Twenty Twenty-Four 是全新的默认WordPress 主题,将随下一个 WordPress 6.4 版本一起提供。
Twenty Twenty-Four 主题背后的想法是适合任何类型网站的默认主题,无论网站的主题是什么。该主题专为三种用例量身定制:小企业主、摄影师和艺术家、作家和博主。
Twenty Twenty-Four 不仅仅是一个主题,它是模板和样板的集合,它们组合在一起,使您能够构建各种网站。因此,您可以将Twenty Twenty-Four视为一个多用途主题,尽管它绝对是一个最小的主题。
正如您所期望的,Twenty Twenty-Four 是一个块主题,与 WordPress 6.4 附带的所有精彩内容完全兼容,包括详细信息块和垂直文本。
在快速介绍新的 WordPress 默认主题之后,在本文中,我们将探索许多模板、样板和样式,向您展示如何使用 Twenty Twenty-Four 构建一个有吸引力的、响应式的、可用的和可访问的网站。
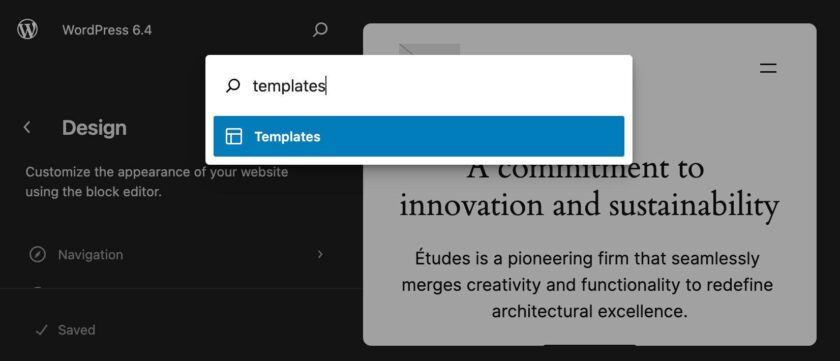
现在,启动站点编辑器,输入Cmd + k,然后输入Templates。

WordPress 主题 Twenty Twenty-Four
Twenty Twenty-Four 为我们提供了 WordPress 块主题的完美示例。当您访问WordPress 安装中的主题文件夹时,您会发现一个非常简单的 functions.php 文件,其唯一目的是将特定块的一些样式表排入队列。
Twenty Twenty-Four 函数文件是一个很好的示例,说明如何优化主题,确保仅在需要时嵌入特定资源。仅当按钮位于页面上时,以下代码才会将Button-outline.css样式表排入队列:
if ( ! function_exists( 'twentytwentyfour_block_styles' ) ) :
/**
* Register custom block styles
*
* @return void
* @since Twenty Twenty-Four 1.0
*
*/
function twentytwentyfour_block_styles() {
/**
* The wp_enqueue_block_style() function allows us to enqueue a stylesheet
* for a specific block. These will only get loaded when the block is rendered
* (both in the editor and on the front end), improving performance
* and reducing the amount of data requested by visitors.
*
* See https://make.wordpress.org/core/2021/12/15/using-multiple-stylesheets-per-block/ for more info.
*/
wp_enqueue_block_style(
'core/button',
array(
'handle' => 'twentytwentyfour-button-style-outline',
'src' => get_template_directory_uri() . '/assets/css/button-outline.css',
'ver' => wp_get_theme()->get( 'Version' ),
)
);
}
...
endif;该主题不会为您的 WordPress 网站提供任何功能,您将完全依赖插件向页面添加行为。所以 Twenty Twenty-Four 的functions.php文件只负责将特定块的特定样式表排入队列。
继续探索 Twenty Twenty-Four 主题文件夹,您会注意到style.css文件仅包含一个标头,其中包含主题正常工作所需的详细信息,并且不包含任何 CSS 块:
/*
Theme Name: Twenty Twenty-Four
Theme URI: https://wordpress.org/themes/twentytwentyfour
Author: the WordPress team
Author URI: https://wordpress.org
Description: Twenty Twenty-Four is designed to be flexible, versatile, and applicable to any website. Its collection of templates and patterns is tailored to different needs, such as presenting a business, blogging, and writing or showcasing work. A multitude of possibilities open up with just a few adjustments to color and typography. Twenty Twenty-Four comes with style variations and full-page designs to help speed up the site-building process, is fully compatible with the site editor, and takes advantage of new design tools introduced in WordPress 6.4.
Requires at least: 6.2
Tested up to: 6.4
Requires PHP: 7.0
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyfour
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news
*/您还会发现一个asset文件夹,其中包含一个fonts文件夹、一组images和一个css文件夹,其中包含button-outline.css样式表。
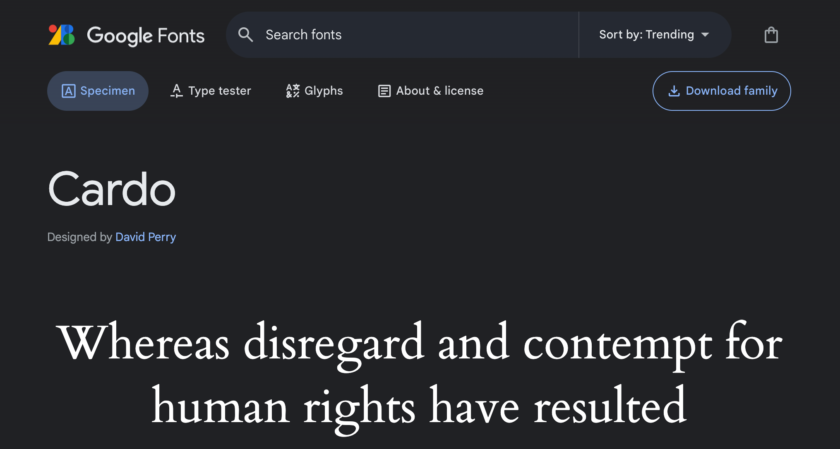
Twenty TwentyFour 的默认样式使用两种字体:用于标题的Cardo和用于其他文本元素的Inter。

