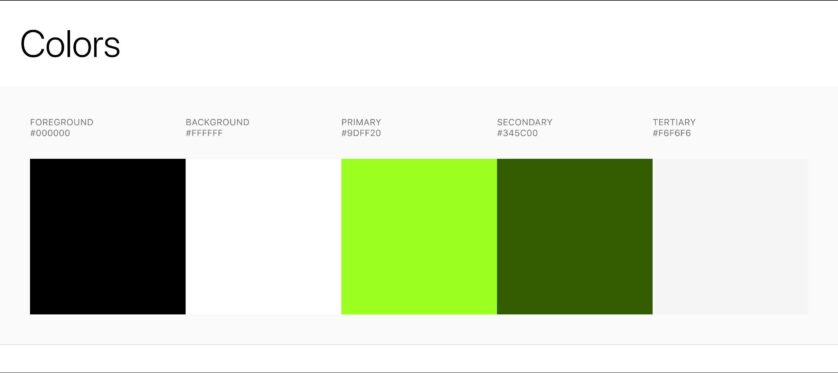
此外,还应用了不同的调色板。您可以在theme.json的以下代码中看到新的2023调色板定义:
{
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#9DFF20",
"name": "Primary",
"slug": "primary"
},
{
"color": "#345C00",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#F6F6F6",
"name": "Tertiary",
"slug": "tertiary"
}
]
},
}
}
但新的默认主题的主要特点是它的样式变化集。2023带有十种全局样式变体,每一种都展示了颜色、字体系列和字体大小的不同组合。

您将在2023种样式文件夹中找到相应的 JSON 文件。
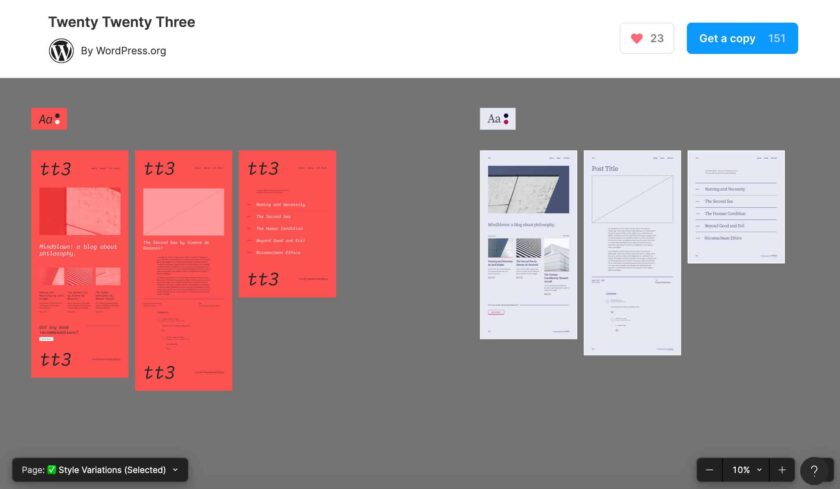
Figma上提供了页面模板、样式和2023的样式变化的完整预览。

2023排版
在像2023这样的最小主题中,排版在使文本可读、网站吸引人以及最终为访问者提供有益的浏览体验方面发挥着关键作用,无论设备和屏幕大小如何。
为此,2023带有一组新的字体系列,并使用 WordPress 6.1 引入的流体排版(Fluid Typography)。
字体
2023具有一组用于风格变化的新字体,其特点是简单和多样:
- System Font –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
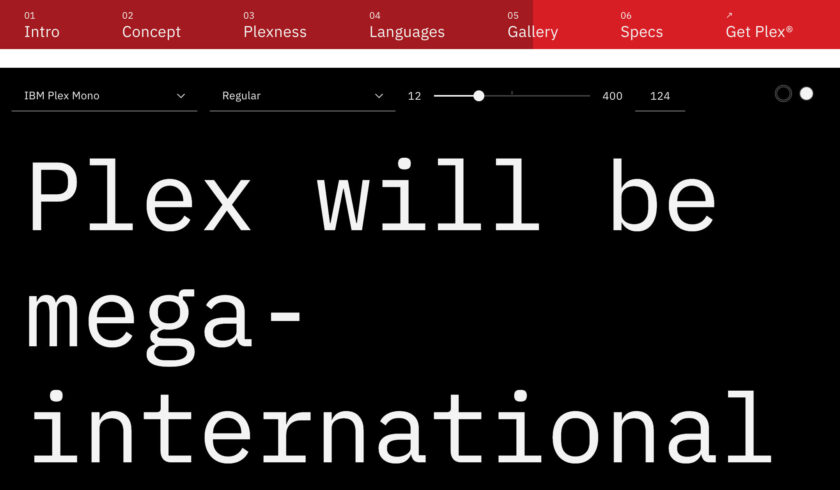
IBM Plex Mono是IBM Plex字体集的一部分,这是在 SIL 开放字体许可 ( OFL ) 下发布的新的企业 IBM 字体。您可以在Adobe Fonts和IBM网站上看到它的预览。

