WordPress 6.2 刚刚发布,它是 2023 年的第一个主要 WordPress 版本。这个新版本包含了重大改进和新功能。他们中的许多人专注于 WordPress 中的块编辑器和站点编辑。
在本文中,我们将向您展示 WordPress 6.2 中的新功能以及更新后您应该尝试的功能。

重要提示:不要忘记在更新前创建完整的 WordPress 备份。
好了,一起来看看 WordPress 6.2 中的所有新功能吧!
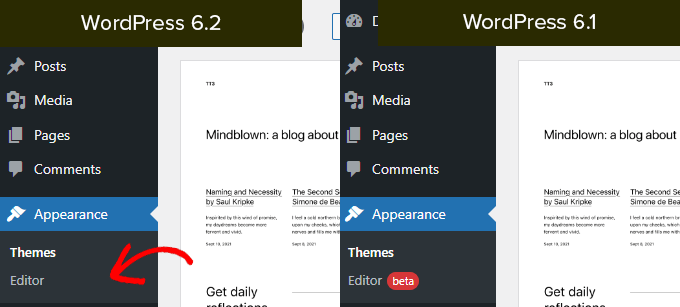
WordPress 站点编辑器结束 Beta 测试
站点编辑器已完成测试。它在过去的几个 WordPress 版本中一直存在,删除 beta 标签只是邀请更多用户试用它。

这也表明 WordPress 开发路线图的第 2 阶段已经完成,该路线图始于 WordPress 5.0(2018 年底)中新块编辑器的发布。
WordPress 6.2 包括几个添加到站点编辑器的新功能,包括一些我们将在本文后面讨论的全新工具。
注意:完整的站点编辑器可用于支持此功能的块主题。即使您使用的是具有启用块的主题的旧版经典编辑器,您也可以尝试一下。
改进的导航菜单块
导航菜单可帮助您为用户定义网站布局。然而,在完整的站点编辑器中创建它们对初学者来说有点困难。
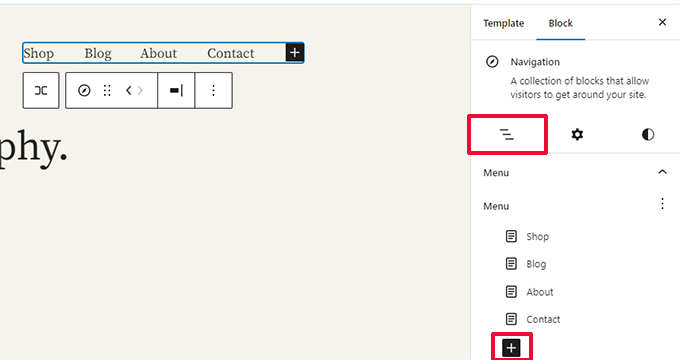
WordPress 6.2 现在带有改进的“导航”块。
您现在可以通过编辑侧边栏中的项目来创建和管理导航块。

要添加新菜单项,只需单击“添加 (+)”按钮。您还可以拖放菜单项以重新排列它们。
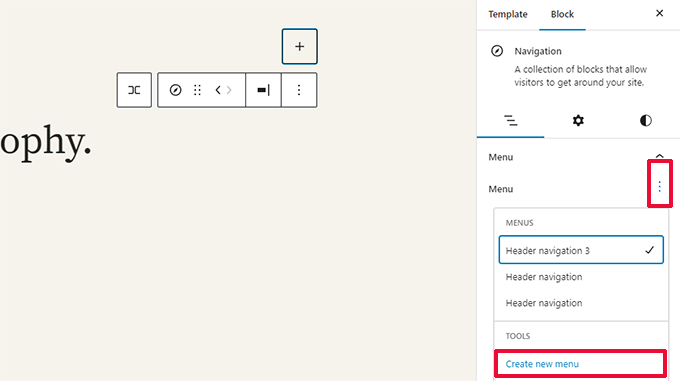
想要使用不同的菜单?您现在可以通过单击边栏中的三点菜单轻松地在您之前创建的菜单之间切换。

