-
替换 WordPress 的编辑器为百度 UEditor 编辑器
不少国人吐槽 WordPress 自带的 TinyMCE 编辑器不好用,想要替换为百度的 UEditor 编辑器,好吧,今天倡萌就推荐一款 UEditor 编辑器插件,让你可以替换 WordPress 后台的编辑器为百度 UEditor 编辑器。 强大的百度开源富文本编辑器Ueditor正式登陆wordpress!此插件最早由taoqili开发,SamLiu改进,但两位作者均不再发布更新版本,大山…- 32.4k
- 0
-
为 WordPress 评论表单添加 TinyMCE 可视化编辑器
有些朋友喜欢给评论表单添加一些常用的按钮,提高用户体验,今天倡萌给大家推荐的是 ark-commenteditor 插件,它可以很方便就为你的评论表单添加可视化编辑器,所有选项开启的效果如下: 这是后台的设置界面,很简单哦 在后台插件安装界面搜索 ark-commenteditor 即可在线安装,或者在这里下载 ark-commenteditor- 5.4k
- 0
-
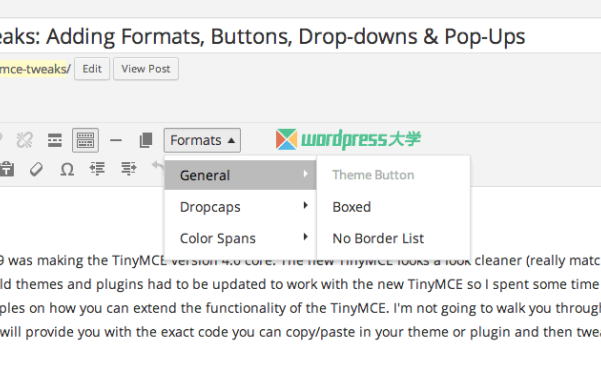
WordPress 3.9+ TinyMCE 4 增强:添加样式、按钮、字体、下拉菜单和弹出式窗口
WordPress 3.9+ 以上的版本集成了 TinyMCE 4 可视化编辑器,今天倡萌就来分享下,如何增强定制 TinyMCE 4,比如添加样式、按钮、字体、下拉菜单和弹出式窗口。教程出自 wpexplorer 的 @AJ Clarke,倡萌简单翻译。 原文:AJ Clarke@wpexplorer http://www.wpexplorer.com/wordpress-tinymce-twe…- 5.8k
- 0
-
使用wp_editor函数快速集成TinyMCE编辑器
最近在折腾投稿功能,需要集成TinyMCE编辑器,了解到WordPress 3.3版本新增了一个wp editor class (/wp-includes/class-wp-editor.php)。这个class使定制WordPress默认编辑器TinyMCE变的方便简单。特别是新增的函数wp_editor,用这个函数就能在WordPress任何地方将一个textarea渲染成TinyMCE编辑器…- 7.4k
- 0
-
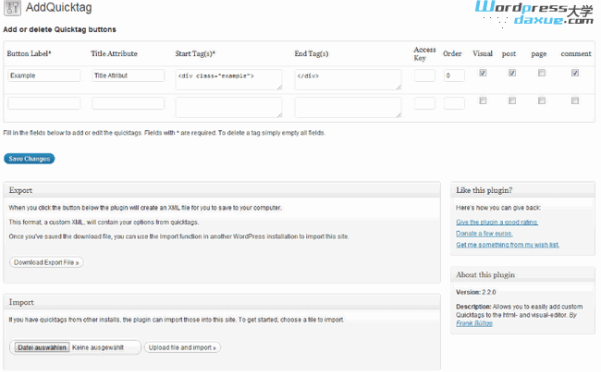
WordPress 添加自定义编辑按钮的插件:AddQuicktag
倡萌在 WordPress TinyMCE 编辑器增强技巧大全 中提到了给编辑器添加自定义按钮的方法,但是需要自己修改代码来实现。如果更换了主题,还得再次修改代码。如果你不想每次都修改代码,那么你可以试试 AddQuicktag 插件。 AddQuicktag 简介 AddQuicktag 是针对WordPress自带的 TinyMCE 编辑器的增强插件,主要是让你快速添加自定义按钮。你只需简单添…- 8.9k
- 0
-
WordPress TinyMCE 编辑器增强技巧大全
说到WordPress自带的TinyMCE 编辑器,有些国人总是不太满意。针对这个情况,倡萌已经介绍了一些增强或替代的方法: WordPress编辑器增强插件:TinyMCE Advanced WordPress编辑器插件:Kindeditor for WordPress WordPress编辑器插件:CKEditor for WordPress 今天再补充一些 TinyMCE 编辑器增强技巧,希…- 10.4k
- 0
-
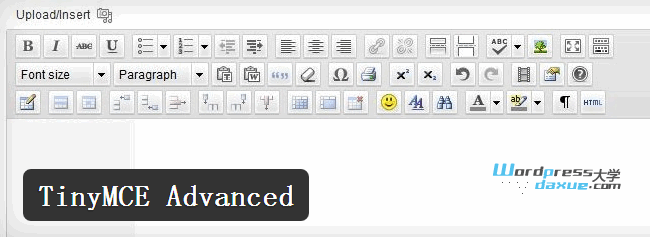
WordPress编辑器增强插件:TinyMCE Advanced
WordPress后台使用默认编辑器的是TinyMCE,这个编辑器本身已经很强大了,可以有些朋友就是嫌功能太少,如果你需要显示并且自定义TinyMCE的更多编辑功能,你可以使用TinyMCE Advanced插件。 TinyMCE Advanced 简介 TinyMCE Advanced 是一款用来增强和自定义WordPress默认编辑器 TinyMCE 的插件,TinyMCE Advanced …- 20.9k
- 0
TinyMCE
× 


搜索一下可能来得更快
×
¥undefined
请打开手机使用微信扫码支付
「」
×
....支付确认中....
「」
×
支付金额
¥
undefined
×
检测到您未绑定微信账户,请先绑定微信
立刻绑定×
举报
请选择举报类型*
政治有害
不友善
垃圾广告
违法违规
色情低俗
涉嫌侵权
网络暴力
涉未成年
自杀自残
不实信息
引人不适
抄袭
扰乱社区秩序
请输入举报内容 *
举报提交后,我们会以邮件的形式向您反馈处理结果。
× ![]()
为了确保您的账户安全
请您设置一个登录用户名和密码
请您设置一个登录用户名和密码
个人中心
购物车
优惠劵
今日签到
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部