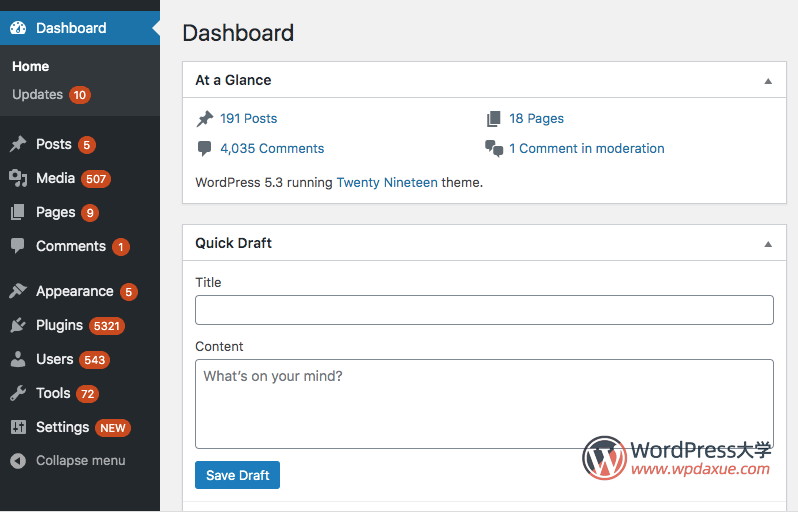
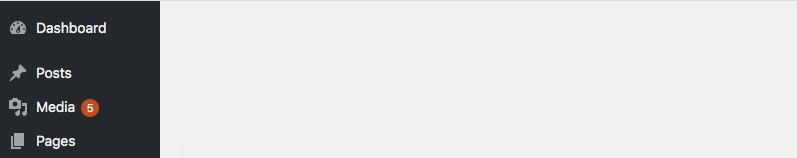
有些时候,我们可能需要在WordPress后台的管理菜单上显示一些未读内容的数量通知,用来及时提示我们去查看,通常我们称之为通知气泡。也许说的不是很清楚,但是通过下面的图片,您应该了解我所说的:

下面几种方法都有一个共同点,都是使用 <span> 标签将一个包含特定类名的元素添加到菜单名称的旁边:
<span class="awaiting-mod">2</span>– 我推荐使用这个<span class="update-plugins">11</span>
方法1.在创建自定义管理页面时
$notification_count = 2; // 在这里我们以某种方式在代码中获得了计数
add_menu_page(
'Tickets',
$notification_count ? sprintf( 'Tickets <span class="awaiting-mod">%d</span>', $notification_count ) : 'Tickets',
'manage_options',
'tickets_page_slug',
'tickets_page_handler'
);如果您需要翻译字符串,可以像上面的代码一样使用 sprintf() 函数,否则可以不用。
此方法还可以与以下函数配合使用:
add_submenu_page()add_options_page()–该函数和以下函数在适当的父菜单项下添加一个子菜单页面,例如,该函数本身在“设置”下添加该功能,而下面的函数可以从名称了解具体位置。add_management_page()add_dashboard_page()add_posts_page()add_media_page()add_users_page()
让我给您看一个例子,以使事情变得清楚。
$notification_count = 52;
add_management_page(
'My Tool Page',
'My Tool <span class="awaiting-mod">' . $notification_count . '</span>',
'manage_options',
'my_tool',
'my_tool_callback'
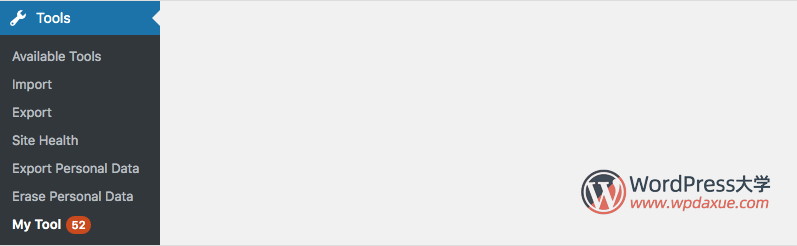
);以上代码就是在“工具”菜单下添加了一个包含气泡通知的子菜单