总的来说,这是对旧导航块的重大改进,在旧导航块中,您必须内联编辑项目,这对初学者来说不是一个好的体验。
改进的模板浏览体验
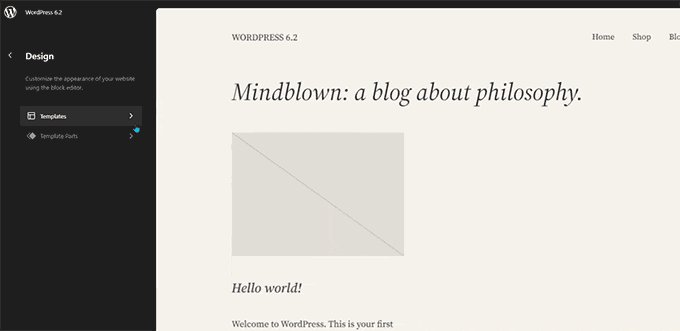
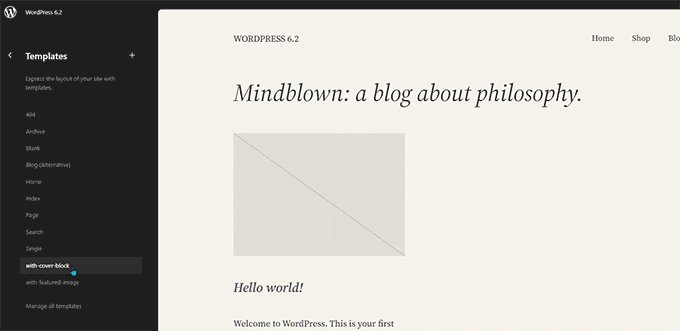
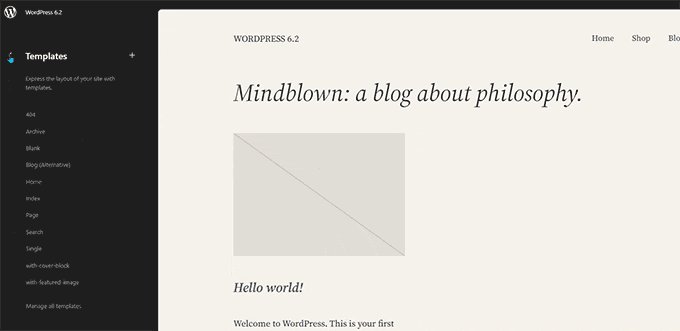
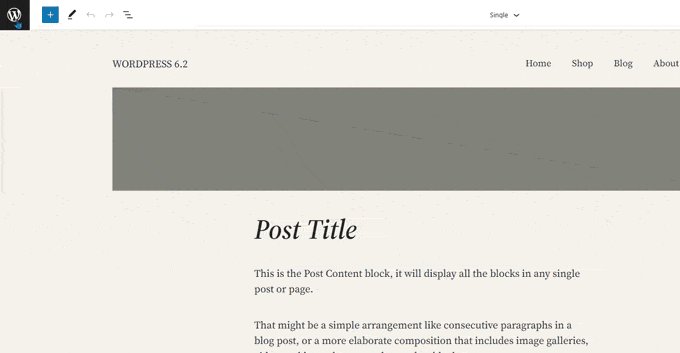
WordPress 6.2 带来了全新的模板浏览体验。
这允许用户浏览不同的模板以找出他们需要编辑哪个模板,如果他们想对他们网站的某个区域进行更改。

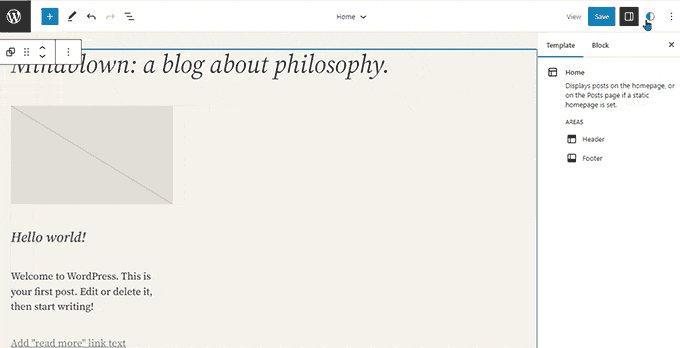
要编辑模板或模板部件,只需单击以将其加载到预览窗口中。之后,只需单击预览窗口即可开始编辑。
想退出站点编辑器?
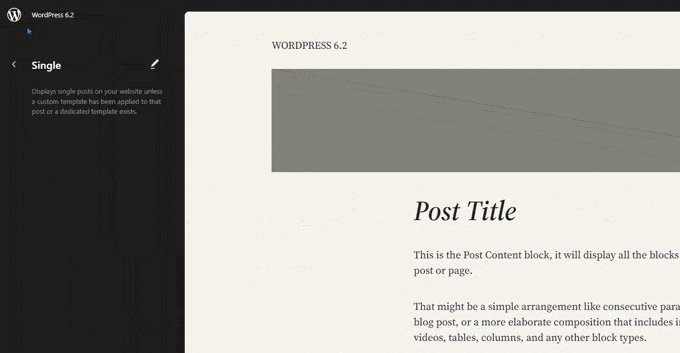
只需单击屏幕左上角的 WordPress 或您的站点徽标即可进入模板浏览器。然后再次单击退出并返回到 WordPress 仪表板。

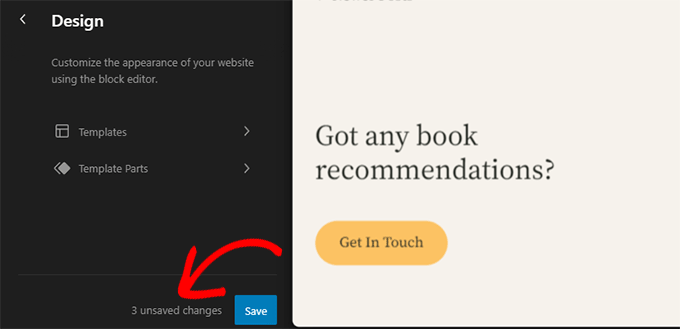
模板浏览器屏幕现在还会显示您有未保存的更改。
它还提供改进的保存体验,显示您正在保存的更改。

