-
WordPress 自定义后台管理菜单的顺序
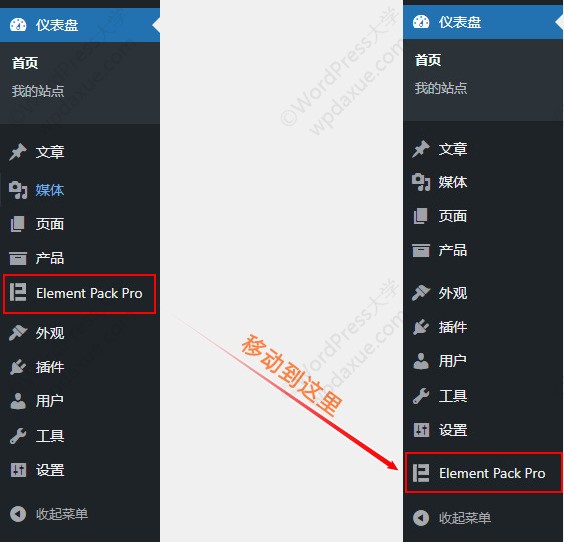
最近在开发项目时,用到一个Elementor的扩展插件 Element Pack Pro,发现它在WordPress后台添加的菜单位置太靠前了,对用户不是很友好。这篇文教就来通过实例讲解一下WordPress 自定义后台管理菜单的顺序的方法。 之前WordPress大学发布过一个教程《自定义排序WordPress后台管理菜单》,介绍的方法存在一个弊端:如果有新增其他菜单或自定义文章类型,就需要重新…- 1.2k
- 0
-
使用 Conditional Menus 插件让 WordPress 在不同页面显示不同菜单
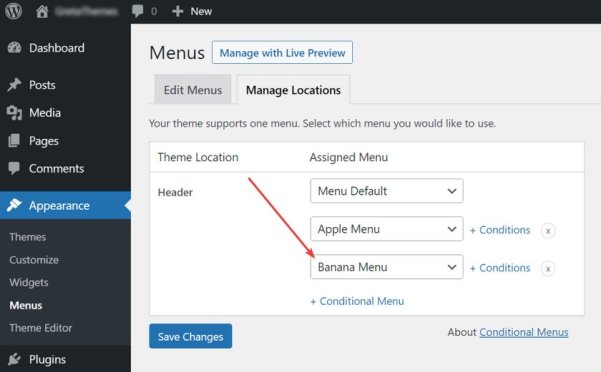
菜单是每个网站的基本内容,它可以帮助访问者轻松找到他们需要的页面。但是,在结构复杂的网站上,您可能希望每组页面都有单独的菜单。要以这种方式自定义它们,您需要一个插件来创建不同的菜单并将它们分配给您的页面/页面组。 在这篇文章中,我将彻底向您展示如何以最快的方式做到这一点。但首先,让我们看看为每个页面创建单独的菜单如何在特定情况下为您提供帮助。 为每个页面创建单独菜单的情况 在以下情况下,为每个页面…- 2.2k
- 0
-
WordPress删除和自定义后台管理菜单
大家都知道,登录WordPress管理后台后,在屏幕左侧有不同的管理菜单。您可能需要在某些情况下删除/隐藏某些管理菜单,今天我们就来分享一下实现的方法。 例如,假设您有一个插件在管理菜单中添加了它的设置菜单。但是我们真的不想要或不需要菜单项,因为它仅占用宝贵的屏幕空间。因此,要从菜单中删除该项目。 通过代码删除WordPress管理菜单 首页,我们按照新下面的步骤准备一下: 点击菜单链接从浏览器的…- 3.8k
- 0
-
将通知气泡添加到WordPress管理菜单的3种方法
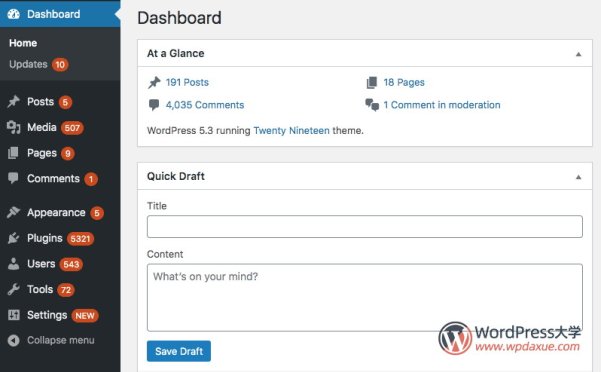
有些时候,我们可能需要在WordPress后台的管理菜单上显示一些未读内容的数量通知,用来及时提示我们去查看,通常我们称之为通知气泡。也许说的不是很清楚,但是通过下面的图片,您应该了解我所说的: 从该屏幕截图中可以清楚地看到,通知气泡可以添加到子菜单项中,不一定必须包含数字, 下面几种方法都有一个共同点,都是使用 <span> 标签将一个包含特定类名的元素添加到菜单名称的旁边: <…- 1k
- 0
-
