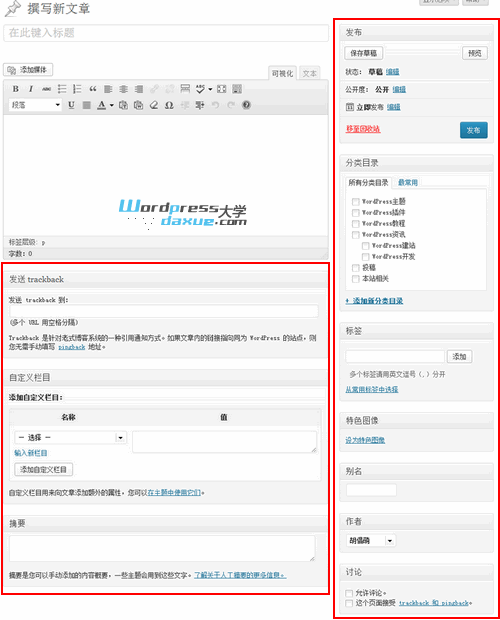
我们都知道,WordPress的文章/页面编辑窗口附带了很多功能模块(Meta Boxes),如下图所示:

显示过多的模块会显得很烦乱,那么如何隐藏或移除这些Meta模块呢?
隐藏多余模块
WordPress 给大家提供了一个“显示选项”(在窗口的右上角)来隐藏它们:

去掉勾选,就可以隐藏不需要的模块。但是这里的设置只是针对于当前用户,如果是WordPress多用户站点,你就要考虑进行后台定制,从全局上移除不必要的模块,一来提高用户体验,二来隐藏某些不想为用户使用的功能。
移除多余模块
实现方法很简单,直接根据自己的需要,将下面的代码添加到主题的 functions.php 文件中:
// 移除文章编辑界面默认的Meta模块
function remove_my_post_metaboxes() {
remove_meta_box( 'authordiv','post','normal' ); // 作者模块
remove_meta_box( 'commentstatusdiv','post','normal' ); // 评论状态模块
remove_meta_box( 'commentsdiv','post','normal' ); // 评论模块
remove_meta_box( 'postcustom','post','normal' ); // 自定义字段模块
remove_meta_box( 'postexcerpt','post','normal' ); // 摘要模块
remove_meta_box( 'revisionsdiv','post','normal' ); // 修订版本模块
remove_meta_box( 'slugdiv','post','normal' ); // 别名模块
remove_meta_box( 'trackbacksdiv','post','normal' ); // 引用模块
remove_meta_box( 'categorydiv','post','normal' ); // 分类模块
remove_meta_box( 'formatdiv','post','normal' ); // 文章格式模块
remove_meta_box( 'submitdiv','post','normal' ); // 发布模块
remove_meta_box( 'tagsdiv-post_tag','post','normal' ); // 标签模块
}
add_action('admin_menu','remove_my_post_metaboxes');
//移除特色图像模块
add_action('do_meta_boxes', 'remove_thumbnail_box');
function remove_thumbnail_box() {
remove_meta_box( 'postimagediv','post','side' );
}
测试发现,“特色图像”这个很特殊,使用 admin_menu 这个 add_action 没办法移除,需要使用 do_meta_boxes 才行。
移除自定义模块
以上的代码足够移除WordPress自带的Meta模块了,但是如果是主题或插件创建的Meta模块,我们又该如何移除呢?比如下面是倡萌的某个主题的创建的Meta模块“主题自带面板”:

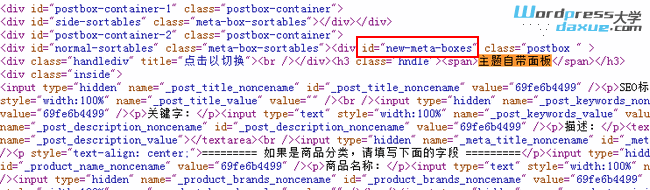
要移除这个模块,我们需要在浏览器中查看这个页面的源代码,找到这个模块对应的ID:

从源代码可以看到,“主题自带面板”的ID是 new-meta-boxes,接着在主题中通过 do_meta_boxes 这个add_action 来移除:
//移除特定模块
add_action('do_meta_boxes', 'remove_new_custom_box');
function remove_new_custom_box() {
remove_meta_box( 'new-meta-boxes','post','normal' );
}
移除页面编辑窗口的模块
上面说的都是移除“文章”编辑窗口的模块,那么如果你想移除“页面”编辑窗口的模块,可以添加下面的代码到主题的 functions.php 文件中:
// 移除页面编辑窗口的模块
function remove_my_page_metaboxes() {
remove_meta_box( 'postcustom','page','normal' ); // 自定义字段模块
remove_meta_box( 'postexcerpt','page','normal' ); // 摘要模块
remove_meta_box( 'commentstatusdiv','page','normal' ); // 评论模块
remove_meta_box( 'pageparentdiv','page','normal' ); // 页面属性模块
remove_meta_box( 'slugdiv','page','normal' ); // 别名模块
remove_meta_box( 'authordiv','page','normal' ); // 作者模块
remove_meta_box( 'submitdiv','page','normal' ); // 发布模块
}
add_action('admin_menu','remove_my_page_metaboxes');
//移除特色图像模块
add_action('do_meta_boxes', 'remove_page_thumbnail_box');
function remove_page_thumbnail_box() {
remove_meta_box( 'postimagediv','page','side' );
}
上面的代码就足以移除默认的模块了,如果包含有主题或插件生成的自定义模块,就请按照前文“移除自定义模块”来操作即可。
注:本文中使用到的一个很重要的函数 remove_meta_box() 包含了 3 个参数:第一个参数是Meta模块的ID,第二个参数是“类型”,比如文章就是“post”,页面就是“page”,第三个参数是“上下文位置”,可选“normal”“advanced”或“side”。
更多详情,请访问 remove_meta_box()





后来发现按照这个方法做了之后,插入多媒体/媒体库那边显示有问题
为什么是admin_menu,而不是do_meta_boxes
我也不知道那么多为啥,只相信测试结果,哪个能用就哪个
slugdiv 怎么移除不了?
我自己在3.5.1版本测试过的,可以移除啊
不知道,我也是3.51。但输过标题之后再点编辑兰.过yihui那就会Ajax 出文章地址。我查过哼多资料,许多老外也遇到了这个问题。求解。
我想你理解错误了,别名模块是一个单独的meta模块,不是那个Ajax加载的地址。
那个你说的Ajax出现文章地址,是WordPress默认的功能,只要你没有禁用自动保存文章,在你编辑文章的时候,它会自动保存,然后自动提取文章链接
那这玩意该怎么隐藏?求教