WordPress 6.5计划于 3 月 26 日发布,我们迫不及待地想利用它带来的奇妙功能。
6.5 引入了新的强大 API,将 WordPress 开发体验提升到了新的水平。然而,WordPress 6.5 还带来了大量的变化,让您在网站建设和内容创建方面感到满意。
借助新的字体库,您将能够将自定义字段值注入核心块的内容中,并直接从站点编辑器下载和安装 Google 字体。新的设计工具和多项 UI 增强功能将改善整体编辑体验。
但这些只是 WordPress 6.5 的一些更新。新版本汇集了如此多的改进和更新,以至于不可能在一篇博客文章中全部提及。因此,我们在这篇长而详细的文章中收集了最具破坏性和令人兴奋的内容。
让我们开始探索 WordPress 6.5 的旅程。

新的 WordPress 字体库
首先,WordPress 6.5 引入了一项新功能,允许从样式界面进行字体管理。
新的 WordPress字体库使您能够以类似于媒体库中的媒体管理(但针对字体)的方式管理字体。
借助字体库,您可以轻松安装/卸载本地字体和Google 字体,并选择要激活/停用的字体,无论您的活动主题如何。
听起来不错,不是吗?我们现在对每个网站的一个关键方面有了更大的控制权:排版。要在 WordPress 网站中使用自定义字体,您将不再需要依赖主题的字体或使用 CSS。
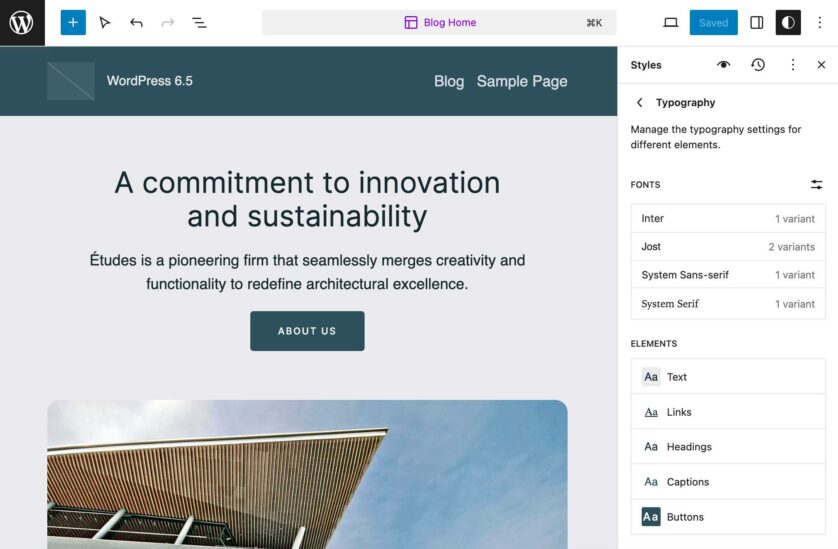
它的用法非常简单。在网站编辑器 UI 中,打开“全局样式”侧边栏并选择“排版”。

在这里,您应该看到可用字体和元素的列表。单击右侧的“管理字体”按钮,将出现一个包含三个选项卡的弹出窗口。

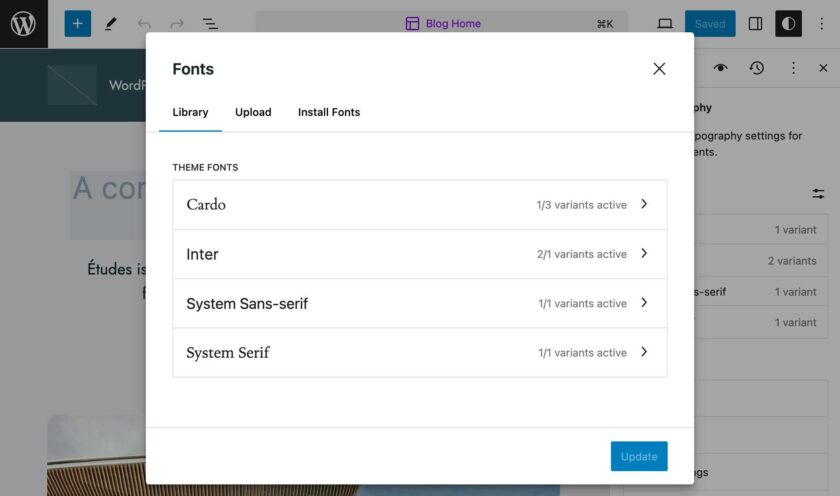
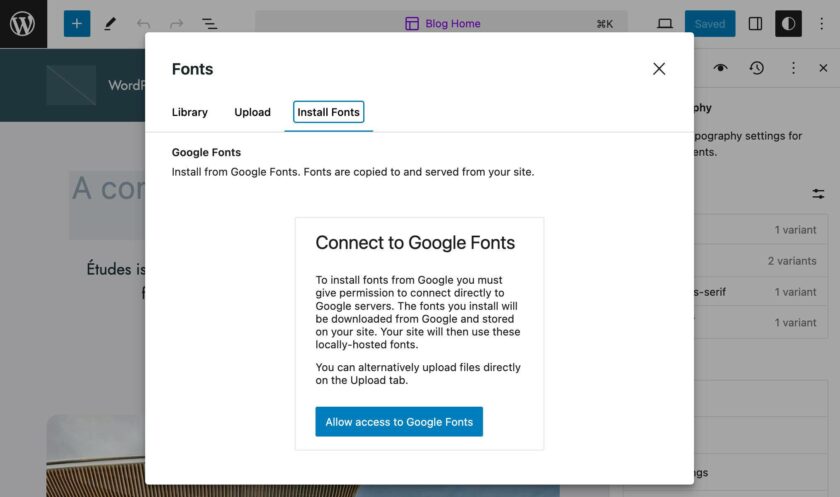
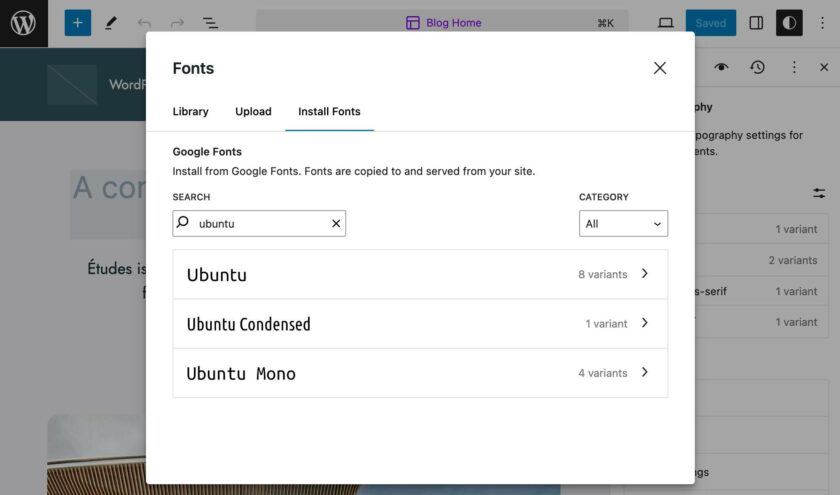
“库”选项卡提供可用字体的预览,“上传”选项卡包括用于从计算机上传字体资源的拖放区域,“安装字体”选项卡允许您从Google Fonts安装字体。

