-
WordPress 为当前文章在【分类】小工具中的所属分类添加current-cat类名
我们可以使用 WordPress 自带的【分类】小工具来输入文章分类目录,在对应的分类存档页面,当前分类会高亮显示(添加了current-cat类名 ),但是但我们访问文章详情页面的时候,文章所属的分类,在【分类】小工具中并没有高亮显示(未添加current-cat类名)。 如何为当前文章在【分类】小工具中的所属分类添加current-cat类名,以便我们可以自定义当前分类的样式?今天,倡萌就来分…- 1.1k
- 0
-
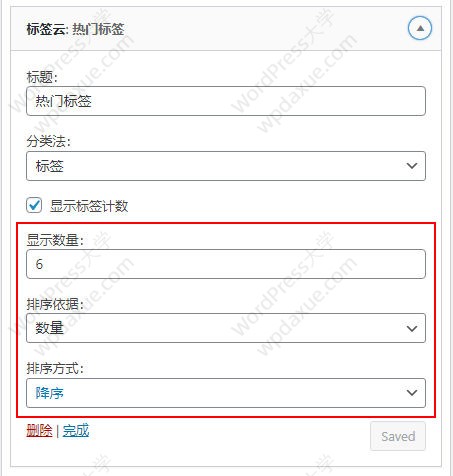
添加数量和排序选项到WordPress标签云小工具
在上一篇文章《添加设置选项到WordPress原有的小工具中》中,我们介绍了如何添加自定义选项到原有小工具中。文本,倡萌将实例演示添加数量和排序选项到WordPress标签云小工具,所以,确保你先看下之前教程。 通过钩子全局修改标签云小工具的参数 其实,如果只是简单修改下标签云小工具的选项,我们可以直接通过widget_tag_cloud_args 过滤器钩子来操作,具体代码示例如下: //cus…- 937
- 0
-
添加设置选项到WordPress原有的小工具中
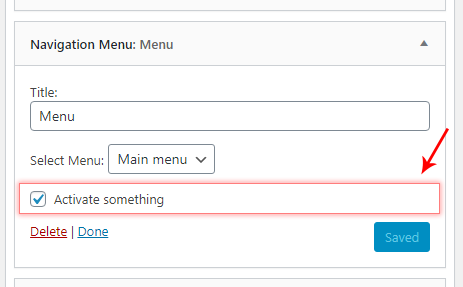
在本文中,我们将学习如何将自定义HTML和设置添加到WordPress的任何标准小工具中。使用这些设置,我们将学习如何相应地操纵小工具行为的不同技巧。 第一部分,添加和保存您的自定义设置非常简单。第二部分取决于您要具体执行的操作,并且取决于您要操纵的小工具。在这篇文章中,我包括了两个例子。根据设置跳过小工具(在某些情况下用于添加设置以控制小工具的可见性),并处理WordPress导航小工具的菜单参…- 713
- 0
-
WordPress小工具终极指南
WordPress小工具非常有用。它们使您可以在文章或页面本身之外的网站上添加各种额外内容,以鼓励用户获取信息、跟踪链接或采取行动。 在这篇文章中,我将向您展示有关WordPress小工具所需的一切。如何将它们添加到您的网站,如何创建将其放入的小工具区域,如何安装提供更多小工具的插件,如何编写自己的小工具的代码等等。 推荐阅读:WordPress侧边栏终极指南 首先,让我们开始确定什么是WordP…- 11.1k
- 1
-
WordPress侧边栏终极指南
侧边栏可以改善您的网站导航,并为其他吸引人的内容打开宝贵的空间。了解如何添加WordPress边栏以及如何正确使用它。 WordPress侧边栏是许多WordPress网站上的固定装置。它为您的内容提供了一个垂直空间,您可以在其中帮助读者浏览,扩大电子邮件列表或社交关注范围,展示广告等。 因为它是许多WordPress网站的组成部分,在本文中,我们将带您了解有关WordPress侧边栏的所有信息。…- 20.9k
- 0
-