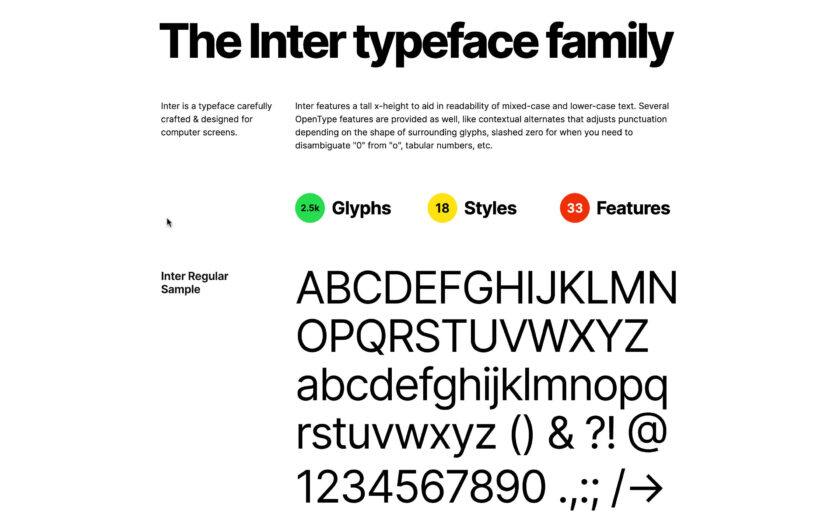
Inter是由 Rasmus Andersson 为计算机屏幕制作和设计的免费开源字体系列。您可以在Rasmus Andersson 的网站或Google Fonts上预览和下载字体系列。

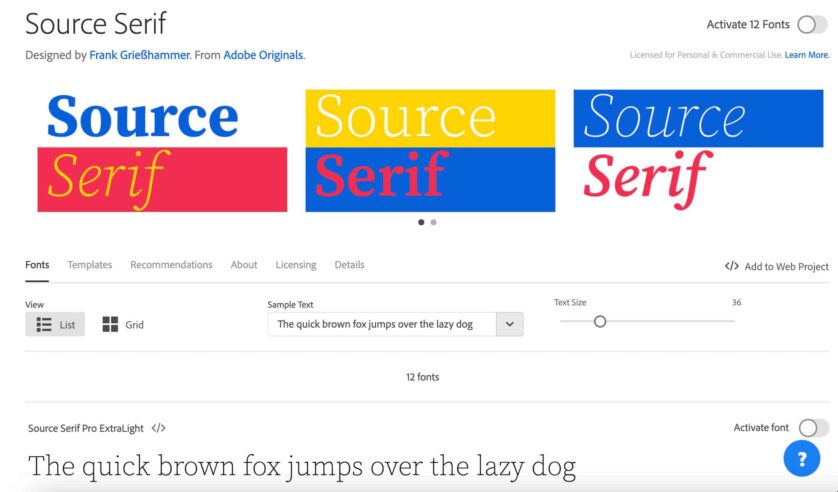
Source Serif Pro是Adobe Originals的字体,您可以通过 Adobe Fonts 帐户免费使用它(阅读有关Adobe 字体许可的更多信息)。