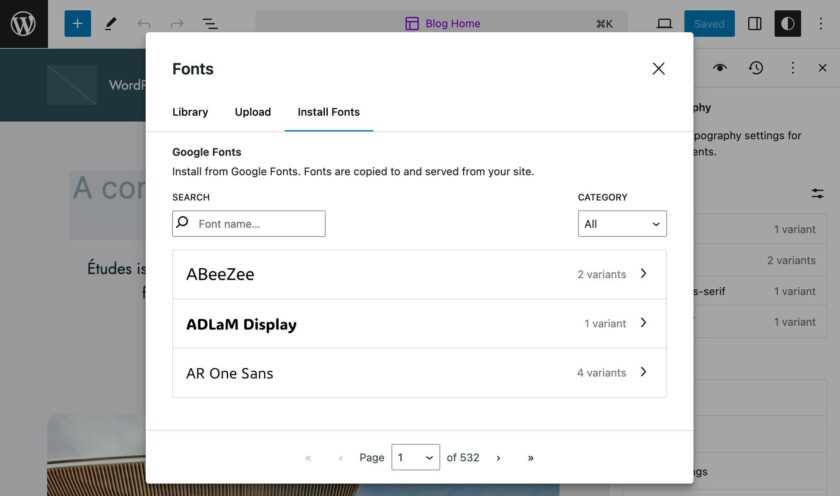
连接到 Google Fonts 后,所有可用字体的列表将显示在同一面板中。

您还可以按名称搜索字体。

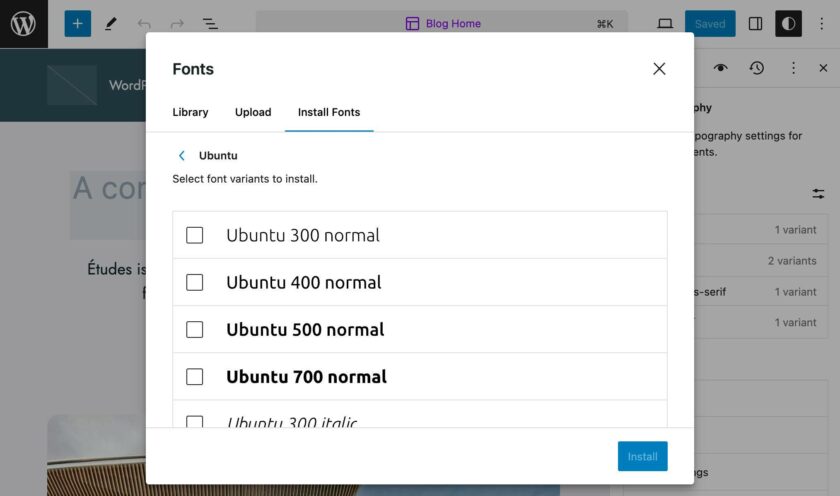
选择您需要的字体变体,单击“安装”,即可完成。

当您安装新字体时,字体库会将字体系列定义添加到已安装的字体中,并将字体资源下载到/wp-content/fonts/文件夹或wp-content/uploads/fonts作为后备位置。
禁用字体库
插件和主题开发人员可以使用新的PHP 过滤器 fontLibraryEnabled 禁用字体库:
function disable_font_library_ui( $editor_settings ) {$editor_settings['fontLibraryEnabled'] = false;return $editor_settings;}add_filter( "block_editor_settings_all", "disable_font_library_ui" );
