WordPress小工具非常有用。它们使您可以在文章或页面本身之外的网站上添加各种额外内容,以鼓励用户获取信息、跟踪链接或采取行动。
在这篇文章中,我将向您展示有关WordPress小工具所需的一切。如何将它们添加到您的网站,如何创建将其放入的小工具区域,如何安装提供更多小工具的插件,如何编写自己的小工具的代码等等。
推荐阅读:WordPress侧边栏终极指南

首先,让我们开始确定什么是WordPress小工具。
什么是WordPress小工具?
在WordPress中,小工具是存在于页面或文章内容之外的内容片段。
小工具包含独立于单个文章或页面的信息、导航或媒体。在大多数情况下,每个小工具都会显示在站点的每个页面上,但是您也可以为特定页面(例如主页)注册小工具区域。
要将小工具添加到您的站点,您需要将其添加到小工具区域。小工具区域是由您的主题创建的,因为它们与您网站的设计和布局有关。
大多数WordPress主题在侧边栏和页脚中都有小工具区域,也有些主题在很多地方都具有多个小工具区域,例如在内容下方或上方或页眉中。
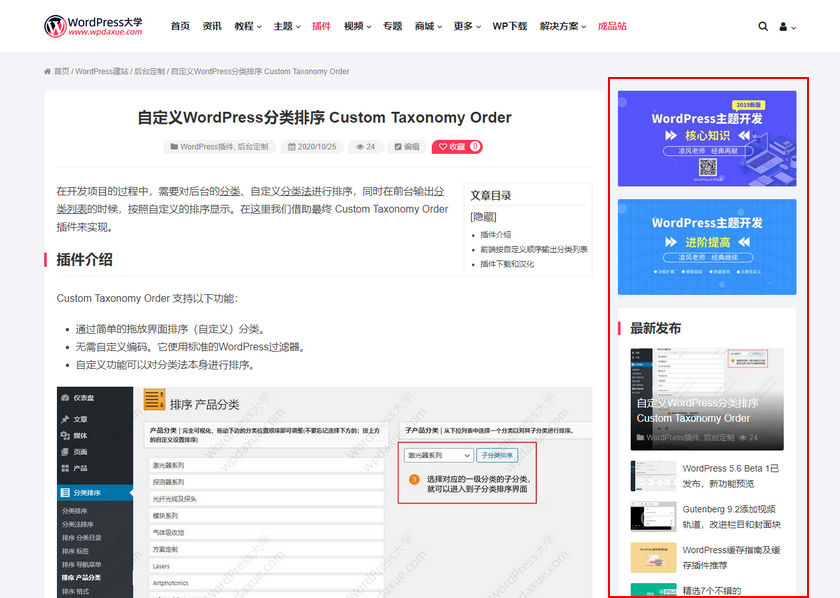
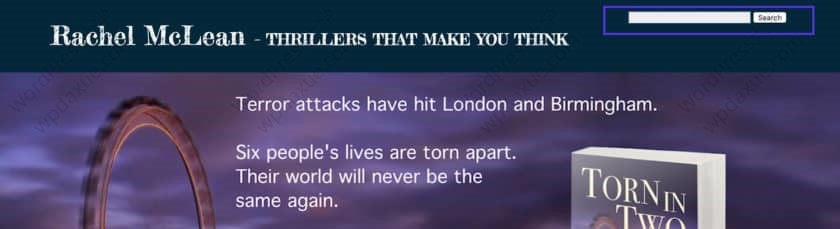
下面是我自己的网站之一的屏幕快照,在侧边栏的内容就是通过小工具添加的。

WordPress预先加载了一堆小工具,因此您无需安装任何插件或编写任何代码即可使用它们。但是您也可以通过安装插件或编写自己的代码来添加更多小工具。
这些可以涵盖广泛的内容类型,例如媒体、社交媒体、导航菜单、搜索、地图等等。在您的网站上,几乎没有想要找到其小工具的东西。实际上,最大的挑战通常是在所有选项之间进行选择,而不是过度选择。
何时使用WordPress小工具
每当您想向网站中的一个或多个页面添加额外的内容时,都应该使用小工具(这里所说的页面,包括文章、存档页面等),但这不属于该页面内容。它们对于要显示在网站每个页面上的内容特别有用,例如最新列表、购物车或号召性用语。
通常我们需要考虑小工具的重要性来安排它们的位置。侧栏中的小工具将比页脚中的小工具突出,有些用户甚至看不到页脚的小工具。
因此,在人们有更多机会与之互动的侧边栏中,最好使用最新文章小工具或号召性用语小工具,而社交媒体订阅可位于页脚。
如果您的主题在主页上还具有特殊的小工具区域,则可能需要使用这些区域在站点的各个部门,相关内容列表或媒体(例如欢迎人们访问该站点的视频)中导航。
WordPress的11个小工具示例
理解WordPress小工具的最好方法是查看其中的一些示例。让我们看一下您在WordPress网站上经常看到的11种小工具类型。
1.最新文章小工具
最近文章小工具可能是博客中最常用的小工具。
它使您可以在网站上每个页面的侧边栏或页脚中显示最新文章列表,从而增加了人们浏览网站并阅读更多文章的可能性。
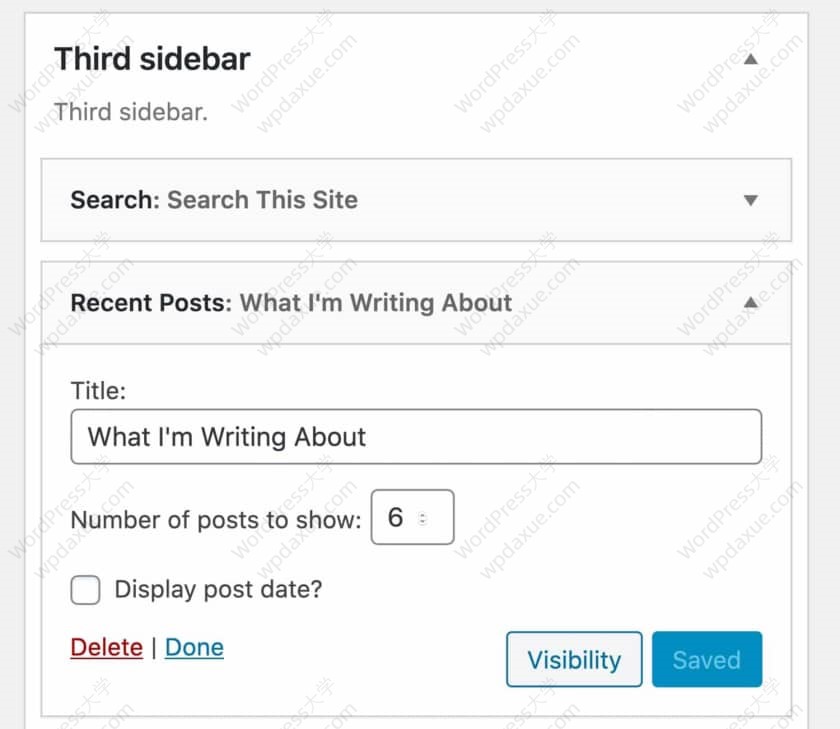
WordPress已预装了“最新文章/近期文章”小工具。它使您可以设置要显示的文章数量以及要给小工具指定的标题。

