-
成为合格的WordPress开发人员需要学习哪些知识?
随着WordPress成为最受欢迎的内容管理系统,总会有用户寻找开发人员来帮助增强他们的网站。成为WordPress开发人员,您可以通过工作获利或免费共享自己的作品。 成为合格的WordPress开发人员需要学习哪些知识? 不管你想通过什么方式,都必须首先了解这方面的基本知识。今天,倡萌将告诉您,可以使用WordPress开发什么,成为合格的WordPress开发人员需要学习哪些知识,以及如何通过…- 9.9k
- 0
-
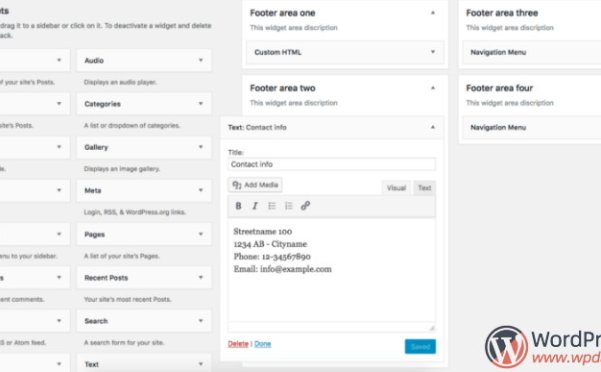
WordPress添加页脚小工具区域
在本文中,我将向你展示如何从WordPress管理后台使用 小工具管理WordPress主题的页脚区域。但是,我将向您展示的技术不仅限于页脚区域,而且可以应用于主题的其他不同部分。 大多数网站的页脚区域分为多个区域,如下面的html代码所示。这个基本示例使用PureCss创建四个列的页脚,当然,你也可以将其更改为使用Bootstrap或其他网格系统。 <section class="…- 2.2k
- 0
-
详解WordPress主题开发中添加CSS样式和Javascript脚本
在这篇文章中,将和大家分享如果以正确的方式在WordPress主题中引入css样式和Javascript。 如果你以前没有使用Wordpress来创建过网站,你可能习惯于使用 <link href = “”> 和 <script src = “”> 标签。虽然这些标签可以直接插入到主题中,但这是WordPress开发中的“坏习惯”。 Word…- 5k
- 0
-
WordPress 4.7 将带来新的主题开发相关函数和钩子
刚刚看到WordPress官方消息(原文),WordPress 4.7 将带来新的主题开发相关函数和钩子,如果你是主题开发者,一起来了解一下吧。 注:以下函数和钩子可能会有进一步更改! get_theme_file_uri()及相关函数 WordPress 3.0 引进了 get_template_part() 函数,可以用来加载主题的文件,它会先在子主题中找到该文件,如果子主题没有就在父主题查找…- 1.5k
- 0
-
如何为 WordPress 主题和插件添加管理通知(Admin Notices)
当你在 WordPress 管理后台界面时,你会遇到一些“管理通知(Admin Notices)”,让你知道错误、更新设置、请求操作等等。大多数默认的管理通知都是由 WordPress 添加的,但如果你是主题或插件开发者,你可能也需要添加一些自定义的管理通知。文本将深入讲解 WordPress 的管理通知,解释它是如何实行、定制 等。 四种类型的管理通知 成功 - 当遇到好事,比如设置成功更新显示…- 3.7k
- 0
-
为你的WordPress主题框架建立起始文件
在之前的课程中,您已经了解并学习了主题框架的工作方式和开发途径。 现在是时候深入探讨一些代码了! 在本教程中,您会采用一个基本的主题,然后编辑模板文件,为主题框架添加相关挂钩和函数做好准备。本教程旨在整理主题,减少代码重复,这意味着您要为循环建立包含文件(include files)。 您将不必在子主题中创建重复循环,当您创建新的模板文件时,或者您需要编辑循环时,您只需做一次就行了。 注:起始文件…- 7.8k
- 0
-
决定如何开发你的WordPress主题框架
在本系列教程的第一部分,我介绍了不同类型的主题框架并解释了它们是如何工作的。 在你开始建立你的主题框架之前,你需要考虑它是如何工作的,以及它将会被用来做什么,这样你才能从一开始就找到最合适的开发途径。 在这一课中,我将带领你逐一了解你需要考虑的每一个方面,包括你的框架是否面向公众开放,是非程序员还是开发人员使用它,以及你也许想添加的其他的一些功能。 要决定你的开发途径需分两步走:一,确定你的主题框…- 9.6k
