-
如何将自定义支付网关与 WooCommerce Checkout 区块集成
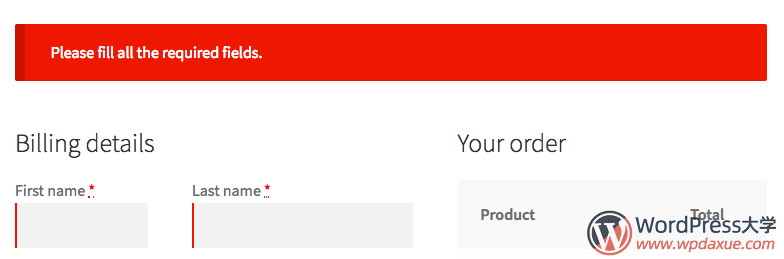
在开始之前,您可以找到有关创建 WooCommerce 支付网关的完整教程(阅读本文前,请务必阅读它),但在最新版本的 WooCommerce(我猜是从 8.3 开始)中,您可能会注意到您的自定义付款方式在结账区块中不可用。 例如,如果您尝试停用商店中除自定义付款方式之外的所有付款方式,您可能会收到如下错误消息: 这里我使用 Storefront 主题作为示例,但任何 WordPress 主题都会…- 592
- 0
-
如何动态获取 WooCommerce 购物车、结帐、商店页面网址?
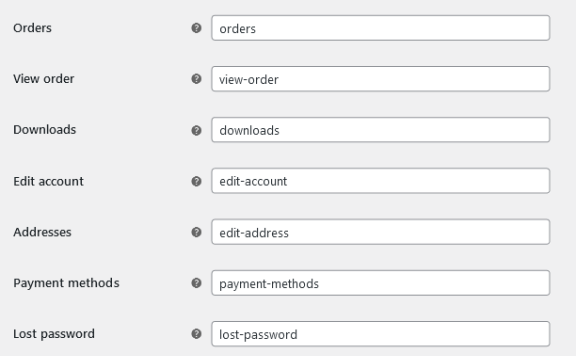
众所周知,Woocommerce 是WordPress搭建商城网站的最好插件,您可以用它搭建商城网站来销售任何东西。Woocommerce 有非常完善的子插件生态和社区、文档支持,对开发者非常友好。 如果您想通过添加新功能来增强您的商店,可以安装一些拓展插件来实现,也可以使用 woocommerce 操作挂钩来自定义 woocommerce 功能。 要增强 woocommerce 功能,您可能需要…- 1.2k
- 0
-
如何获取 WooCommerce 订单详细信息?
众所周知,WooCommerce 是最流行的电子商务解决方案平台,它已经拥有默认模板设计的每个页面的默认模板。 因此,有时我们想使用自定义模板更改模板的设计,并且在该模板中,我们需要按照自定义设计显示订单详细信息。 让我们开始吧。 获取 WooCommerce 订单详细信息 我们必须发送自定义电子邮件正文内容。因此,我们必须使用WC_Order对象来获取 WooCommerce 订单详细信息。我们…- 1.9k
- 0
-
如何在单个 WooCommerce 产品上添加自定义选项卡
在今天的教程中,我们将为单WooCommerce个产品创建一个自定义选项卡,该选项卡将显示在附加信息选项卡之后。新选项卡将从用户选择的页面中拉取并显示内容,这将允许使用块编辑器或您最喜欢的页面构建器创建的复杂布局显示在产品选项卡内。 向产品数据元框添加选项卡 首先,我们需要创建几个存储数据所需的自定义字段。第一个将存储自定义选项卡的标题,第二个将保存我们将用于从中提取内容的页面的 ID。在上一篇文…- 1.6k
- 0
-