如果您想添加额外的功能,则可以为其他小工具安装插件(如WordPress Popular Posts),该插件可显示最受欢迎的内容。或者,每次用户访问新屏幕时,“高级随机文章”小工具都会刷新。
2.最近评论小工具
想要向访问者展示您的网站活力如何,以及您的受众对您的内容的兴趣如何?
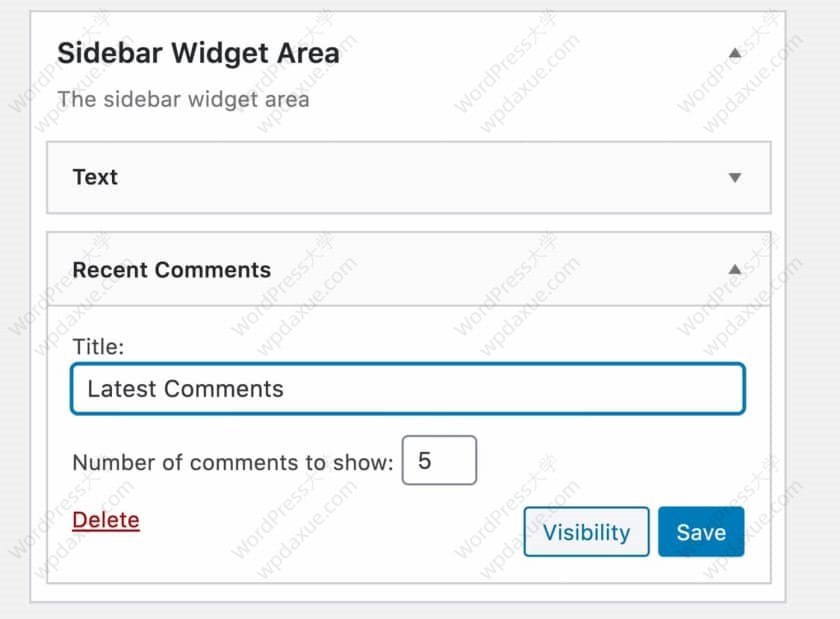
“最近评论”小工具显示您站点上的最新评论,从而使访问者有机会直接导航到这些评论并加入讨论。

WordPress随附了“最近评论”小工具。同样,如果您想添加额外的功能,则可以安装第三方评论插件,例如WP Social Comments小工具,该插件使人们可以使用其Facebook帐户进行评论:非常适合与社交媒体互动。
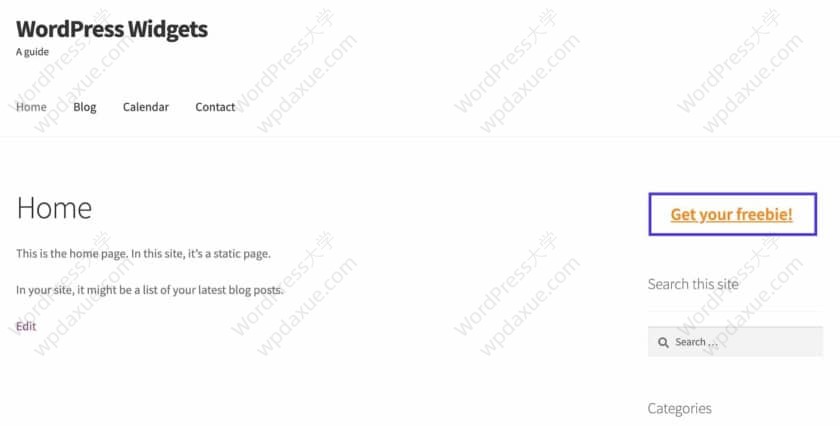
3.号召性用语小工具
小工具的一个很好的用途是鼓励人们采取行动,您可以通过号召性用语来做到这一点。
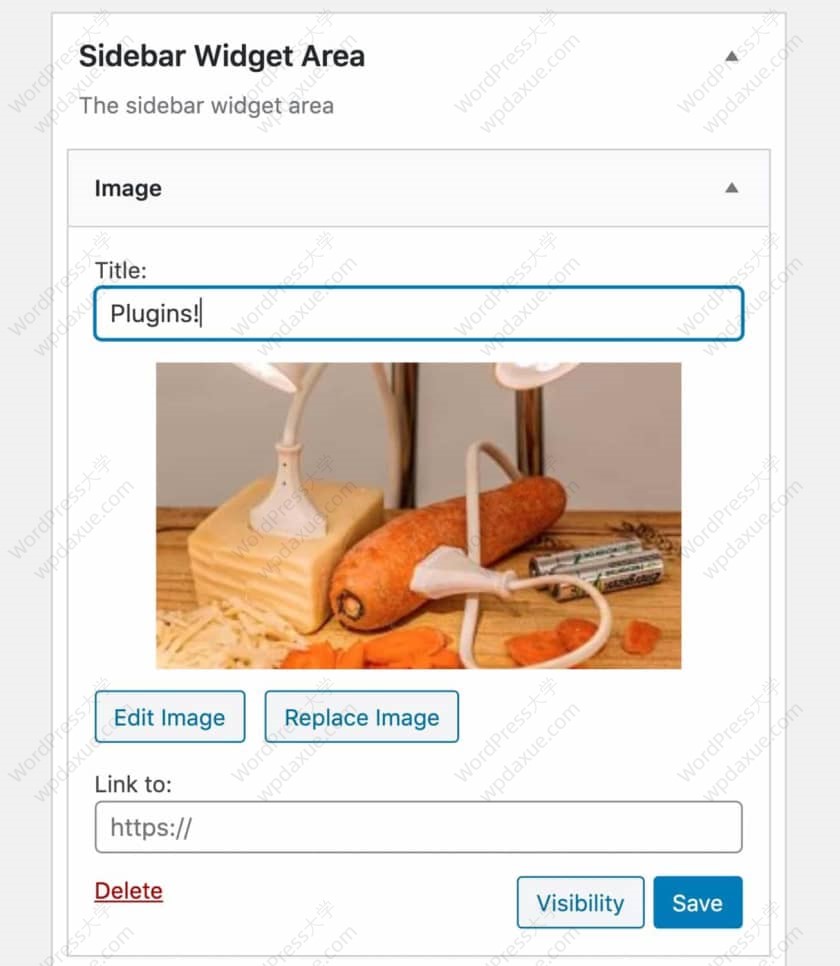
您的小工具可以是一个简单的按钮,也可以使用文本小工具或HTML小工具甚至图像小工具来定制,所有这些都预装了WordPress。
我在自己的网站上创建了一个号召性用语小工具,以鼓励人们注册我的邮件列表。这使用了内置的HTML小工具,其中包含了图像、一些文本和用HTML编码的按钮。

4.导航菜单小工具
您还可以使用小工具来鼓励人们在您的网站上浏览。
有几个选项:分类或标签云小工具以及导航菜单小工具。
导航菜单小工具可让您在站点中创建自定义导航菜单以及主导航菜单,然后将其添加到小工具区域。
您甚至可以将主导航菜单添加到小工具区域,尽管只有在导航菜单较小的情况下才可以使用。

