-
WordPress 一键创建重复菜单 Duplicate Menu
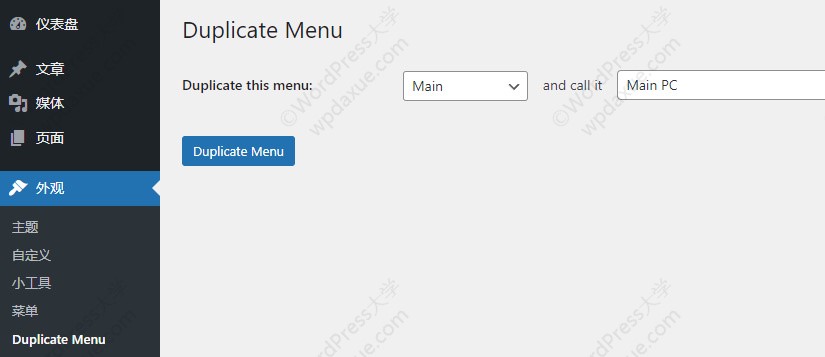
WordPress 带有一个内置导航菜单系统(外观-菜单),可以将导航菜单添加到您的网站。尽管它非常有效,但它不允许您创建重复的菜单。如果我们想快速创建一个几乎一样的菜单,不得不手动创建和重复设置,实在是太耗时间了,今天,WordPress大学 将为你展示如何在 WordPress 中一键创建重复菜单。 在 WordPress 中快速添加重复菜单 您需要做的第一件事是安装并激活Duplicate …- 444
- 0
-
WordPress 默认使用的 CSS 类名列表,帮助大家自定义样式
WordPress 会自动为大多数主题中的不同元素添加一些 CSS 类。这些默认的 CSS 类可用于为 WordPress 主题中的这些元素设置样式。 在本文中,我们将向您展示默认的 WordPress 生成的 CSS 类名列表。我们还将讨论如何轻松找到 CSS 类以及如何在需要时添加自定义 CSS 类。 为什么要了解默认的 WordPress 生成的 CSS? WordPress 会自动生成默认…- 1.1k
- 0
-
如何为您的 WordPress 导航菜单添加样式
您想设置 WordPress 导航菜单的样式以更改其颜色或外观吗? 当您的 WordPress 主题处理导航菜单的外观时,您可以使用 CSS 轻松自定义它以满足您的要求。 在本文中,我们将向您展示如何在您的网站上设置 WordPress 导航菜单的样式。 我们将向您展示两种不同的方法。第一种方法最适合初学者,因为它使用插件并且不需要任何编码知识。第二种方法适用于喜欢使用 CSS 代码而不是插件的中…- 5.3k
- 0
-
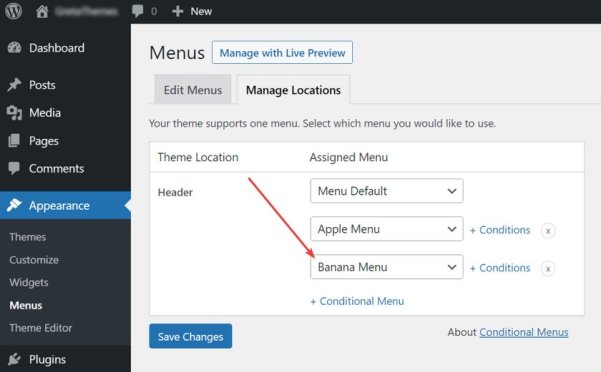
使用 Conditional Menus 插件让 WordPress 在不同页面显示不同菜单
菜单是每个网站的基本内容,它可以帮助访问者轻松找到他们需要的页面。但是,在结构复杂的网站上,您可能希望每组页面都有单独的菜单。要以这种方式自定义它们,您需要一个插件来创建不同的菜单并将它们分配给您的页面/页面组。 在这篇文章中,我将彻底向您展示如何以最快的方式做到这一点。但首先,让我们看看为每个页面创建单独的菜单如何在特定情况下为您提供帮助。 为每个页面创建单独菜单的情况 在以下情况下,为每个页面…- 2.2k
- 0
-
6个好用的 WordPress超级下拉菜单插件
您是否正在考虑将下拉菜单添加到WordPress网站? 下拉菜单可能对您的网站很有帮助。它们会组织您的站点链接,并将它们放在易于访问的位置,以便用户可以浏览您的内容。 在今天的教程中,我们将研究市场上6个优秀的WordPress下拉菜单插件。 不过,在进行此操作之前,我们先清楚为什么要在WordPress网站上使用下拉菜单。 为什么要向您的WordPress网站添加下拉菜单? 对您和您的网站访问者…- 8.5k
- 0
-
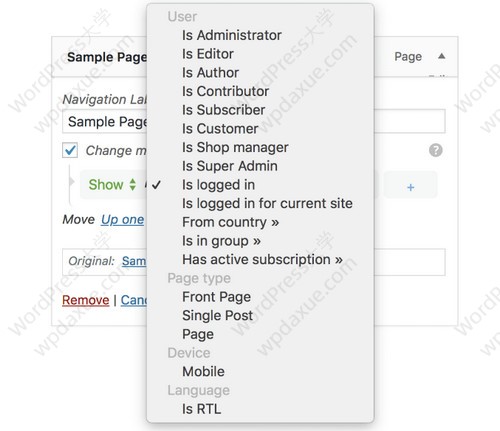
4个WordPress导航菜单访问权限控制插件