在 WooCommerce 上添加和显示自定义字段
如果您有一个 WordPress 网站并且有兴趣销售任何东西, WooCommerce很可能是最好的选择。它是迄今为止最流行的 WordPress 电子商务插件。它得到了一个非常大的社区的支持,并且通过许多第三方作者的主题和插件进行了扩展。 当您需要通过 WordPress 网站销售某些东西时,建立 WooCommerce 几乎是必需的,这是有道理的,有些事情它不能做,无论如何都不能开箱即用。 在…- 1.5k
- 0
-
在 WooCommerce 中提供免费送货时隐藏运费
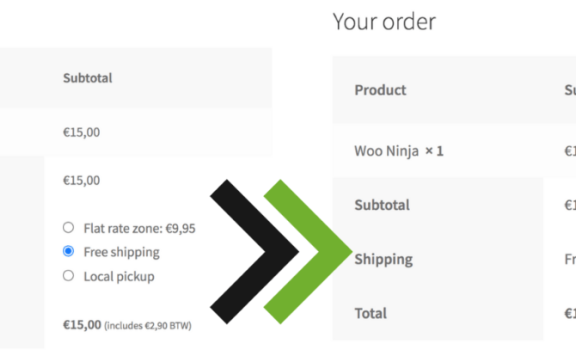
为您的商店提供免费送货服务是减少摩擦和最小化结账放弃率的好方法。当免费选项可用时,删除其他运费(例如付费选项)是有意义的。在其他情况下,提供额外费率(例如本地取货和溢价/加急费率)对客户有利。 在这篇文章中,有不同的方法可以在免费提供时隐藏其他运费。例如隐藏所有其他选项、仅隐藏付费选项或某些特定费率。 当免费送货可用时隐藏所有运费选项 第一个片段是最简单的。隐藏所有其他运输选项,使免费送货选项成为…- 707
- 0
-
更改 WooCommerce 特定支付网关的标题和描述
有时候,我们需要根据实际需要去修改WooCommerce的支付网关的标题和描述,今天我们就来分享下方法。在本实例中,我们更改了“货到付款”支付网关的标题和描述。这篇文章中的代码适用于“结帐”和“支付订单”页面。 更改WooCommerce支付网关的标题 add_filter( 'woocommerce_gateway_title', 'rudr_change_paym…- 497
- 0
-
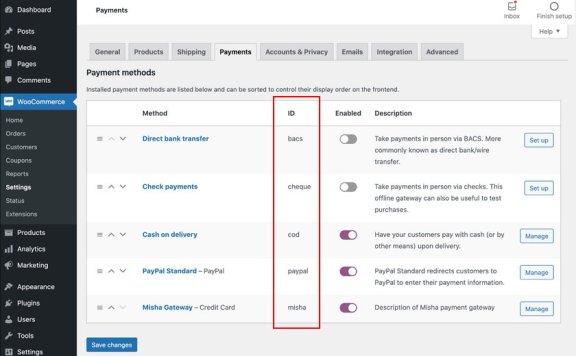
将 ID 列添加到 WooCommerce 付款方式列表
有时,当您在网站上使用支付网关时,您需要知道它们的 ID(slug)。在本教程中,我将展示如何使用一小段代码向 WooCommerce 设置中的支付网关表添加一列。 这是我们的结果: 为了实现这一点,您所要做的就是将此代码添加到您当前或子主题中functions.php。 add_filter( 'woocommerce_payment_gateways_setting_columns&…- 431
- 0
-
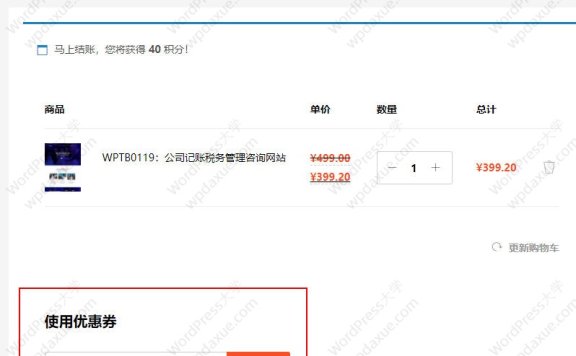
如何禁用或隐藏WooCommerce优惠券字段