在网站的页脚中添加导航菜单将鼓励到达文章末尾的人们浏览您的网站。对于移动用户,在到达文章末尾后可能需要进行大量滚动才能回到主导航菜单,这特别有用。
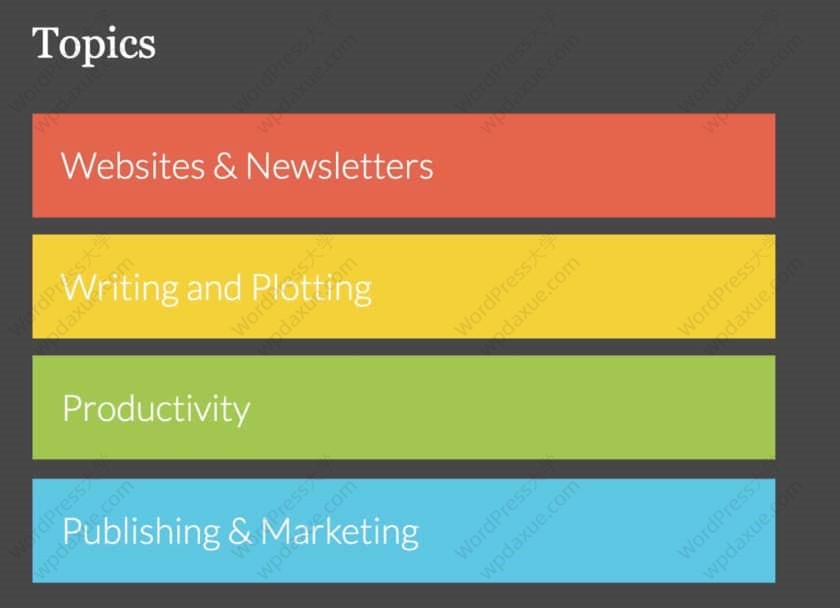
或者,您可以使用内置的分类小工具来显示站点中的分类列表,或者使用标签云小工具来使人们可以轻松访问标签档案。
5.媒体小工具
在侧边栏或页脚中添加媒体将使您的网站栩栩如生,并为用户提供一些可供查看或互动的内容。
您可以使用内置的“图像”小工具在侧边栏或页脚中显示任何图像,也可以将其转换为链接。

另外,“视频”小工具可让您将来自YouTube或Vimeo的视频直接流到站点的小工具区域。如果您的站点在主页上具有特殊的小工具区域,这将特别有用,但是在页脚中也不错,当人们到达文章末尾时可以引起人们的注意。
6.社交媒体小工具
如果您想与通过社交媒体访问您的网站的人互动,将您的社交媒体供稿添加到网站的侧边栏或页脚将向人们表明您在社交媒体上很活跃,并鼓励他们喜欢或关注您。
获得用于最大平台(Facebook、Twitter、Instagram)的社交媒体小工具的一种方法是安装Jetpack插件,其中包括所有这些以及更多内容。
注:中文用户不要安装这个Jetpack插件,无法正常使用!!!

另外,所有社交媒体平台都有自己的插件,可通过插件目录免费获得。
7.购物车小工具
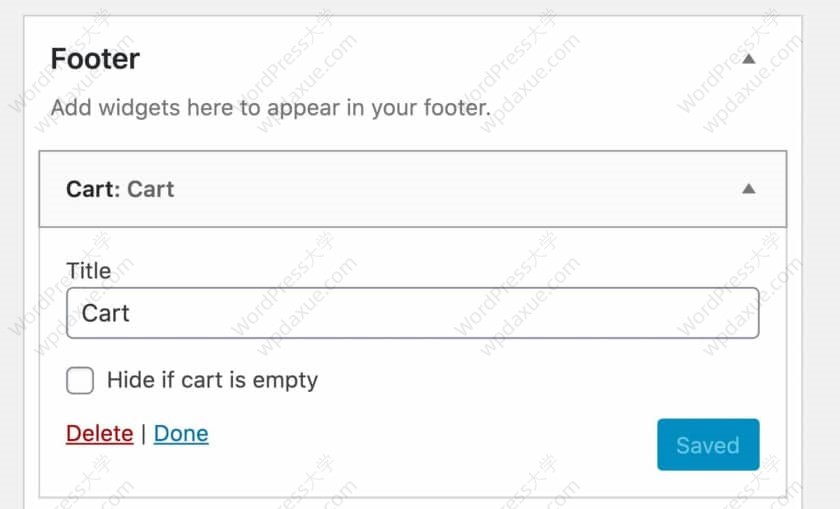
如果您正在使用WooCommerce之类的插件在网站上运行电子商务商店,则最好包含购物车小工具,以便用户可以轻松导航到商店中的购物车。

您可以将其放在人们可以轻松看到的侧边栏中,或者将其放在页眉中以增加可见性(如果您的主题在此处包含小工具区域)。
像WooCommerce这样的电子商务插件在插件中包括购物车小工具和其他电子商务小工具,因此,在将电子商务添加到站点后,您会发现它们已添加到“小工具”屏幕中。
8.表单小工具
如果您希望人们与您联系、提出问题或注册邮件列表,则可以在边栏中添加一个表单。
WordPress中没有提供表单小工具,但是您可以添加插件来提供它们,例如免费的Contact Form 7或高级但功能强大的Gravity Forms。
9.地图小工具
如果您的公司位于某个地理位置,并且希望人们能够轻松找到您,则向您的站点添加地图小工具会有所帮助。
您可以使用许多免费的地图插件,例如WP Google Maps 和 WP Baidu Map 插件。

10.登录小工具
如果您正在运行会员网站,则登录小工具将使人们可以轻松登录而无需进入单独的登录页面。
WordPress随附的Meta小工具包括一个登录链接,但它还包含您可能不想要的其他内容,因此,我建议为此从插件目录中使用单独的插件。
“Login With Ajax”插件为您提供了小工具中的登录表单,这意味着人们可以从任何页面登录到您的站点。

拓展阅读:10+自定义 WordPress 登录、注册表单的优秀插件
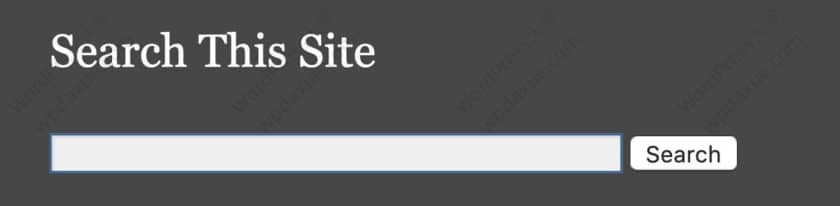
11.搜索小工具
搜索小工具是一个非常简单但非常有用的小工具,WordPress已经内置了该小工具。

将其添加到侧边栏或标题中,可以使人们更轻松地在您的网站上查找内容。
如何将小工具添加到您的WordPress网站
一旦确定了WordPress网站所需的小工具类型,就可以安装它们了。
不要试图添加太多。越多,用户注意到它们的可能性就越小。相反,请专注于侧栏的两个或三个关键小工具。您可以在页脚中添加更多内容,但无论如何它们都不太重要。
并且如果您的主题中有任何其他小工具区域,请确定要在其中放置哪些小工具。确保它们适合您网站的布局和设计。
有三种添加小工具的方法:
- 使用WordPress随附的小工具。
- 从插件目录添加第三方小工具。
- 购买包含小工具的高级插件。
为您的WordPress网站查找小工具
有大量可用的小工具,因此很难选择要安装的小工具。让我们看一下这些选项,然后研究如何选择最适合自己的选项。
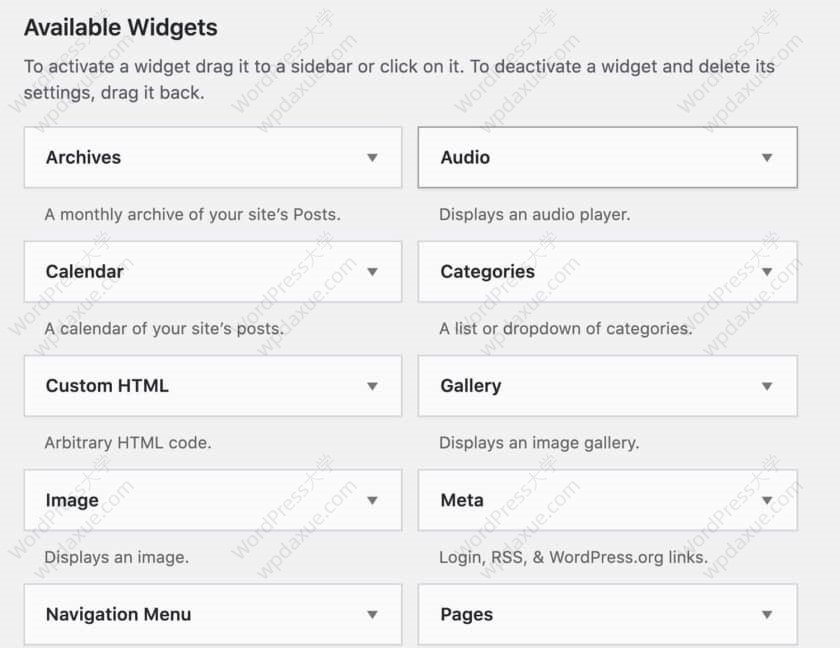
WordPress内置的小工具
如果其中一个预安装的小工具完成了您需要的操作,请使用它。这将节省您的时间,并减少在您的网站上运行的代码。