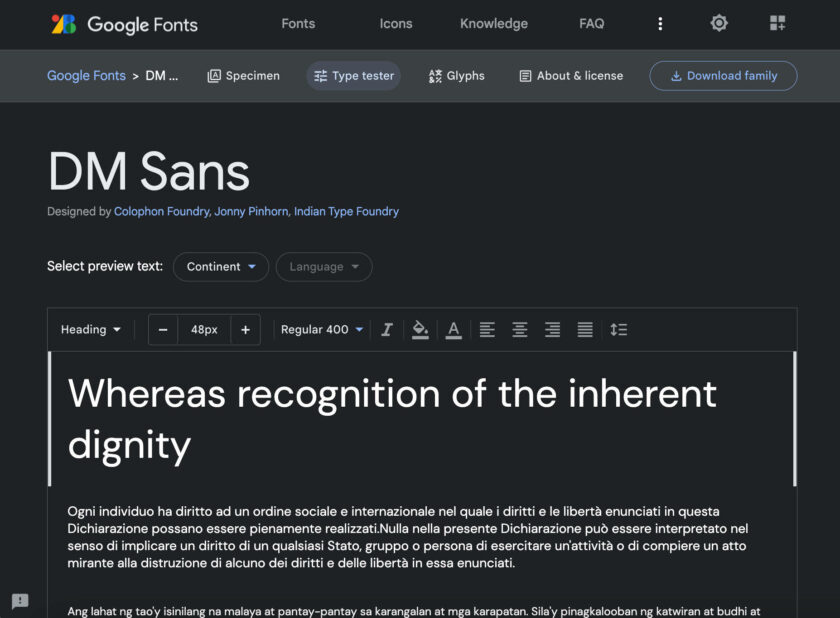
DM Sans是另一种在 SIL 开放字体许可证 ( OFL )下获得许可的字体,由 Colophon Foundry委托 Google 委托,由 Colophon Foundry、Jonny Pinhorn 和 Indian Type Foundry 设计。

流体排版和间距
2023使用WordPress 6.1 引入的流体排版和间距预设。
新的默认 WordPress 主题在 WordPress 主题中提供了一个很好的流畅排版实现示例,您可以将其用作模板,在您的主题中添加对此功能的支持。
以下代码显示了theme.jsonsettings.typography.fluid中的settings.typography.fontSizes[]属性定义:
"settings": {
...
"typography": {
"fluid": true,
"fontSizes": [
{
"fluid": {
"min": "0.875rem",
"max": "1rem"
},
"size": "1rem",
"slug": "small"
},
{
"fluid": {
"min": "1rem",
"max": "1.125rem"
},
"size": "1.125rem",
"slug": "medium"
},
{
"size": "1.75rem",
"slug": "large",
"fluid": false
},
{
"size": "2.25rem",
"slug": "x-large",
"fluid": false
},
{
"size": "10rem",
"slug": "xx-large",
"fluid": {
"min": "4rem",
"max": "20rem"
}
}
]
}
}该typography.fluid设置增加了对流畅排版的支持,同时typography.fontSizes[].fluid设置了最小和最大字体大小值。
除了 Fluid Typography,2023 还支持流体间距。
在 WordPress 6.1 之前,只能在编辑器中设置自定义间距值。这意味着在 WordPress 6.1 之前,主题作者无法为填充、边距和间隙指定固定值。这导致了一些限制。例如,在不同主题之间轻松传输间距设置或在不同站点之间复制和粘贴内容和块模式时保持间距值是不可能的。
主题可以使用新的 spacing.spacingScale和spacing.spacingSizes设置声明流体间距支持(在Theme.json 中阅读更多内容:添加间距大小预设)。在2023中,这是通过以下设置完成的:
"settings": {
"spacing": {
"spacingScale": {
"steps": 0
},
"spacingSizes": [
{
"size": "clamp(1.5rem, 5vw, 2rem)",
"slug": "30",
"name": "30"
},
{
"size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)",
"slug": "40",
"name": "40"
},
{
"size": "clamp(2.5rem, 8vw, 6.5rem)",
"slug": "50",
"name": "50"
},
{
"size": "clamp(3.75rem, 10vw, 7rem)",
"slug": "60",
"name": "60"
},
{
"size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)",
"slug": "70",
"name": "70"
},
{
"size": "clamp(7rem, 14vw, 11rem)",
"slug": "80",
"name": "80"
}
],
"units": [
"%",
"px",
"em",
"rem",
"vh",
"vw"
]
}
}下面的视频显示了流体排版在 2023主题中的实际应用。
您可以在这里中检查排版和间距预设。
模板和模板部分
使用2023,您将看到 WordPress 6.1 附带的所有功能和站点编辑改进。对于模板和模板部分尤其如此。

