你可能主要到了,成为一个优秀的开发者从来不是一件容易的事情。无论是客户工作还是产品开发(无论是主题还是插件),在WordPress生态系统中起步,最大的问题是“在哪里”而不是“如何实现”。 不管你经验水平如何,WordPress对于开发人员都有很好的API文档。但是一个活跃的开发社区和一个记录良好的API并不能使平台不受不良开发实践的影响。
与Web开发的大多数方面一样,某些工作并不像它以为的流程那样容易理解。但作为开发人员和工匠,我们的任务是确保我们发布的产品正常完成。让各种各样的主题或者插件以尽可能最好的方式完成工作,同时绕过烦人的源代码。在主题选项、菜单页、验证等方面尤其如此。
我们想改善这个过程。 在本系列中,我们将深入研究WordPress设置API。我们要看看它是什么,为什么它重要,以及如何利用它在我们的工作。 我们的最终目标是不管您的经验水平如何,本系列将成为设置API的可靠参考。到最后,你应该对API和如何正确做事的坚实的例子有一个清晰的理解。 为了完成,我们需要从零开始。因此,在编写任何代码或通过示例工作之前,我们需要介绍设置API、它是什么以及它为什么重要。
设置API定义

在最基本的层面上,设置API是WordPress提供的一组函数,它简化了引入菜单、选项页以及保存、验证和检索用户输入的过程。
很容易,对吧?
在整个系列中,我们将深入到每一个方面,但这应该提供一个简单的定义,我们可以在整个文章的其余部分工作。
我们为什么要使用设置API?
现在我们了解了设置API实际上是什么,我们需要看看为什么我们要使用它,而不是自己处理用户输入、序列化和验证。
与WordPress核心通信

设置API是由WordPress平台的开发人员提供的,以便便于扩展应用程序。因此,使用平台本身的作者提供的功能难道不合理吗?
当然,完全可以绕过这些功能和“蛮力”我们自己的功能,没有人能真正阻止它,但这需要我们不必要的工作,忽略WordPress核心团队的建议,最终可能破坏仪表板的内聚经验。 选择利用开发人员为开发人员提供的功能确保我们将以适当的方式与核心应用程序进行通信。
从盒子里拿出免费的东西

使用设置API并不是为了确保我们通过推荐的通道接近开发。它也确保我们的用户界面遵循平台的最佳做法,我们的数据是使用WordPress的其余部分使用相同的机制。它不会影响到核心,并且可以节省我们很多时间。 当您开始以这样的方式构建接口,利用现有的WordPress样式并使用设置API时,您的工作将更加紧密地与系统的其他部分集成。 这意味着当用户开始使用你的工作时,他们不会觉得他们在使用他们的博客时使用第三方工具。相反,他们正在对核心平台进行增强(而不是说,添加)。 诚然,使用本地WordPress样式不是设置API的真正部分,上面的内容有点主观的观点,但是设置API的一些方面——比如引入菜单页面——利用本地WordPress样式。那么,你的其他工作是否应该遵循呢?
更安全,更有弹性

通过利用WordPress固有的功能,而不是利用自己的功能,可以确保保存、检索和验证设置是正确管理的。毕竟,设置API提供了核心应用程序所依赖的大部分功能。 最重要的是,设置API遵循与其他API相同的规则。例如,当应用程序的更新和/或变化了,功能需要经过通常的折旧方法。这使您有足够的时间在兼容中断之前对项目进行升级。如果你要滚动你自己的功能,情况就不一样了。
即将到来的路线图

在这一点上,您应该清楚地了解设置API是什么,以及为什么您应该在主题和插件工作中使用它。
- 菜单、区段和选项卡导航
- 注册部分的设置
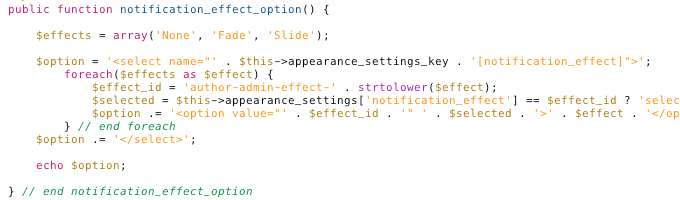
- 原始的元素(输入,文本区域,选择单选按钮和复选框
- 一个简单的工作示例
在本系列的最后,您应该拥有创建一个坚实的基于WordPress的产品所需的一切。
- 原文出自:http://code.tutsplus.com/tutorials/the-complete-guide-to-the-wordpress-settings-api-part-1-what-it-is-why-it-matters–wp-24060
- 感谢@jiuciyu 提供翻译:https://gitee.com/jiuciyu/unify-admin/wikis/
您已阅读完《WordPress Settings API 指南(共8篇)》专题的第 1 篇。请继续阅读该专题下面的文章:





请问,有了这个api,是不是就可以开放app了?
这个是用来给主题或插件添加设置选项的,如果你要在app中调用数据,你应该学习 WordPress REST API