Jost和Instrument Sans字体系列也可用,并用于多种风格变体。
接下来,您将找到四个文件夹,其中包含 Twenty Twenty-Four 默认主题的真正精华:
- 样式(styles)
- 样板(patterns)
- 部分(parts)
- 模板(templates)
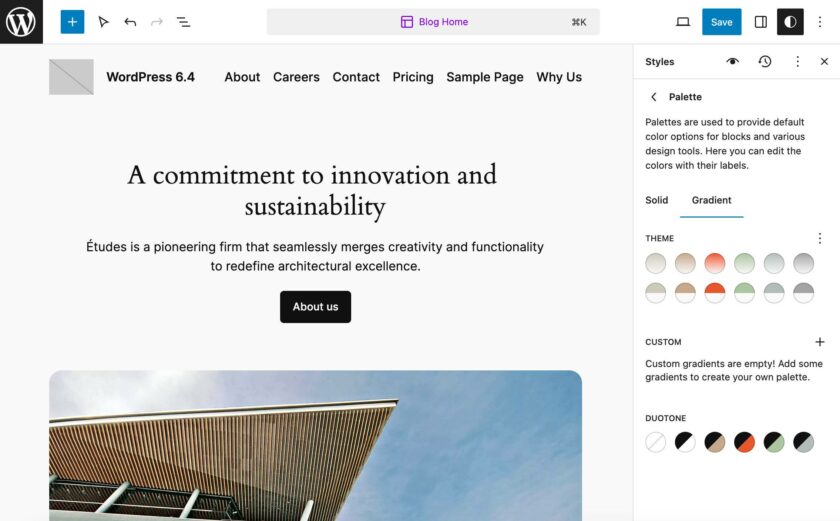
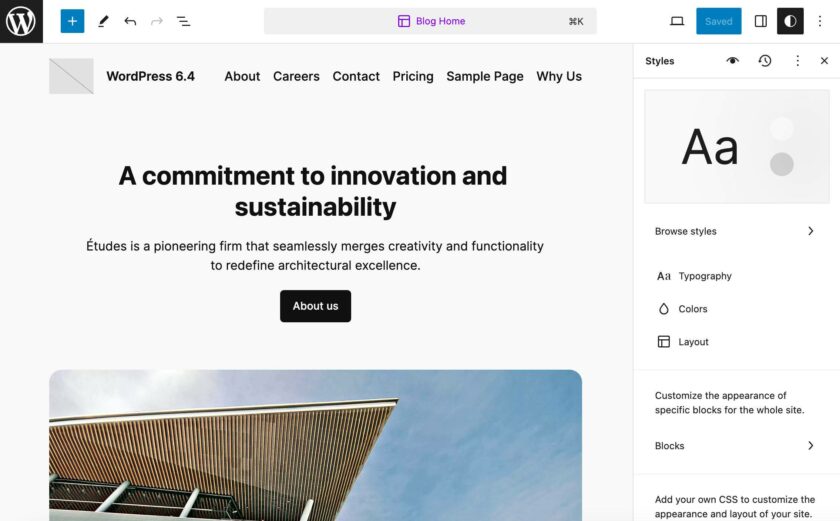
全局样式