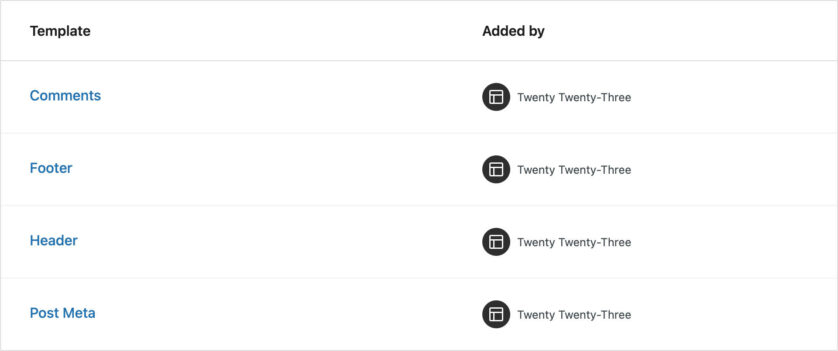
当您启动站点编辑器并在您的网站上运行 2023 时,您将看到包含 11 个模板和 4 个模板部分的列表。
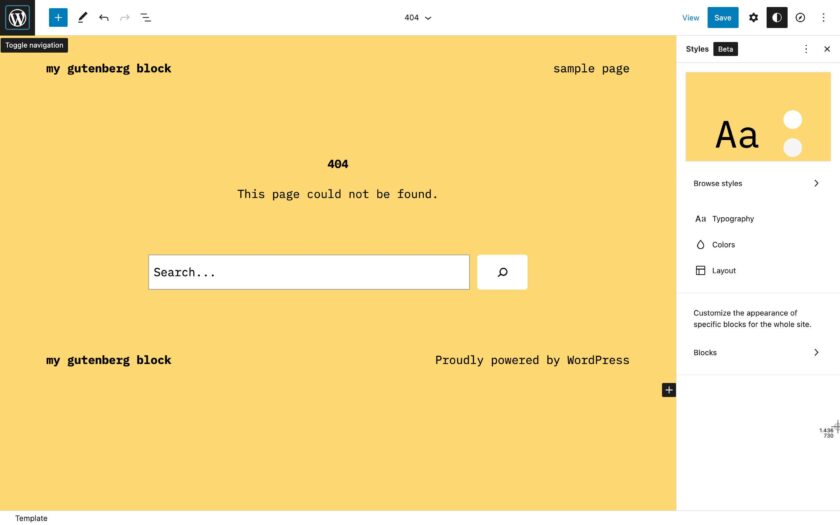
下图显示了站点编辑器中的404 模板。

您将在2023的模板和部分文件夹中找到相应的 HTML 文件。

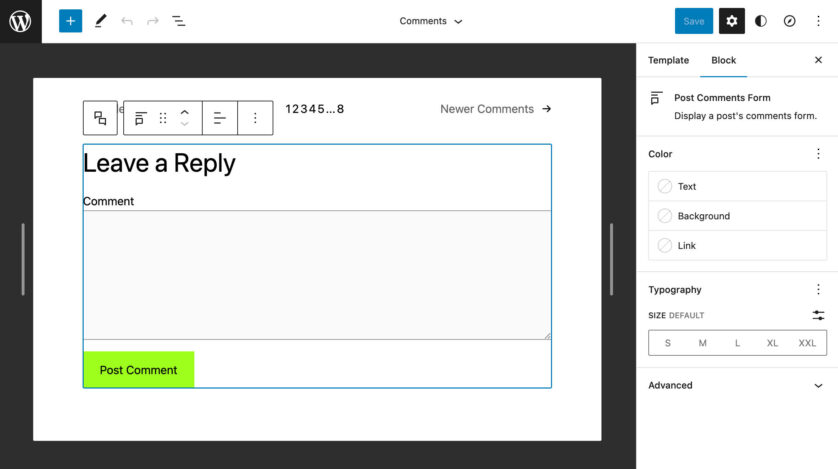
下图显示了编辑模式下的评论 Comments 模板部分:

