-
WordPress添加自定义CSS类名到body标签
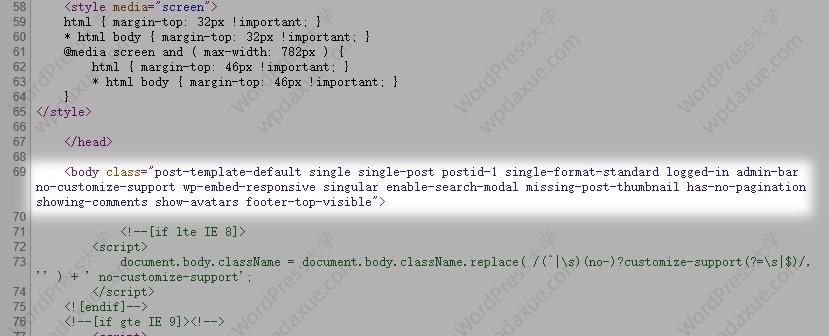
在做WordPress主题开发的时候,可能需要根据某些条件对不同的页面做一些样式的区别,实现的方式有很多种,但是一般比较常用的是通过<body>标签的不同类名来做区分。如果你还不明白我说的类名,那你可以看下下图的高亮部分,没错,就是这里啦: 如上图所示,WordPress默认会判断当前页面的一些属性,添加了很多不同的CSS类名到<body>标签。 如果我们要添加自定义的cs…- 1.4k
- 0
-
WordPress如何自动加载最新的js和css文件
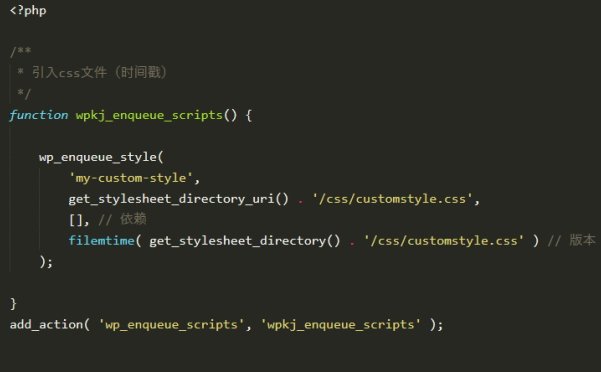
适当的使用缓存可以加快网站的加载速度,提高用户体验。但是有些时候,由于缓存或CDN导致我们的js和css文件被缓存了,如果没有清理缓存,或强制刷新浏览器,可能无法加载最新的js和css。 为了解决这些问题,WordPress一直都有相应解决方案。 通过版本号更新 最常用的就是为js和css文件添加版本号参数。 如果你做过WordPress开发,应该知道如何使用 wp_enqueue_script(…- 1.4k
- 0
-
在WordPress管理后台正确加载js和css脚本
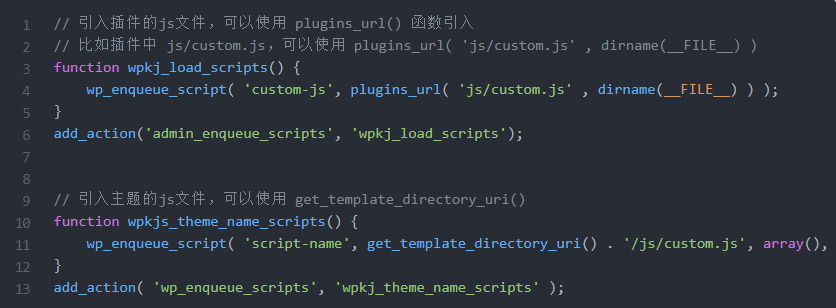
作为WordPress开发者,我们需要学会按照WordPress规范的方式去进行开发,避免带来不必要的兼容问题。今天,倡萌就和大家来说下如何在WordPress管理后台界面正确地加载js和css脚本。 一些错误的示例 开始之前,让我们来看一下一些初级开发者常犯的错误。 // 错误示例1 function wpkj_loading_scripts_wrong() { echo '<s…- 2.8k
- 0
-
详解WordPress主题开发中添加CSS样式和Javascript脚本
在这篇文章中,将和大家分享如果以正确的方式在WordPress主题中引入css样式和Javascript。 如果你以前没有使用Wordpress来创建过网站,你可能习惯于使用 <link href = “”> 和 <script src = “”> 标签。虽然这些标签可以直接插入到主题中,但这是WordPress开发中的“坏习惯”。 Word…- 5k
- 0
-
正确加载 CSS 到 WordPress
倡萌之前分享过《正确加载 Javascript 和 CSS 到 WordPress》,今天分享一篇详细解说正确加载 CSS 的文章。 原文:http://code.tutsplus.com/tutorials/loading-css-into-wordpress-the-right-way--cms-20402 编译:倡萌@WordPress大学 没有CSS,你只能很有限地风格化你的网页。而如果没…- 22.9k
- 0
-
移除 WordPress 菜单输出的多余的CSS选择器id或class
现在大多数的WordPress主题都使用 wp_nav_menu() 来添加菜单,这个函数默认会输出很多CSS选择器,比如下面的代码: <li id="menu-item-6" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page…- 5.7k
- 0
-
正确加载 Javascript 和 CSS 到 WordPress
正确加载 jQuery、Javascript 和 CSS 到你的WordPress网站也许是一件比较痛苦的事情。 本文将讲解如何使用WordPress官方推荐的方式来加载脚本/ CSS。 有两种常用的 add_action 钩子可以加载 脚本和CSS到WordPress: init: 确保始终为您的网站头部加载脚本和CSS(如果使用home.php,index.php或一个模板文件),以及其他“前…- 39k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!