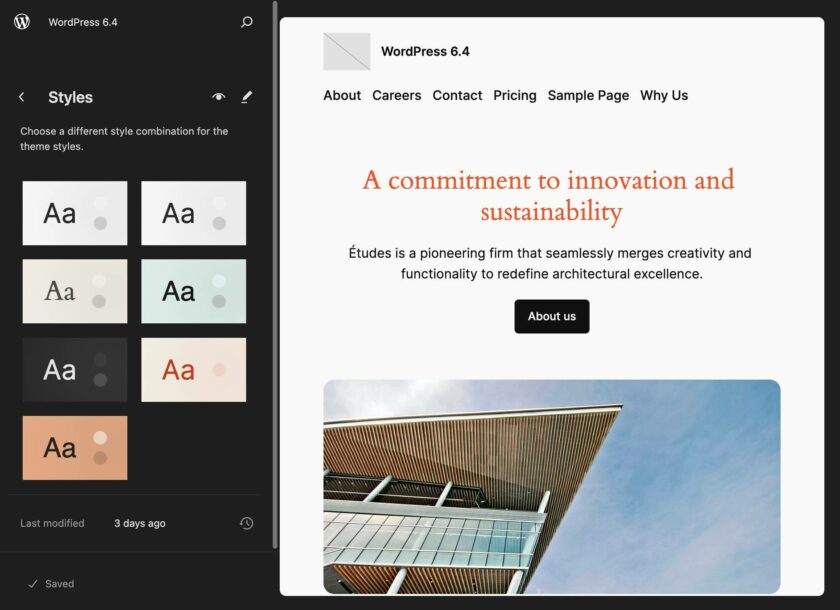
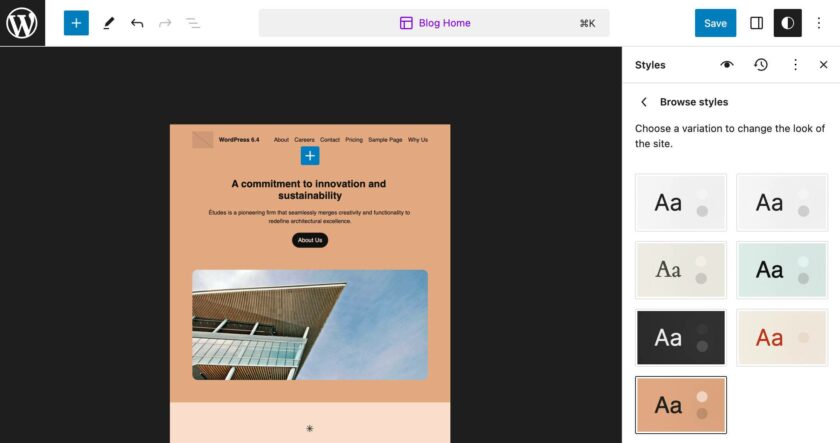
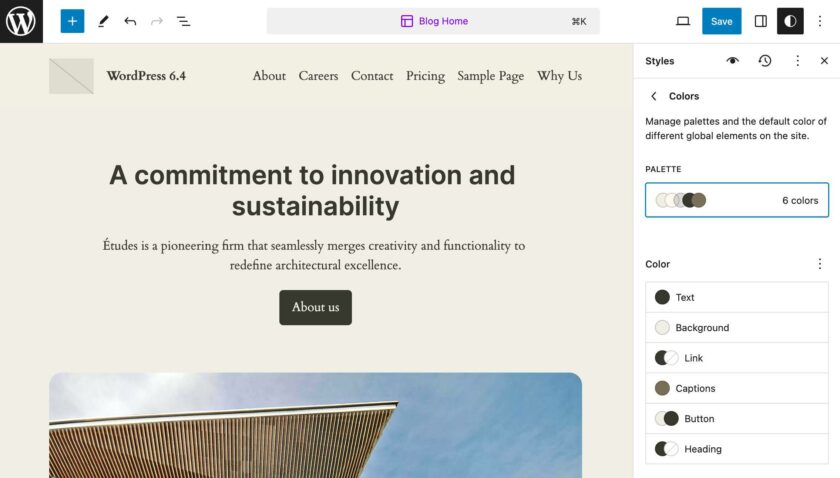
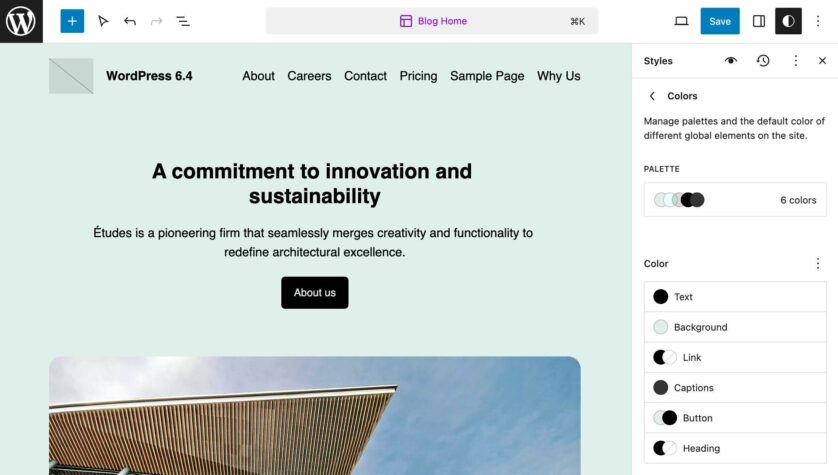
Twenty Twenty-Four 带有一组六种不同样式变化的组合。您可以在站点编辑器的“样式”部分或编辑模式下的“浏览样式”面板中探索每种样式。