Gutenberg 8.9 将基于块的小工具带出实验阶段
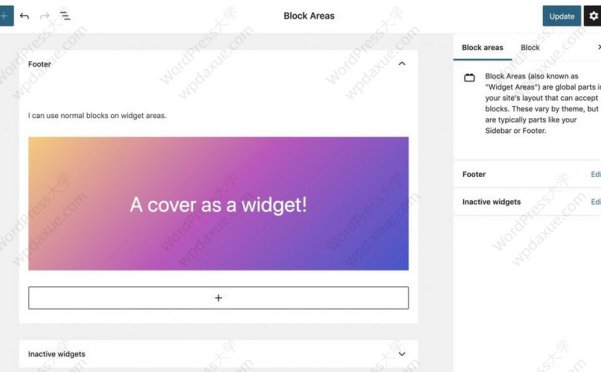
9月2日,Gutenberg 8.9推出了一系列新功能和一些错误修复。开发团队将基于块的小工具系统从其试验阶段中删除,使其成为所有插件用户的默认体验。 基于块的小工具需要花费数月的时间,团队仍需要大量工作来使此功能在12月即将发布的WordPress 5.6中成熟。 我们必须回答的主要问题是该功能当前是否可用,以及是否可以为WordPress 5.6准备就绪。 新的小工具界面 古腾堡(Gutenb…- 363
- 0
-
移除WordPress站点健康的仪表盘小工具、菜单和邮件通知
WordPress 5.1 新增了站点健康功能,经过几个大版本的更新,目前该功能已经比较完善,可以让你很方便地了解到站点的安全状况,以及有哪些地方需要改进。 总的来说,站点健康功能还是比较有用的,但是可能有些用户并不想显示相关的信息,尤其是在客户的网站后台。今天倡萌就来分享下移除WordPress站点健康的仪表盘小工具、菜单和邮件通知的方法。 移除站点健康仪表盘小工具 如果你支持简单的想让自己不看…- 1.4k
- 0
-
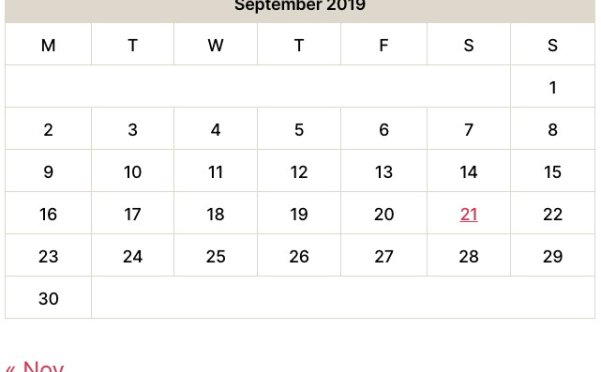
WordPress 5.4 将调整日历小工具的代码结构
HTML 5规范 允许<tfoot> 先于 <tbody> 标签。但在HTML 5.1中进行了更改,现在 <tfoot> 必须置于 <tbody> 后面。 之前,WordPress内置的“日历”小工具使用<tfoot>元素来显示日历的导航链接。但是由于HTML 5.1规范已更改,因此WordPress 5.4将导航链接移到 <ta…- 808
- 0
-
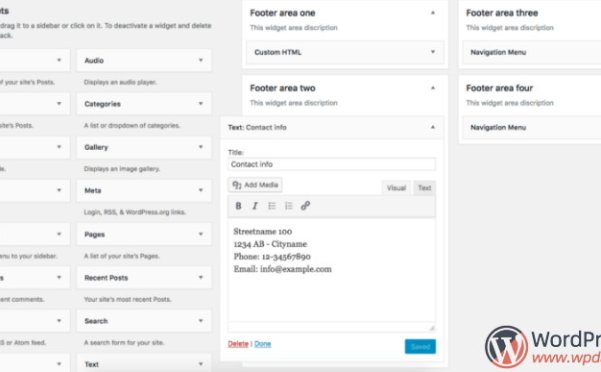
WordPress添加页脚小工具区域
在本文中,我将向你展示如何从WordPress管理后台使用 小工具管理WordPress主题的页脚区域。但是,我将向您展示的技术不仅限于页脚区域,而且可以应用于主题的其他不同部分。 大多数网站的页脚区域分为多个区域,如下面的html代码所示。这个基本示例使用PureCss创建四个列的页脚,当然,你也可以将其更改为使用Bootstrap或其他网格系统。 <section class="…- 2.2k
- 0
-
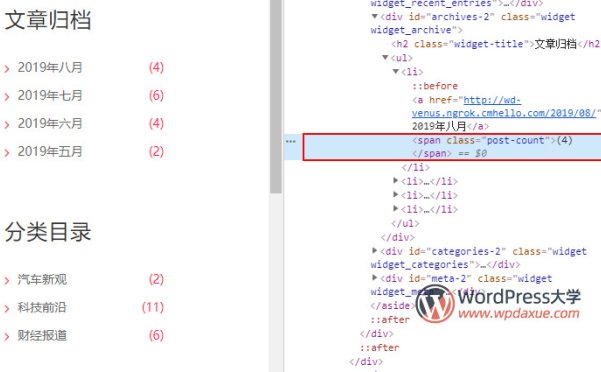
WordPress 为“分类目录”和“文章归档”小工具的文章数目添加span标签
在做主题开发的时候,要为“分类目录”和“文章归档”小工具进行样式定制,发现后面的“文章数目”没有任何html标签包裹,不便于进行样式附加。 文章归档和分类目录 勾选 显示文章数目 所以我们需要为“文章数目”添加一个span标签包裹。方法很简单,将下面的代码添加到主题的 functions.php 文件即可: /** * 为“分类目录”的文章数目添加span */ function wpkj_cat…- 1.1k
