在制作WordPress主题或插件的时候,实现本地化功能,方便世界各地不同语言的朋友使用,有利于主题和插件的推广应用。大家可能比较熟悉的是PHP文件中的字符串本地化,而对于存在于脚本(Javascript)中的字符串的翻译比较陌生。今天倡萌就以实例来解说一下本地化翻译 Javascript 中的字符串 。
在阅读本文前,建议先阅读以下文章:
WordPress翻译中 __()、_e()、_x、_ex 和 _n 的用法及区别
WordPress函数:wp_localize_script(脚本本地化)
正确加载 Javascript 和 CSS 到 WordPress
好,下面进入正题。
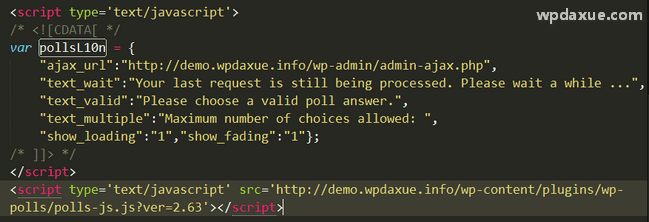
本文将以 WP-Polls 插件的脚本本地化为例,启用插件后,你会在前台页面的底部看到类似下面的代码:

这些 text_wait 等冒号后面的文本,就是包含在 poll-js.js 中需要本地化的字符串,然后我们打开该插件的 wp-polls.php,搜索 pollsL10n ,就会定位到如下代码:
wp_enqueue_script('wp-polls', plugins_url('wp-polls/polls-js.js'), array('jquery'), '2.63', true);
wp_localize_script('wp-polls', 'pollsL10n', array(
'ajax_url' => admin_url('admin-ajax.php', (is_ssl() ? 'https' : 'http')),
'text_wait' => __('Your last request is still being processed. Please wait a while ...', 'wp-polls'),
'text_valid' => __('Please choose a valid poll answer.', 'wp-polls'),
'text_multiple' => __('Maximum number of choices allowed: ', 'wp-polls'),
'show_loading' => intval($poll_ajax_style['loading']),
'show_fading' => intval($poll_ajax_style['fading'])
));
也就是输出上图内容的代码。
我们可以看到,它先使用 wp_enqueue_script() 引入了 poll-js.js 文件,然后使用 wp_localize_script() 添加了要本地化的数据。这也就是我们在 wp_localize_script(脚本本地化)所提到的:wp_localize_script() 必须在所要附加数据的已进行排队或注册的脚本的后面调用。
仔细看上面的代码的 wp_enqueue_script() 和 wp_localize_script() 两个函数的 ‘wp-polls’ 是一一对应的,而 pollsL10n 就是在 js 中调用这些本地化数据的前缀。
打开 poll-js.js 文件,搜索下 pollsL10n ,你会发现具体调用方法(以下代码已精简):
function poll_vote(a){
is_being_voted?alert(pollsL10n.text_wait):(set_is_being_voted(!0),
……
alert(pollsL10n.text_valid)):(set_is_being_voted(!1),
alert(pollsL10n.text_multiple+" "+poll_multiple_ans)):0<poll_answer_id?poll_process():(set_is_being_voted(!1),
alert(pollsL10n.text_valid)))
}
pollsL10n.text_wait,pollsL10n.text_valid,pollsL10n.text_multiple 就是调用本地化数据。
好了,本文就介绍到这里,只要你理解了,多尝试下就会发现其实不难的。