默认样式在theme.json中定义,并带有 11 种颜色、12 种渐变、5 种双色调颜色组合和两个字体系列:Inter 用于内容正文,Cardo 用于标题。

每个变体都添加了特定的风格组合。
在撰写本文时,Twenty Twenty-Four 具有以下风格变化:
Ice:此变体与默认样式非常相似。它使用相同的默认调色板,标题使用系统字体,正文使用 Inter。

Milky:此变体具有相同的默认字体系列,但具有不同的调色板。

Mint: Mint 在调色板和字体系列中添加了变化。它使用 Instrument Sans 表示标题,使用 Jost 表示正文。

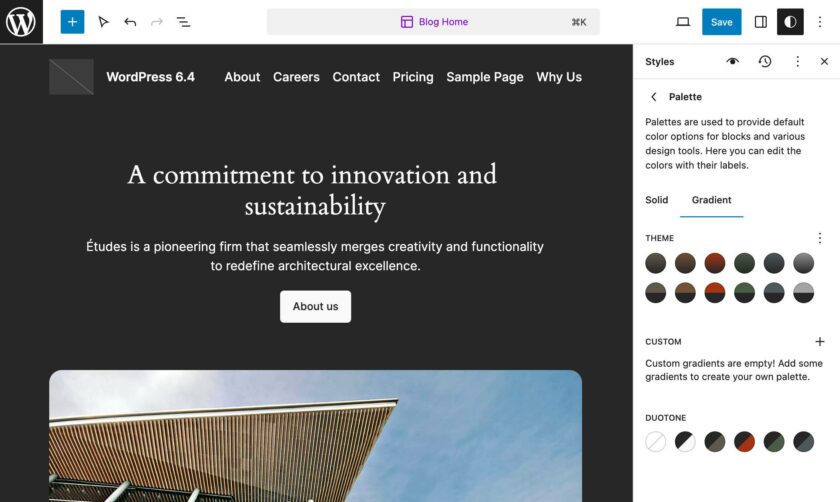
Onyx:这是默认样式的深色版本。它添加了自定义调色板、渐变和双色调组合。

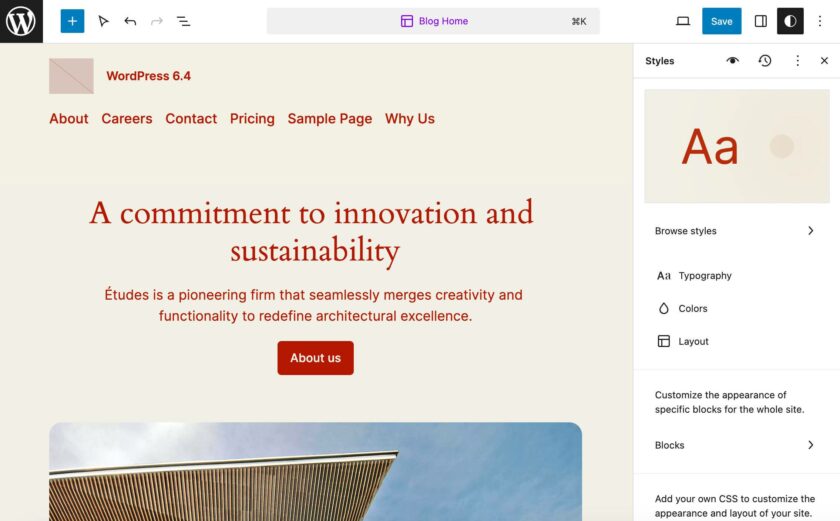
Rust: Rust 使用令人愉悦的调色板。排版基于默认字体系列,但字体大小不同。

