-
WordPress 移除归档页面的“分类:”,即自定义the_archive_title输出
今天有朋友问了一个问题,如何移除归档页面分类或标签名称前面的“分类:”和“标签:”,如下图: 首先,我们要先了解这两个字是通过什么函数调用出来的,在比较正规的主题中,一般会用以下代码在归档页面输入标题: <?php the_archive_title( '<h1 class="page-title">', '</h1>…...
- 0
- 1
- 3k
-
为WordPress Gutenberg 区块创建样式变体:第2部分
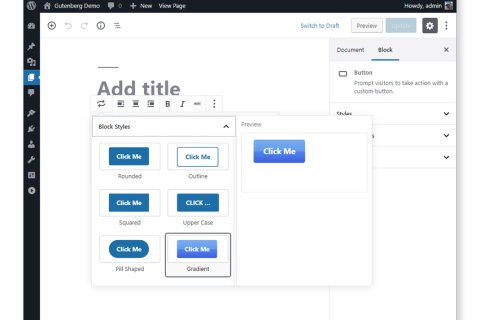
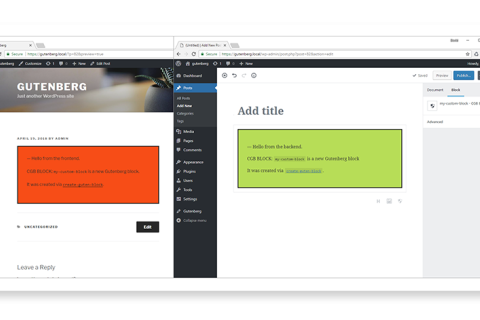
在上一篇文章中,我们学习了所有关于区块样式的变化,以及它们如何在全新的WordPress 5.0编辑器中使用,以便轻松地在预定义样式之间切换。 我们将通过更多示例,为您在自己的项目中实现块样式变体提供坚实的基础。具体来说,我们将从头开始创建自己的块,以演示如何直接在块定义中添加多个样式变体。我还将向您展示如何设置使用哪种块样式作为默认值。 然后我们将通过一个单独的插件添加更多的块样式变体(简称BS…...
- 0
- 0
- 1.4k
-
WordPress 批量删除所有文章的特色图片
今天倡萌在本地开发的时候,由于开发站点的文章图片没有导入进来,但是文章的特色图片设置仍旧存在,导致 has_post_thumbnail() 总是判断文章有特色图片,给开发带来了不便,索性就想着干脆批量删除掉所有文章的特色图片,Google 了一下,在 wpbeginner 找到了方法,分享过来。 实现方法很简单,但是需要编辑主题根目录下的 functions.php 这个敏感的文件,将下面的代码…...
- 0
- 3
- 3.2k
-
为WordPress Gutenberg 区块创建样式变体:第1部分
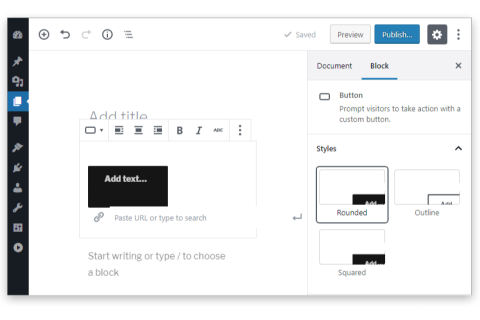
今明两天,倡萌将和大家分享《为WordPress Gutenberg块创建样式变体》的教程,出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/tutorials/implementing-block-style-variations-in-gutenberg-part-1--…...
- 0
- 0
- 1.8k
-
WordPress站点加速之开启Gzip压缩加快传输
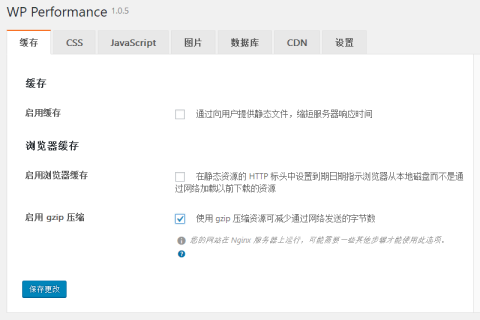
缙哥哥最近都没有使用Gzip压缩,是因为发现开启这个压缩也是有学问的。服务器上设置、WordPress站点上设置还是插件上设置让我有所疑惑。通过几天的研究学习,总结并分享下如何将 WordPress 站点开启 Gzip 压缩以达到加快传输的目的。 Nginx开启Gzip的方法 gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_ve…...