在WooCommerce商店上为客户提供优惠券是提供奖励或折扣的好方法。如下图所示,在购物车和结账界面都会显示优惠券字段。 但是,有时客户会习惯于不断地查找优惠券代码,或者不断查看商店中是否提供了任何优惠券。这可能会导致客户迟迟不下单,反过来会影响商店的销售。 今天我们将介绍禁用或隐藏优惠券代码字段的三种不同方式,如下所示: 在您的WooCommerce商店中完全禁用优惠券代码。在购物车页面上…- 907
- 0
-
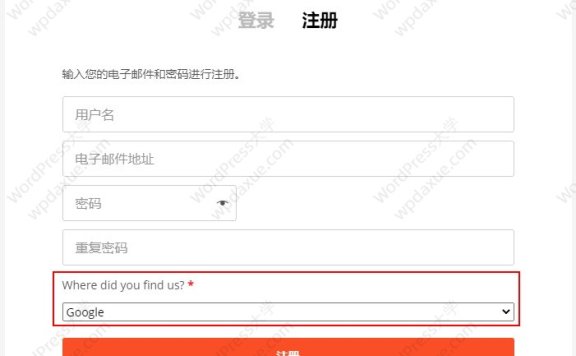
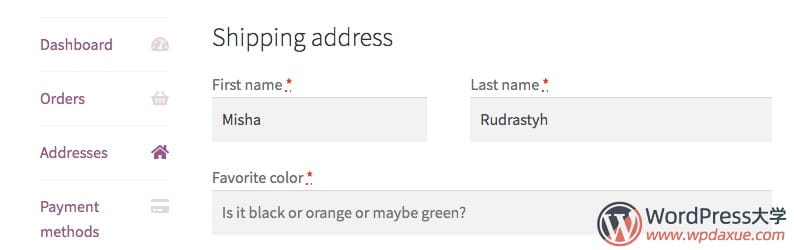
WooCommerce 添加下拉选择字段到“我的账户”注册表单
在做WooCommerce开发时,我们可能需要对“我的账户”注册字段做一些修改。今天,我们来分享一下WooCommerce 添加下拉选择字段到“我的账户”注册表单的方法,具体效果如下所示: 除了注册表单字段以外,我们还需要在“编辑账户”页面将这个字段也添加进来: 我们还可以在后台的“我的个人资料”页面添加对应的字段,允许用户在后台修改该字段: 实现以上所有功能的代码如下: <?php /**…- 832
- 0
-
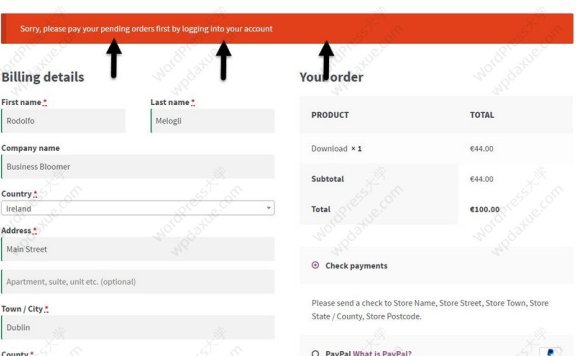
WooCommerce 检查用户是否有未完成支付的订单
WooCommerce 是非常流行的WordPress商城插件,在实际使用中,可能同一个用户提交了订单以后,出于某些原因没有完成付款操作,然后再次提交了新订单。 如果你想避免这个问题,可以检查下当前用户(通过邮箱地址判断)是否有未完成支付的订单,如果有,就提示他登录账户完成支付,如下图所示: 实现的完整代码如下所示: /** * @snippet Deny Checkout to User Wit…- 778
- 0
-
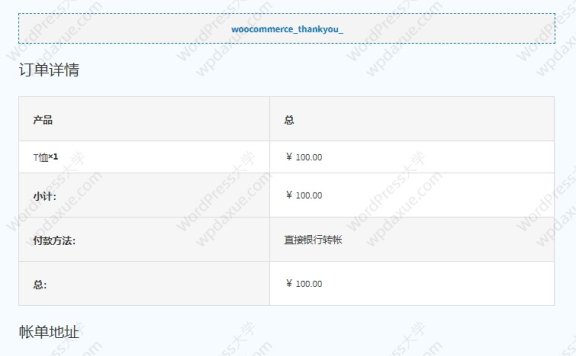
WooCommerce自定义感谢页面的内容
下订单后,WooCommerce一般会将用户重定向到感谢页面。该页面显示了包括订单号、订单日期、客户邮箱、总付款金额、付款方式、产品本身以及帐单/运输等信息。 默认的“感谢”页面比较枯燥无聊。我们可以自定义WooCommerce感谢页面,让它更加友好和吸引用户。比如可以在这里像客户提供额外的折扣优惠券,或让他们免费下载某些东西来感谢他们购买产品。 WooCommerce感谢页面的钩子 WooCom…- 1.8k
