WordPress 5.8 引入了全局设置和全局样式。它们允许主题作者使用 theme.json 控制编辑器中的可用功能和不同块并为其设置样式。
通过使用 theme.json 文件,除了全局样式和设置功能之外,主题作者还可以选择加入块容器的布局功能。
布局配置
从历史上看,主题有责任提供CSS样式以支持对齐内容(左、右)。随着 WordPress 5.0 中块编辑器的引入,新的对齐方式已添加到组合中(宽对齐、完整对齐)。除此之外,块编辑器允许用户使用容器块(组、列块),这可能会改变其内部块的定位和对齐方式。考虑所有这些变化对于主题作者来说已成为一项非常艰巨的任务。为了解决这些问题,WordPress 5.8 引入了布局功能和配置。
阅读:WordPress 5.8+ 引入了主题的编辑器控制文件 theme.json
如何迁移我的主题
具有居中内容区域的主题,需要在其 `theme.json` 文件中定义布局设置:
{
"settings": {
"layout": {
"contentSize": "800px",
"wideSize": "1000px"
}
}
} 块编辑器将自动读取此配置并在编辑器中提供相应的样式。它将允许所有对齐正常工作,而无需调用 add_theme_support( 'align-wide' )。
主题仍然需要在其站点的前端提供相应的样式,例如:
.entry-content > * {
max-width: 800px;
margin-left: auto !important;
margin-right: auto !important;
}
.entry-content > .alignwide {
max-width: 1000px;
}
.entry-content > .alignfull {
max-width: none;
}
.entry-content > .alignleft {
float: left;
margin-right: 2em;
}
.entry-content > .alignright {
float: right;
margin-right: 2em;
}注意:
WordPress 不可能为所有主题自动生成这些样式,因为上例中的 entry-content 类名不是强制性的,可能不存在。将来,随着即将推出的块主题的引入,将不再需要这些样式。
嵌套块
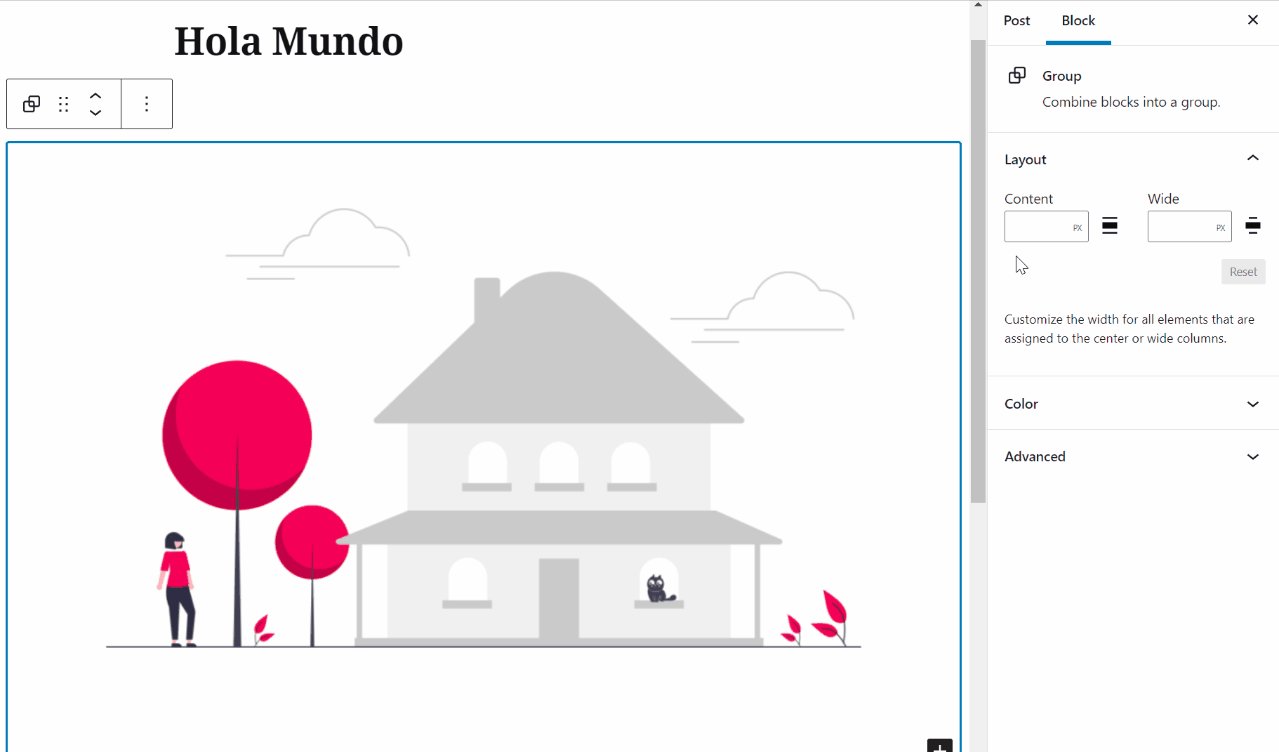
对于启用布局配置的主题,容器块(如组块)不会自动继承布局配置。这意味着在容器内添加的块默认会占用所有可用空间,并且没有任何宽/完全对齐选项,除非用户定义该特定容器块的宽和内容大小或从默认布局“继承”配置。

这也意味着主题开发者可以删除任何专门为支持嵌套块而添加的特定于对齐方式的 CSS。




