Pure-Highlightjs 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
Pure-Highlightjs 依赖于以下开源项目:
highlight.js https://highlightjs.org
highlight.js 是一个用于在任何 web 页面上着色显示各种示例源代码语法的 JS 项目
安装说明
1. 下载
点击下载 https://github.com/icodechef/…/Pure-Highlightjs_1.0.zip
2. 安装
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
3. 启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。
如何使用
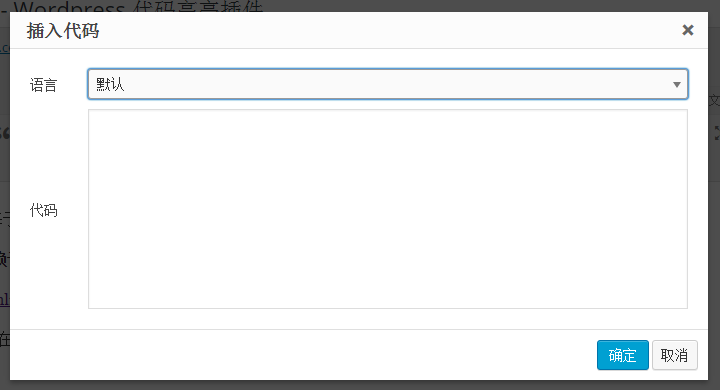
可直接在可视化编辑界面点击“插入代码”按钮,然后选择代码类型,粘贴代码插入即可:


GitHub 地址:Pure-Highlightjs
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






有Mac风格的代码高亮插件吗
没有看到这种类型的插件
代码被解析了。
php代码总是显示不全,缺很大一部分。
好像不支持行号显示耶。
我目前使用的也不支持 我个人觉得并没有什么效果 如果是小白的话 基本都是直接复制的