预装的小工具为:
- 文章归档:按月链接到归档页面,专为博客而设计,但现在已经过时了。
- 日历:您的文章的日历,同样适用于博客,特别是在您的博客对时间敏感的情况下(但如今并不常见)。
- 自定义HTML:最大的灵活性,您可以通过在HTML中键入或粘贴来添加所需的任何内容。如果您不喜欢编码,请避免使用。
- 图像:显示媒体库中的图像。
- 导航菜单:显示主导航菜单或您创建的单独菜单。
- 近期评论:最近评论的列表及其链接。
- 标签云:云格式的标签列表,带有指向相关归档的链接。
- 视频:嵌入来自YouTube或其他任何流媒体服务的视频。
- 音频:嵌入播客、播放器、歌曲或其他音频片段
- 分类目录:博客中文章分类的列表,以及指向存档页面的链接。
- 画廊:比图像小工具更高级,显示相册。
- 功能:元数据,例如登录链接和RSS feed。
- 页面:显示带有链接的网站页面列表。
- 最近文章:显示您最近的文章列表,以鼓励人们阅读。
- 搜索:一个简单的搜索框。
- 文本:您要添加的任何文字,例如有关网站的信息。
使用插件添加小工具
WordPress插件目录中有数千个免费的小工具插件,这些插件将为您提供更多小工具供您选择。
除此之外,许多其他插件还包括小工具,例如为您提供购物车小工具的电子商务插件等。
如果插件目录中没有您需要的插件,则可以决定添加高级插件。有时这些会提供更多功能或更直观的界面。但是有时您会在免费插件中找到相同的功能,因此在支付插件费用之前,请先搜索插件目录。
如何为您的网站找到合适的小工具
要为您找到合适的WordPress小工具,请遵循以下提示:
- 从小工具中准确确定您的需求。它需要具有什么功能,您希望它看起来如何?是否需要链接到任何第三方API?
- 检查内置的小工具,看是否有满足您需求的小工具。测试任何相关的测试,如果找到合适的测试,那就太好了。
- 检查插件目录,您可以通过插件> 安装插件访问该目录。尝试搜索多个词以找到适合您的插件,然后搜索带有或不带有“widget”一词。有时,不专注于小工具的插件会将小工具为更广泛的功能集的一部分。
- 如果在免费插件中找不到合适的插件,请寻找 高级插件。向其他WordPress用户询问建议,并在选择其中一项之前查看评论。
无论您选择哪种小工具,都需要对其进行测试以检查其是否可以正常工作。如果您要购买高级插件,我建议您购买一个有退款保证或免费试用期的插件,以防不合适。
如何在WordPress的侧边栏和页脚中添加小工具
现在您已经选择了小工具,是时候将其添加到您的站点了。
您可以将小工具添加到主题提供的任何活动小工具区域。如果您的主题所在的位置没有小工具区域,请尝试寻找其他主题。
在本文的稍后部分,我将向您展示如何对自己的小工具区域进行编码。
有两种方法可以将小工具添加到您的站点:
- 通过使用Customizer。转到外观>自定义>小工具在管理菜单,或自定义>小工具在管理栏在屏幕的顶部。
- 通过小工具管理屏幕。转到管理菜单中的外观>小工具,或从管理栏中,点击自定义>小工具。

我将很快向您展示如何使用这两种方法,但首先让我们看一下小工具区域以及为什么要使用主题进行处理。
小工具不仅仅用于侧边栏
根据您的WordPress主题,您可能会发现您在多个位置都有小工具区域。
大多数主题在侧边栏和页脚中都有小工具区域。但是有些也将它们放在其他位置,例如内容下方或上方或页眉中。
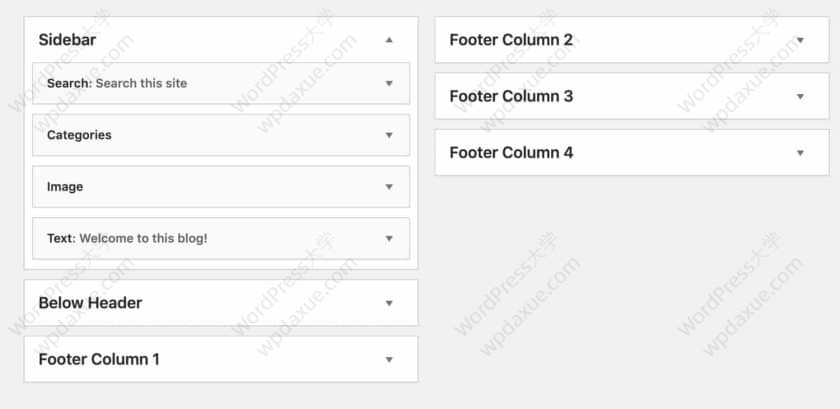
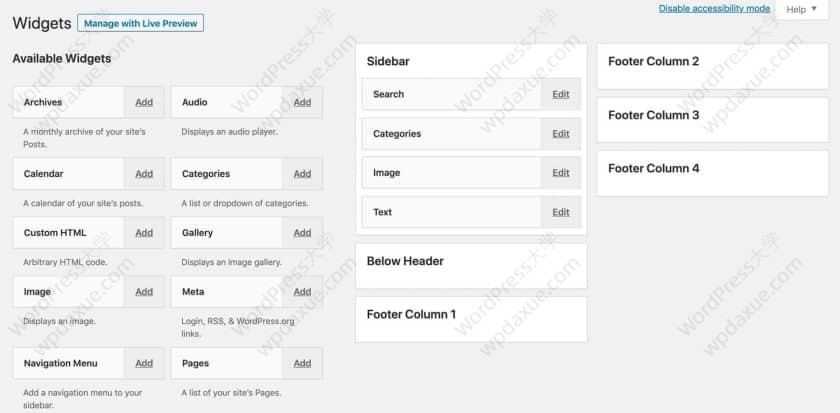
如果转到WordPres后台的小工具设置屏幕,您将能够看到主题中的所有小工具区域。
我在很多地方使用带有多个小工具区域的主题。您可以在下面的屏幕截图中看到,内容的上方和下方,顶部的页眉,主页脚下方都有小工具区域。

如果要将小工具添加到站点中的其他位置,则有必要查找具有多个小工具区域的主题。
在您的主题中不是侧边栏或页脚的地方放置小工具的一个很好的例子是,像在我的一个网站上一样,在页眉中添加搜索栏。

