不少朋友喜欢在边栏设定某个固定的小工具(Widget),但不会折腾代码,怎么办?倡萌建议试试 Q2W3 Fixed Widget 插件,还真的很方便哦!
Q2W3 Fixed Widget 简介
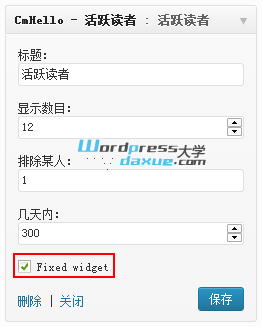
Q2W3 Fixed Widget 顾名思义就是用来设定边栏悬浮固定小工具的WordPress插件。该插件比较值得称赞的一点是,启用后,就会给每一个小工具添加了一个“Fixed widget”的选项,勾选后,该小工具就可以悬浮固定哦!

Q2W3 Fixed Widget 下载
直接在后台插件安装界面搜索 Q2W3 Fixed Widget 即可在线安装,或者在此下载 Q2W3 Fixed Widget
倡萌建议:将需要固定的小工具放置在最后面。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





現在這博客的側邊欄怎麼實現側邊欄懸浮的阿,看了好多博客的主題都有這功能 😛
这个插件没QQ空间那个效果一半好,用鼠标慢慢的滑动,就停在那一闪一闪,滑动快了直接冲上去,然后在下来,后台设置那个灵敏度简直了都,设为0,往下拉很远,就失效了~无语~
倡萌,大致是这样,内容部分是float:left,小工具是float:right,当添加了网上那个悬浮代码后,悬浮效果的确出来啦,但当滚动下去的时候,小工具就跳到左边啦。
这是我那个主题的测试网站,http://www.1895.club (好像有些浏览器打不开这个网站,因为有些似乎还无法打开这种“.club”新后缀的域名)
倡萌,我也去试用这个插件了,好像没用。
后来我在网上找了一段代码,效果是出来了,但作者网站的小工具是在左边的,我的是在右边的,然后小工具随页面滚动到顶端时,它自动从右边跳到左边了。这个该如何修改???
jQuery(document).ready(function($){
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
//绑定,将引号中的内容替换成你想要下拉的模块的ID或者CLASS名字,如"#ABC",".ABC"
$(".widget_bd_random_post_widget").smartFloat();
});
将js中所有的
position: "fixed",
top: 0
改为
position: "fixed",
top: 0,
right:0
试试
如果右边的边距达不到效果,自己调节 right:0 中的 0 为其他数值
Good,谢谢倡萌,的确生效啦。
但随着又有一个问题。就是,小工具在首页悬浮的效果已经出来啦,但点击某篇文章或者某个页面进去后,发现小工具又不悬浮了,比如这个页面和这篇文章,和。这个该如何修改???问题多了点,请见谅。
漏了链接。
http://www.1895.club/?p=8 和 http://www.1895.club/?page_id=2
倡萌,我已经解决了,就是在后加载那个JS文件。
还是得感谢你倡萌,没有首页的解决,后面也难有突破~!
➡ 从其他小工具后面穿过去了。。。