- 0
- 3
- 9.3k
-
同一服务器多个WordPress站点使用Memcached冲突的解决办法
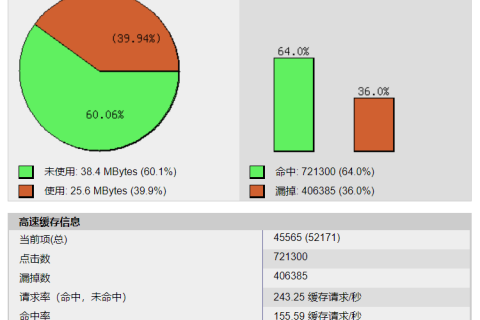
缙哥哥开启了一个公益站点“琅嬛百科”,方便大家检索中医药相关的内容,由于需要经常搜索,所以开启了 Memcached 内存缓存,以便减少服务器压力,提高访问速度,改善用户体验度。由于跟缙哥哥博客放在同一台服务器上,开启后自动跳转到博客地址…… 缙哥哥就纳闷了,明明数据库不是同一个,数据库前缀也不同,网站文件也不同,怎么就冲突了呢?后来一想就明白了,用的是同个内存啊,既然如此,用 CACHE_KAY…...
- 0
- 3
- 2.8k
-
开启或关闭 WordPress 发送的通知邮件
WordPress 默认有一套邮件通知机制,对于网站的一些用户交互操作都会有相关的邮件通知,但是有时候,我们希望可以关闭一些邮件通知,对于小白用户来说,这是不好做到的,所以倡萌今天就分享一个小插件 Manage Notification E-mails,让你可以自由开启或关闭这些邮件通知。插件的具体功能直接看下图吧,很简单: 在后台插件安装界面搜索 Manage Notification E-ma…...
- 0
- 1
- 4.3k
-
使用 Notifications Center 自定义 WordPress 各种通知邮件
Notifications Center (通知中心)是一个可以自定义覆盖 WordPress 各种通知邮件的插件,如果你需要调整 WordPress 默认的通知邮件内容以及显示的样式的话,可以试试这个插件。Notifications Center 允许你设置不同的发件人和收件人信息,支持对特定用户、角色、邮箱地址 等发送通知,支持对文章内容状态更改、用户操作、评论相关操作的邮件定制。 文章(适用…...
- 0
- 2
- 1.2k
-
WordPress 禁止多人同时登录一个账号,可设定最大登录数
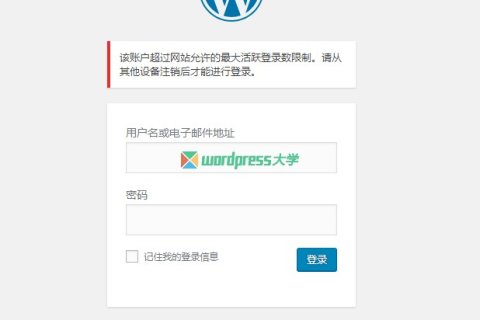
对于会员制的网站,尽可能避免多人同时登录一个会员账号应该是比较需要的,倡萌此前已经分享过 Prevent Concurrent Logins 和 Wp Single Login 两个插件,都可以满足需求,只是这两个插件很久没有更新了,不知道和新版的WP兼容如何,今天倡萌再推荐一个类似插件 Loggedin,和之前两个不太一样的是,它支持设置最大活跃登录数,也就是一个账号允许多少个客户端同时登录,还…...
- 0
- 5
- 4.3k
-
DW Notifications:WordPress通知插件
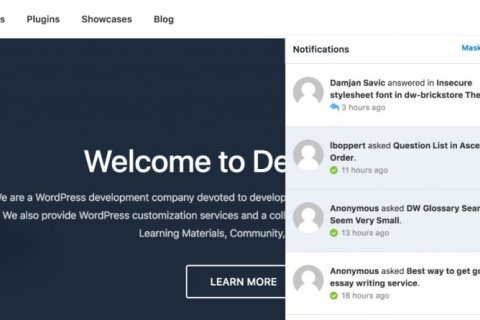
如果想给网站添加一个通知功能,用来发布网站公告和网站动态,可以试试 DW Notifications 插件。通过简码直接添加到导航菜单中,就可以出现类似下面的界面,可以获取网站的一些动态以及发布自定义通知等,看起来还不错! 如果要添加到菜单,直接在 外观 - 菜单,自定义链接 添加简码即可,当然,还可以添加简码到小工具或其他页面: [dw_notif] 主要功能: A - 与DW问答插件集成 从提…...