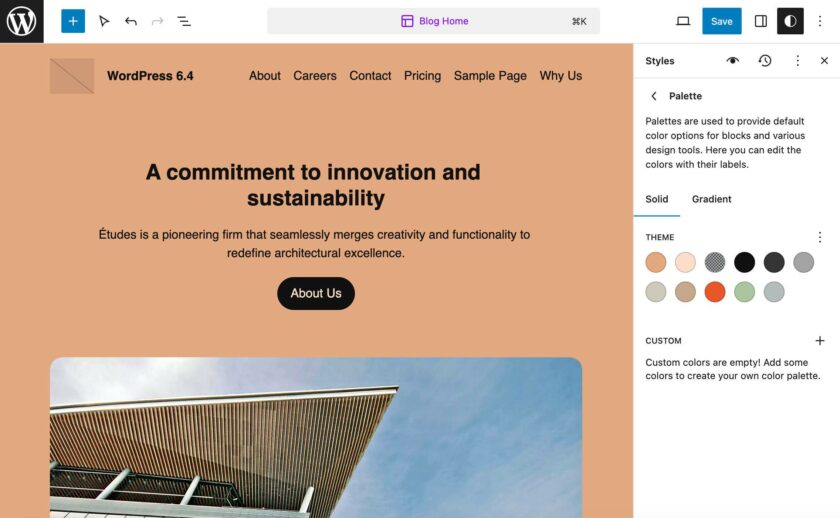
Sandstorm:此变体更改了默认样式的多个元素。Sandstorm 定义了 11 种调色板,使用 Instrument Sans 和 Jost 字体系列,并自定义了多个块和 HTML 元素的外观。

模板

Twenty Twenty-Four 带有十一个内置模板。您可以在主题目录的templates文件夹中找到相应的文件:
- single.html
- single-with-sidebar.html
- search.html
- page.html
- page-with-sidebar.html
- page-wide.html
- page-no-title.html
- index.html
- home.html
- archive.html
- 404.html
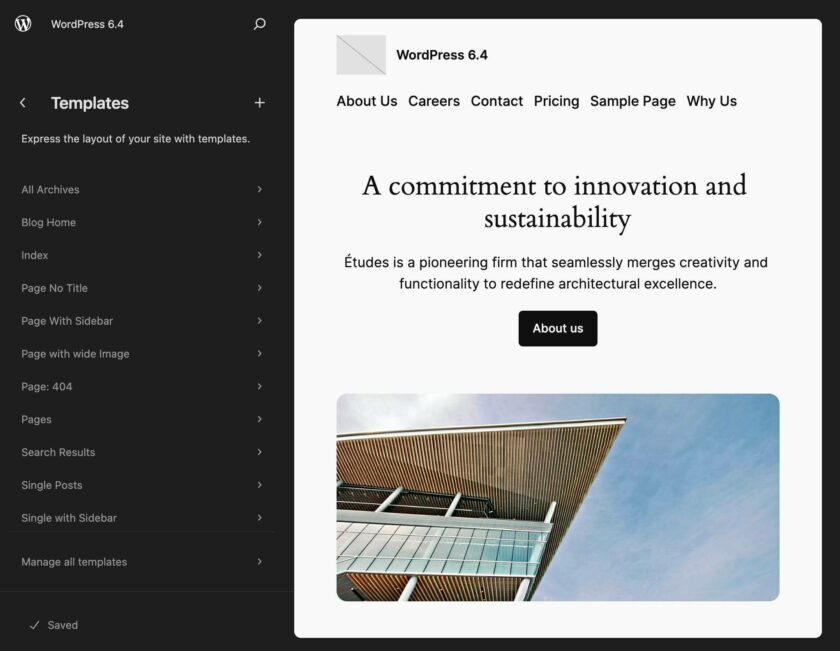
您可以在站点编辑器的模板部分中访问自定义模板列表。
现在再说一遍,如果您想深入研究 Twenty Twenty-Four 模板的代码,您只需在您最喜欢的代码编辑器中打开其中一两个即可。每个模板都包含一个或多个模式也就不足为奇了。这再次证明了 Twenty Twenty-Four 或多或少是一个样板的集合。
以index.html为例并在编辑器中打开它。您应该看到以下代码:
<!-- wp:group {"style":{"position":{"type":"sticky","top":"0px"}},"layout":{"type":"default"}} -->
<div class="wp-block-group">
<!-- wp:template-part {"slug":"header"} /-->
</div>
<!-- /wp:group -->
<!-- wp:group {"tagName":"main","align":"full","layout":{"type":"constrained"}} -->
<main class="wp-block-group alignfull">
<!-- wp:heading {"level":1,"align":"wide","style":{"spacing":{"padding":{"top":"var:preset|spacing|50"}}}} -->
<h1 class="wp-block-heading alignwide" style="padding-top:var(--wp--preset--spacing--50)">Posts</h1>