在制作WordPress网站的过程中,可能需要对导航菜单做一些访问权限控制,比如针对已登录的用户显示一部分菜单,对未登录对用户隐藏它们等等。这个功能在某些会员类网站中需求还是挺多的。今天倡萌就来推荐4个可以控制导航菜单访问权限的插件,希望大家喜欢。 Nav Menu Roles 该插件可让您根据用户角色隐藏自定义菜单项。因此,如果您在菜单中有一个仅想向登录用户,某些类型的用户甚至仅向未登录用户显示…- 2.6k
- 1
-
WordPress 超级导航菜单插件 Max Mega Menu
最近在项目中,要使用巨型菜单展示产品分类,一般产品分类相对多的网站,都需要类似的功能。最终决定采用 Max Mega Menu 插件来实现。 Max Mega Menu 功能介绍 Max Mega Menu 免费版的功能就比较强大,会自动将您现有的一个或多个菜单转换为超级菜单。然后,您可以将任何WordPress小工具添加到菜单中,使用主题编辑器重新设置菜单样式,并使用内置设置更改菜单行为。 Ma…- 8.2k
- 0
-
WordPress添加自定义字段到菜单项
在《WordPress 5.4可将自定义字段添加到菜单项》中,我们简单介绍了添加自定义字段到菜单项的钩子,但是其中的例子太简单了。今天看到朋友评论问到:如何添加输入框字段。倡萌Google了一下,找到了 Nav Menu Roles 插件作者的一篇文章,里面完整介绍了一个例子。 配图并不是本示例代码的实际效果 从WordPress5.4开始,新增了wp_nav_menu_item_custom_f…- 1.8k
- 0
-
WordPress 5.4可将自定义字段添加到菜单项
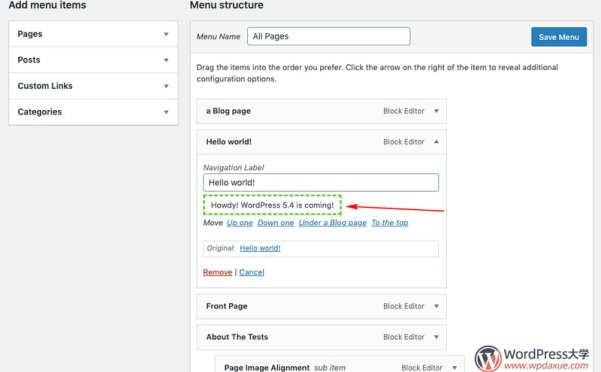
WordPress 5.4引入了两个新动作钩子,可用于在菜单屏幕和外观定制器的菜单编辑器中向菜单项添加自定义字段。 现在可以使用以下钩子: 菜单管理屏幕 新的 wp_nav_menu_item_custom_fields动作钩子将在菜单编辑器中的导航菜单项的移动按钮之前触发。 您可以分配五个参数: $item_id:菜单项ID(整数)$item:菜单项数据对象(object)$depth:菜单项的…- 846
- 0
-
WordPress 5.3 开始不再支持使用整数作为菜单slug别名
之前,菜单可以使用整数slug进行注册,但是这样导致了难以调试的意外问题。例如,假设我们通过 register_nav_menus 函数使用了下面的代码注册菜单: register_nav_menus( array( 'primary' => 'Primary', 1 => 'First', 2 => 'Sec…- 332
- 0
-
WordPress 用户没有设置菜单时显示提示语
现在大多数主题都会调用 WordPress 的菜单功能,而用户刚使用主题如果没有设置菜单的话就会显示站点的所有页面,而且没有 class 和 id,这样就容易导致错位。为防止错位也为了给用户提示,我们可以在用户没有设置菜单时在需要显示菜单的地方加一段提示语,来引导用户。 其实我们仔细查看导航菜单调用函数的属性时就不难发现有一个 fallback_cb:https://www.wpdaxue.com…- 584
- 0
-
WordPress 添加自定义文章类型的存档页面到菜单