更多细节,请阅读:WordPress 6.5 新功能:字体库 详解
数据视图
DataViews是一个允许使用不同类型的布局(例如表、网格、列表等)呈现数据集的组件。
通过这次迭代,用于管理页面、模式和模板的新视图和相关功能进入核心,我们可能期望未来的 WordPress 版本会有更多改进。
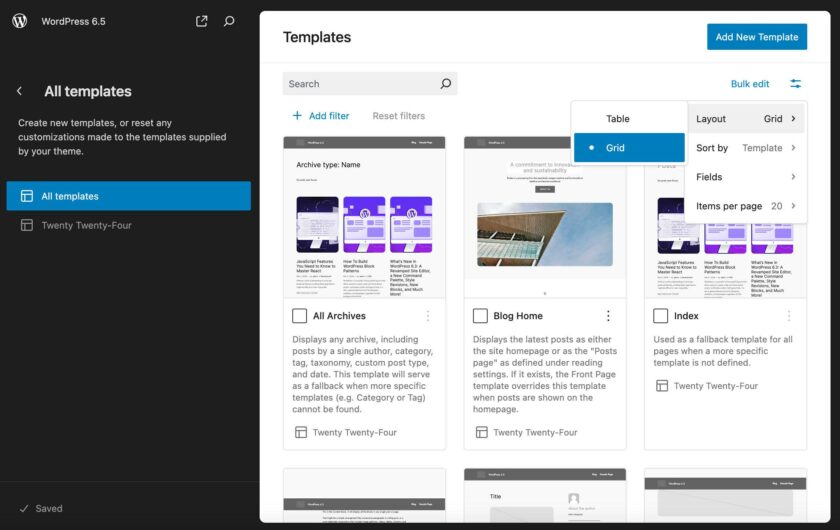
目前,WordPress 6.5 在站点编辑器中引入了以下视图:
- 模板 > 管理所有模板:表格和网格布局。
- 图案 > 模板部件 > 管理所有模板部件:表格和网格布局。
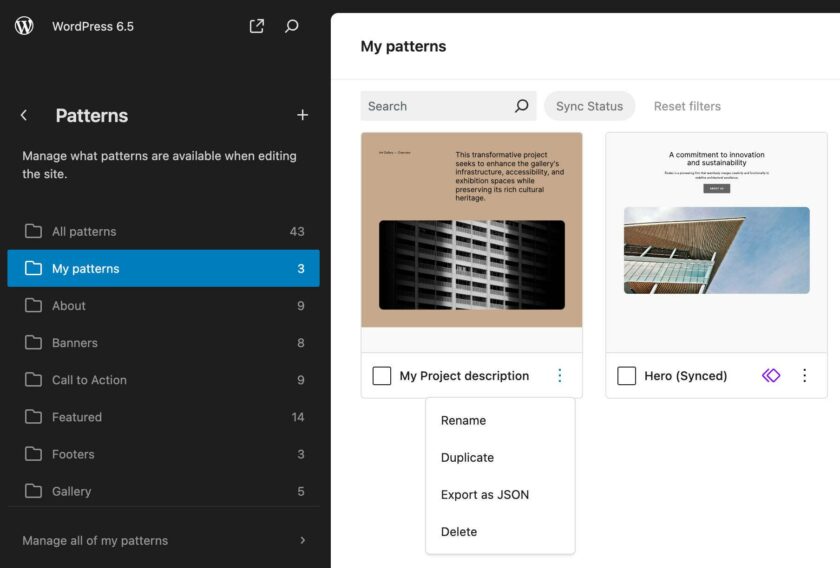
- 图案:网格布局。
- 页面 > 管理所有页面:表格和网格布局。

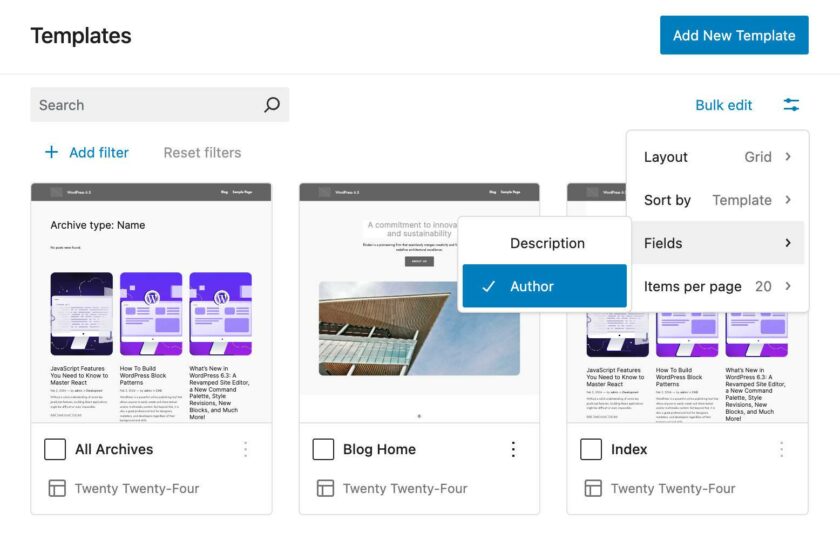
除了布局之外,数据视图还添加了多种可视化功能,包括过滤器、搜索、分页、排序、隐藏和显示字段。

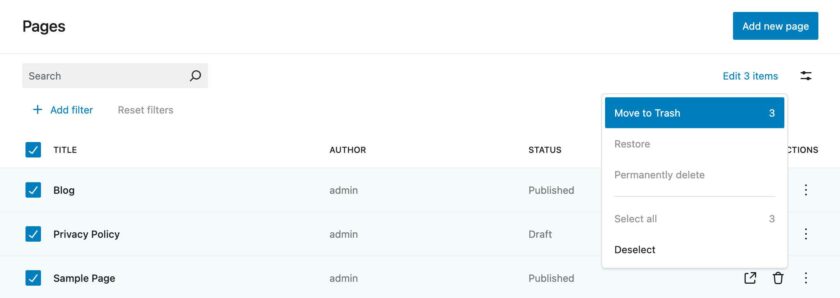
批量编辑按钮允许您根据当前数据集批量执行多项操作。对于页面,您可以移动到回收站、恢复和永久删除。