<!-- /wp:heading -->
<!-- wp:pattern {"slug":"twentytwentyfour/posts-three-columns"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","area":"footer","tagName":"footer"} /-->模板以包含header模板部分的div开头。 main 具有标题和posts-three-columns 样板的元素生成正文,而footer模板部分构建页面的底部。
现在让我们比较一下index.html和archive.html:
<!-- wp:group {"style":{"position":{"type":"sticky","top":"0px"}},"layout":{"type":"default"}} -->
<div class="wp-block-group">
<!-- wp:template-part {"slug":"header"} /-->
</div>
<!-- /wp:group -->
<!-- wp:group {"tagName":"main","align":"full","layout":{"type":"constrained"}} -->
<main class="wp-block-group alignfull">
<!-- wp:query-title {"type":"archive","align":"wide","style":{"typography":{"lineHeight":"1"},"spacing":{"padding":{"top":"var:preset|spacing|50"}}}} /-->
<!-- wp:pattern {"slug":"twentytwentyfour/posts-three-columns"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","area":"footer","tagName":"footer"} /-->您会注意到这两个模板非常相似。唯一的区别是archive.html使用Archive 标题块而不是 H1 元素。这两个模板都使用posts-three-columns样板来生成页面的内容。
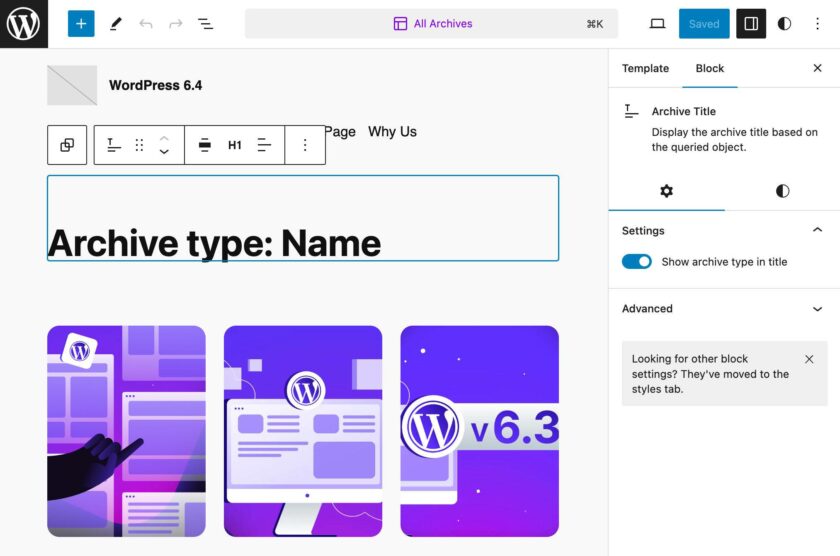
从 HTML 编辑器切换到 WordPress 网站编辑器,您可以预览和自定义主题的模板。下图显示了编辑样板下的存档模板。