小工具区域和主题
小工具区域被编码到主题模板文件以及主题功能文件中。
在这里,您可以看到我在主题函数文件中使用的代码,以添加将在标题中使用的小局区域。
register_sidebar( array(
'name' => __( 'In Header Widget Area', 'rmccollin' ),
'id' => 'in-header-widget-area',
'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );这是我的header.php文件中的代码,该代码将小工具区域添加到主题的正确位置。
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
<aside class="in-header widget-area right" role="complementary">
<?php dynamic_sidebar( 'in-header-widget-area' ); ?>
</aside>
<?php }如果要在主题中添加额外的小工具区域,则需要添加相同类型的代码。在本文的后面,我将向您展示如何执行此操作。
不要忘记,如果您的主题没有想要的小工具区域那么多,那么您始终可以执行以下两项操作之一:
- 查找一个确实有您想要的小工具区域的主题。
- 将新的小工具区域编码为您的主题或主题的子主题。
在主题中所需的所有位置都有小工具区域后,就可以开始向它们添加小工具了。
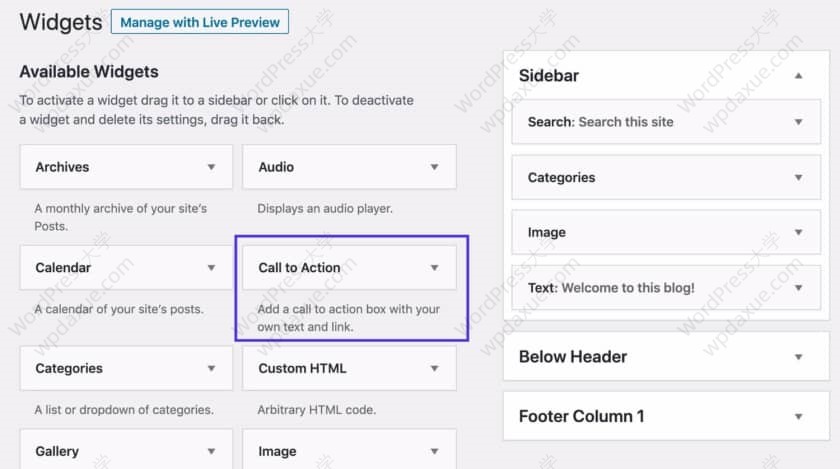
如何使用小工具屏幕添加小工具
有两种方法可以将小工具添加到WordPress网站。第一个是使用WordPress管理后台的“小工具”屏幕。
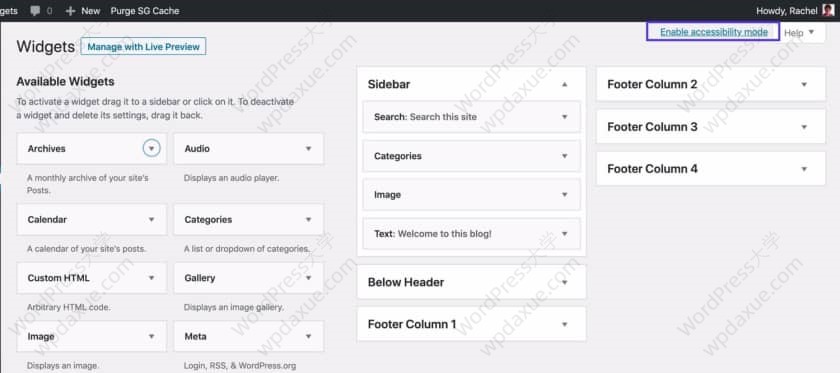
单击外观>小工具。这将打开小工具屏幕。

要添加小工具,您可以执行以下两项操作之一:
- 将其从左侧的小工具列表中拖到相关的小工具区域中。
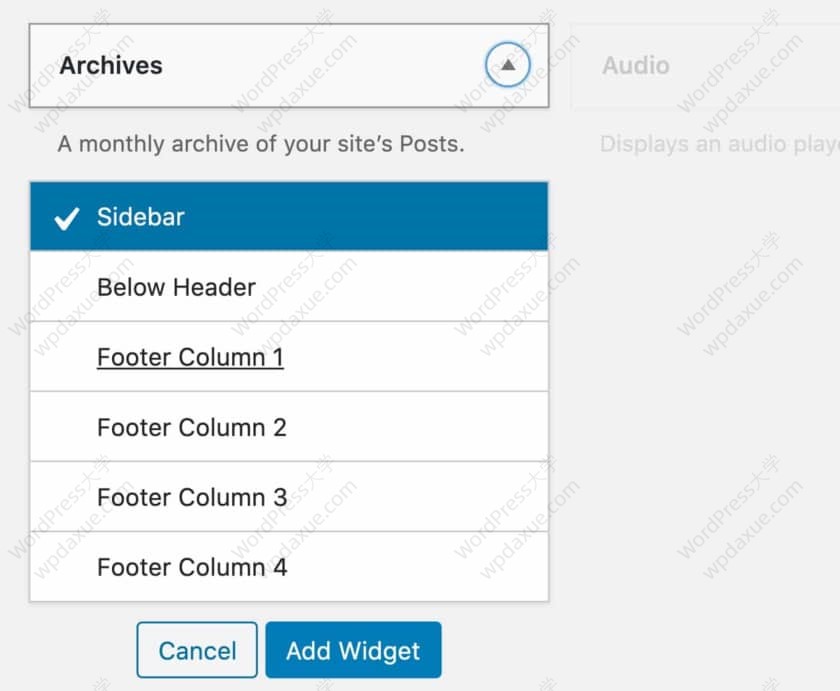
- 单击要添加的小工具,您将看到可以添加它的位置的列表。选择所需的小工具区域,然后单击添加小工具按钮。

然后,您可能需要编辑小工具在小工具区域中的位置。
您可以向每个小工具区域添加任意数量的小工具,但不要太过分。您可以将它们拖动到小工具区域内,以正确的顺序排列。如果您决定不喜欢它们的外观,也可以将它们从一个小工具区域拖到另一个区域中。
您还可以使用“小工具”屏幕使用键盘来添加小工具,因此,如果您无权访问鼠标,仍然可以添加小工具。
在辅助功能模式下添加和编辑小工具
如果您不能使用鼠标,则可以通过键盘使用“小工具”屏幕。
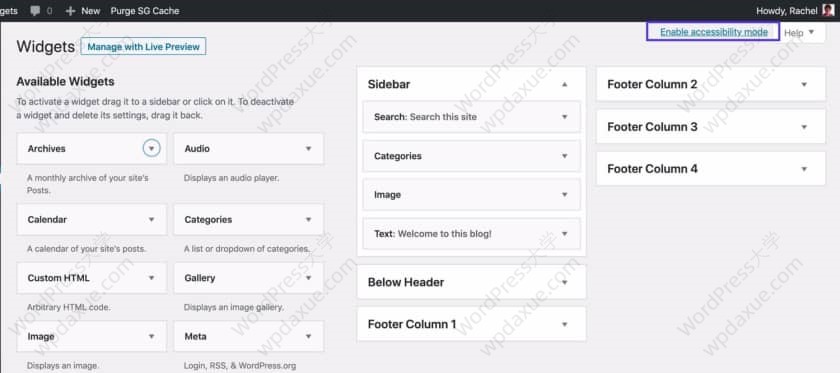
首先,通过单击(或选择并选择)屏幕右上方的Enable accessibility mode链接,将屏幕置于辅助功能模式。