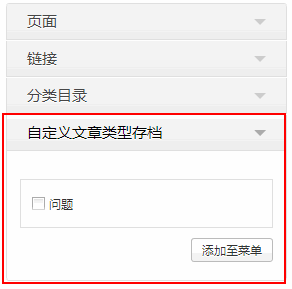
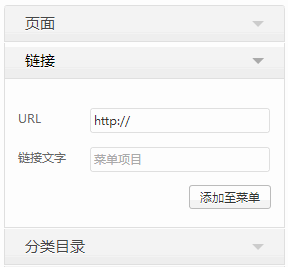
如果你的网站使用了自定义文章类型,你可能需要将它的存档页面添加到导航菜单,虽然你可以使用“链接”来添加: 但是这样添加的链接有一个弊端:访问这个自定义文章类型下的页面时,没办法高亮这个菜单项。 其实,最好的效果就是在菜单备选中罗列已有的自定义文章类型,然后可以选择添加至菜单: 要实现这个功能,将下面的代码添加到主题的 functions.php : /** * WordPress 添加自定义文章类…- 3.5k
- 0
-
WordPress 根据登录与否或不同用户角色显示不同菜单项
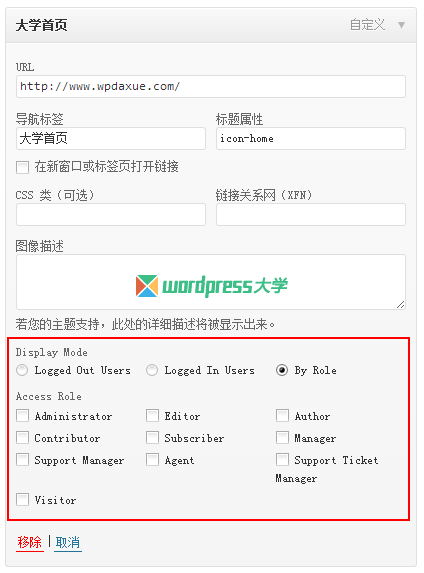
有时候,我们需要根据用户是否登录,或者当前用户是什么角色来决定显示哪些菜单。虽然我们可以注册多个菜单,然后结合WordPress条件标签来达到目的。比如,如果用户没有登录,那就调用菜单1,如果登录,就调用菜单2。但是这样就需要注册很多菜单,也需要你进行菜单设置,这无疑增加了我们的负担。 好在 Nav Menu Roles 插件为我们提供了更加高效的方法:为每个菜单项添加访问权限设置,让同一个菜单可…- 5.3k
- 0
-
为WordPress的自定义菜单链接添加栏目图标
WordPress 3.0及以上版本 为了增强 CMS 功能,加入了自定义菜单的功能,除了定义菜单项目外,还可以菜单定义各个项目的 CSS Class。我们可以利用这个功能来为菜单项目添加一个个性图标。 如果还不了解WordPress自定义菜单,请先阅读 https://www.wpdaxue.com/wordpress-nav-menus.html 在 WordPress 的 App…- 10.9k
- 0
-
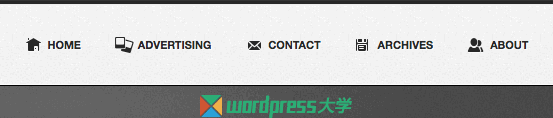
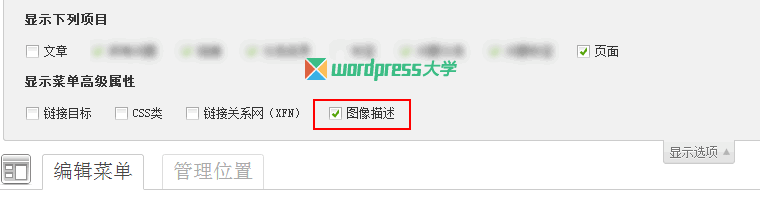
WordPress wp_nav_menu()菜单输出菜单描述
wp_nav_menu() 函数可以非常方便地输出WordPress菜单,我们可以回顾一下之前的文章《WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu() 》,文章提到 wp_nav_menu() 有一个参数 walker ,它可以用来挂载我们自己的函数,从而输入自定义的内容。今天,我们就是使用这个 walker 来输出菜单描述。 首先我们来设置菜…- 15.4k
- 0
-
禁止WordPress菜单函数 wp_nav_menu() 输出 div 和 ul 标签
使用 wp_nav_menu() 输出菜单是非常容易的事,为了实现主题菜单的某些样式效果,也许我们并不需要输出 div 和 ul 标签,下面就分享下具体的实现方法。 wp_nav_menu() 默认输出是带有 div 和 ul 标签的,比如: <div class="menu-header-container"> <ul id="menu-heade…- 8.5k
- 0
-
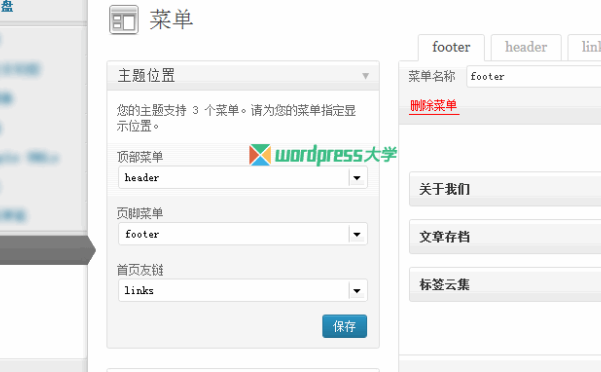
