-
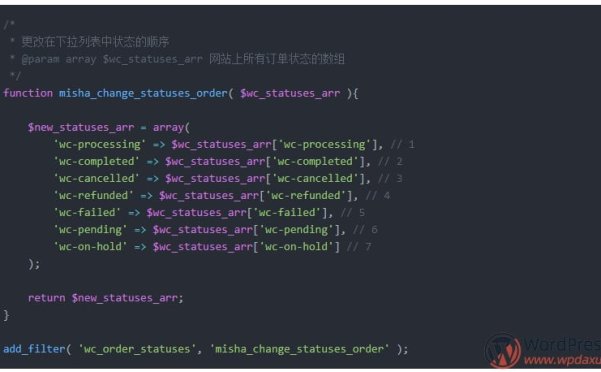
Code Syntax Block:为古腾堡的代码区块添加高亮显示
WordPress大学新发布的文章都是采用古腾堡编辑器发布了,像我们这种涉及到代码分享的教程网站来说,代码高亮显示是提高用户体验的一个非常重要的措施。虽说目前有不少代码高亮插件,兼容古腾堡编辑器的也不少,但是真正兼容古腾堡内置的【代码】区块的,目前倡萌只发现有两个:Code Syntax Block 和 Syntax-highlighting Code Block。 很多代码插件都是添加了自己的区…- 2.4k
- 0
-
WordPress 代码高亮插件:Pure-Highlightjs(支持可视化下插入代码)
Pure-Highlightjs 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。 Pure-Highlightjs 依赖于以下开源项目: highlight.js https://highlightjs.org highlight.js 是一个用于在任何 web 页面上着色显…- 30k
- 0
-
WordPress 代码高亮插件 WP-GeSHi-Highlight
倡萌之前推荐过《WordPress代码高亮插件:WP-Syntax》,这个插件很好用,但是已经2年多没有更新了,今天推荐的 WP-GeSHi-Highlight 是对 WP-Syntax 进行重写改进的高亮插件,输出代码更加简洁,跟进最新的 WordPress API 调用,完全兼用 WP-Syntax (使用方法,参数都继承了)。WP-GeSHi-Highlight 支持N多种语言高…- 11.7k
- 0
-
Windows Live Writer 之 代码快速插入插件(解决代码转义)
对于码农来说,使用 Windows Live Writer 发布文章后,文章中的代码转义问题,一直都是比较麻烦的。 这里说的 代码转义:是指贴代码段的时候会自动把""<>&等这些符号自动替换成HTML转义符,这就导致了代码在文章中显示不正确。 为了解决这个问题,倡萌弃用了 WP-codebox高亮插件,改用WP-Syntax代码高亮插件,主要原因就是 WP-…- 8.8k
- 0
-
WordPress代码高亮插件:WP-Syntax
倡萌在此之前一直使用 WP-CodeBox 代码高亮插件,但使用 Windows Live Writer (简称 WLW )发布含有代码的文章,代码都会被转义,需要进入WordPress后台的Html模式下重新编辑代码,很是麻烦。搜索得知,要防止转义,可以添加 escaped="true" 属性,经过测试,发现 WP-CodeBox 插件不支持 escaped=&q…- 41.7k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!