- 0
-
WordPress [图像]小工具如何添加链接和说明文字
WordPress 4.8 新增了几个媒体小工具,其中一个就是“图像”小工具。最近有朋友反馈说,这个图像小工具只能添加标题和图片,没办法添加链接和文字啊。为此,倡萌专门测试了下,其实,它是支持添加链接和说明文字的,只是隐藏了设置选项罢了。 在外观 - 小工具 中,添加图像小工具到任何侧边栏,上传了一个图片: 点击“编辑图像”按钮,即可打开设置选项: 如上图所示,可以设置链接目标等信息,自己折腾看看…- 14.9k
- 0
-
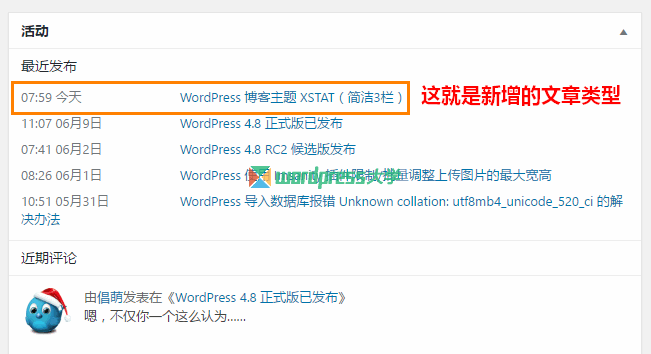
WordPress 后台仪表盘“活动”小工具添加自定义文章类型
默认情况下,我们在WordPress后台仪表盘界面的“活动”小工具中,只能看到文章(post)这种类型的更新信息,今天倡萌就分享个代码片段,允许在 WordPress 后台仪表盘“活动”小工具添加自定义文章类型。 代码样例如下:/** * 仪表盘[活动]小工具输出自定义文章类型 * https://gist.github.com/Mte90/708e54b21b1f7372b48a */ if (…- 4.1k
- 0
-
WordPress 快速入门视频教程38:小工具的操作
本节内容 小工具 附件下载 扫码关注WordPress大学的公众号,回复“入门视频”即可获得《WordPress 快速入门视频教程》的所有附件(含视频)的下载地址- 6.8k
- 0
-
WordPress 小工具缓存输出 Widget Output Cache
WordPress 自带的小工具功能,允许你自由定制侧边栏的内容,但是过多的小工具可能会导致数据库的查询增多,如果这些小工具基本不会怎么大更新的话,我们可以考虑将它们进行缓存,直接从缓存中输出,这样就可以检查数据库的查询,还可以加快网站的加载速度。 倡萌今天就推荐 Widget Output Cache 这个插件,安装启用这个插件后,默认就会缓存所有的小工具(直接缓存为html静态),当然,如果你…- 959
- 0
-
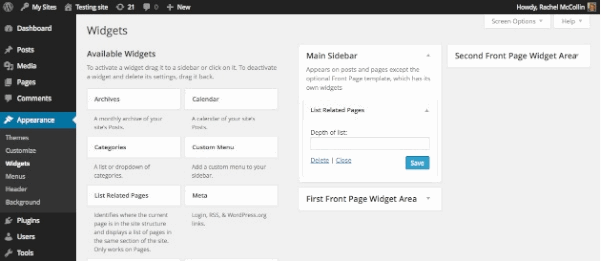
在正确的工具区域内显示你创建的WordPress小工具
创建你的WordPress小工具的最后一步是在网站上显示其输出结果。要做到这一点,你需要进一步编写WP_Widget 类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“为你的 WordPress 小工具创建表单”中的相关代码 来自我之前的教程“在WordPress中创建上下文相关的侧栏导航”中的相关代码 编辑小工具的输出结果 这个过程分两步:…- 5.4k
- 0
-
为你的 WordPress 小工具创建表单