用颜色突出显示的模板部件
站点编辑器中的模板可能包含多个模板部分,如页眉和页脚。
这些是可以在您的WordPress 网站的多个地方使用的全局元素。如果您在一个页面上编辑模板部分,这些更改将反映在您的整个站点上。
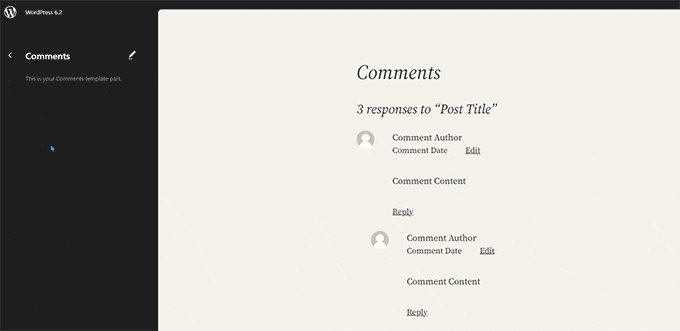
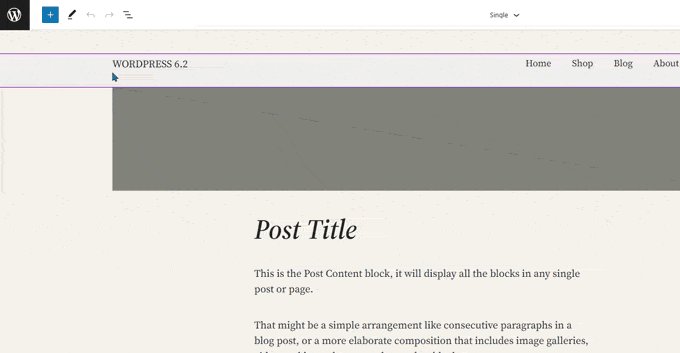
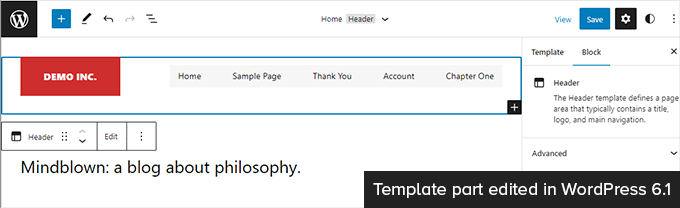
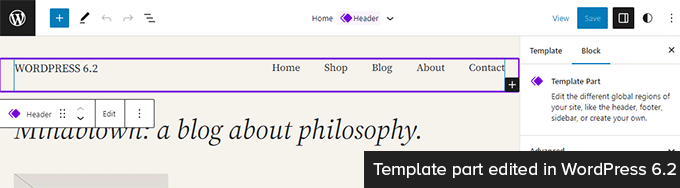
以前编辑模板部件时,唯一的指示是顶部的标签更改为显示模板部件名称。

编辑模板部件会影响包含这些元素的所有模板。这使得指示用户正在编辑全局模板部分而不仅仅是他们正在查看的页面变得很重要。
WordPress 6.2 现在通过添加颜色和图标来指示您正在编辑模板部分,从而使这一点更加引人注目。

使用样式书修改您的主题
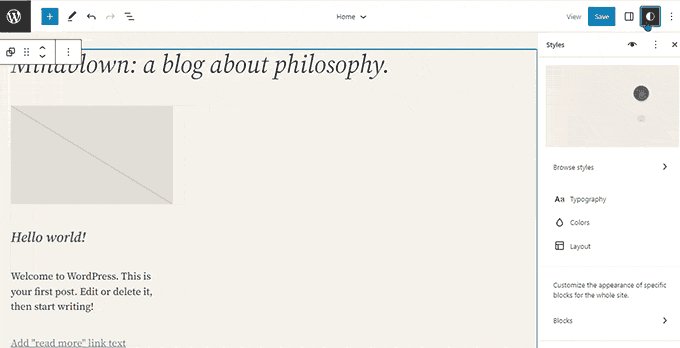
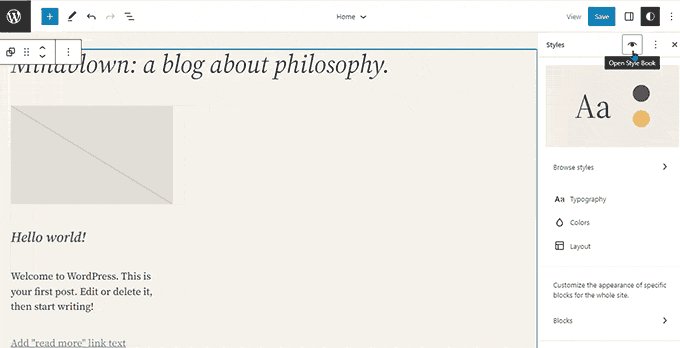
WordPress 6.2 在站点编辑器中带有样式簿功能。
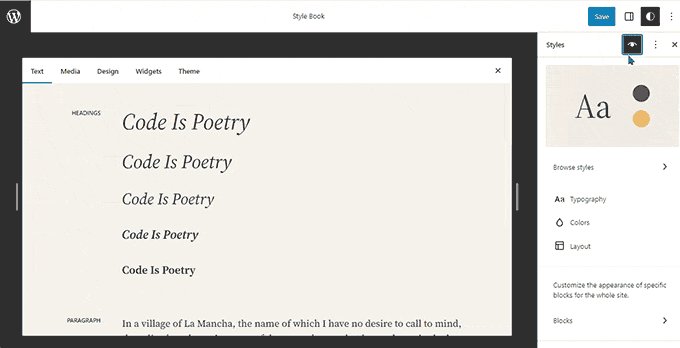
这基本上是浏览您的主题如何显示所有块的一个方便的地方。要访问它,您需要切换到“样式”面板,然后单击“样式书”图标。这是一个看起来像眼睛的人。