您会发现在theme.json中定义的自定义模板和模板部分。
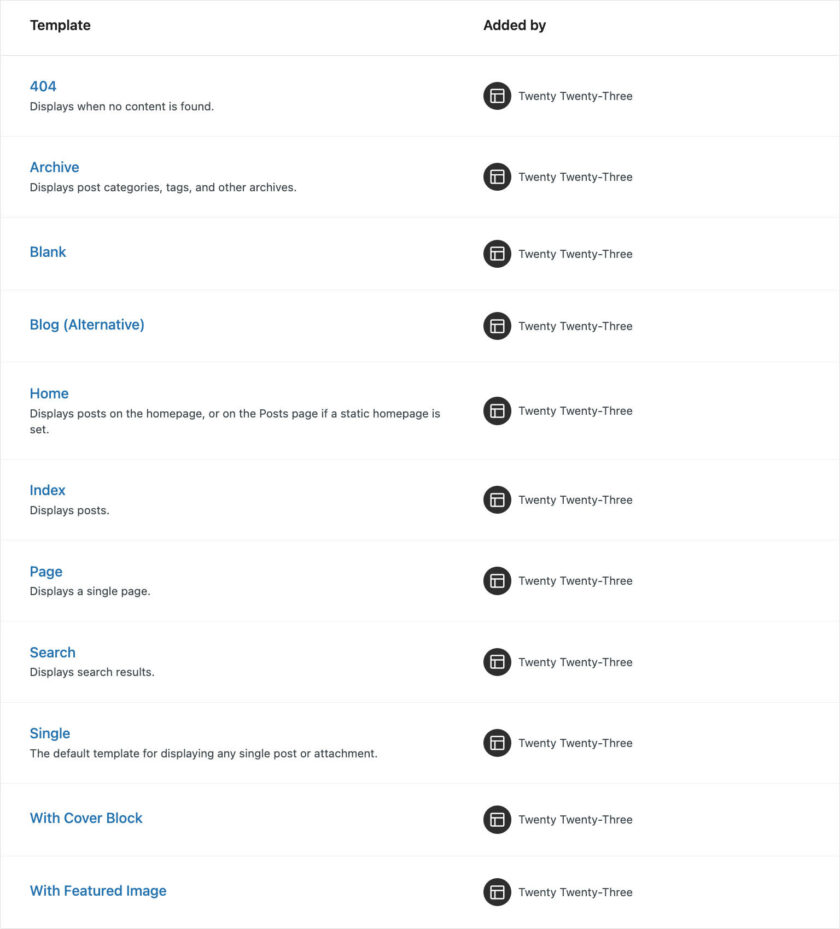
自定义模板
除了默认模板外,2023还提供以下自定义模板:
- 空白的
- 博客(替代)
- 404
- 包含特色图片
- 包含封面块
这些模板在theme.json中定义如下:
{
"customTemplates": [
{
"name": "blank",
"postTypes": [
"page",
"post"
],
"title": "Blank"
},
{
"name": "blog-alternative",
"postTypes": [
"page"
],
"title": "Blog (Alternative)"
},
{
"name": "404",
"postTypes": [
"page"
],
"title": "404"
},
{
"name": "with-featured-image",
"postTypes": [
"page",
"post"
],
"title": "With Featured Image"
},
{
"name": "with-cover-block",
"postTypes": [
"page",
"post"
],
"title": "With Cover Block"
}
],
}模板部分
模板部分定义如下。
{
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "uncategorized",
"name": "comments",
"title": "Comments"
},
{
"area": "uncategorized",
"name": "post-meta",
"title": "Post Meta"
}
]
}全局样式和样式变体
如上所述,从 WordPress 6.0 开始,主题作者可以将多组样式与其主题捆绑在一起,使用户能够在样式变体之间切换而无需更改主题。
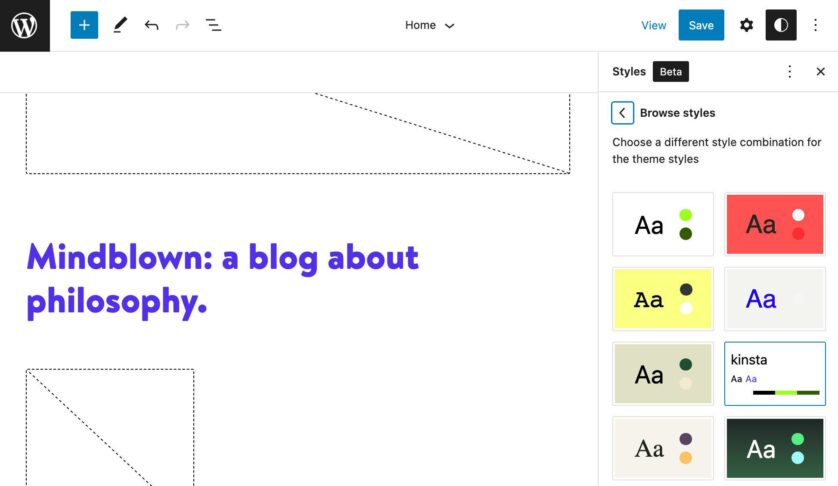
这个伟大的 WordPress 功能是新默认主题的主要特点,因为2023提供了十种预建样式组合可供选择。