- 0
-
WordPress 主题框架是如何工作的
主题框架可以说是无比强大的!对于非技术型的 WordPress 用户来说,主题框架使得建立一个独一无二并看起来像是运行一个量身定制的主题的网站成为可能,并且对于 WordPress 开发者来说,它们能够帮助你在运用DRY(切勿复制自己)原则的同时,快速建立起一个自定义网站。 如果你使用了一段时间的第三方框架之后,发现其代码臃肿并缺乏灵活性,并对此感到十分沮丧的话,又或者你仅仅是想能完全掌控你自己的…- 18.3k
- 0
-
为自制WordPress主题/插件的后台设置页面添加ajax支持
这篇文章说下如何为自制的Wordpress主题/插件的设置后台添加ajax支持。 aad=Adding Ajax support in wordpress aDmin (总不能全是A吧) PHP部分 安全第一/*Exit if accessed directly:安全第一,如果是直接载入,就退出.*/ defined( 'ABSPATH' ) or exit; 定义一些用得上的…- 4.1k
- 0
-
使用Options Framework框架为自己的主题添加设置页面
自己写了一个主题没有设置界面,想弄一下SEO还要编辑文件,面对着一大批代码很烦有木有! 外国的大神写了一个设置框架:Options Framework 这货是轻量级的,使用wp的api,提供了常用选项,使用起来也很简单。 项目主页:https://github.com/devinsays/options-framework-theme 直链下载新版本:https://github.com/devi…- 8.3k
- 0
-
为WordPress主题或插件创建和使用自己的表
前几天百度知道中有人问如何在Wordpress中使用自己的表,我看他已采纳的答案,能用,但是可能会报错,可能报的错是:头部已发送之类的,这篇文章就我为某个客户写过的一个插件聊一下如何在Wordpress数据库中使用自己的表而不出错:2个知识点分别是数据库的创建、查询、更新、删除,另外一个是正确处理文件头的输出,不让浏览器报错。 提示:插件的常量和全局变量定义、i18n、业务部分等细节,这里就不提供…- 2.9k
- 0
-
WordPress 获取主题样式表 style.css 注释里的信息
我们在 Style.css 中都会填入自己的主题信息,例如名称或版本号等,以便 WordPress 展现给用户。以下是WP官方 2014 主题的注释: /* Theme Name: Twenty Fourteen Theme URI: https://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI:…- 3.6k
- 0
-
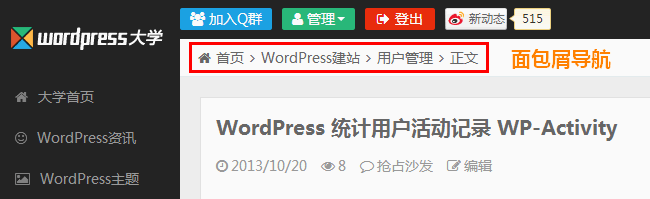
WordPress 添加面包屑导航 Breadcrumb
几天前,@斌果 让我分享一下 WordPress 添加面包屑导航的代码,今天就拿出自己现在用的代码,来自老外的某个主题。关于什么是面包屑导航,以及它的作用,倡萌就不阐述了,直接看下图就明白了: 将下面的代码添加到主题的 functions.php : /** * WordPress 添加面包屑导航 * https://www.wpdaxue.com/wordpress-add-a-breadcru…- 21.7k
- 0
-
WordPress主题制作 之 添加自动检测更新和一键升级功能
同学们都知道,提交到WordPress官方的主题可以自动检测更新,还支持在线一键更新。那对于WordPress主题开发者来说,如果主题没有提交到WordPress官方,是否也可以让主题拥有该功能呢?答案是肯定的,最近倡萌在w-shadow.com上看到了相关文章,并且已经在 Htwo_pro 主题测试成功,一起分享下。 本文针对WordPress主题制作者,如果你不弄主题,就没必要往下看了。 准备…- 2.8k