这将向您显示所有块,以及它们在您的主题中的样式。它们被组织成不同的类别,以便您可以轻松找到要编辑的块。
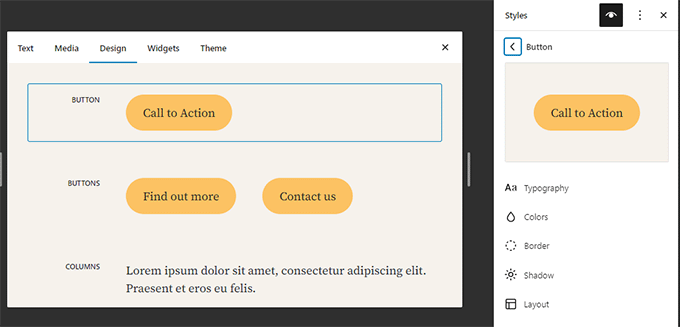
单击以开始编辑块,您将在侧边栏面板中看到所有可以使用的工具。您在此处所做的更改将全局应用于您的主题。

基本上,您可以通过在此处编辑各个块并创建您自己的全新样式来更改整个主题的外观。
想要单独编辑块样式?别担心,您可以使用更多的设计工具来编辑块。
能够将自定义 CSS 添加到您的主题或块
默认情况下,站点编辑器隐藏旧版主题定制器界面。许多用户在旧版定制器提供的“其他 CSS”面板中添加了他们的自定义 CSS 。
在 6.2 之前,使用可用的默认工具添加自定义 CSS 是一个问题。
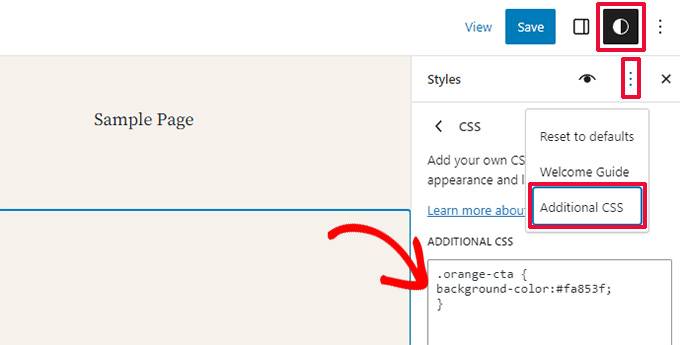
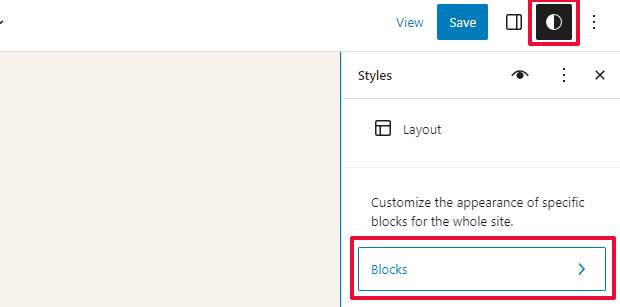
但是,WordPress 6.2 现在允许您添加适用于整个站点的自定义 CSS。只需单击“样式”面板并在三点菜单下选择“自定义 CSS”。

您也可以将自定义 CSS 添加到各个块。
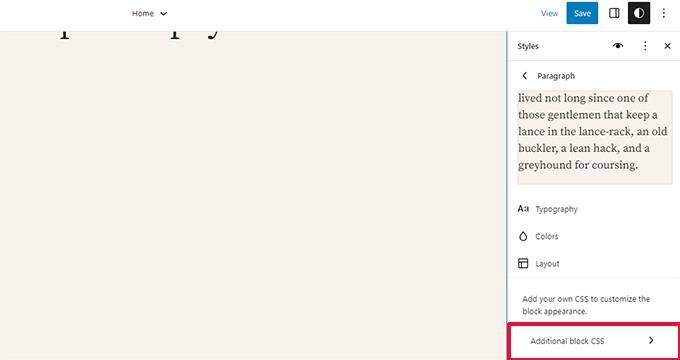
切换到样式面板,然后单击块。

现在,您需要选择要修改的块。
之后,单击“其他块 CSS”选项卡以输入您的自定义 CSS 代码。

如果需要,WordPress 6.2 可以更轻松地添加自定义 CSS。但是,它带有大量内置设计工具,比添加自定义 CSS 更易于使用。
复制和粘贴块样式
另一个减少添加自定义 CSS 需求的样式功能是能够简单地复制和粘贴块样式。
假设您刚刚对一个块进行了一些更改,并且想在另一个块上也进行相同的更改。
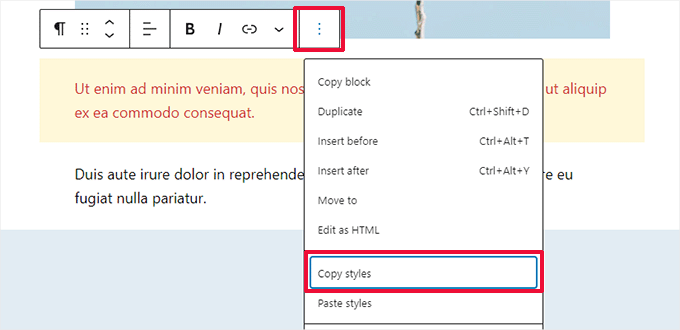
使用 WordPress 6.2,您只需单击块选项下的“复制样式”。