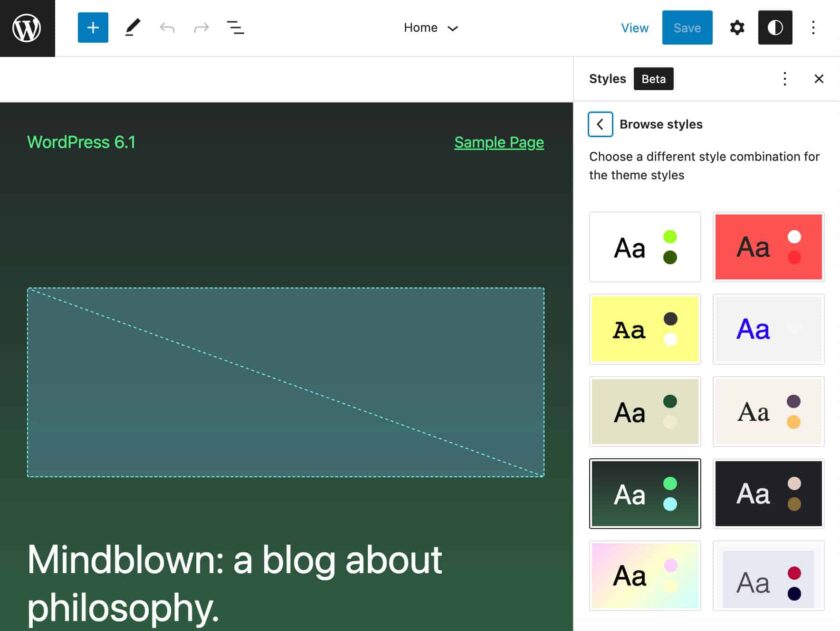
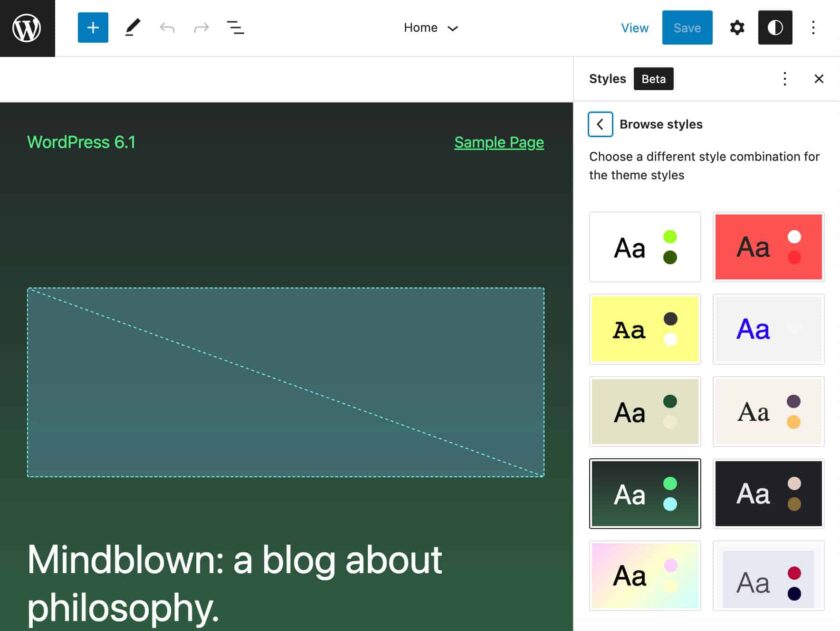
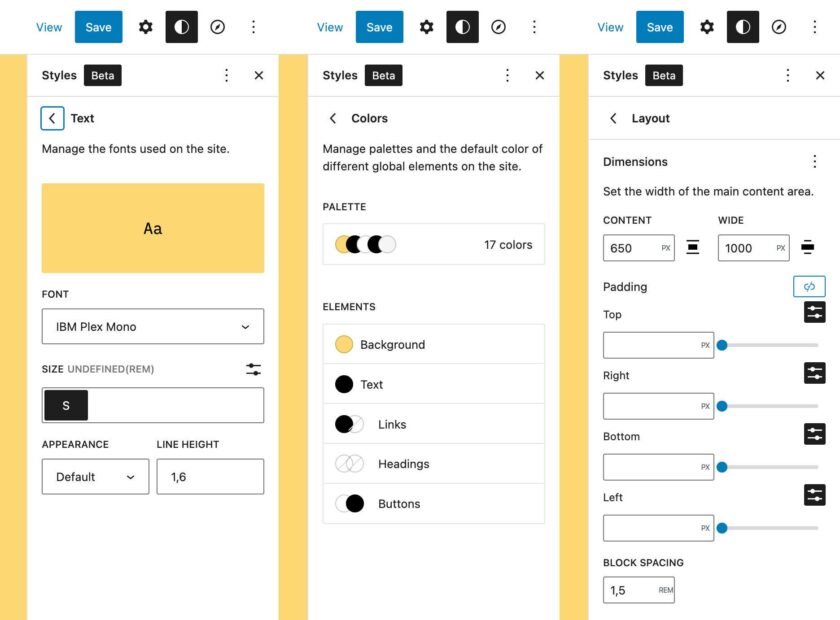
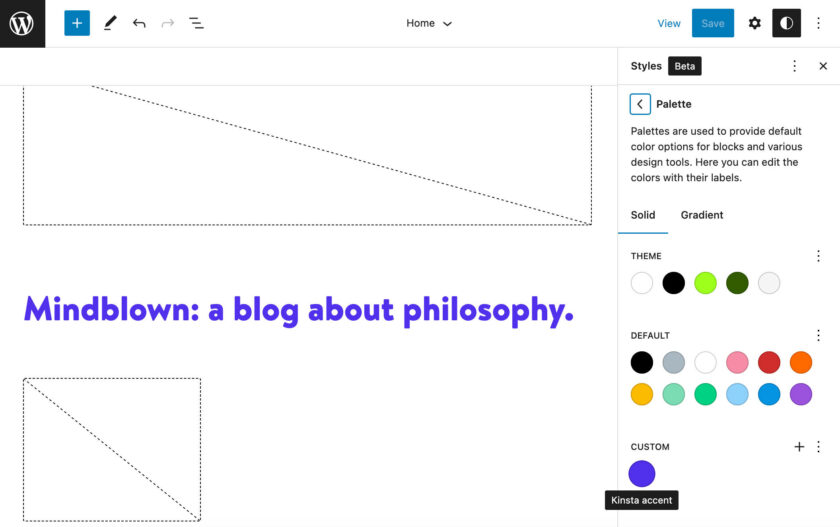
您可以在站点编辑器的全局样式界面中浏览这些样式。在这里你可以
- 从浏览样式面板切换全局样式。
- 自定义排版设置——文本、链接、标题和按钮
- 编辑默认颜色或更改特定元素的颜色
- 自定义主要内容区域的布局
- 自定义特定元素的外观

