我们在使用WordPress和WooCommerce搭建好电子商城网站后,默认的产品详情页下面都会有相关产品,而这个相关产品是根据分类来自动推荐的,想要自己设置推荐哪几款相关产品的话,我们有下面两款插件实现。
插件1:WPC Custom Related Products for WooCommerce

WooCommerce的WPC自定义相关产品允许您为特定产品选择相关产品。
插件功能:
- 添加自定义相关产品。
- 在产品详细信息页面上显示所选的相关产品,而不是显示相同类别的产品。
这款插件还有高级版,功能如下:
- Woo Custom Related Products Pro的主要功能
- 选择定制相关产品。
- 从特定类别中选择相关产品。
- 从特定标签中选择相关产品。
- 设置要显示的相关产品数。
插件2:Related Products for WooCommerce

WooCommerce的相关产品允许您选择特定产品的相关产品。
如果没有咨询过以前使用过或熟悉该产品的人员,我们中没有多少人敢买新产品。建议在销售产品中起着重要作用。人们总是倾向于购买某人强烈推荐的产品。
事实证明,将这种简单而有效的消费者行为改编为在线平台可带来巨大的销售收入。将相关产品添加到产品或购物车页面会增加客户进行购买的机会。使用此插件,您可以
- 禁用默认的相关产品部分
- 您选择的相关产品(目前仅限3种)
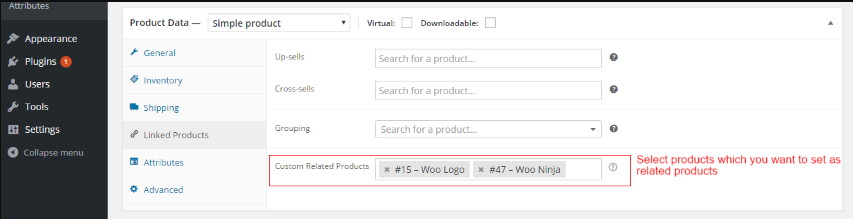
使用方法:
这两款插件的使用方法都是一样的,步骤如下:
- 下载和安装插件,并且启用;
- 进入产品详情页编辑;
- Linked Products里面的Related Products界面填写自定义产品即可。
本文由奶爸建站笔记投稿,原文地址:https://blog.naibabiji.com/woocommerce/custom-related-products-for-woocommerce.html
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






有没有简单的代码可以实现?指定某个产品的ID
或许还可以这样(需要自己动手写样式):用ACF高级自定义字段插件在产品下添加一个文本框,用于保存需要关联的产品ID,然后用PHP函数explode(),将文本框中的ID保存为数组,再通过foreach{}语句进行遍历,就可以实现类似的效果了。