在本系列教程的前三部分,你已经开始创建你的WordPress小工具。在这一部分,我将向你展示如何为你的WordPress小工具创建表单,确保WordPress能够在上面进行任何的设置更新。 这意味着你要为Tutsplus_List_Pages_Widget类编写两个函数:form函数和update函数。 你需要做的是 跟随本教程,你需要: 安装一个WordPress开发环境 一个代码编辑器 来自前…- 8.1k
- 0
-
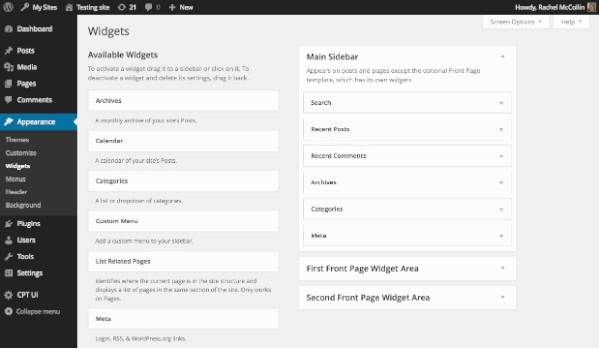
构建你的 WordPress 小工具
如果你一直是跟随本系列教程来操作的话,那么你现在将会有你自己的WordPress小工具插件作为下一步的开始。你必须创建一个新类来编写你的小工具,并添加相关函数进行注册。 在本课程中我会向你展示如何创建“构造函数”——在你的新类里面的一个函数。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“编写和注册你的 WordPress 小工具”中的相关代码…- 15k
- 0
-
编写和注册你的 WordPress 小工具
本文是系列教程《创建你的第一个WordPress小工具》的第二部分,向你展示如何创建属于你的第一个WordPress小工具。在第一部分的教程中,你已经了解了WordPress小工具API(Application Programming Interface,应用程序编程接口)和the WP_Widget类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 安装插…- 10.5k
- 0
-
创建你的第一个WordPress小工具
对于非程序员要创建一个WordPress站点,小工具是很棒的。它们能够添加菜单、列表供稿、文本以及更多东西到小工具区,并且不限于侧边栏。现在许多主题都在页脚添加了小工具区,并且大主题框架通常在多个位置设有小工具区,如头部或内容的上下方。 在这个五部分的系列教程中,我将带你一起完成创建您的第一个小工具所需的步骤。 本系列包括: 介绍小工具和小工具API 编写和注册你的小工具 构建你的小工具 为你的小…- 14.5k
- 0
-
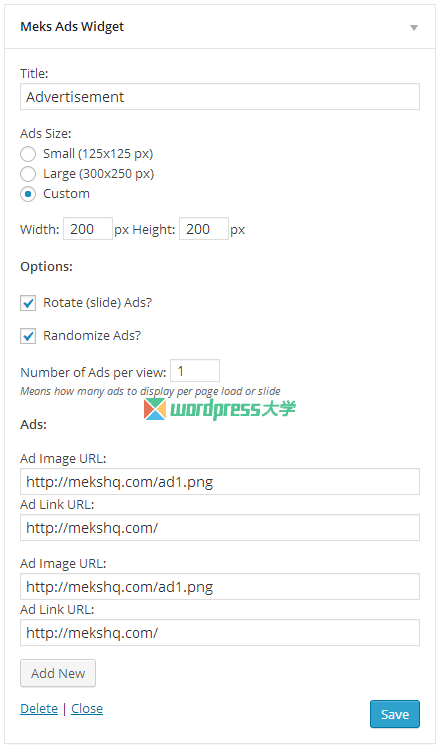
WordPress 侧边栏广告小工具插件 Meks Easy Ads Widget
很多朋友都希望可以在侧边栏添加广告,今天倡萌推荐一个不错的 WordPress 侧边栏广告小工具插件 Meks Easy Ads Widget,有了这个插件,你可以快速地创建无限数量侧边栏图片广告。 插件特色: 支持一个小窗口内创建无限数量的广告 您可以选择预设的尺寸或自定义尺寸 随机广告展示 限制 每次展示的广告数量 滑动/旋转广告 要使用这个插件,前提肯定是你的主题支持小工具(现在的主题应该绝…- 12.1k
- 0
-
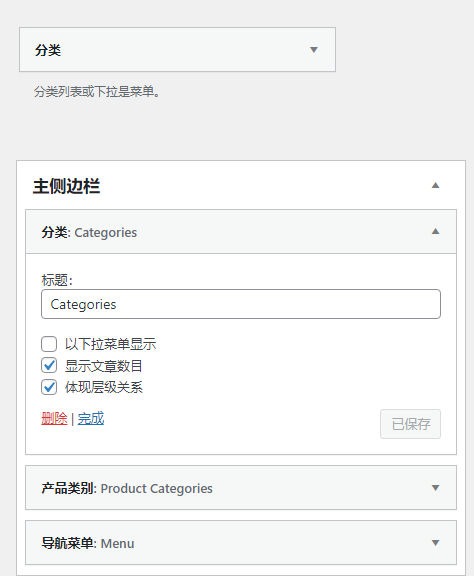
WordPress [分类目录]小工具显示没文章的分类