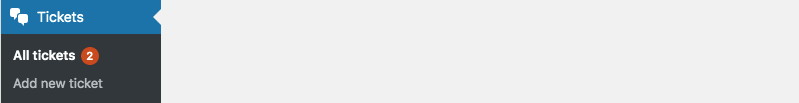
方法2.在注册自定义文章类型时
这个与register_post_type()函数及其$labels数组有关。
$count = 2;
register_post_type(
'support',
array(
'labels' => array(
'name' => 'Tickets',
// ..更多标签可以在这里...
'all_items' => $count ? 'All tickets <span class="awaiting-mod">' . $count . '</span>' : 'All tickets',
),
'public' => true,
// ..更多函数参数...
)
);
方法3.使用全局 $menu
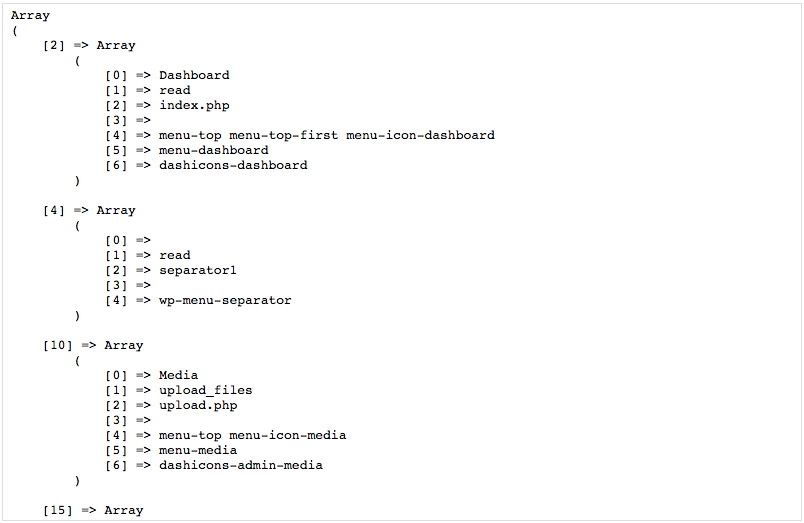
建议您首先查看一下全局菜单数组的外观。如果您的网站尚未正式上线,请尝试以下操作:
在admin_menu挂钩内执行代码 $global $menu; print_r( $menu ); exit;

从此数组更改任何菜单项很容易,不是吗?像这样:
add_action( 'admin_menu', function() {
global $menu;
$count = 541;
$menu[2][0] = 'Dashboard <span class="awaiting-mod">' . $count. '</span>';
});停下来!除非它是您自己的网站,否则请不要这样做!我知道这很容易,但是菜单项可以根据安装的插件和注册的自定义文章类型来更改其位置。我们不知道某个菜单元素可以位于哪个位置。
所以,让我们看一下 wp_list_filter() 函数,该函数使我们可以轻松地从数组中找出菜单位置。
比如找到“媒体”菜单:
add_action( 'admin_menu', function() {
global $menu;
$count = 5;
$menu_item = wp_list_filter(
$menu,
array( 2 => 'upload.php' ) // 2是包含URL的数组项的位置,它将始终为2!
);
if ( ! empty( $menu_item ) ) {
$menu_item_position = key( $menu_item ); // 获取元素的key(即位置)
$menu[ $menu_item_position ][0] .= ' <span class="awaiting-mod">' . $count . '</span>';
}
});然后就可以看到正确的结果:

第三种方法不允许我们向子菜单项添加通知气泡。
现在您知道了这三种方法,并且可以根据您的需要使用最适合您的一种。
参考出处: https://rudrastyh.com/wordpress/notification-counter-bubbles.html ,由 WordPress大学 翻译整理。





方法一那个代码放到那个位置,如何给插件添加气泡通知
方法一是通过 add_menu_page 函数添加自定义设置页面的,上面的示例已经都非常明了了,如果你都会开发插件了,这个就不需要问了吧