相信很多网站都需要一个专业工具来展示客服联系方式,今天我们推荐的这个多功能联系按钮插件就非常不错。
客服插件前台预览
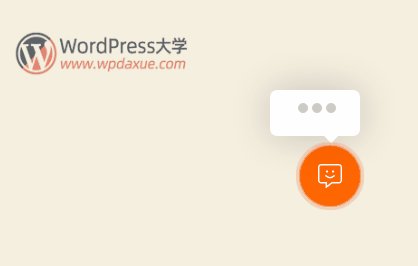
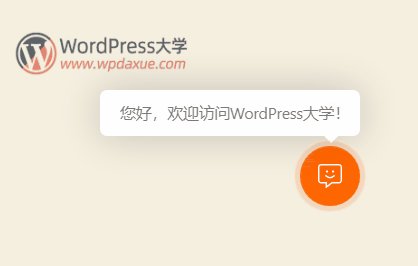
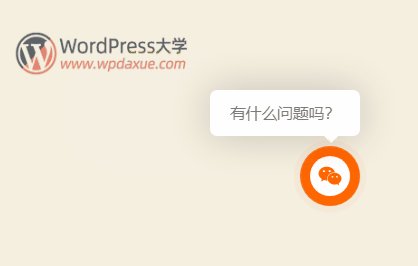
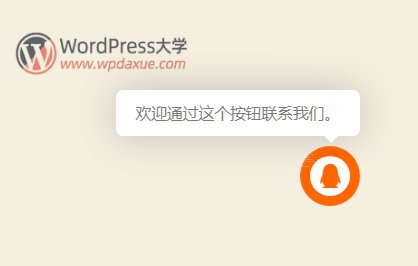
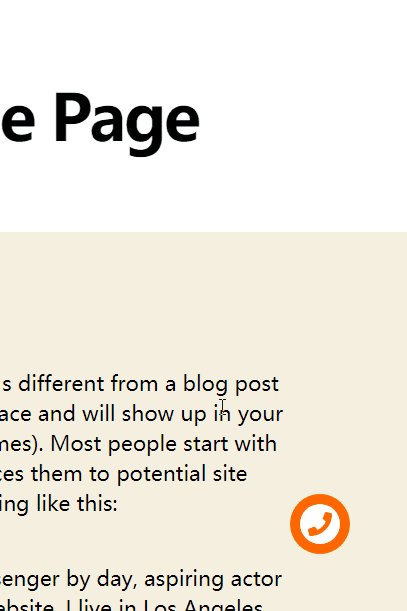
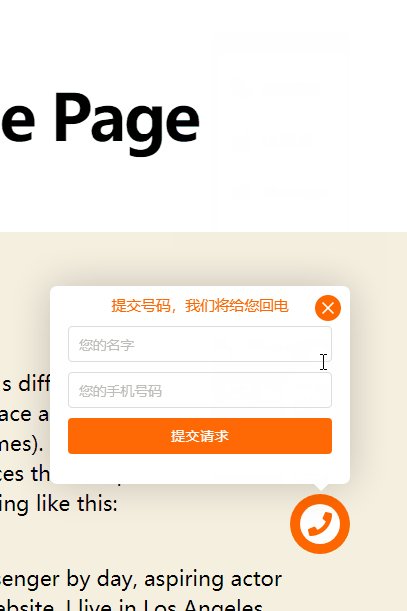
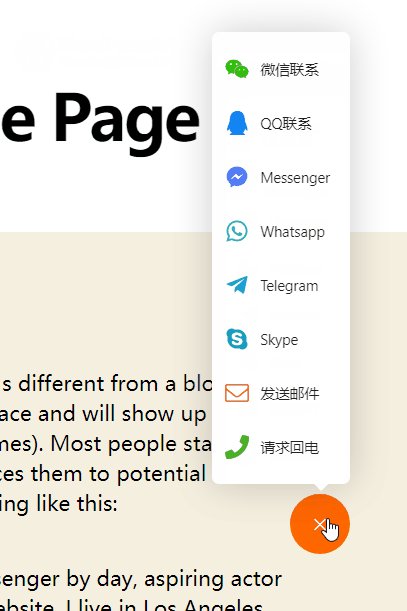
先来看看两个动画演示图:


正如图片所示,插件允许设置自定义的提示语,还支持添加无限数量的联系方式,不仅可以支持国内的微信二维码、QQ等主流来信方式,还支持几乎所有国外的热门社交工具、及时聊天程序等。
按钮菜单支持链接、自定义弹窗、自定义内容(html、简码等)、自定义js脚本等。小白用户都可以很好地设置和使用。对于稍懂网站编程的人来说,就等于无限可能了。
该插件还支持针对电脑端和手机端设置不同的联系方式按钮,以及不同的样式等等。