然后,屏幕将更改以反映您处于辅助功能模式下。

然后,您可以使用键盘上的Tab键在屏幕的各个元素之间导航,然后按Enter键选择一个项目并对其进行操作。您可以选择一个小工具,在“添加”链接上单击“返回” ,然后选择要添加的位置,或者在小工具区域中选择一个选项卡,然后在“编辑”链接上单击“返回” 。
如何在WordPress定制器添加小工具
使用定制程序添加小工具意味着您可以在添加小工具时看到它们。这样可以更轻松地查看小工具的外观,并根据需要在小工具区域之间移动它们。
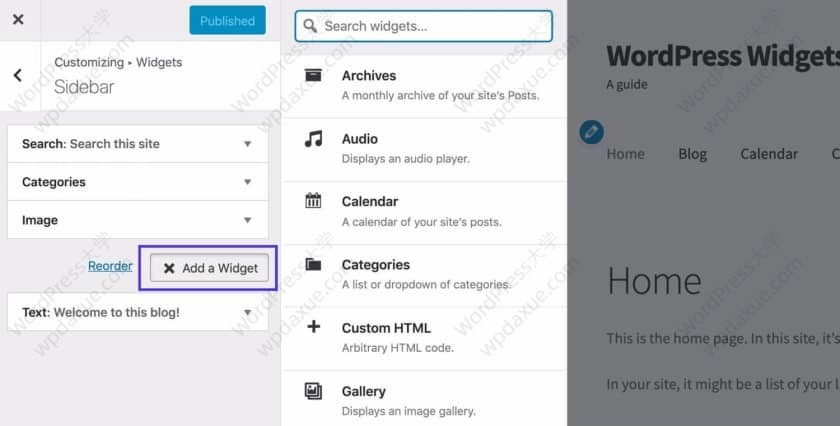
在管理菜单中,点击外观>自定义。或者,从实时站点屏幕顶部的管理栏中(假设您已登录),只需单击自定义/Customize即可。这将打开定制器。

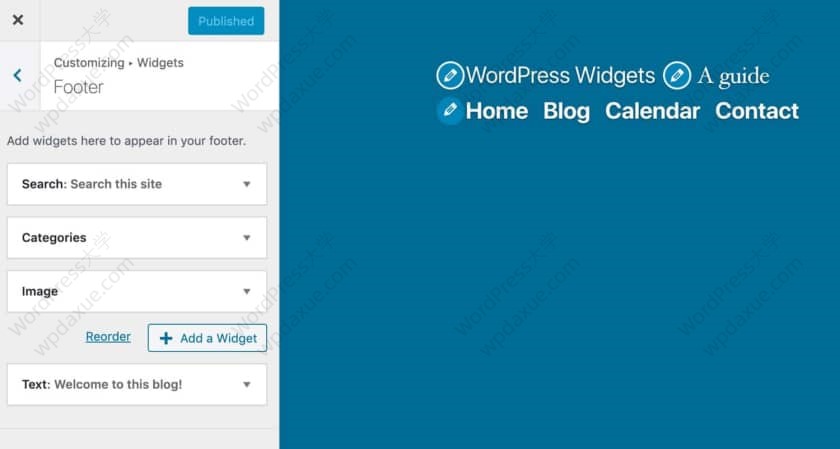
现在单击“小工具”选项,您将看到主题中所有小工具区域的列表。单击要在其中添加小工具的小工具区域,然后单击添加小工具按钮。
这为您提供了可用于您的站点的所有小工具列表。这将包括WordPress随附的所有内置小工具,以及您通过插件添加的任何小工具。

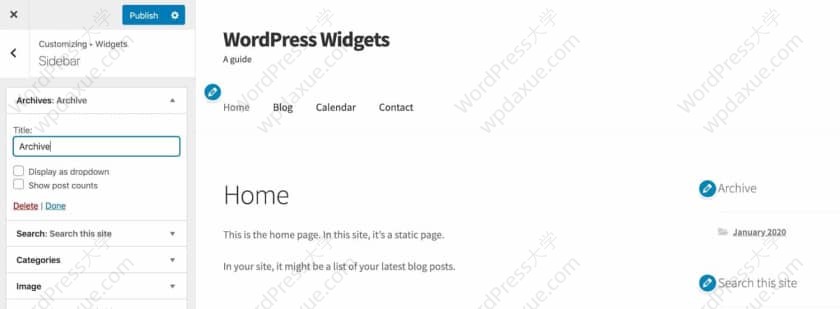
选择要添加到该小工具区域的小工具,您将在右侧的预览屏幕中看到它。
您可以通过以下方式对小工具进行重新排序:在左侧向上或向下拖动它们,或者单击小工具列表下方的“重新排序”链接,然后单击箭头上下移动它们。

通过“定制程序”完成添加小工具后,不要忘记单击左上方的“发布”按钮,以保存您的更改。如果您不这样做就离开定制器,则所做的任何更改都不会反映在实时站点上。
添加小工具后,请查看它们,并检查它们如何适合您的页面设计。如果添加了太多的小工具区域,则看起来可能有些混乱。您需要删除其中一些,也可以将它们从一个小工具区域移动到另一个区域。
在“小工具”屏幕中执行此操作确实很容易,您可以在其中在小工具区域之间拖动小工具。
如何将小工具添加到特定页面
一些主题包括仅用于特定页面(如首页)的小工具区域。但是,如果您只想在网站的一个页面上添加小工具,该怎么办?
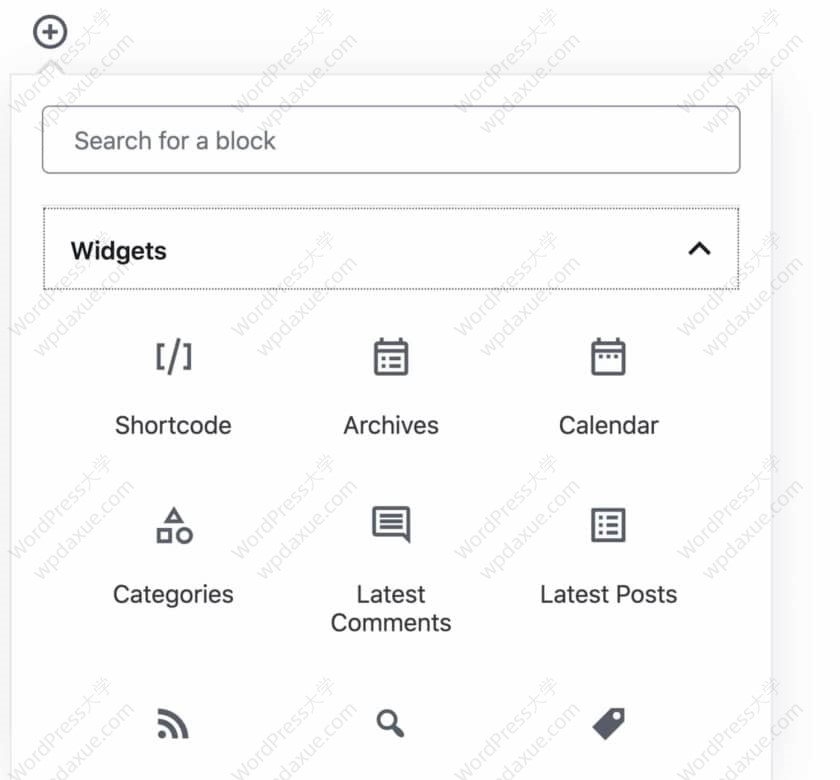
您可以在Gutenberg文章和页面编辑器中执行此操作。
以通常的方式添加一个新块,然后选择小工具/Widgets块类型。

然后,您可以从为网站启用的许多小工具中进行选择,并将其添加到文章或页面的内容中。如果要添加表单小工具、号召性用语小工具或最新文章列表,此功能非常有用。
如何编辑小工具
将小工具添加到站点后,即可对其进行更改。单个小工具将具有您可以通过“小工具”屏幕或定制程序访问的设置(与您添加小工具无关)。
一些小工具不包含任何设置,但是其他一些小工具具有例如小工具标题或显示的文章数的设置。有些更复杂,需要您在单独的设置页面中设置小工具。查看插件开发人员的文档。
编辑小工具插件的选项包括:
- 编辑插件的设置。
- 将小工具从一个区域移动到另一区域。
- 删除小工具。您有两个选择,稍后将介绍。
要编辑小工具的设置,请在小工具屏幕或定制程序中找到该小工具,然后简单地编辑提供的任何选项。

