-
WordPress 5.9 增强了内置的延迟加载性能
延迟加载图像是在 WordPress 5.5 中引入的,后来扩展到也涵盖了 WordPress 5.7 中的 iframe。在即将发布的 WordPress 5.9 版本中,两者的实现都进行了一些微调以提高性能。 从中期的2021性能分析已经发现,WordPress的懒加载执行已经造成了轻微的性能回归的最大Contentful涂料指标(LCP) 。正如所引用的帖子中所述,其原因是初始视口中的图像和…- 1.6k
- 0
-
WordPress 5.7 关于延迟加载iframe的修改
在WordPress 5.7中,默认情况下,使用浏览器级loading属性会延迟加载iframe 。这将为iframe带来与WordPress 5.5 延迟加载图像相同的性能优势。 相关内容: 如何禁用WordPress 5.5+内置的图片延迟加载功能WordPress 5.5 内置图像延迟加载功能,对于开发者有哪些要求? 与影响图像的方式类似,WordPress将loading="la…- 417
- 0
-
6个好用的WordPress Lazy Loading延迟加载插件
图片是导致其在您网站上加载时间增加的关键因素之一。较重的图像需要更长的时间加载,从而破坏了用户的体验并提高了跳出率。延迟加载是解决此问题的方法之一。 今天,我们将讲解一下什么是延迟加载功能,并推荐一些好用的WordPress延迟加载插件。 什么是延迟加载 延迟加载也称为惰性加载,即在长网页中延迟加载图像。用户滚动到它们之前,视口外的图像不会加载。这与图像预加载相反,在长网页上使用延迟加载将使网页加…- 3.7k
- 0
-
如何禁用WordPress 5.5+内置的图片延迟加载功能
WordPress 5.5 正式版发布,内置了图片延迟加载功能,也就是我们常说的LazyLoad。但是内置的这个LazyLoad,是基于浏览器内置功能实现的。要了解更多的技术细节,请看 WordPress 5.5 内置图像延迟加载功能,对于开发者有哪些要求? 先不说WordPress 5.5内置的延迟加载的适配性如何,单说很多网站都是主题内置或通过插件实现的图片延迟加载,当多个延迟加载功能混用的时…- 883
- 0
-
WordPress 5.5 内置图像延迟加载功能,对于开发者有哪些要求?
从WordPress 5.5开始,WordPress会默认使用本地的HTML loading属性,为图像添加延迟加载,这将极大地节省服务器和带宽资源,提高了网站加载速度,提升了用户体验。 默认情况下,WordPress将添加loading="lazy"到所有具有width和height属性的img标签。从技术上讲,这是在页面输出上处理的,类似于通过添加srcset和sizes属…- 814
- 0
-
如何优化图片来提高WordPress网站加载速度
为了使您的WordPress网站更能吸引访问者并增加转化次数,网站的内容必须吸引人。图文搭配可以使你的文章更具吸引力,但是,高质量图像通常意味着较大的文件大小,会导致网页加载速度变慢。 所以,我们应该在确保图文排版需求的情况下,尽可能优化图片来减少对网页加载速度的影响。 在这篇文章中,我们将说明图像如何影响WordPress网站的速度和性能。然后,我们将为您提供4种优化方式,以减少页面加载时间。 …- 5.8k
- 0
-
WordPress 5.4 将内置图片延迟加载功能
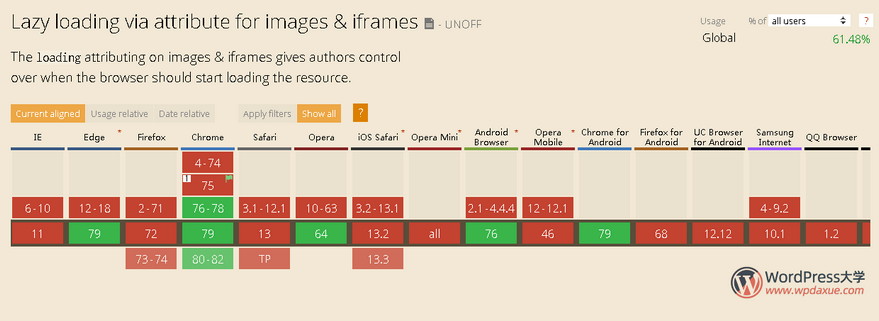
多年来,延迟加载图像一直是一种显着提高页面加载性能的常用机制。仅仅WordPress系统,就有无数启用延迟加载的插件。 一直以来的延迟加载图像一般都是基于JavaScript来实现,直到最近Google团队新推了一种本机Web解决方案,该解决方案仅仅需要在 img 标签中添加loading属性就可以生效,并提供了标准化的用户体验,不再需要添加js代码。目前loading属性的HTML规范已接近尾声…- 1.3k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!