WordPress 在后台管理菜单中使用Dashicons图标
WordPress 3.8 以后,后台的管理菜单就使用了 Dashicons 字体图标,作为主题或插件开发者,也应该与时俱进,今天就简单说说如何在后台管理菜单中使用Dashicons图标。 关于 Dashicons Dashicons 是一个开源的字体图标项目,目前托管于 GitHub,目前主要用于 WordPress 后台,当然, 你也可以在自己的主题或插件中使用。更多的介绍,请访问 http:…- 4.4k
- 0
-
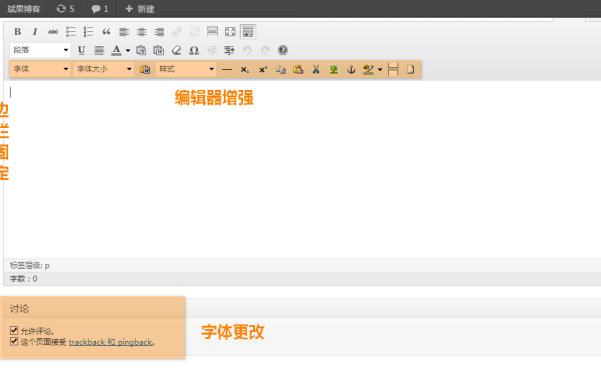
WordPress后台优化(更改字体/固定侧边栏菜单/增强编辑器等)
继续上一篇《 WordPress 后台回复评论添加提交快捷键[Ctrl+Enter] 》,这次我再来推荐几个比较实用的后台优化技巧。 下边的代码加到主题的 functions.php 的最后一个 ?> 前即可。 一、更改后台字体 后台字体中文貌似是宋体或别的,我们可以改成我们喜欢的: //更改后台字体 function Bing_admin_lettering(){ echo '&…- 8.8k
- 0
-
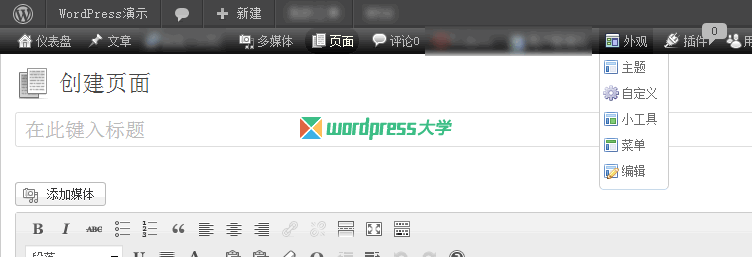
WordPress 后台管理菜单变成下拉样式
WordPress 管理菜单一直是左边栏显示,如果你想换成下拉显示的话,使用 Ozh' Admin Drop Down Menu 插件即可,很简单的一个插件,启用后,左边栏菜单就变到顶部下拉菜单了。还支持修改菜单颜色以及其他设置。 在后台插件安装界面搜索 Ozh' Admin Drop Down Menu 即可在线安装,或者下载 Ozh' Admin Drop Dow…- 4.8k
- 0
-
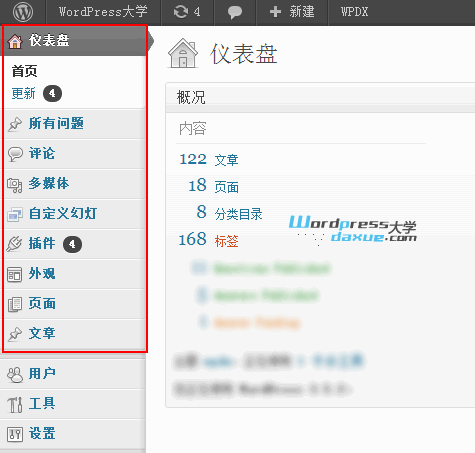
自定义排序WordPress后台管理菜单
出于某些原因,我们可能需要进行WordPress后台定制,比如增删一些菜单,或者修改某些内容,下面倡萌分享下自定义排序WordPress后台管理菜单的方法。 下面是一个范例,可达到本文配图的效果。将代码添加到当前主题的 functions.php 文件: // 自定义排序WordPress后台管理菜单 (在 WP 3.5.2 测试通过) From wpdaxue.com function cust…- 4.1k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!