- 0
- 1
- 2.6k
-
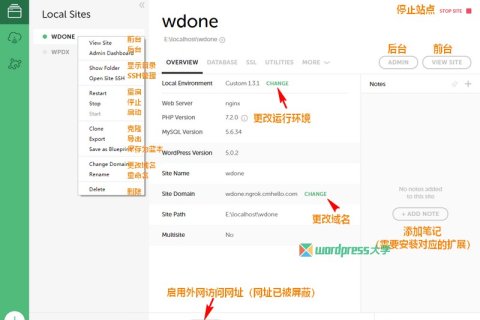
使用Local搭建WordPress本地运行环境:管理数据库
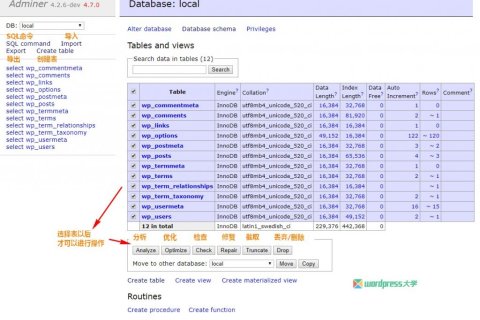
在上一节中,我们已经创建了站点,以及简单介绍了基本的操作,今天我们来讲下如何管理网站数据库。Local by Flywheel 所使用的数据库管理工具名为 Adminer,是一个非常小巧的工具,只有一个文件,但是具备了常用的管理功能,可以说是一个精简的PhpMyadmin,如果你会用PhpMyadmin,那这个 Adminer 就不在话下了。 PhpMyadmin 入门:https://www.…...
- 0
- 0
- 1.8k
-
使用Local搭建WordPress本地运行环境:创建站点
在上一节中,我们已经安装好 Local by Flywheel,并进行了简单的设置,下来我们来创建站点。 创建站点 点击下图的 加号 : 输入网站名称,设置网站域名和目录: 选择网站环境 Custom 的参数: 设置网站用户名、密码和邮箱: 点击了 ADD SITE 按钮,如果之前没有安装过这个环境组件,可能需要一些时间去安装: 管理站点 创建好站点后,就是下图界面,网站已经自动启动了,在网站列表…...
- 0
- 5
- 2.4k
-
使用Local搭建WordPress本地运行环境:简介及安装
倡萌此前一直推荐Windows系统下使用 phpstudy 作为本地环境搭建工具,在我们的WordPress入门视频教程也是基于phpstudy教学的。最近在学习老外的教程的时候,发现一个非常不错的本地环境搭建工具 Local。 Local 简介 Local 是一个用来搭建php本地开发环境的工具,本地网站运行的效率要高于phpstudy(至少倡萌在使用phpstudy的时候,网站操作总感觉偶尔有…...
- 0
- 3
- 5.9k
-
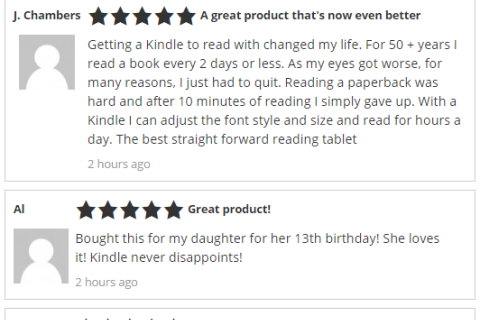
WordPress 为评论添加星级评分功能,支持自定义文章类型
有些时候,我们需要为WordPress自带的评论功能添加一个星级评分功能,倡萌之前推荐过 Fa Comment Rating,今天再补充两个不错的插件。 Stars Rating 一个简单易用的插件,可为文章、页面和自定义文章类型的评论添加星级评分功能。允许设置哪些文章类型启用该功能,还可以为单个文章、页面等启用/禁用星级评分功能。并提供简码 [stars_rating_avg] 来显示平均评分。…...