一般支持小工具的主题都会保留WP自带的 分类目录 小工具,如下图所示: 默认情况下,这个小工具只能调用还有文章的分类,如果分类没有文章,是不会显示的,这个当然是比较合理的,不过,如果你偏要显示没有没有文章的分类,那也是可行的,我们只需要通过钩子修改一下参数即可,将下面的代码添加到当前主题的 functions.php 文件即可:/** * WordPress [分类目录]小工具显示没文章的分类 *…- 3.6k
- 0
-
WordPress 导出/导入小工具 Widget Importer & Exporter
有时候,我们需要在多个网站中使用同一个主题,同时也希望使用同样的小工具,如果一遍遍重复操作,实在是太费力了。这时候我们可以借助 Widget Importer & Exporter 这个小工具导出和导入插件来减少工作量。你只需要在这些WordPress站点中,都安装这个插件,然后导出其中一个站点的小工具,就可以导入到其他站点。 在后台插件安装界面搜索 Widget Importer &am…- 7.9k
- 0
-
移除WordPress自带Meta(功能)小工具中的无用链接
本文就百度知道中用户的提问作答:如何移除Wordpress自带Meta(功能)小工具中的无用链接。 使用插件Custom Meta Widget Custom Meta Widget 插件能让你有选择的移除Wordpress自带功能小工具中的链接,缺点是代码量太大。 使用代码function coolwp_remove_meta_widget() { /*移除Wordpress自带的M…- 2k
- 0
-
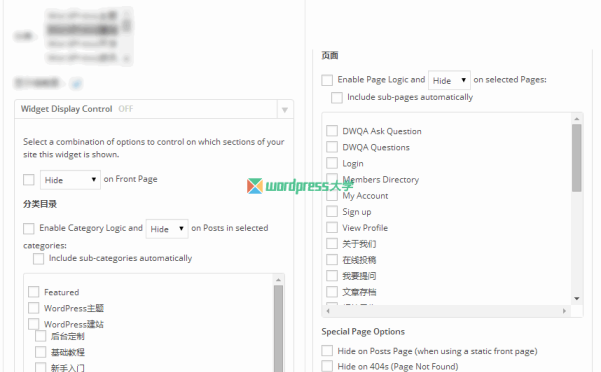
WordPress 小工具指定页面显示: Conditional Widgets
倡萌老大说的这个 Widget Logic 插件,我没试验成功,搜了一个更强大的插件分享给大家 Conditional Widgets。完全不需要写代码,每次添加小工具时,你会看到 Widget Display Control 这个选项,默认是off,点开右面小三角,根据自己的需求设置即可。非常傻瓜化的一个软件,绝对适用我等菜鸟使用。 在后台插件安装界面搜索 Conditional Widgets…- 1k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!












![WordPress [图像]小工具如何添加链接和说明文字](https://www.wpdaxue.com/img/thumb/2017/08/fill_w601_h372_g0_mark_20170811080622_wpdaxue_com.png)









![WordPress [分类目录]小工具显示没文章的分类](https://www.wpdaxue.com/img/2016/01/cats-widget_wpdaxue_com.png)