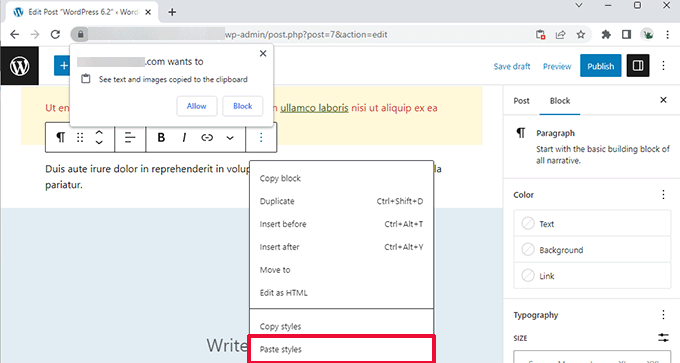
之后,单击要粘贴样式的块的块选项,然后选择“粘贴样式”。
注意:您的浏览器将请求允许您的网站查看剪贴板内容的权限。您需要单击“允许”才能继续。

改进的样板插入
WordPress块样板是预制设计元素的集合,您可以使用它们更快地创建自定义内容布局。
默认情况下,WordPress 带有几个内置样板。您的 WordPress 主题也可能包含自己的样板。另外,您可以在WordPress 样板目录中找到更多样板。
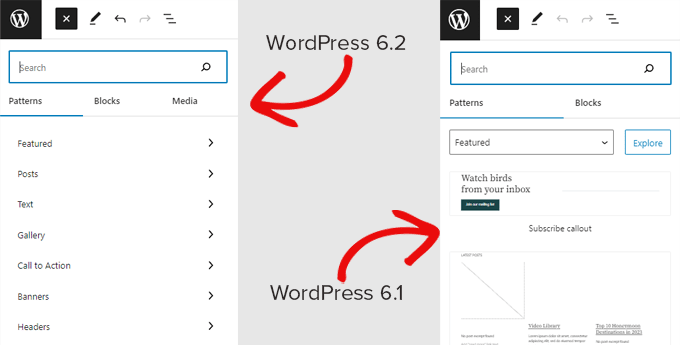
WordPress 6.2 带有改进的样板插入界面。

Openverse 免费媒体库集成
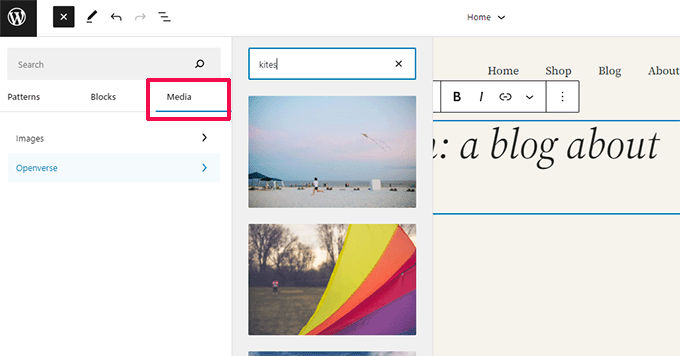
WordPress 6.2 现在还在插入器中添加了一个“媒体”选项卡。
在这里,您可以从您自己的 WordPress 媒体库中选择媒体或从 Openverse浏览免版税图像。

Openverse是 WordPress.org 的姊妹项目。它允许所有人发现和使用公开许可和公共领域的作品。
选择图像后,它将被插入编辑器并下载到您的 WordPress 媒体库。
WordPress 还将保存图像标题,其中可能包含返回原始来源的链接。如果图像属于公共领域,您可以删除此标题。
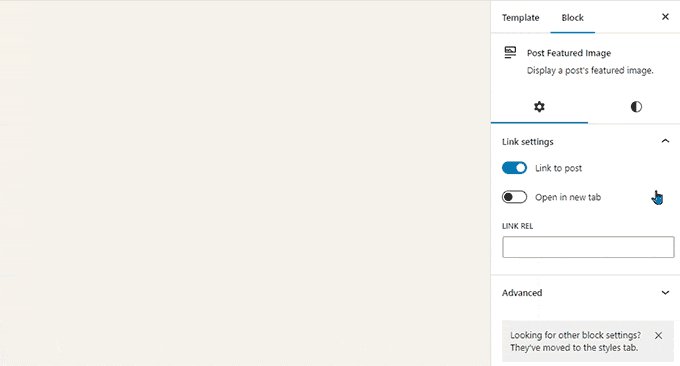
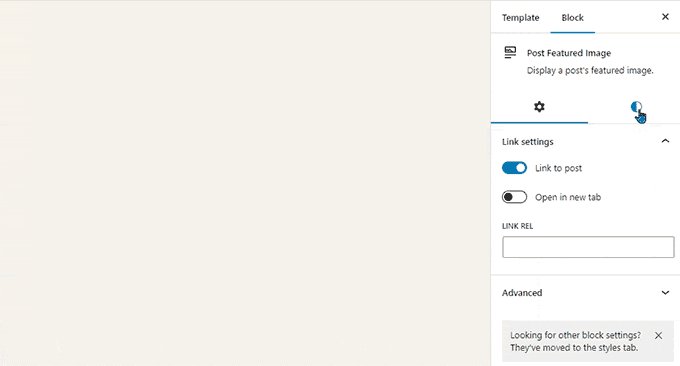
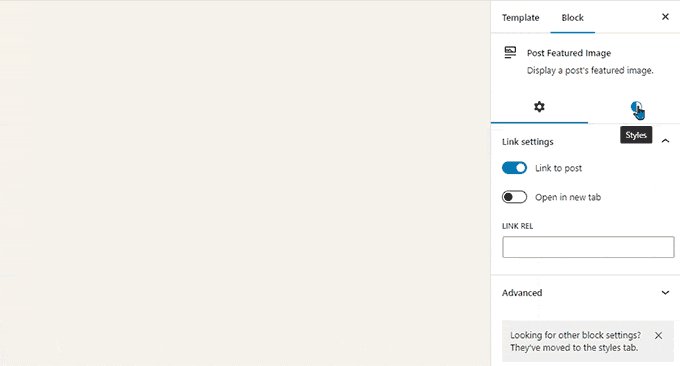
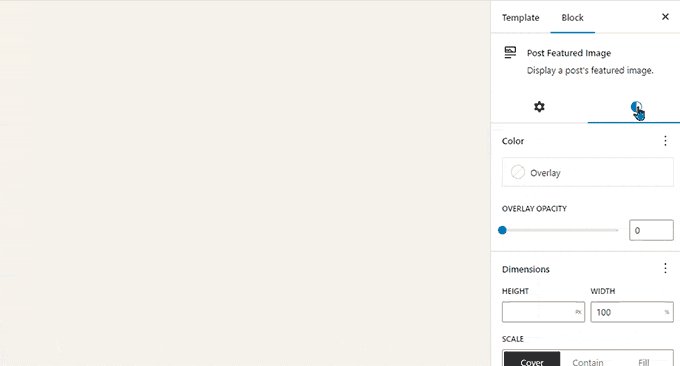
块设置和样式的新子面板
WordPress 6.2 现在使用子面板来分隔块设置和样式。
这有助于用户了解如果他们想要更改块的外观他们需要查看的位置。