- 0
- 0
- 2k
-
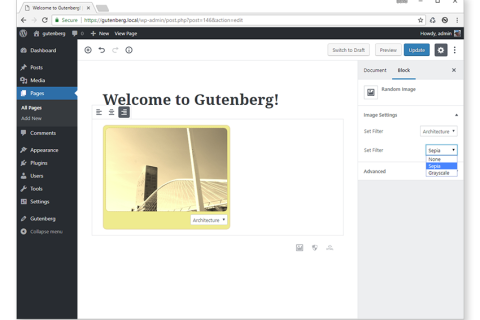
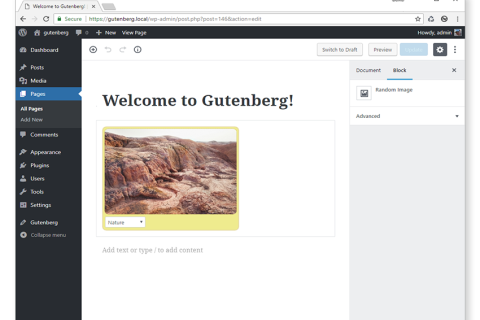
WordPress Gutenberg Block API:扩展块
欢迎回到我们使用WordPress Gutenberg Block API创建自定义块的系列教程。本教程是关于扩展我们在上一篇文章中创建的随机图像块。我们已经添加了一个下拉控件来选择图像类别。下来将添加更多选项,来进行更多自定义。 具体来说,我们将看到如何在编辑器的各个部分添加块设置。没错,您不仅限于直接在块本身上添加块控件! 最终的my-custom-block 插件代码会提供下载。只需点击下载…...
- 0
- 5
- 1.5k
-
WordPress Gutenberg Block API:创建自定义块
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。 在本系列中,我将向您展示如何使用Block API并创建您自己的内容块,您可以使用它们来构建您的帖子和页面。 在上一篇文章中,我们了解了如何使用create-guten-block工具包创建一个插件,其中包含一个可供我们使用的样本块。我们可以根据需要轻松扩展它,但…...
- 0
- 0
- 3k
-
WordPress Gutenberg Block API:块外观
新的WordPress编辑器(代号为Gutenberg)将于5.0版本发布。现在是在它进入WordPress核心之前掌握它的最佳时机。 在本系列中,我将向您展示如何使用Block API并创建您自己的内容块,您可以使用它们来构建您的帖子和页面。 在本系列的第一篇文章中,我们概述了Block API并创建了一个简单的测试块。我们稍后会仔细研究Block API,但首先让我们编辑我们在上一篇文章中创建…...
- 0
- 0
- 1.2k
-
WordPress Gutenberg Block API:简介
从今天开始,倡萌将和大家分享《WordPress Gutenberg Block API》系列教程,该教程出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/series/wordpress-gutenberg-block-api--cms-1281,倡萌水平有限,翻译可能不那…...
- 0
- 0
- 1.9k
-
WordPress 禁用Gutenberg古腾堡编辑器
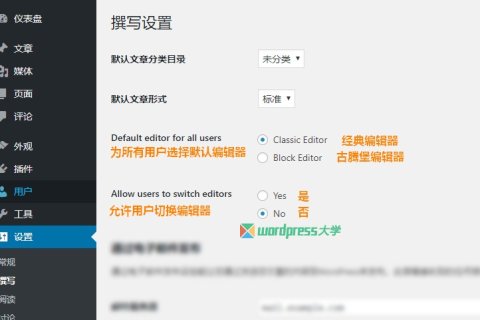
WordPress 5.0 发布以来,自带的Gutenberg编辑器(中文一般翻译为古腾堡),的确不那么被用户待见,其实最主要的原因还是主题和插件的兼容问题,当然,使用习惯上也是有点不那么顺手。昨天倡萌提到了官方针对Gutenberg的二期开发计划,可以说,只有当二期计划完成以后,这个编辑器才会真正好用,当然是配合兼容的主题和插件的情况下。那么,在此之前,如果你已经升级到 WordPress 5.…...
- 0
- 1
- 6.8k
-
如何通过密码保护WordPress的内容
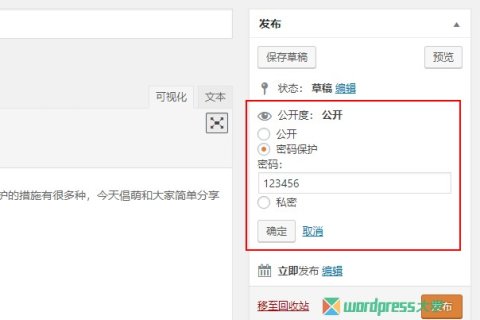
对于像WordPress这样的流行内容管理系统,安全性至关重要。有时候我们发布的内容不一定希望所有的人都可以看到,比如某些相册图片、某些个人隐私、某些只对一部分人可以查看的内容等,保护的措施有很多种,今天倡萌和大家简单分享下通过密码保护的一些方法: 保护整篇文章/页面 保护文章/页面的一小部分 保护某些分类下的文章 保护整个网站 保护整篇文章/页面 要实现这个功能,很简单,WordPress内置有…...