- 0
-
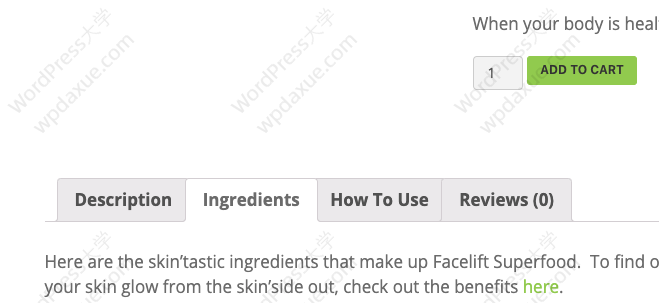
WooCommerce添加额外的选项卡到产品详情页
WooCommerce开发允许您使用过滤钩子woocommerce_product_tabs在产品页面上的描述、评论和其他信息旁边添加其他选项卡。 假设您想要2个额外的选项卡-以“成分 Ingredients”和“如何使用 How To Use”为标题,可以像这样使用woocommerce_product_tabs过滤钩子… add_filter( 'woocommerce_produc…- 2k
- 0
-
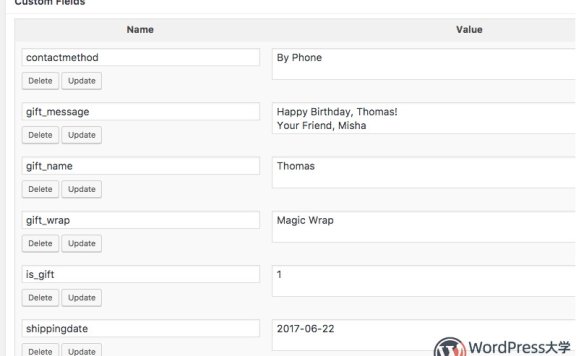
WooCommerce添加新字段到订单详情元数据框
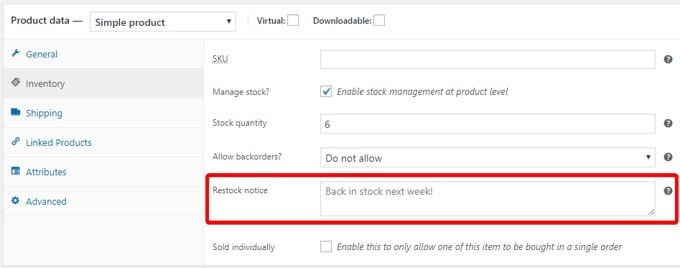
在之前的教程中,我解释了如何添加自定义结账字段。现在,让我们将这些字段添加到后台的“订单详细信息”元数据框中。 我开始越来越喜欢WooCommerce,虽然文档记录不多,但是它确实允许进行非常出色的定制。 我花了一天时间创建新的漂亮字段,您可以在下面的截图中看到它,但是希望本教程对您有所帮助,并且您将花费不超过一个小时的时间:) 在此添加的字段:文本字段、单选按钮、下拉选择(其中一个具有自定义工具…- 1.3k
- 0
-
WooCommerce重新排序结账字段
我有一个有关WooCommerce 结账字段的教程,但是我在有关如何更改结账字段顺序的评论中收到很多问题。因此,我决定为此编写一个单独的教程。 如果您没有阅读有关WooCommerce结账字段的完整教程,我强烈建议您先阅读它,然后再回到这里。 组内排序字段 首先要记住的是,字段被分成几组,实际上有4个组: billing - 账单地址shipping - 送货地址account - 账号登录ord…- 775
- 0
-
WooCommerce自定义结账字段验证
在本教程中,我们将删除默认验证并创建自定义验证规则。我还将向您展示一个技巧,如何将所有默认验证消息替换为一个。 删除字段的默认验证 如果您需要删除某些WooCommerce结账字段的验证(例如,电子邮件、电话或邮政编码),那么您要做的就是从字段中删除 validate 参数。您可以在 woocommerce_checkout_fields 过滤器挂钩中进行操作,例如: add_filter( &…- 909
- 0