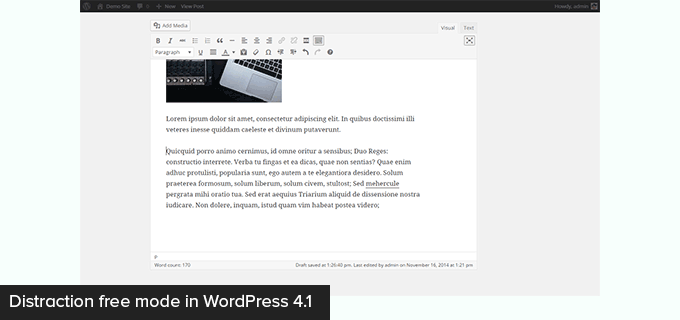
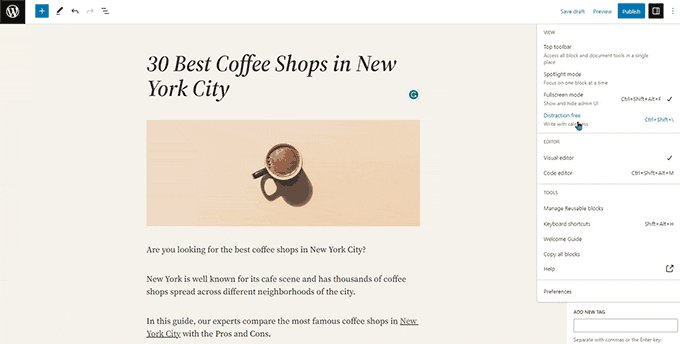
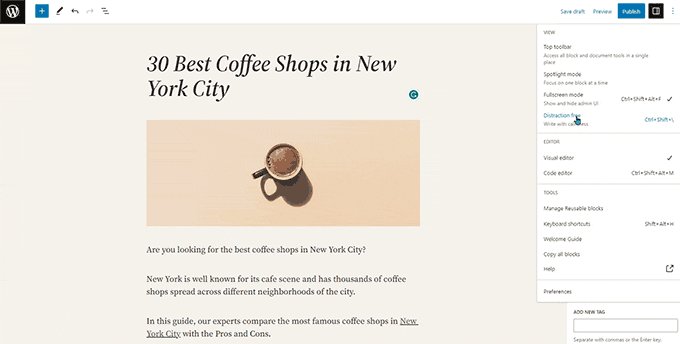
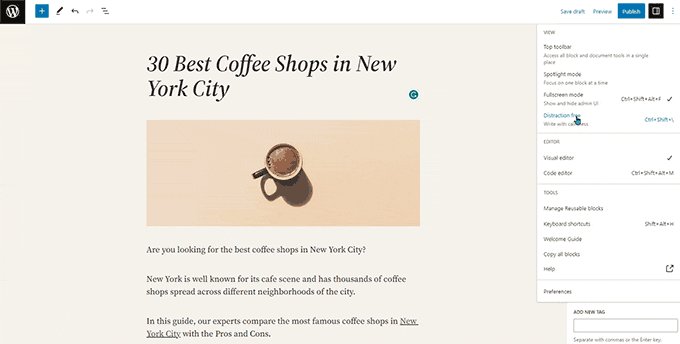
新的无干扰模式
从历史上看,WordPress 一直提供选项来隐藏帖子编辑器屏幕上的格式按钮和工具栏。
这是使用较旧的经典编辑器在WordPress 4.1中的外观。

