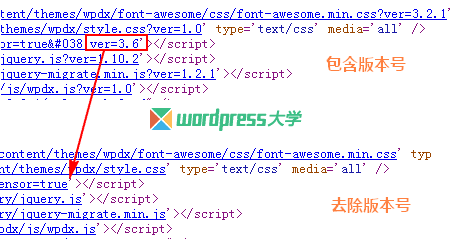
在《正确加载 Javascript 和 CSS 到 WordPress》一文,我们讲到了通过 wp_enqueue_script 和 wp_enqueue_style 加载 js 和 css 文件,通过这两个函数加载的 JS 和 CSS 后面都带有一个版本参数,例如 ?ver=3.6 (如果你在函数中添加了版本号,就显示添加的版本号;如果没有,就默认添加WordPress的版本号,这样一来,就泄露了你正在使用的WP的版本了)。下面就分享下 移除 WordPress 加载的JS和CSS链接中的版本号 的方法。

移除所有版本号
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
只移除WP的版本号
/**
* 移除 WordPress 加载的JS和CSS链接中的版本号
* https://www.wpdaxue.com/remove-js-css-version.html
*/
function wpdaxue_remove_cssjs_ver( $src ) {
if( strpos( $src, 'ver='. get_bloginfo( 'version' ) ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
add_filter( 'script_loader_src', 'wpdaxue_remove_cssjs_ver', 999 );
两个代码的不同就在于后者的第 6 行添加了 get_bloginfo( ‘version’ ) 获取WP的版本号。这样就只移除添加WP的版本号,其他版本号不移除。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





没说放哪里啊!
我想问问这个代码我是要加到哪个部分?应该是解决 “WordPress移除阻止呈现的JavaScript 和 css”这个问题的吧?谢谢!
首先,http://img.wpdaxue.com/2013/08/%E6%96%8C%E6%9E%9C%E5%A4%B4%E5%83%8F-avatar.jpg为404,头像不显示
今天早上起来用手机看到开放注册,立马就开电脑,弄得我心跳加速
實用
求今天上线吧
上线?
註冊功能吧
明早 8 点开放注册