-
WooCommerce修改账单和收货地址字段
WooCommerce有4个不同的过滤器挂钩,可以管理地址字段,让我们弄清楚何时以及如何使用它们。 在创建教程之前,我尝试过使用Google进行搜索,并在WooCommerce中找到了关于计费和运送字段的太多奇怪信息。现在让我们对此有所了解! WooCommerce中有两种类型的字段-计费和运送字段。在这两个类别中都显示了某些字段,例如名字字段或国家/地区字段。 现在仔细阅读: 我们可以使用 wo…- 2.2k
- 0
-
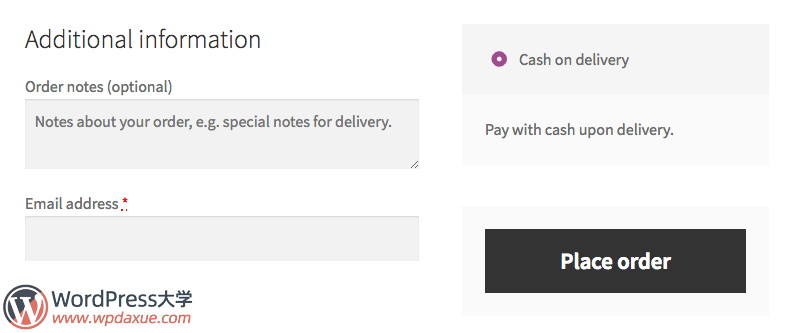
在WooCommerce结账页面上更改“下订单”按钮的文本
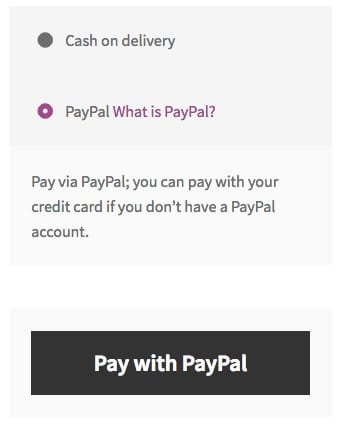
有时您可能想更改标准的结账按钮文本,例如“下订单”,“继续进行PayPal”等。在本教程中,我将向您展示几种方法。 请注意,此文字会根据所选的付款方式动态更改: 如您所见,我已经将文本更改为“提交” 从理论上讲,如果您了解WooCommerce模板结构,则可以替换此文件中的按钮文本: 但请不要这样做,因为通过钩子可以实现的。我会展示给您看。 方法1:使用woocommerce_order_butt…- 1.6k
- 0
-
WooCommerce自定义修改结账字段
这是有关结账字段和排序自定义字段系列的第一篇教程。我们从WooCommerce结账表单定制开始。 就像WordPress一样,WooCommerce有许多出色的动作和过滤钩子。使用这些钩子的时候,您只需要修改唯一的文件-当前主题的 functions.php这样就足够了(当然,如果是子主题的functions.php就更好了)。 我们今天将要使用的主要过滤钩子是woocommerce_c…- 5k
- 0
-
为 WooCommerce 创建一个支付网关插件
在本文中,我将指导您完成为 WooCommerce 创建自定义支付网关插件时所需的所有步骤。 第1步:我们首先创建一个插件 如果您不知道,自定义付款方式只是插件。所以我们必须创建一个。 当我第一次听说WordPress插件时,我认为创建插件非常困难。但是实际上,要创建一个插件,您只需要创建一个文件并在其中添加几行代码即可。 因此,在plugins文件夹中,我创建了misha-gateway.php…- 6.6k
- 0
-
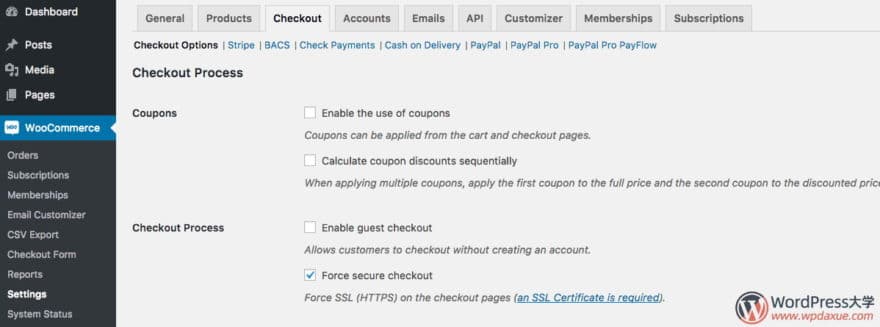