对更改感到满意后,单击右上角的“保存” 。这将显示一个新面板,您可以在其中确认更改或放弃它们。再次单击“保存”,即可完成。
模板部分和样板

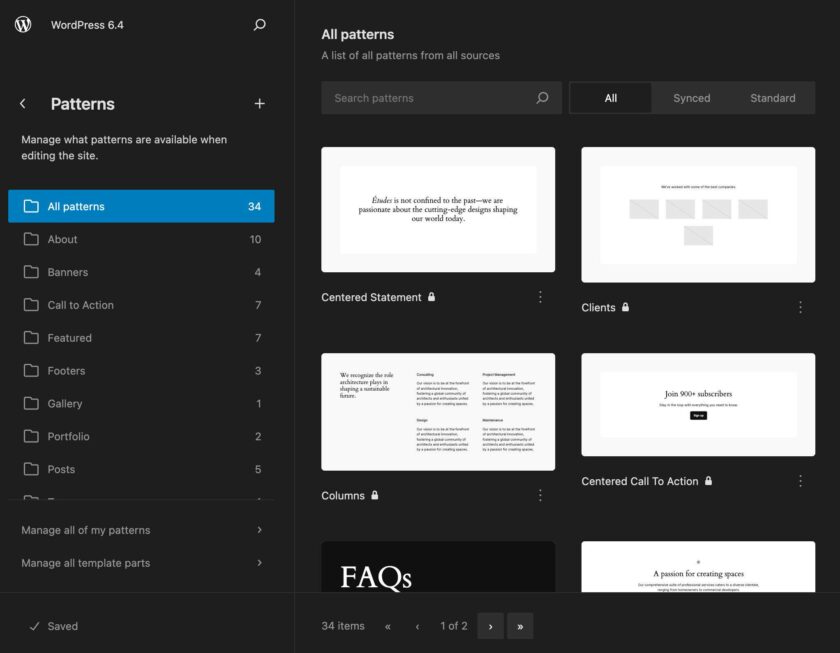
您可以在 Twenty Twenty-Four 目录的两个不同文件夹中找到样板和模板部件。样板文件夹包含超过50 个样板,而部分文件夹包含六个模板部分。
在站点编辑器中,模板部分和样板都包含在同一样板部分中。
Twenty Twenty-Four 提供了多种可用于构建整个页面的样板。这简化了编辑工作流程,并允许您通过很少的自定义来构建整个网站。
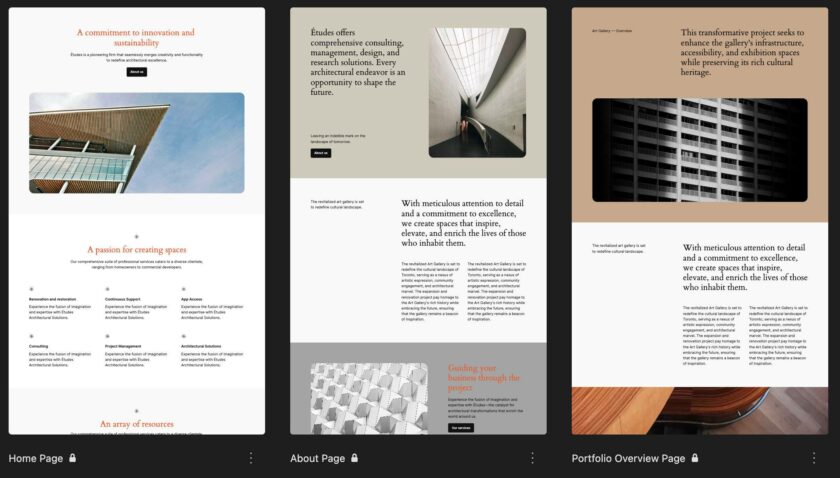
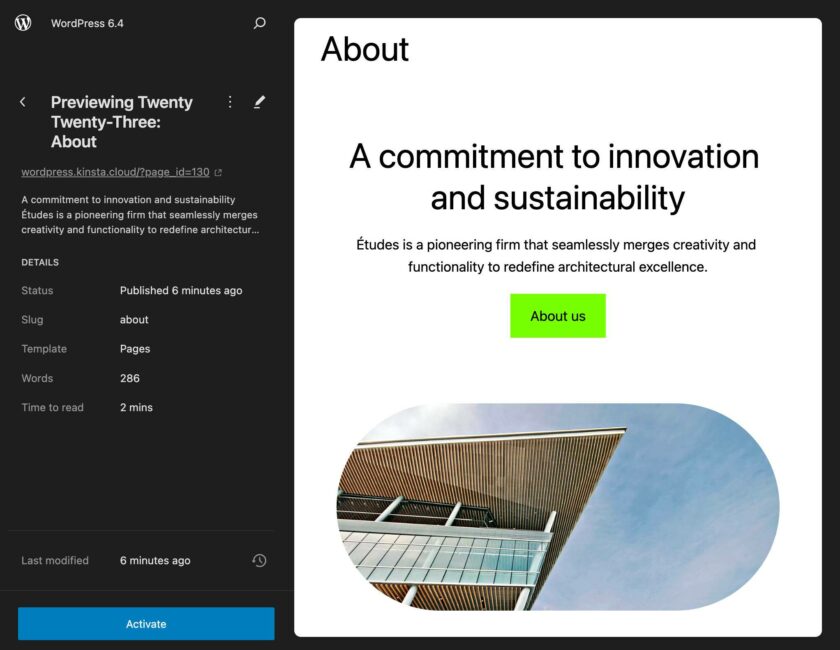
示例包括“关于”样板类别下列出的“主页”、“关于”页面和“产品组合概述”页面样板。

