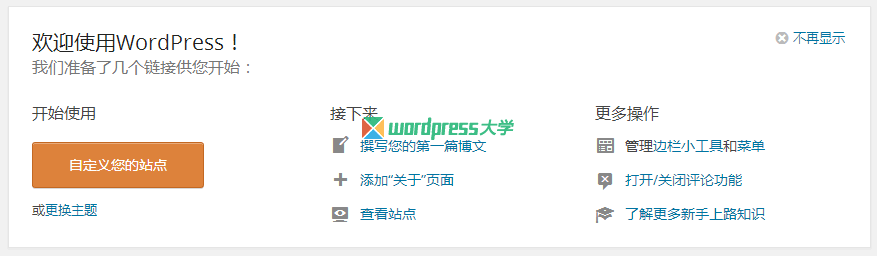
第一次登录 WordPress 后台仪表盘页面,默认都会显示 WordPress 的欢迎面板:

如果我们要移除这个面板,在主题的 functions.php 中添加下面的代码即可:
//移除 WordPress 仪表盘欢迎面板
remove_action('welcome_panel', 'wp_welcome_panel');
或者你也可以通过下面的代码来自定义欢迎面板的内容,同样是添加到主题的 functions.php 即可:
/**
* 自定义 WordPress 仪表盘欢迎面板
* https://www.wpdaxue.com/remove-or-customize-wordpress-welcome-panel.html
*/
function rc_my_welcome_panel() {
?>
<script type="text/javascript">
/* 隐藏默认的欢迎信息 */
jQuery(document).ready( function($)
{
$('div.welcome-panel-content').hide();
});
</script>
<!-- 添加自定义信息 -->
<div class="custom-welcome-panel-content">
<h3><?php _e( 'Welcome to your custom dashboard Message!' ); ?></h3>
<p class="about-description"><?php _e( 'Here you can place your custom text, give your customers instructions, place an ad or your contact information.' ); ?></p>
<div class="welcome-panel-column-container">
<div class="welcome-panel-column">
<h4><?php _e( "Let's Get Started" ); ?></h4>
<a class="button button-primary button-hero load-customize hide-if-no-customize" href="http://www.trickspanda.com"><?php _e( 'Call me maybe !' ); ?></a>
<p class="hide-if-no-customize"><?php printf( __( 'or, <a href="%s">edit your site settings</a>' ), admin_url( 'options-general.php' ) ); ?></p>
</div>
<div class="welcome-panel-column">
<h4><?php _e( 'Next Steps' ); ?></h4>
<ul>
<?php if ( 'page' == get_option( 'show_on_front' ) && ! get_option( 'page_for_posts' ) ) : ?>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-edit-page">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<?php elseif ( 'page' == get_option( 'show_on_front' ) ) : ?>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-edit-page">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-write-blog">' . __( 'Add a blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li>
<?php else : ?>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-write-blog">' . __( 'Write your first blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-add-page">' . __( 'Add an About page' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<?php endif; ?>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-view-site">' . __( 'View your site' ) . '</a>', home_url( '/' ) ); ?></li>
</ul>
</div>
<div class="welcome-panel-column welcome-panel-last">
<h4><?php _e( 'More Actions' ); ?></h4>
<ul>
<li><?php printf( '<div class="welcome-icon welcome-widgets-menus">' . __( 'Manage <a href="%1$s">widgets</a> or <a href="%2$s">menus</a>' ) . '</div>', admin_url( 'widgets.php' ), admin_url( 'nav-menus.php' ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-comments">' . __( 'Turn comments on or off' ) . '</a>', admin_url( 'options-discussion.php' ) ); ?></li>
<li><?php printf( '<a href="%s" class="welcome-icon welcome-learn-more">' . __( 'Learn more about getting started' ) . '</a>', __( 'http://codex.wordpress.org/First_Steps_With_WordPress' ) ); ?></li>
</ul>
</div>
</div>
<div class="">
<h3><?php _e( 'If you need more space' ); ?></h3>
<p class="about-description">Create a new paragraph!</p>
<p>Write your custom message here.</p>
</div>
</div>
<?php
}
add_action( 'welcome_panel', 'rc_my_welcome_panel' );
参考资料:http://www.wpexplorer.com/custom-wordpress-welcome-message/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





确实无效果.
无效果
可行。