倡萌在 WordPress TinyMCE 编辑器增强技巧大全 中提到了给编辑器添加自定义按钮的方法,但是需要自己修改代码来实现。如果更换了主题,还得再次修改代码。如果你不想每次都修改代码,那么你可以试试 AddQuicktag 插件。
AddQuicktag 简介
AddQuicktag 是针对WordPress自带的 TinyMCE 编辑器的增强插件,主要是让你快速添加自定义按钮。你只需简单添加需要的快捷按钮,就可以了,不用再担心跟换主题造成的不便。支持可视化模式和Html编辑模式。还支持备份和恢复!
AddQuicktag 安装使用
1.直接在后台插件安装界面搜索 AddQuicktag 即可在线安装,或者下载 AddQuicktag
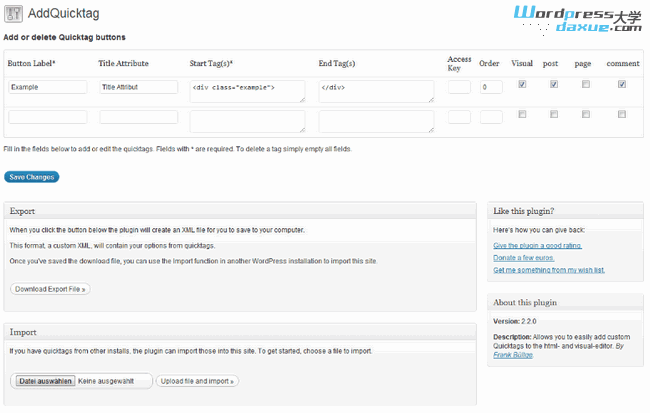
2.启用插件后,在后台 设置 – AddQuicktag 就可以进到设置界面,根据自己的需要添加对应的快捷按钮:

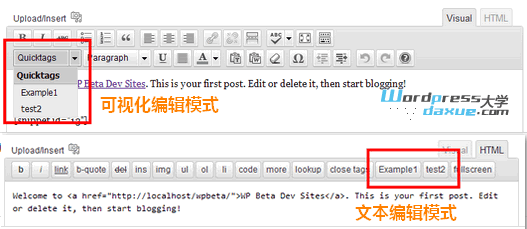
3.然后在编辑器的上面就可以看到添加的按钮啦:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





古腾堡编辑器怎么加?
古腾堡不存在这个东西,只能去开发区块,需要学习js了
自定义文章类型的好像不生效了.默认的post,page等会有,但是只有开始标签,没有结束标签
官方有帮助文档
https://wordpress.org/plugins/addquicktag/other_notes/
https://wordpress.org/plugins/addquicktag/
没效果啊。添加了 编辑框 里也没发现啊。