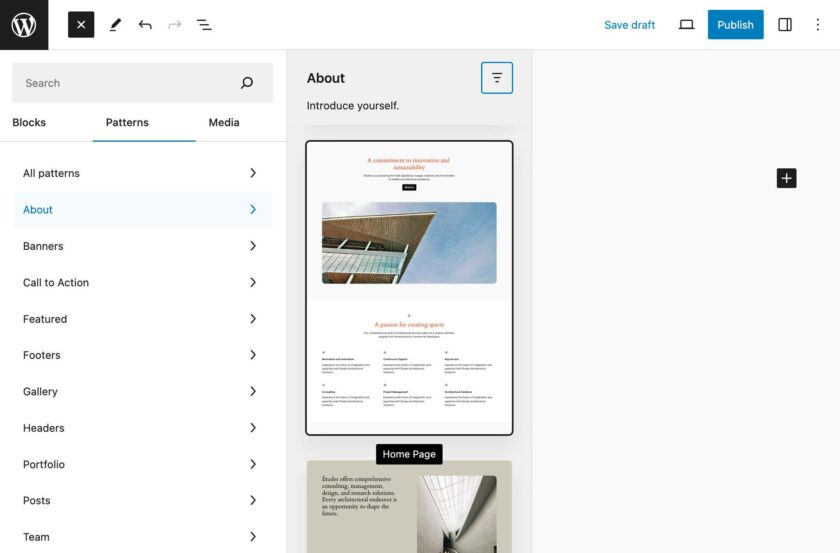
例如,假设您想要构建一个“关于”页面。借助Twenty Twenty-Four “关于”样板,您可以创建一个新页面,然后只需从块插入器中选择该样板即可。

关于样板提供了整个页面布局,您只需添加自定义项,根据需要添加或切换块、图像和文本。如果您想知道如果更改主题,页面的结构会发生什么变化,答案绝对是没有。一旦包含在您的页面中,该样板就会成为内容的一部分,并存储在WordPress 数据库的 posts 表中。

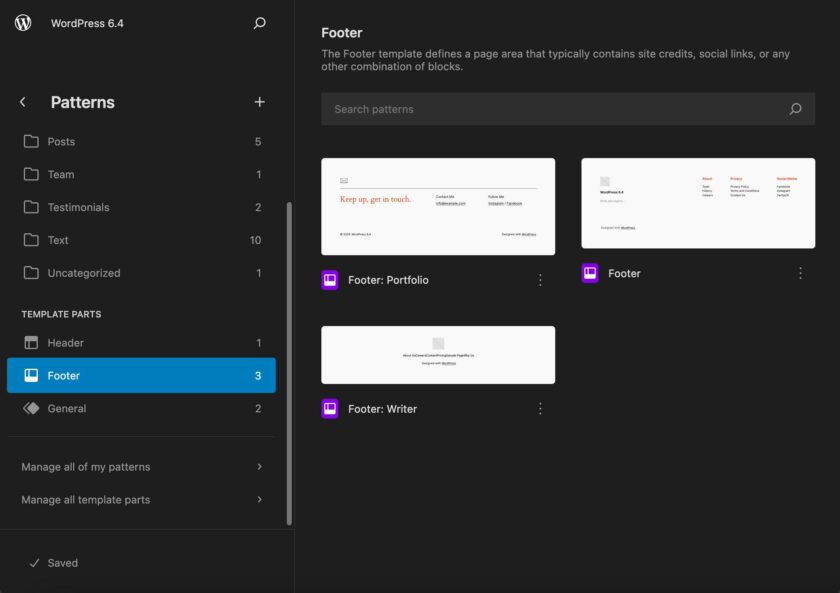
当您向下滚动“样板”导航菜单时,您将找到“模板部件”部分,其中包括“页眉”、“页脚”和“常规”菜单项。每个项目都是相应模板部分类别的入口点。Twenty Twenty-Four 提供了一个页眉、三个页脚和两个通用模板部分。

但是,如果您在您最喜欢的代码编辑器中打开Twenty Twenty-Four模板部分,您会发现其中大多数只包含一个样板。以Sidebar模板部分为例:
<!-- wp:pattern {"slug":"twentytwentyfour/sidebar"} /-->该模板部分仅包含侧边栏样板。您不会在站点编辑器的样板部分中找到此样板,因为它是隐藏式样板。如果您想深入研究代码,请导航到主题的样板文件夹,找到hide-sidebar.php文件,然后在代码编辑器中打开它。
该文件的标头确认它是隐藏式样板,并且无法通过块插入器访问:
<?php
/**
* Title: sidebar
* Slug: twentytwentyfour/sidebar
* Categories: hidden
* Inserter: no
*/
?>总结
如果您正在寻找一个充满功能和特效的多用途主题,Twenty Twenty-Four 不适合您。
新的默认 WordPress 主题轻量级、灵活且没有任何附加功能,并且完全可以通过网站编辑器进行管理。
使用Twenty Twenty-Four,您无需接触任何代码,也无需进行任何配置。要使用Twenty Twenty-Four创建网站,您只需从网站编辑器自定义模板并选择一种或多种样板来填充您的网站页面。
从本质上讲,Twenty Twenty-Four 是一组样板。它反映了网站建设的新方法,并提供了如何构建块主题的一个很好的例子。
Twenty Twenty-Four 主题就是目前区块主题的最新示例,如果你是主题开发者,可以好好深入研究一下。