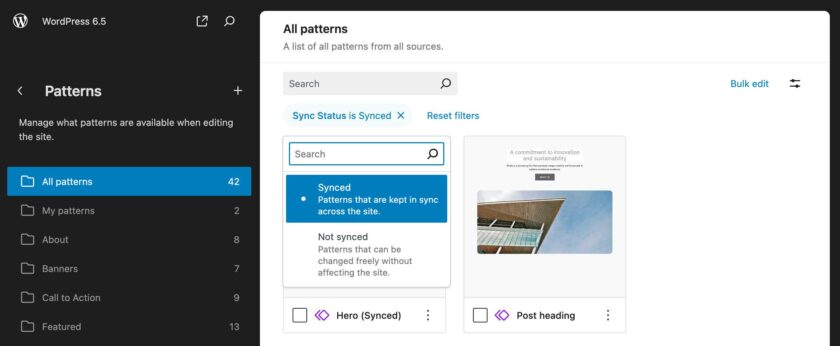
数据视图还附带了一个新的主过滤器 API,旨在向数据视图添加一种特殊类型的过滤器(始终在屏幕上可见)。下图显示了模式管理部分中新的同步状态主要过滤器。

DataViews API附带新的@wordpress/dataviewsnpm 包,使开发人员能够试验数据视图。
块绑定 API
块绑定 API是一个新的 API,旨在将块属性连接到来自不同数据源的值。这些值可能会根据上下文而有所不同。一个简单的例子是包含 post_author 随值变化的作者姓名的标题。
这是一个显着的改进,因为它扩展了多个核心块的功能。借助新的 API,您可以将任何来源的动态数据绑定到块属性。
数据源可以是最多样化的:站点数据、自定义字段、用户数据、模式、短代码、其他块,甚至使用古腾堡的外部工具。古腾堡的 Drupal 网站就是一个例子。
从技术角度来看,我们可以将 Block Bindings API 的工作方式描述为三步过程:
- 首先,使用
bindings对象创建块属性和数据源之间的绑定。 - API 从绑定中定义的数据源获取值。
- 然后,它使用从数据源接收到的值更新块的 HTML。
WordPress 6.5 附带的块绑定 API 的第一个实现允许连接块属性和自定义字段。第二个宣布的实现,Synced Patterns Overrides,已被推迟到未来的版本。
起初,只有有限数量的块(例如标题、段落、图像和按钮)支持块绑定 API。随着未来的迭代,更多的块,甚至自定义块,将被添加到列表中。
API 的首次实现还使插件开发人员能够像古腾堡注册core/post-meta数据源一样注册其源。基于Santos Guillamot 的示例,您可以通过以下方式注册您的插件数据源:
register_block_bindings_source('myplugin/plugin-data',array('label' => _x( 'Plugin Data', 'block bindings source' ),'get_value_callback' => 'myplugin_block_bindings_post_meta_callback',));
然后将绑定对象添加到您的块中:
<!-- wp:paragraph{"metadata": {"bindings": {"content": {"source": "myplugin/plugin-data","args": {"key":"plugin_key"}}}}}--><p>Paragraph</p><!-- /wp:paragraph -->
以下是每个属性的描述:
metadata:块元数据的对象。bindings:包含一个或多个绑定的对象。content:绑定到数据源的块属性。在此示例中,为段落块的content属性。source:绑定源。args:要传递给块绑定源的参数对象。
未来的迭代将为块绑定 API 添加更多功能。此外,我们很快就能够从可视化编辑器创建绑定,将块属性与更多数据源(例如站点数据或分类数据)连接起来,并将此功能与更多块一起使用。
也就是说,让我们更深入地了解 Block Bindings API 的第一个实现。
将自定义字段连接到块
在 WordPress 6.5 之前,无法将自定义字段值注入核心块的内容中。开发人员只能创建自定义块来在前端显示自定义字段。
从 WordPress 6.5 开始,您可以显示存储在核心块内的自定义字段中的数据,包括按钮、标题、图像和段落。
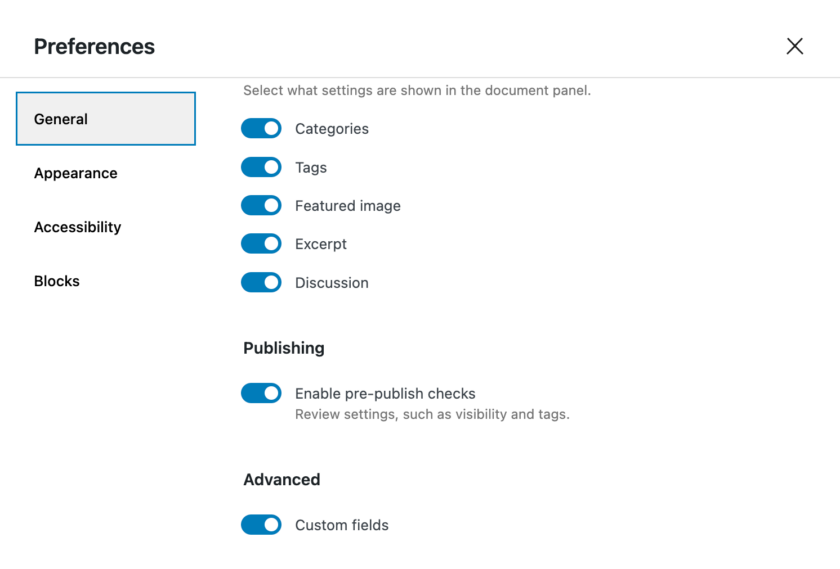
如前所述,块绑定 API允许您连接块属性和不同的数据源,包括“meta_fields”源。要使用此功能,您首先需要在编辑器中通过“选项”->“首选项”->“常规”->“高级”启用自定义字段。

