WordPress Playground是一个使用 WebAssembly(WASM) 在浏览器中运行 WordPress 的实验项目,使用户无需搭建本地开发环境即可快速测试插件和主题。
通常,使用 Playground 测试插件或主题需要访问 playground.wordpress.net,这将立即创建一个具有管理员访问权限的真实 WordPress 实例,而无需安装 PHP、MySQL 或 Apache。它使用 SQLite 数据库在浏览器内运行。向实例添加插件或主题就像在创建测试站点时将 slug 附加到 URL 一样简单:
https://playground.wordpress.net/?plugin=gutenberg
https://playground.wordpress.net/?theme=lemmony-agency
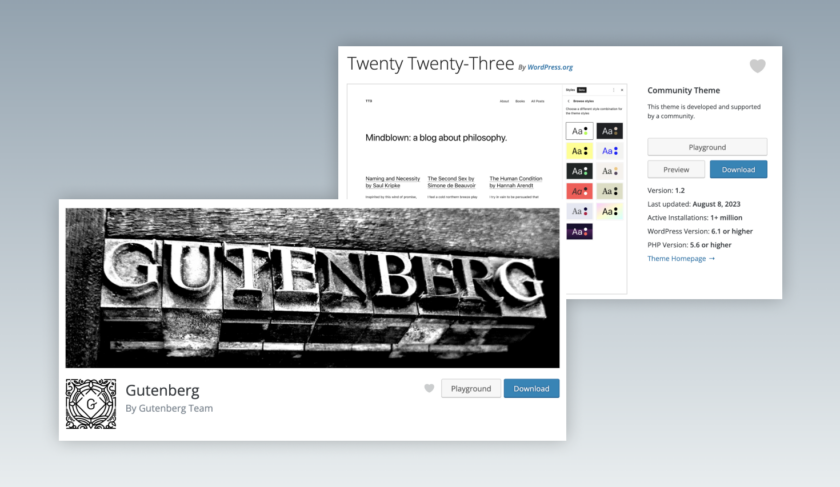
由开发机构 LUBUS 创建的新 Chrome 浏览器扩展通过在 WordPress.org 上的主题和插件页面添加“Playground”按钮,使这一过程变得更加容易。用户只需单击一下即可启动沙箱实例来测试驱动主题或插件。

我测试了该扩展,它的工作原理如广告所示。这是启动 Playground 实例的一个简洁的小快捷方式,无需记住 URL 或将插件/主题的 slug 附加到它。下面的视频展示了在 20 秒内使用安装的选定插件创建的网站。
“我们在内部经常使用 Playground 来测试插件,并为内部或客户会议提供快速演示,”LUBUS 创始人 Ajit Bohra 说。“我们经常找到想要测试的插件或主题。它涉及复制主题或插件的 slug 并在 URL 中使用它们。为了加快速度,我们考虑构建快速浏览器扩展,在 wordpress.org 上添加一个按钮,以便在 Playground 中快速启动插件或主题。”
Bohra在 X 上的一个线程中发布了他创建扩展的过程。他使用 Plasmo 框架,该框架提供了用于构建浏览器扩展的专用运行时,该项目从构思到构建只用了大约 30 分钟。
Bohra 表示,浏览器扩展目前只是一个概念验证,他希望根据用户的反馈进一步扩展更多设置。他还希望将来能与 Meta 团队合作,在 WordPress.org 的插件和主题页面中看到类似的功能,这样用户就不必依赖浏览器扩展。
Chrome 扩展名为“在 WordPress Playground 中打开”,可在 Chrome 网上应用店免费向公众开放。该代码在 GitHub 上开源并开放供贡献。