要将小工具从一个区域移动到另一个区域,请打开小工具屏幕,然后将其从一个区域拖动到另一个区域。在辅助功能模式下,导航到小甘菊右侧的箭头,然后从选项中进行选择。
删除小工具
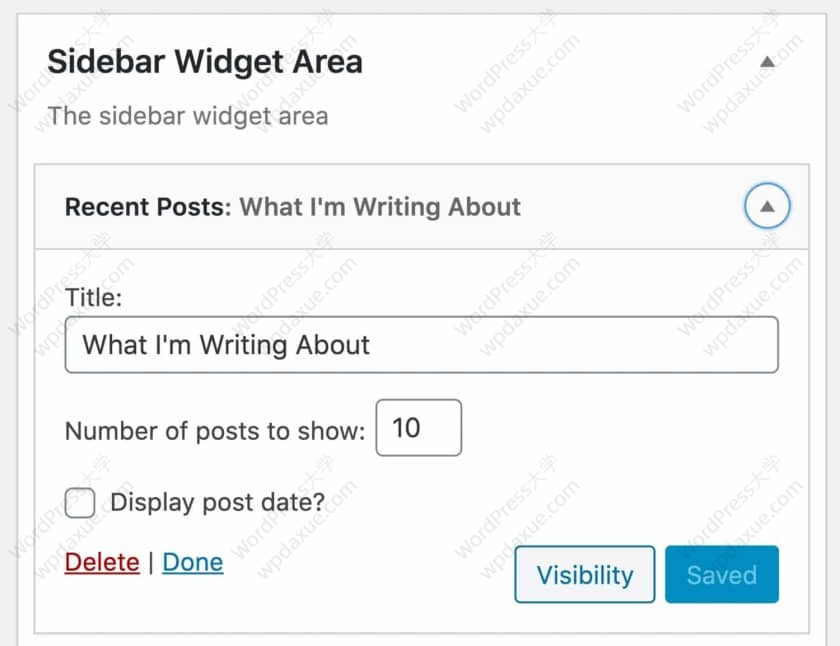
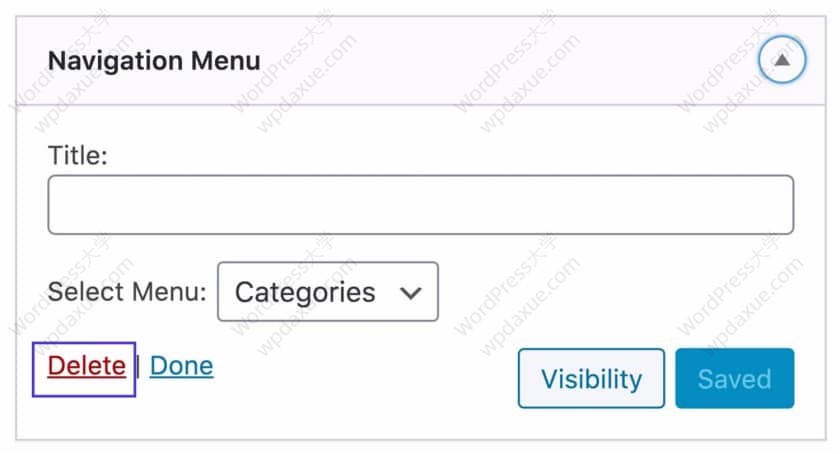
要在“小工具”屏幕中删除小工具,请找到该小工具,然后单击小工具设置框左下方的删除链接。

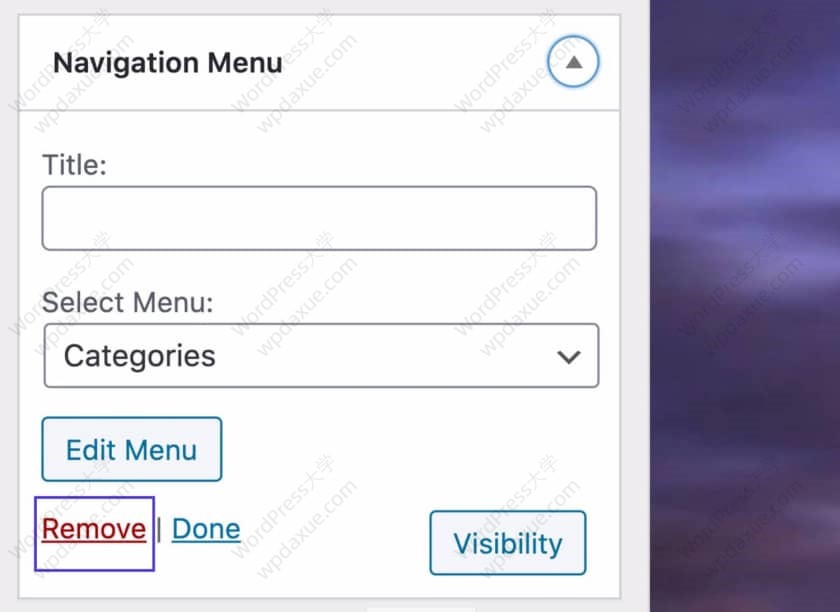
要在定制程序中删除小工具,请在其小工具区域中找到该小工具。单击小工具名称右侧的箭头,然后单击小工具设置左下方的“删除”链接。

您也可以从小工具区域中删除小工具,但仍然可以在以后通过小工具屏幕使用它。
向下滚动至屏幕底部的非活动小工具区域。将小工具拖到该区域以将其从小工具区域中删除,但将其保留为草稿并保留其当前设置。然后,您将来可以随时将它们拖回到小工具区域。
如果切换主题,并且新主题具有不同的小工具区域,则新主题中不适合新主题的小工具区域的小工具将自动被WordPress移至“非活动小工具”列表。
如何向主题添加新的小工具区域
如果您的主题没有想要的小工具区域,则可以随时添加自己的区域。您可以通过添加两段代码来实现。
让我们在内容下方添加一个小工具区域。
在主题函数文件中创建小工具区域
第一步是使用函数register_widget()设置小工具区域 。
如果您使用的是第三方WordPress主题,则需要创建一个子主题来实现。这样做的原因是,如果将来更新主题,所有的修改都将丢失,所以采用子主题方式来避免这个问题。
如果您使用自己的主题,则只需编辑主题即可。
首先打开主题的functions.php文件。在文件底部,添加此代码。
function kinsta_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'kinsta' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'kinsta' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'kinsta_register_widgets' );现在保存您的functions.php文件。如果转到“小工具”屏幕或“外观-自定义”,则会找到新增的小工具区域。
但是,如果您这样做,它们实际上将不会显示在页面上。这是因为您需要向主题模板文件中添加一些代码。
将小工具添加到主题模板文件
第一件事是找出您需要使用哪个主题模板文件。
- 如果要添加额外的侧边栏,则需要将此代码添加到sidebar.php文件中。
- 如果要在内容之前或之后添加小工具区域,则需要将其添加到输出内容的任何主题模板文件中。
- 如果要在页眉中添加小工具区域,则需要将代码添加到header.php文件中。
- 如果您的新小工具区域仅用于站点中的一个页面或一种类型的内容,则需要使用WordPress模板层次结构来准确确定要使用/创建然后编辑的模板文件。因此,例如,您想在首页中添加小工具区域,则需要创建一个front-page.php文件并在其中添加小工具区域。
确定要编辑的模板文件以及在小工具区域的代码的确切位置后,添加以下代码。对于内容后面的小工具区域,我们将其添加到主题中的post.php和page.php文件中:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
<?php dynamic_sidebar( 'after-content-widget-area' ); ?>
</aside>
<?php }现在保存您的模板文件。
请注意,根据您所称的小工具区域以及要将其放置在内部的元素,您的代码将与我的不同。我通常使用一个side元素,因为在我看来它们是为侧边栏和小工具区域设计的。
提示:如果将内容的容器元素的结尾移动到侧边栏和/或页脚文件的开头,则可以在此处添加该内容,而只需添加一次。
现在,如果您查看您的站点,您会发现添加到小工具区域的所有小工具都将显示在正确的位置。如果它们不在正确的位置,请返回并编辑您的模板文件,确保代码位于所需位置。您可能还需要编辑CSS才能找到所需的样式。