请注意,从 WordPress 6.5 开始,您没有 UI 控件来将自定义字段值绑定到块属性。
因此,一旦添加了自定义字段键和值,您就必须切换到代码编辑器并在块分隔符内添加一个“绑定”对象,如下面的代码所示:
<!-- wp:paragraph{"metadata": {"bindings": {"content": {"source":"core/post-meta","args": {"key":"my_custom_field"}}}}} --><p>Paragraph</p><!-- /wp:paragraph -->
将自定义字段添加到块会锁定相应的控件,从而使块内容不可编辑。
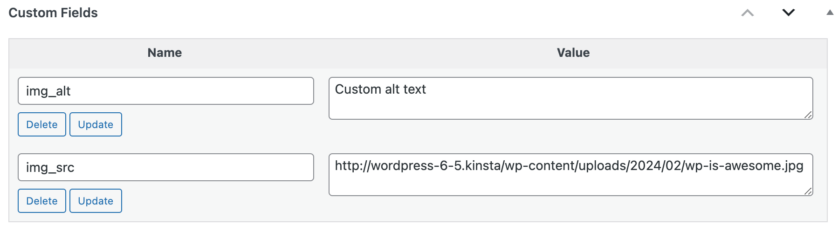
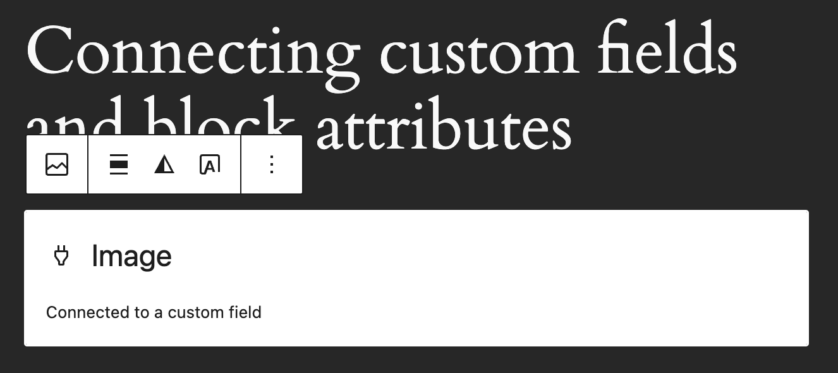
现在,让我们探讨一下它如何与图像块一起使用。为alt和src属性添加两个自定义字段。

然后添加一个 Image 块,切换到代码编辑器,并向bindings该块添加一个对象,如下例所示:
<!-- wp:image {"metadata":{"bindings":{"url":{"source":"core/post-meta","args":{"key":"img_src"}},"alt":{"source":"core/post-meta","args":{"key":"img_alt"}}}}}--><figure class="wp-block-image"><img src="" alt="" /></figure><!-- /wp:image -->
您会注意到,您将无法使用编辑器的控件替换图像源。

通过第一次迭代,只有以下块属性可以连接到自定义字段:
- 段落:内容。
- 标题:内容。
- 图片:URL、alt 和标题。
- 按钮:文本、URL、linkTarget、rel。
有关连接自定义字段与块属性的更广泛概述,请参阅块绑定的全面介绍。
改进的修订系统
修订使您确信您可以随时通过恢复站点外观的早期版本来撤消任何更改。由于可靠的修订系统对协作网站的重要性,样式修订在WordPress 开发的当前阶段占有重要地位。WordPress 6.5对修订系统带来了几项重大改进。
以下是您可以在 WordPress 6.5 中看到的修订内容。
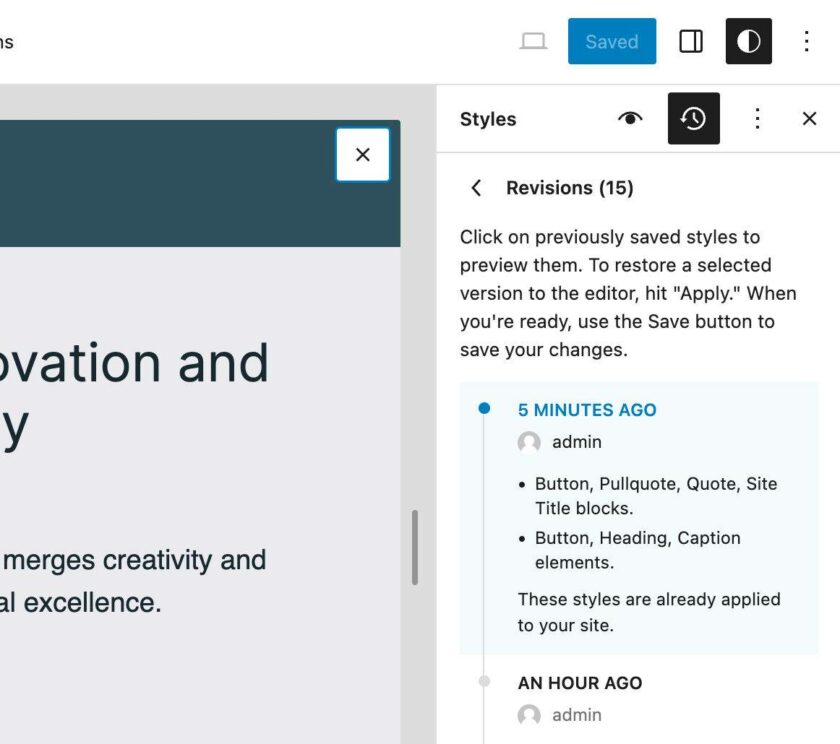
变更说明
在 WordPress 的早期版本中,只有每个修订的日期、时间和作者是可见的。从 WordPress 6.5 开始,除了这些详细信息之外,您还将看到该版本的简短摘要和其他详细信息。

