一共5篇文章
专题:第1期
-
创建你的第一个WordPress小工具
对于非程序员要创建一个WordPress站点,小工具是很棒的。它们能够添加菜单、列表供稿、文本以及更多东西到小工具区,并且不限于侧边栏。现在许多主题都在页脚添加了小工具区,并且大主题框架通常在多个位置设有小工具区,如头部或内容的上下方。 在这个五部分的系列教程中,我将带你一起完成创建您的第一个小工具所需的步骤。 本系列包括: 介绍小工具和小工具API 编写和注册你的小工具 构建你的小工具 为你的小…...
- 14.5k
- 0
-
编写和注册你的 WordPress 小工具
本文是系列教程《创建你的第一个WordPress小工具》的第二部分,向你展示如何创建属于你的第一个WordPress小工具。在第一部分的教程中,你已经了解了WordPress小工具API(Application Programming Interface,应用程序编程接口)和the WP_Widget类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 安装插…...
- 10.5k
- 0
-
构建你的 WordPress 小工具
如果你一直是跟随本系列教程来操作的话,那么你现在将会有你自己的WordPress小工具插件作为下一步的开始。你必须创建一个新类来编写你的小工具,并添加相关函数进行注册。 在本课程中我会向你展示如何创建“构造函数”——在你的新类里面的一个函数。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“编写和注册你的 WordPress 小工具”中的相关代码…...
- 15k
- 0
-
为你的 WordPress 小工具创建表单
在本系列教程的前三部分,你已经开始创建你的WordPress小工具。在这一部分,我将向你展示如何为你的WordPress小工具创建表单,确保WordPress能够在上面进行任何的设置更新。 这意味着你要为Tutsplus_List_Pages_Widget类编写两个函数:form函数和update函数。 你需要做的是 跟随本教程,你需要: 安装一个WordPress开发环境 一个代码编辑器 来自前…...
- 8.1k
- 0
-
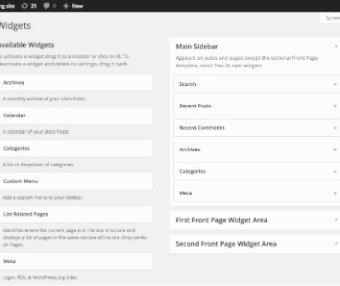
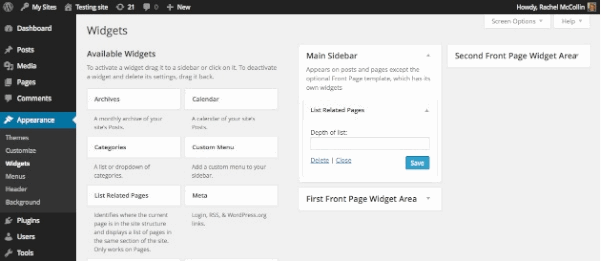
在正确的工具区域内显示你创建的WordPress小工具
创建你的WordPress小工具的最后一步是在网站上显示其输出结果。要做到这一点,你需要进一步编写WP_Widget 类。 你需要做的是 跟随本教程,你需要 安装一个WordPress开发环境 一个代码编辑器 来自前期教程“为你的 WordPress 小工具创建表单”中的相关代码 来自我之前的教程“在WordPress中创建上下文相关的侧栏导航”中的相关代码 编辑小工具的输出结果 这个过程分两步:…...
- 5.4k
- 0