- 0
-
WordPress主题制作教程(二)主题的基本模板及常用函数
要制作一个WordPress主题,首先要了解WordPress主题的基本模板构成以及常用的主题函数,这样你的思路才会比较清晰,制作主题很会顺畅很多。下面倡萌就根据前人以及自己的经验归纳总结,希望对大家有所帮助。 WordPress主题 – 常用模板文件及用途 style.css : CSS(样式表)文件,一般包括主题声明和通用css样式代码 index.php : 主页模板,一般用来做网站的首页 …- 26.3k
- 0
-
WordPress主题制作教程(一)基本技能和准备工作
一直都有朋友询问倡萌,制作一个WordPress主题需要会些什么呢?从哪里入手呢?有什么捷径吗?其实倡萌也是主题制作新手,也正在学习中,根据倡萌自己 的理解,简单和大家说说制作一个WordPress主题到底需要具备哪些基本技能和准备工作。 1.相对熟练的HTML、CSS代码编辑能力 通常我们看到的一个网页都是由基本的html代码构成的,你要想修改页面的显示效果,就必须熟悉基本的html代码编辑能力…- 24.2k
- 0
-
使用WordPress的子主题功能修改你的WordPress主题
相信很多朋友使用的WordPress主题都经过了自己的一些修改,好不容易折腾好了,主题的升级版发布了,要不要升级呢?升级以后,还得重新再次修改?郁闷啊! 其实,你大可不必如此烦恼,使用Wordpress的子主题功能,一切问题都可以迎刃而解! WordPress 子主题简介 WordPress子主题也是一个主题,它继承了另一个主题——父主题——的功能,并允许你对父主题的功能进行修改,或者添加新功能。…- 33.6k
- 0
-
WordPress友情链接函数 wp_list_bookmarks() 详解
在主题制作中,wp_list_bookmarks是比较常用的WordPress函数,在主题中调用友情链接的时候,通常都要用到。下面就对这个WordPress友情链接函数wp_list_bookmarks()做一下详细的介绍。 注:wp_list_bookmarks()已经取代了之前的老函数get_links_list() 和 get_links()。 wp_list_bookmarks()基本用法…- 14.4k
- 0
-
WordPress添加彩色标签云
标签云是很多WordPress主题都有的一个主题元素,今天倡萌就讲讲如何为你的主题添加彩色标签云,包括边栏调用和页面调用。 1.调用标签云 我们可以使用 wp_tag_cloud() 函数实现标签云的调用。比如下面的样例: <?php wp_tag_cloud('smallest=12&largest=18&unit=px&number=0&orde…- 26.2k
- 0
-
WordPress使用jQuery 按比例调整图片高度/宽度
同学们,今天我们来谈谈WordPress主题制作的细节问题:限制文章中图片的最大宽度,防止图片“撑破”页面,用的比较多的方法是在CSS中使用 overflow:hidden 和 max-width:600px 来限制,但是效果不理想,倡萌今天分享一下比较完美的方法: jQuery 按比例调整图片高度/宽度。 2013-4-14更新:使用 max-width 也是可以按等比缩小图片的。以前倡萌之所以…- 8.4k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

微信扫一扫,联系我们

关注微信公众号 WPDAXUE
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!