无限修订和分页
在 6.5 之前,由于 Rest API 限制,只能在侧边栏的单个面板中查看最多 100 个修订。
由于古腾堡 17.2中引入了两个新的选择器 getRevisions和getRevision,现在已合并到 WordPress 6.5 的核心中,100 次修订的限制不再存在。此外,您还可以浏览所有现有修订版本,每个版本分为10 个项目的页面。
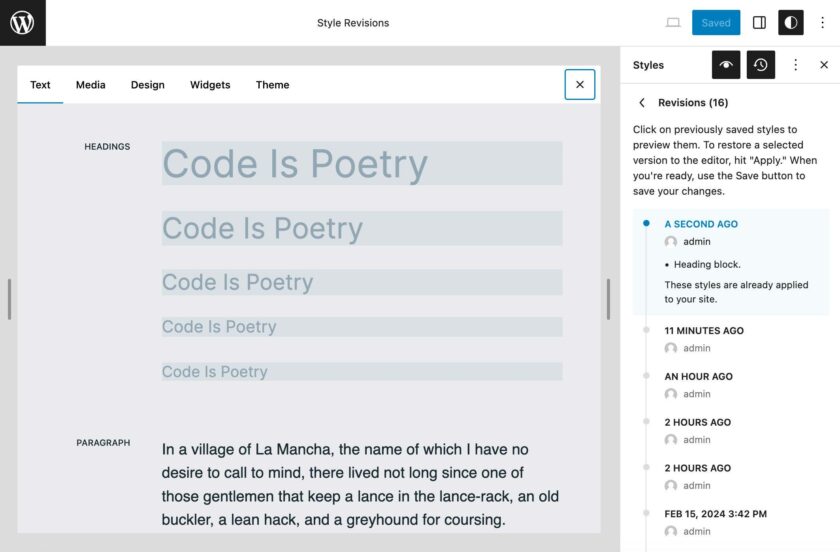
修订样式书集成
另一项更改使得“修订”面板也可与“样书”一起使用。这允许您检查对当前模板中未包含的图案和块的样式所做的更改。

模板和模板部件的修订
您还可以通过模板和模板零件修订版切换到设计项目的先前版本,从而为您的工作流程添加额外的安全层。
交互API
在 WordPress 6.5 之前,为了向页面添加交互性,开发人员应该自己实现他们最喜欢的JavaScript 库。不幸的是,这导致前端 JavaScript 开发缺乏一致性。
从 WordPress 6.5 开始,新的交互 API(Interactivity API)提供了一种现代且标准化的方法来向 WordPress 网站的前端添加交互性。
如果您想知道这个新 API 的用途,我们可以在WordPress 6.4 的早期版本中体验一下它,因为图像、搜索、文件、导航和查询核心块是使用 API 的私有版本进行重构的。图像上的灯箱效果是另一个很好的例子。
动态分页、即时搜索和块之间的实时交互只是您使用交互 API 在网站上实现的几个示例:
块可以在它们之间共享数据、操作和回调。这使得块之间的通信更加简单并且不易出错。例如,单击“添加到购物车”块可以无缝更新单独的“购物车”块。
而且速度快得令人难以置信。仅当页面上至少有一个交互块时,添加交互性所需的所有脚本才会加载到前端。
Interactivity API 采用现代前端开发方法,利用自定义 HTML 属性的强大功能来减少向页面添加交互性所需的 JavaScript 数量。
如果您熟悉 HTMX 和 Alpine.js 等前端库,您会很高兴看到使用 Interactivity API 在 WordPress 中实现相同的逻辑。那么,这到底是怎么回事呢?让我们深入探讨一下。
什么是交互API?
交互 API 是用于创建交互块的新标准指令系统,使开发人员能够轻松地将交互添加到其块的前端,以便网站访问者能够与您的内容交互,而无需重新加载页面。想想即时搜索、添加评论、添加到购物车和动态分页之类的事情。
新的 API 满足了使其成为现代开发工具的许多要求,其中包括:
- 它支持服务器端渲染和客户端水合 HTML。
- 它与 PHP 和当前的块系统配合良好。
- 它向后兼容 WordPress 挂钩和现有的 JavaScript 库。
- 它遵循声明式方法而不是命令式方法。
- 它是高性能且可扩展的。
- 它是原子的和可组合的:每个指令控制 DOM 的一小部分,并且可以组合多个指令来创建复杂的应用程序。
- 它与现有的WordPress开发工具兼容。
如上所述,Interactivity API 基于指令,指令是特殊的 HTML 属性,允许您将特定行为附加到 DOM 元素。这是交互式块的示例:
<div<?php echo get_block_wrapper_attributes(); ?>data-wp-interactive='{ "namespace": "create-block" }'data-wp-context='{ "isOpen": false }'data-wp-watch="callbacks.logIsOpen"><buttondata-wp-on--click="actions.toggle"data-wp-bind--aria-expanded="context.isOpen"aria-controls="<?php echo esc_attr( $unique_id ); ?>"><?php esc_html_e( 'Toggle', 'inter-block' ); ?></button><pid="<?php echo esc_attr( $unique_id ); ?>"data-wp-bind--hidden="!context.isOpen"><?phpesc_html_e( 'Inter Block - hello from an interactive block!', 'inter-block' );?></p></div>
WordPress 在服务器上处理这些指令并生成相应的标记。
如何开始使用交互 API
交互API的实现不会影响区块创建工作流程。您可以搭建一个使用@wordpress/create-block命令和特定交互模板注册交互块的插件。
启动您最喜欢的命令行工具,导航到您的插件目录,然后运行以下命令:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
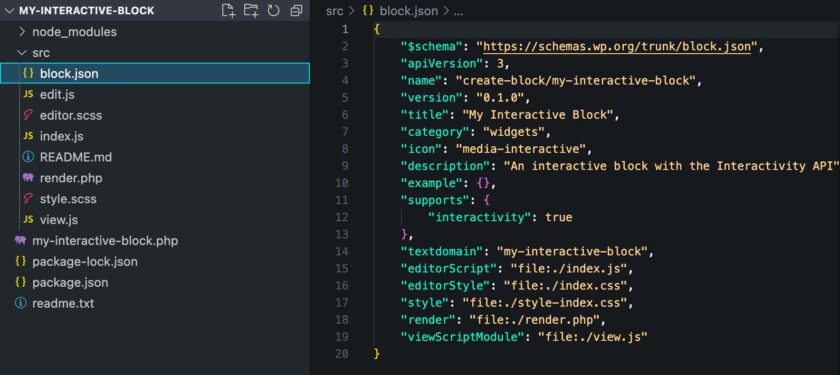
这会从使用元数据viewScriptModule字段的模板生成一个交互式块。当在前端渲染块时,viewScriptModule 声明的脚本模块将被排队。(另请参阅viewScriptModule和脚本模块开发说明。)