再次值得注意的是,在创造如此多的风格变化时,社区参与至关重要。在2023项目启动后,收到了来自 8 个不同国家的 19 位贡献者的 38 份提交(您可以在 GitHub 上浏览所有项目)。
在 38 种风格中,选择了 10 种款式:
- Pitch是默认样式的深色版本,它使用Rasmus Andersson 的Inter 字体系列。

- Canary使用单一类型大小和窄列宽。它还使用了一个有趣的边界半径效果。

- Electric为整个网站的所有排版使用了大胆的颜色。
- Pilgrimage 是基本主题的彩色深色版本。
- Marigold是基本风格的柔软和愉快的变化。
- Block-Out在图像上具有双色调效果。
- Whisper展示了一些自定义元素,例如页面边缘的边框、按钮样式和独特的链接下划线。
- Sherbet具有独特的明亮多彩外观

- Grapes因其令人愉悦的调色板和字体组合而被选中。
样式变体最酷的一点是,您不必一定是前端开发人员来创建样式。
如果您对编码感到满意,您可以选择23 种样式文件夹中的.json文件之一,并将其用作模板来构建您的样式变体。
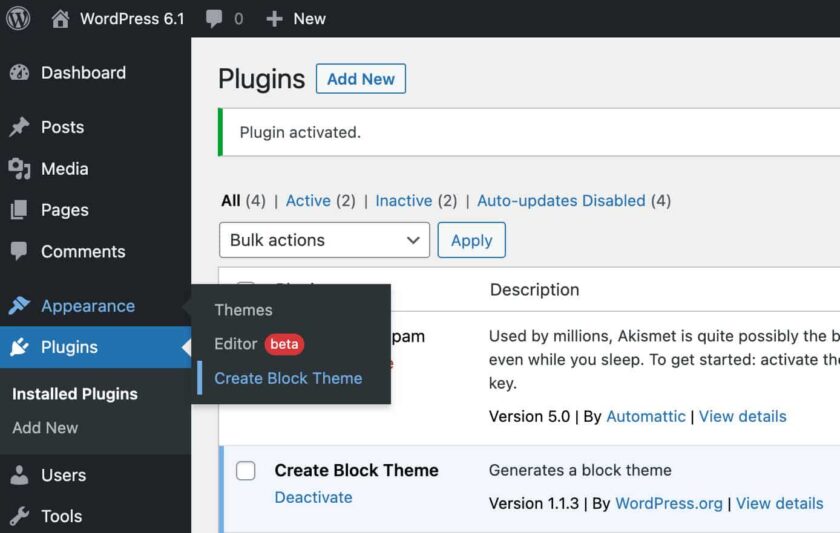
但如果编码不是你的事,你可以使用官方的Create Block Theme插件,你可以从 WordPress.org 插件目录免费下载。
首先,安装并激活插件,然后导航到样式编辑器。在这里,根据您的喜好自定义颜色、排版和布局并保存您的更改。