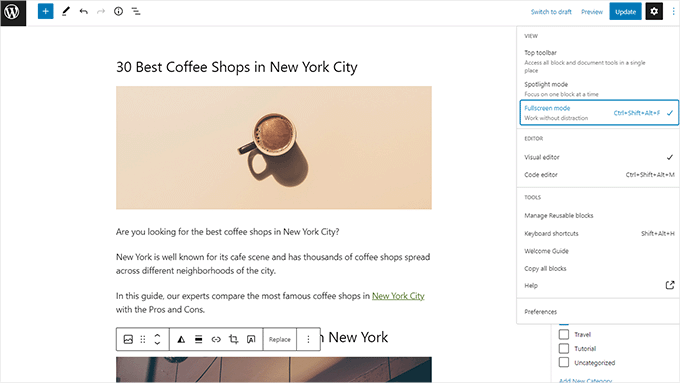
但是,块编辑器可以选择在全屏模式下使用。WordPress 5.4 开始使用全屏模式作为默认模式。
这让用户拥有更简洁的书写界面,但没有无干扰模式。

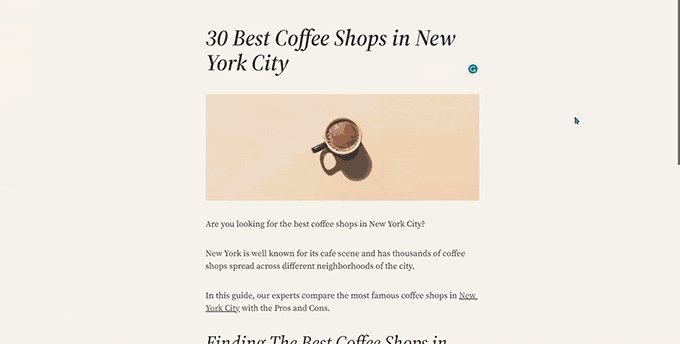
WordPress 6.2 现在带有一个完全干净和平静的无干扰模式。
用户将能够从编辑器设置中选择它,它会从屏幕上删除所有工具栏和编辑面板。

将经典小工具导入块主题中作为模板部件
WordPress 6.2 为在切换主题时在块主题中导入经典遗留小工具提供了一个很好的回退。
具有经典小工具主题的用户在切换到块主题时会丢失其旧小工具。现在,您可以将它们导入为模板部件。
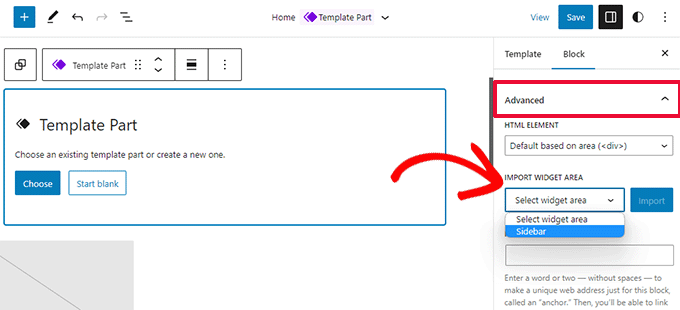
只需单击“添加新块”按钮 (+),即可创建一个新的模板部件。

在模板部分设置面板中,单击“高级”选项卡将其展开,您会找到从以前的主题导入小工具区域的选项。
其他增强功能
WordPress 6.2 包含大量增强功能。它将 10 个 Gutenberg 版本(“Gutenberg”是原始块编辑器项目的代号)合并到 WordPress 核心中,因此有许多改进和新功能可供探索。
以下是一些最有用的增强功能。
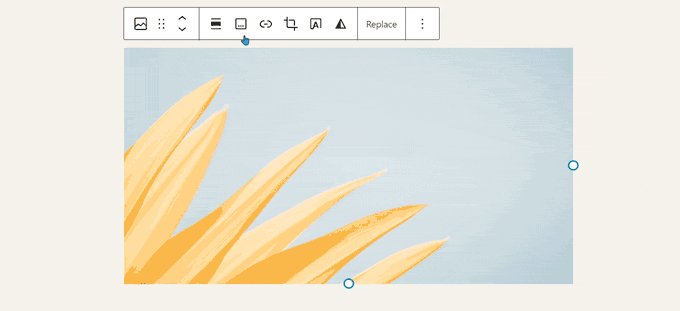
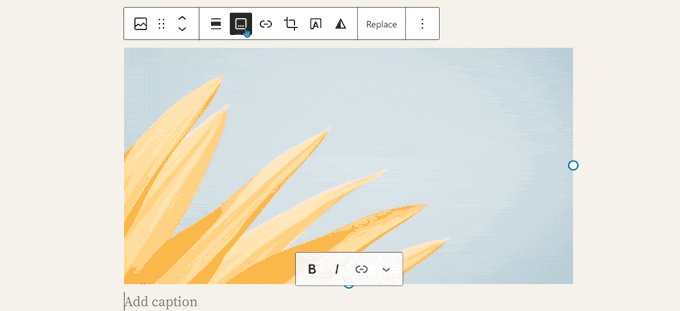
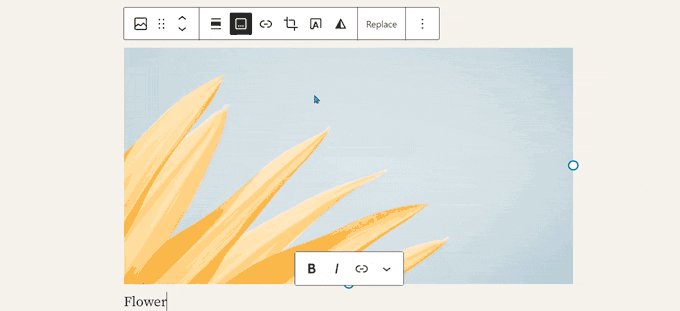
1.图像块工具栏中的字幕按钮
以前 WordPress 会自动在图片下方添加标题区域,并将光标自动移动到标题上。
这导致许多用户继续编写他们的文本,而没有意识到他们正在将其写入标题区域。
WordPress 6.2 通过在工具栏上添加一个标题按钮来解决这个问题。如果需要,用户现在可以使用它来添加标题。