安装过程完成后,您将在 WordPress 仪表板中找到一个新插件。激活它,然后返回命令行,导航到新插件的目录,然后启动服务:
cd my-interactive-block && npm start
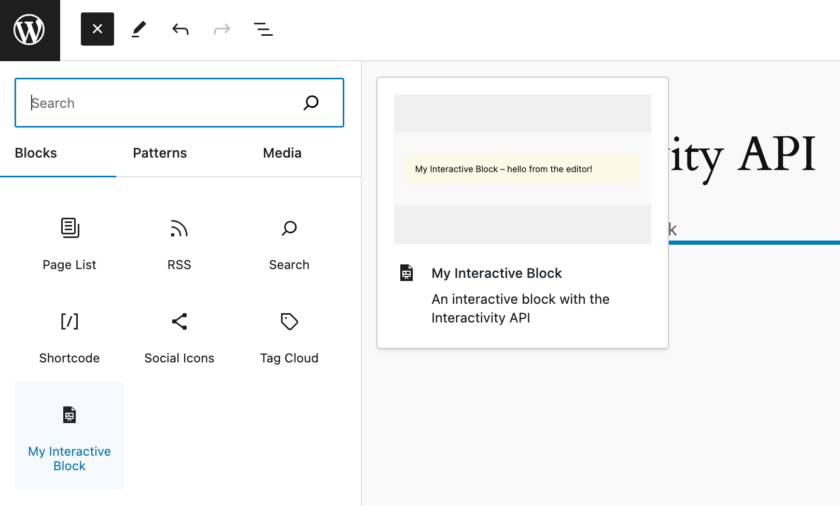
现在,创建一个新的帖子或页面,打开块插入器,然后向下滚动到“小工具”部分。在那里,您会发现一个名为“我的互动块”的新块,您可以将其用作新的令人兴奋的交互式创作的模板:

将块添加到您的内容并保存帖子。帖子预览将显示一个隐藏/显示虚拟文本的切换开关。就是这样。现在,您可以开始构建交互式块。
您可以在 WordPress 核心博客、GitHub文档和交互API 开发说明上阅读有关如何使用交互 API 创建交互块的更多信息。
wpmovies.dev演示网站是交互 API 的一个很好的例子。
新的设计工具
WordPress 6.5 还引入了新的设计工具,使您可以进一步自定义设计,而无需依赖自定义 CSS 代码。
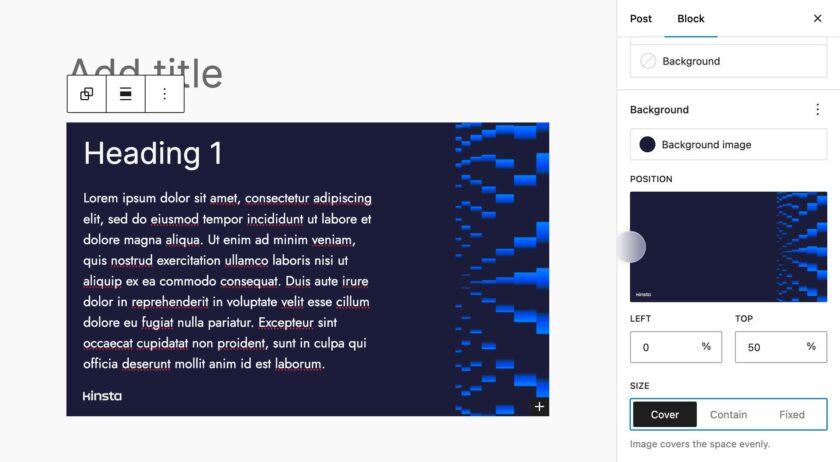
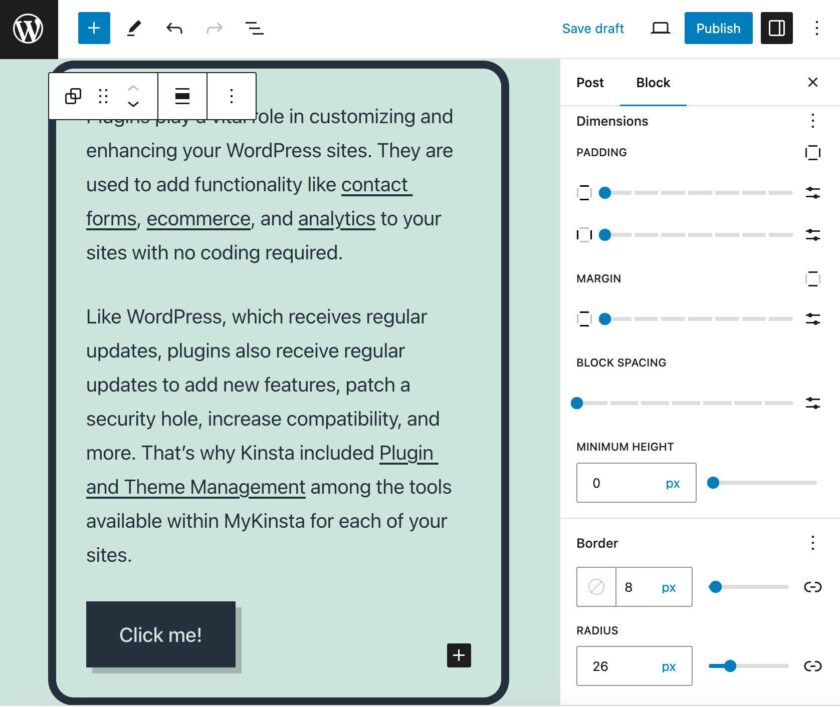
背景图像大小和对组块的重复支持
组块现在支持背景图像的大小和重复功能。这还允许您将背景图像大小设置为覆盖或包含,并保持相同的纵横比。