如何获取和修改WooCommerce支付网关
在本文中,我想与您分享一些有用的函数,这些函数可用于WooCommerce商店中的支付网关。 您可以在“结帐”选项卡下的WooCommerce>“设置”中找到所有已安装的支付网关。在屏幕截图上,您可以看到Stripe,PayPal,PayPal网站付款专业版等。 您可以在 woocommerce/includes/class-wc-payment-gateways.php 文件中找到以下所有…- 1.8k
- 0
-
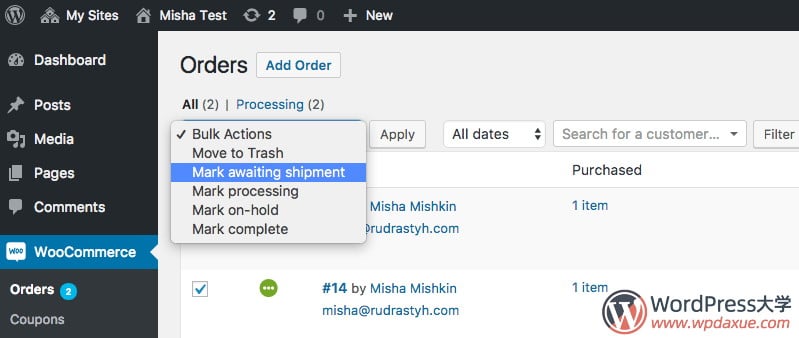
WooCommerce批量更改自定义订单状态
WooCommerce已经允许批量更改默认订单状态。但是,如果您注册了自己的自定义订单状态,现在又想将其添加到“订单”页面上的批量操作中,该怎么办。 您可能找到一个教程,是通过jQuery添加了此下拉列表选择的新选项,但是这种教程已经过时了,因为从WordPress 3.5.0开始,您可以使用 bulk_actions-{screen_id} 钩子来完成。 <?php /* * 在下拉菜单中…- 1k
- 0
-
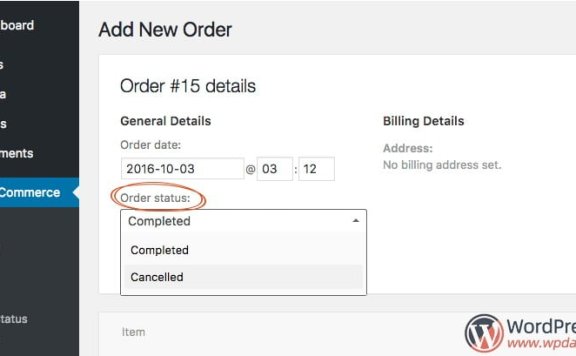
WooCommerce订单状态:删除核心订单状态并添加自定义订单状态
在本文中,我们将主要使用wc_order_statuses过滤器挂钩,该挂钩可添加、删除或更改WooCommerce订单状态的顺序。 删除核心订单状态 首先要说的就是——小心细致地操作! 删除核心订单状态时,请确保没有具有该状态的产品,并且您的WooCommerce商店不在任何地方使用该状态,否则可能导致错误。例如,如果您不打算通过网站退款,则可以毫无问题地关闭“退款( Refunded )”状态…- 1.6k
- 0
-
WooCommerce 开发指南视频课程
“还有谁…… 想要打造属于你自己的 独立网上商城?” 亲爱的朋友, 我是凌风。自从《Wordpress主题开发课程》上线以来,不断地有学员问我……“有没有制作网上商城方面的课程?” 每一次,我的回答都是:“对不起,没有”。 对方的反应,往往是心有不甘。 有的人“批评”我说…… “现在是互联网+时代,不论是企业、还是个人,只要有产品,都需要在网上去销售。你如果不开设这样的课程,那么你将错失很多机会!…- 28.9k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!