- 0
- 0
- 10.7k
-
给WordPress的文章添加自定义文章状态
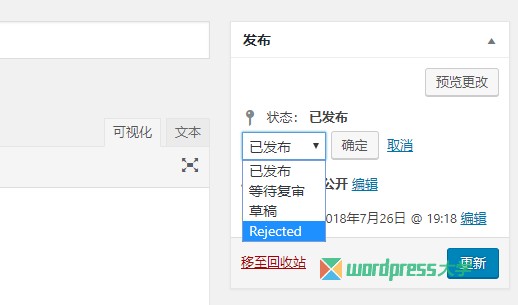
几天前,有朋友问倡萌,如何为WordPress的文章添加自定义的文章状态,今天来分享一下实现方法。首先,我们来了解一下什么是文章状态,以及默认有哪些文章状态。在文章发布界面,我们可以看到类似于下图的发布模块,其中有一个状态设置选项: WordPress默认内置了以下几种文章状态: 草稿 - 已保存但尚未完成且尚未发布的文章 自动草稿 - WordPress具有自动保存功能,可自动将草稿保存为修订版…...
- 0
- 0
- 3.8k
-
外贸网站站内页面优化SEO指南
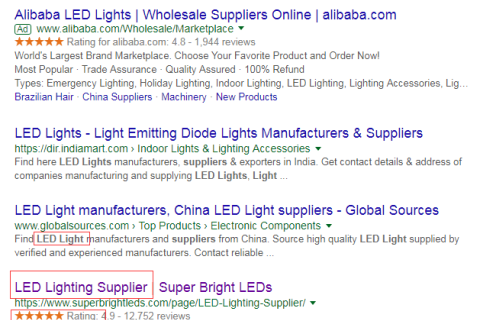
无论谷歌SEO还是百度SEO,都是站内优化和站外优化,站内优化也分为网站结构和页面级别。像外贸网站来说,无须过多关心网站结构,只需要关心页面级别的优化就可以。一些数十万页面的大型网站才会考虑网站结构问题,例如alibaba.com。 提到页面SEO,总是会想到关键词密度和Meta标签。现在来说Meta的keyword标签已经没有作用,Description标签起到提高点击率的作用。如果你想找一些实…...
- 0
- 0
- 6.3k
-
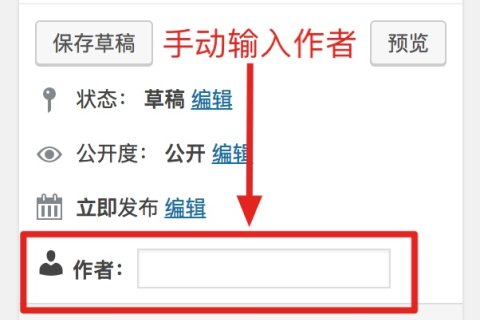
WordPress自定义文章作者名称
有时候网站会收到一些投稿文章,或者也会转载别人的文章,新创建一个用户又有些麻烦,但在作者名称那里显示自己的名字,总不是那么和谐。今天倡萌推荐 @西秦公子 的一个小插件,支持在后台自定义当前文章的作者名称,效果如下图所示: 直接在后台插件安装界面搜索“自定义作者名称”即可在线安装,或者到官方下载:https://wordpress.org/plugins/custom-author/ 如果转载或投稿…...
- 0
- 2
- 6.1k
-
将WordPress网站使用的谷歌字体下载到自己的服务器
不少 WordPress主题和插件都会使用到谷歌字体,对于国内环境来说,很影响速度。今天倡萌推荐使用 Self-Hosted Google Fonts 插件来实现自主托管所有网站使用的Google字体。Self-Hosted Google Fonts 将扫描您网站上的所有CSS,并自动下载必要的Google Web字体到自己的服务器,并修正好所有引用。你只需要启用插件的功能开关,一切都自动完成,非…...
- 0
- 3
- 9.7k
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!