-
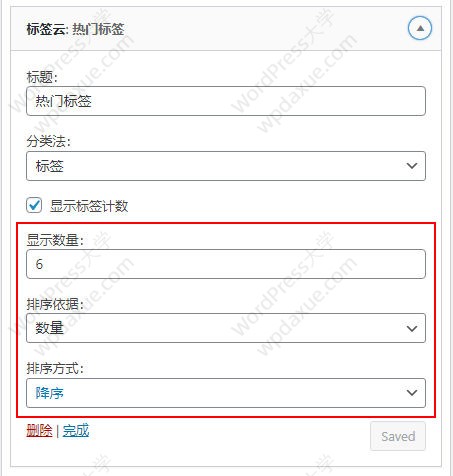
添加数量和排序选项到WordPress标签云小工具
在上一篇文章《添加设置选项到WordPress原有的小工具中》中,我们介绍了如何添加自定义选项到原有小工具中。文本,倡萌将实例演示添加数量和排序选项到WordPress标签云小工具,所以,确保你先看下之前教程。 通过钩子全局修改标签云小工具的参数 其实,如果只是简单修改下标签云小工具的选项,我们可以直接通过widget_tag_cloud_args 过滤器钩子来操作,具体代码示例如下: //cus…- 946
- 0
-
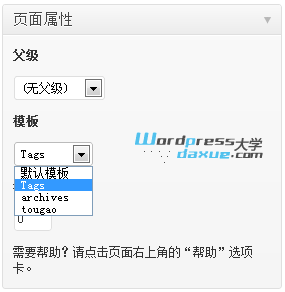
WordPress 按首字母排列的标签云页面
中文按首字母排列标签云有些麻烦,我们必须检索出标签第一个字的拼音的第一个字母,然后进行排序输出。一直都有朋友询问WordPress大学 的标签云页面是如何做的,那今天就简单分享下。 1、新建一个php文件,命名为 page-tags.php ,然后将你主题的 page.php 这个文件的代码复制过来,接着在<?php get_header(); ?> 上面添加:<?php /* …- 6.6k
- 0
-
如何修改WordPress自带标签云小工具的显示参数
有些WordPress主题使用的是WordPress自带的标签云小工具,默认的显示个数、字体大小、排序等也许不能满足你的需求,好在WordPress提供了 widget_tag_cloud_args 这个 filter可以修改默认的参数。 在你当前主题的 functions.php 文件添加下面的代码即可: //custom widget tag cloud add_filter( &…- 3.6k
- 0
-
WordPress函数:wp_tag_cloud(标签云)
说明 wp_tag_cloud() 函数的作用是用来标签云的,可以根据每个标签所关联的文章次数来定义字体大小、标签排序等属性。从 2.8 版本开始,添加了 分类法(taxonomy)参数,这就意味着,除了 标签(tags)以外,还可以将 分类(Categories) 或其他 自定义分类法(Custom Taxonomies)作为“云”显示。 用法 <?php wp_tag_cloud( $a…- 10.8k
- 0
-
WordPress添加彩色标签云
标签云是很多WordPress主题都有的一个主题元素,今天倡萌就讲讲如何为你的主题添加彩色标签云,包括边栏调用和页面调用。 1.调用标签云 我们可以使用 wp_tag_cloud() 函数实现标签云的调用。比如下面的样例: <?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orde…- 26.2k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!