使用简码在WordPress文章或页面中插入一个菜单
WordPress 3.0+ 有一个自定义菜单功能,你可以很方便地添加和设置导航菜单。关于自定义菜单,建议先阅读以下文章: WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu() WordPress入门 之 设置导航菜单 比如我们通过下面的代码注册了上图所示的3个菜单 //注册自定义菜单 add_action( 'init', &…- 5.1k
- 0
-
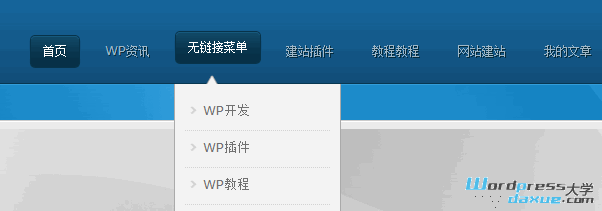
如何在WordPress菜单中添加一个无链接的菜单项
在《WordPress入门 之 设置导航菜单》已经分享了WordPress菜单的设置方法,今天主要说下如何在WordPress菜单中添加一个无链接的菜单项,主要适用于一级菜单不需要添加链接,只需要用来下拉显示二级菜单的情况。如下图“无链接菜单”并不需要点击打开页面,只需要用来显示下拉菜单。 1.访问 后台 > 外观 > 菜单,通过“自定义链接”面板添加一个菜单项,如下图,填写一个任意的…- 17.6k
- 0
-
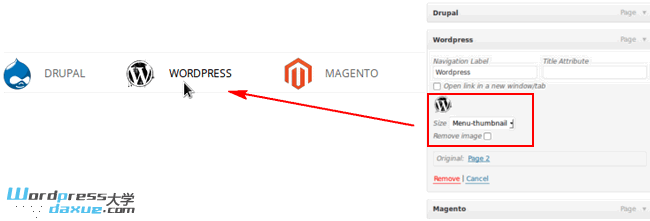
WordPress添加导航菜单图标插件:Menu Image
话说有时候给WordPress站点的导航菜单添加个小图标还是比较酷的一种效果,倡萌今天推荐的就是 Menu Image 这个为WordPress添加导航菜单图标的插件。 Menu Image 功能很简单,启用插件后,就会在 主题 > 菜单 下,可以在添加菜单的时候,为每个菜单项目设置一个小图标,然后前端菜单就会显示出来,如下图所示: 在后台插件安装界面搜索 Menu Image 即可在线安装…- 16.6k
- 0
-
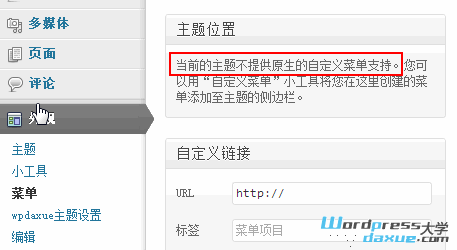
WordPress入门 之 设置导航菜单
WordPress 3.0 添加了一个自定义导航菜单的功能,让你可以很自由地设置网站的导航菜单。现在大多数的主题也都支持这个功能了,那么,究竟该如何设置WordPress导航菜单?今天倡萌就介绍一下。 如何确定主题是否支持自定义菜单功能? 启用主题后,访问后台 - 外观 - 菜单,如果你看到下图所示内容,说明主题不支持自定义菜单,反之,则支持: 自定义导航菜单 在自定义菜单之前,你需要创建好所需的…- 225.8k
- 1
-
WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu()
导航菜单是每一个WordPress主题必须的元素,如果你要制作一个WordPress主题,那就必须熟悉WordPress导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数wp_nav_menu() ,这两个参数一般都是配合使用的。今天我们就一起来解释一下这两个函数,并举例说明。 导航菜单注册函数 register_nav_menus() 介绍 register_nav…- 11.4k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!