如何使用Widgets API编码小工具
因此,现在您知道了如何为您的站点选择小工具,如何将它们添加到您的站点以及如何注册新的侧边栏或小工具区域。下一步是学习如何创建WordPress小工具。
有时,您可能会发现没有可用的插件来创建您想要的站点上的小工具。这意味着您必须自己编写代码。
在此示例中,我将向您展示如何编写一个非常简单的号召性用语小工具。
Widgets API概述
WordPress中的Widgets API包括注册,创建和编码Widget所需的所有代码。Widgets API包括:
- 用于构建新小工具的类。
- 用于注册小工具并在您的站点上装饰它们的功能。
- 取消小工具注册的功能,例如从父主题注销。
在这里,我们将使用一个类来构建小工具。第一步是创建一个插件来保存小工具。
为您的WordPress小工具创建一个插件
要创建自己的小工具,您需要编写插件代码。不要将小工具的代码添加到主题中,因为小工具是关于功能而不是外观显示。如果将来更改主题,则仍希望能够访问该小工具。
首先创建一个空插件。在wp-content/plugins目录中创建一个插件文件夹,然后向其中添加一个空文件。给它起一个适当的名字。打开该文件并添加此代码。
<?php
/**
* Plugin Name: Kinsta Call to Action Widget
* Plugin URI: https://rachelmccollin.com
* Description: A simple call to action widget.
* Version: 1.0
* Author: Rachel McCollin
* Author URI: https://rachelmccollin.co.uk
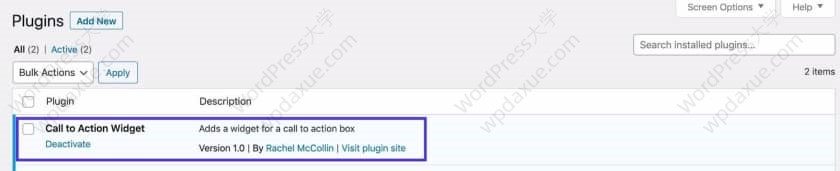
*/您需要将作者URI和插件URI编辑为您自己的。这将为您创建一个插件,您可以通过“插件”屏幕将其激活。

但是,如果激活它,将不会发生任何事情。您将必须在插件中添加一些代码。
为小工具创建一个类
小工具的代码在一个类中。因此,接下来添加。
class kinsta_Cta_Widget extends WP_Widget {
}创建构造函数
进入类的第一件事是创建小工具的构造函数。将此添加到类的大括号内。
//widget constructor function
function __construct() {
$widget_options = array (
'classname' => 'kinsta_cta_widget',
'description' => 'Add a call to action box with your own text and link.'
);
parent::__construct( 'kinsta_cta_widget', 'Call to Action', $widget_options );
}这开始构建小工具。
创建表单以输出小工具
接下来,我们需要一个窗口,小工具屏幕和定制程序将使用该窗体来创建小工具。仍然在花括号内添加此内容。
//function to output the widget form
function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here';
$text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title'); ?>">Title:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'text'); ?>">Text in the call to action box:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'text' ); ?>" name="<?php echo $this->get_field_name( 'text' ); ?>" value="<?php echo esc_attr( $text ); ?>" /></p>
<p>
<label for="<?php echo $this->get_field_id( 'link'); ?>">Your link:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'link' ); ?>" name="<?php echo $this->get_field_name( 'link' ); ?>" value="<?php echo esc_attr( $link ); ?>" /></p>
<?php }这为用户提供了一个他们可以用来添加文本的表格以及指向号召性用语框的链接。
创建函数以保存小工具
现在,您需要保存输入该表单的所有内容。加上这个
//function to define the data saved by the widget
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['text'] = strip_tags( $new_instance['text'] );
$instance['link'] = strip_tags( $new_instance['link'] );
return $instance;
}这会将用户输入的数据保存到小工具设置中。
创建函数以输出小工具
现在,您需要添加将在网站上显示小工具的代码。同样,将其添加到花括号中:
//function to display the widget in the site
function widget( $args, $instance ) {
//define variables
$title = apply_filters( 'widget_title', $instance['title'] );
$text = $instance['text'];
$link = $instance['link'];
//output code
echo $args['before_widget'];
?>
<div class="cta">
<?php if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
};
echo '<a href="' . $link . '">' . $text . '</a>';
?>
</div>
<?php
echo $args['after_widget'];
}注册小工具
现在您已经编写了课程,是时候注册WordPress小工具了,它可以正常工作了。将此代码添加到类之外。
//function to register the widget
function kinsta_register_cta_widget() {
register_widget( 'kinsta_Cta_Widget' );
}
add_action( 'widgets_init', 'kinsta_register_cta_widget' );现在保存您的插件文件。转到小工具屏幕,您将看到要使用的小工具。

如果将其添加到小工具区域并添加文本和链接,它将在实时站点中输出。

现在可能看起来并不那么好。您需要添加一些CSS样式。
将CSS添加到小工具
要将CSS添加到您的插件中,您需要创建一个样式表并将其放入您的插件中。在课程开始之前将其添加到您的插件文件中。
function kinsta_widget_enqueue_styles() {
wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) );
wp_enqueue_style( 'widget_cta_css' );
}
add_action( 'wp_enqueue_scripts', 'kinsta_widget_enqueue_styles' );现在,您需要在插件的文件夹中添加一个style.css文件,并为其添加任何样式。这个就靠你自己了!
现在,您有了一个简单的号召性用语按钮,您可以将其添加到网站上的任何小工具区域。例如,如果您将其添加到侧边栏中,则人们将能够使用它从网站上的任何地方访问您的注册页面。
您可以使用其他设置和选项来创建更复杂的小工具,但这使您了解如何开始创建自己的小工具。
如果要查看此插件的代码(包括样式),可以在Github上找到它。
总结
小工具是WordPress最棒的功能之一。它们可以使您的网站栩栩如生,并帮助您获得更多订阅用户或将更多访问者转化为客户。您可以将WordPress小根据添加到主题中的任何现有小工具区域,也可以添加额外的小工具区域,以便可以在更多位置添加更多小工具。
也有很多地方可以找到小工具。WordPress预先安装了许多工具,您也可以通过插件安装更多小工具。您甚至还可以使用Widgets API编写自己的小工具。
注:文本出自 kinsta.com,由 WordPress大学翻译整理。
推荐阅读:
- WordPress 快速入门视频教程38:小工具的操作
- WordPress添加页脚小工具区域
- WordPress 根据用户角色和登录状态显示不同内容和小工具
- 在正确的工具区域内显示你创建的WordPress小工具
- 一步步创建你的第一个 WordPress 小工具
- WordPress 小工具指定页面显示: Conditional Widgets
- WordPress在指定页面显示/隐藏小工具的插件:Restrict Widgets





请问贵站的 最近文章 小工具是什么插件做的呢?自带的不太好看。
主题自带的,没有用插件
一段时间没来,我学已经成功迁移到7b2上了??祝再创佳绩
谢谢,记得常来?
感谢您的信息。 辛苦了