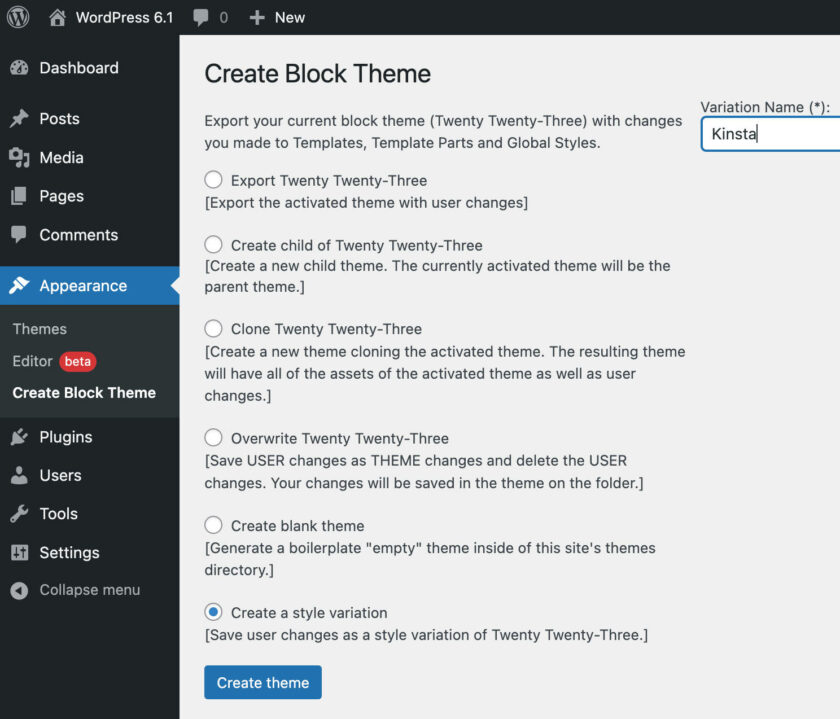
对更改感到满意后,在 WordPress 管理菜单的外观下找到创建块主题。

检查列表中的最后一项:创建样式变化。您将被要求为您的风格变化指定一个名称。输入名称并单击创建主题。这将在主题的样式文件夹中创建一个新的.json文件。

现在您可以进一步自定义您的样式,甚至将其导出到其他 WordPress 安装。
创建块主题插件是一个有价值的工具,可以充分利用最新版本的 WordPress 提供的主题和模板创建功能。当您使用它时,您可能会查看所有其他选项:
- 导出2023主题
- 创建2023子主题
- 克隆2023主题
- 覆盖2023主题
- 创建空白主题
- 创建样式变化

总结
乍一看,新的默认 WordPress 主题可能看起来像是一种无特色的空盒子,但仔细观察,它远不止于此,因为它允许您充分利用最新的 WordPress 站点编辑功能。
在2023主题中,您将看到许多要自定义的模板和模板部分,一组 10 种样式变体可用作创建独特网站的基础,并支持 WordPress 6.1 中可用的所有新功能,从流体排版 Fluid Typography 和改进的模板系统。
对于 2023,感觉是网站外观和功能之间的差异现在很明显。主题的唯一功能是规范网站的外观,将功能添加到插件中。从这个角度来看,2023做得很好,为 WordPress 用户提供了所有最新的古腾堡网站编辑功能。自定义网站的外观从未如此简单。
好了,关于 2023 主题的特色介绍就到这里,如果您很感兴趣,可以自己安装和测试,欢迎在下面分享您的测试感受。





我觉得国内的人使用默认主题极少,已经被暗示成装个新主题是必须的了。如果你做个默认主题好看的样式,或许有人用。
国人和老外的需求和审美差异还是很大的,默认主题的确不符合国人的需求了,不过作为开发者可以研究一下
我说我根本看不懂最新主题的文件结构,会不会有人笑话我。?
最新的 2022 和 2023 默认主题已经是区块主题了,不再是传统的主题,区块主题是基于古腾堡编辑器来实现各个页面和模板制作的,不再是通过模板文件来定义页面布局和代码结构了,你可以理解为它是一个白板+样板块的组合方式,就是通过一个个块构建网站不同的页面,包括一些存档页面的布局,灵活性非常高,但是专业性要求也很高