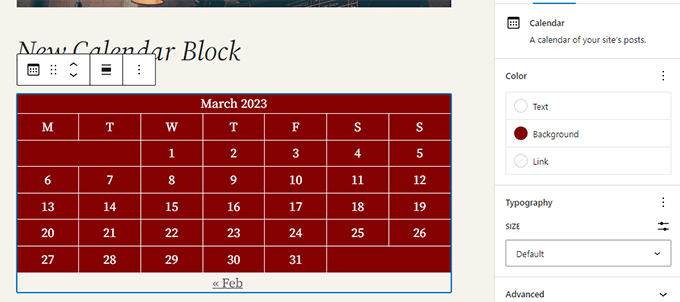
2.改进的日历块
日历块现在带有更多颜色选项。

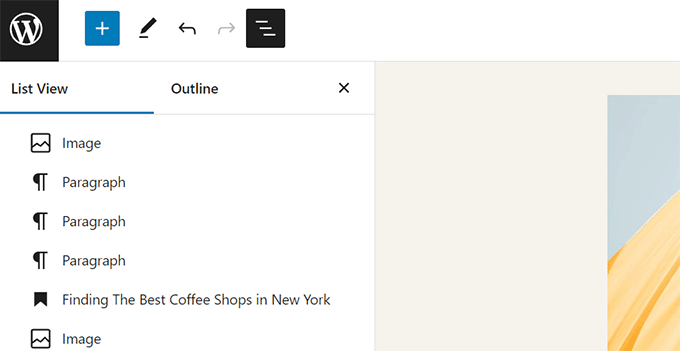
3. 列表、大纲和信息面板合并
列表视图、大纲和信息面板现在合并到一个方便的位置。

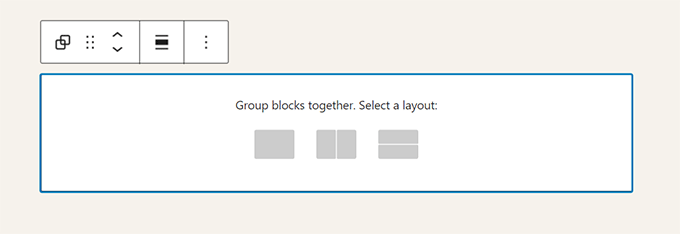
4. 组块布局
“组”块现在允许您选择布局。

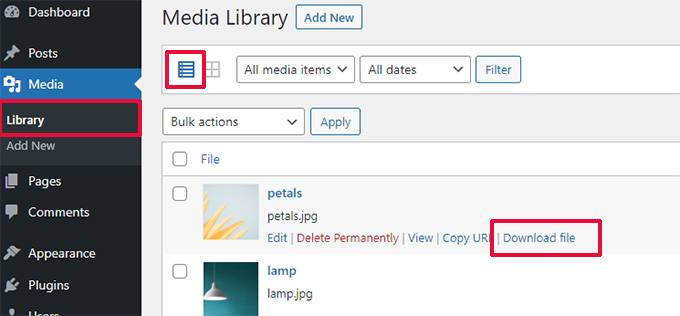
5.媒体文件的下载链接
媒体屏幕现在将在列表视图中显示“下载文件”链接。

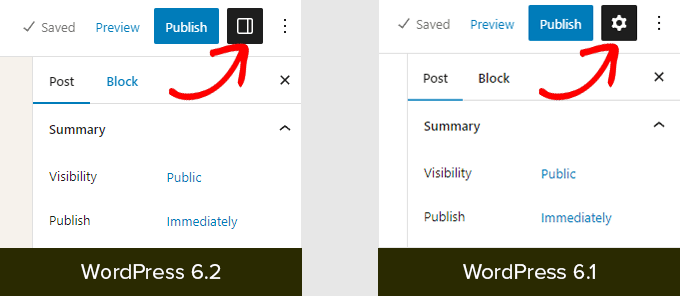
6. 设置面板的新图标
显示设置面板的图标以前使用齿轮图标。它现在带有一个面板图标。

开发者相关更新
WordPress 6.2 还包括大量针对开发人员的更改。以下是其中一些变化:
- 引入了一个名为
WP_HTML_Tag_Processor的新 HTML API。(详情) - 引入了一个名为
blockEditor.useSetting.before的新客户端过滤器。它允许开发人员在呈现编辑器之前更改块设置。(详情) - 样板 API 扩展为包含 template_types 属性。(详情)
- 通过移动目录而不是复制目录来加快更新速度。(详情)
- 引入了一个新的
switch_to_user_locale()函数。(详情) - 仅在内容更改时创建自动保存修订。(详情)
- 向使用样式变体的主题添加样式变体标签。(详情)
我们希望本文能帮助您了解 WordPress 6.2 中的新功能以及可以试用的新功能。我们对站点编辑器的所有更改和块主题的性能改进感到特别兴奋。