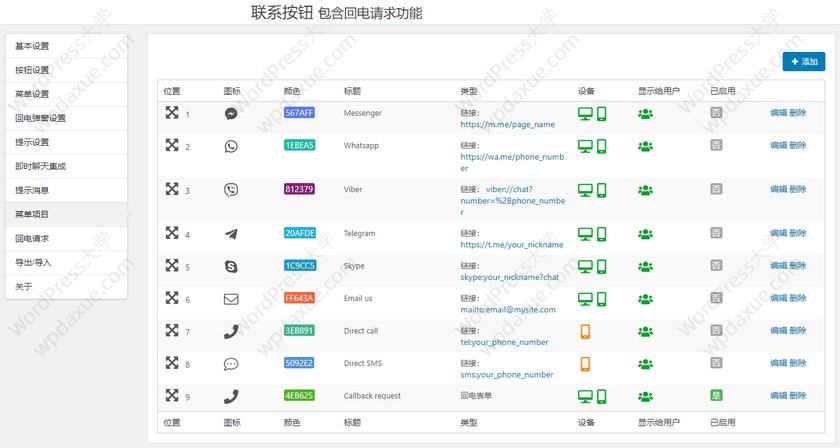
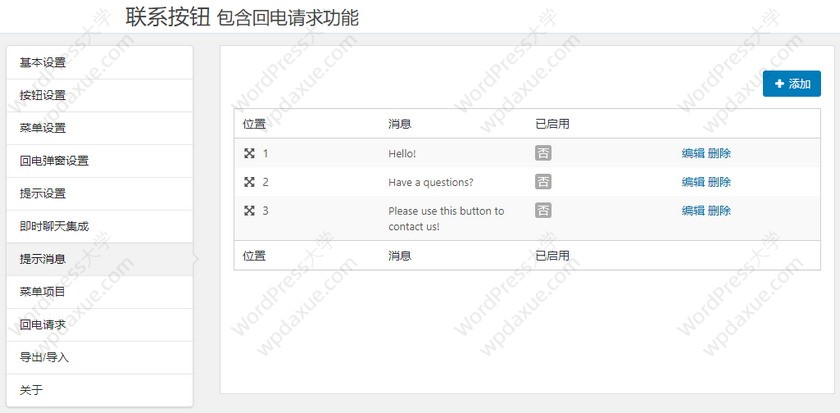
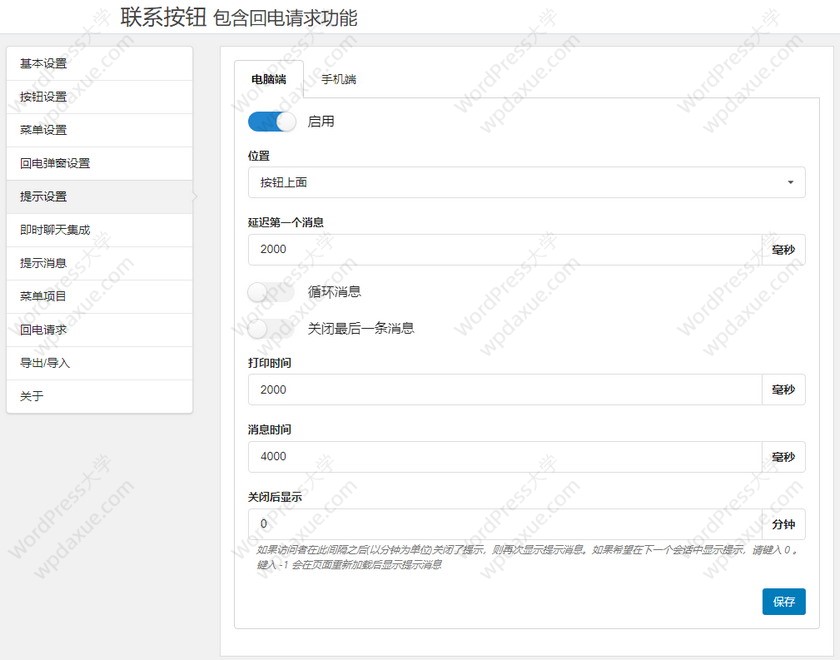
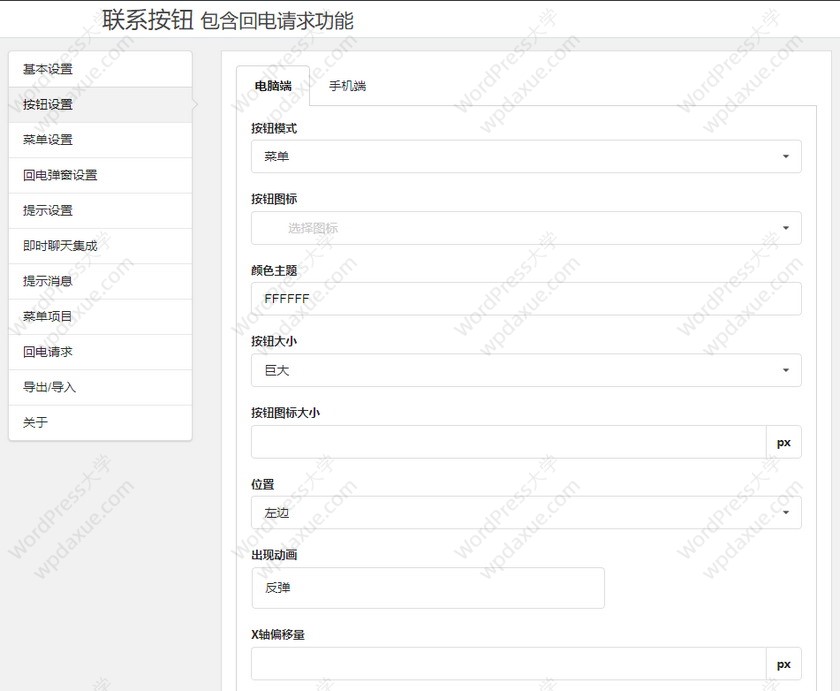
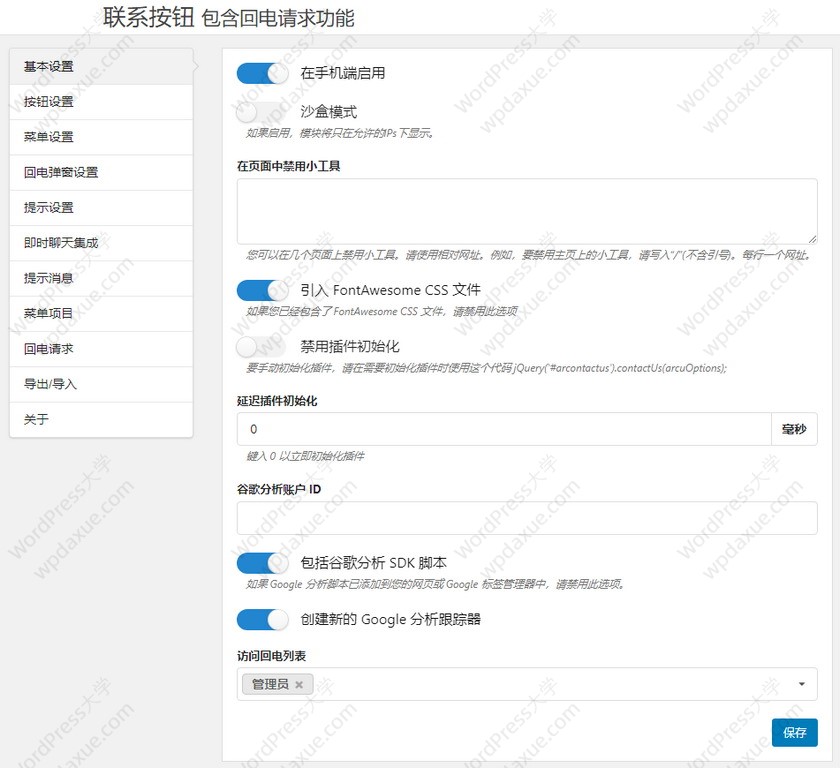
客服插件后台预览








禁止转义QQ联系网址的&符号
要添加QQ一键联系按钮,需要使用类似于下面的链接网址:
https://wpa.qq.com/msgrd?v=3&uin=您的QQ号&site=qq&menu=yes但是该插件出于安全考虑,对添加的链接网址进行了一些转义和过滤,导致上面的链中的&符号被转义,最终无法正常使用QQ一键快捷聊天。
所以,你需要将下面的代码添加到主题的 functions.php 文件即可:
/**
* 禁止转义QQ联系网址中的&符号
* @link https://www.wpdaxue.com/shop/97475.html
*/
function wpkj_js_escape_not_qq( $safe_text, $text ){
if(strpos($text,'wpa.qq.com/msgrd') !== false){
$safe_text = wp_check_invalid_utf8( $text );
//$safe_text = _wp_specialchars( $safe_text, ENT_COMPAT );
$safe_text = preg_replace( '/&#(x)?0*(?(1)27|39);?/i', "'", stripslashes( $safe_text ) );
$safe_text = str_replace( "\r", '', $safe_text );
$safe_text = str_replace( "\n", '\\n', addslashes( $safe_text ) );
}
return $safe_text;
}
add_filter( 'js_escape', 'wpkj_js_escape_not_qq', 10, 2 );插件购买和使用说明
该插件为老外开发,原名为 All in One Support Button,是一个收费插件。我们已将该插件汉化,并经过严格测试,的确是一个不错的插件,值得推荐。
你在本站所购买的是插件的简体中文汉化服务,购买后可以下载简体中文语言包,所下载的插件源码仅供测试学习之用,如果要在正式的网站上使用,建议购买官方的正版授权,以便获取插件官方的在线更新和售后服务。