此外,当您将背景大小设置为固定时,会显示重复切换开关,允许您启用或禁用重复背景。
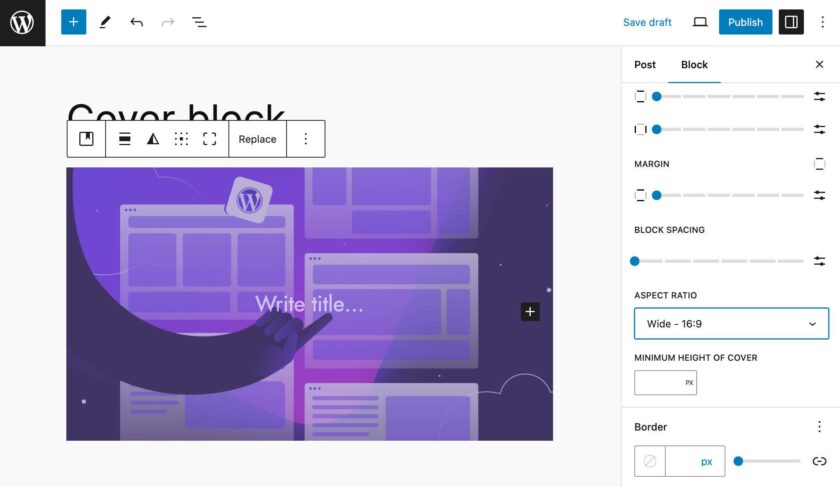
封面块的长宽比支持
封面块已获得对宽高比的支持。您可以从全局样式界面在全局级别控制块的纵横比,或在内容中单独调整它。

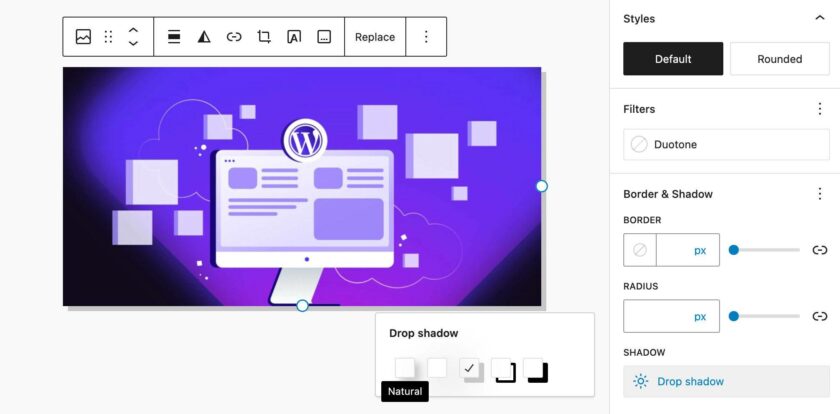
对更多块的阴影支持
到目前为止,按钮块是唯一支持阴影的块。WordPress 5.6为 Columns、Column 和 Image 块添加了阴影支持。
您可以从块设置中块的样式选项卡向这些块添加阴影。

网站编辑器更新
对网站编辑器的多项改进应该会显着改善您的编辑体验并简化您的工作流程。
列表视图增强功能
列表视图是设计工作流程的核心元素,WordPress 6.5 引入了一些增强功能。
首先,您现在可以右键单击列表视图来访问阻止设置下拉列表。这是一个小但有用的增强功能,应该可以简化您的创建过程,因为它使从列表视图访问块设置变得更加容易。
第二个增强功能允许您重命名列表视图中的几乎所有块(以下块除外):
- 核心/块
- 核心/模板部分
- 核心/样板
- 核心/导航
列表视图也通过键盘快捷键得到了增强。现在,您可以通过单击Windows 上的CTRL + A和 Mac 上的CMD + A选择列表视图中的所有块。这使您可以轻松地批量执行操作。
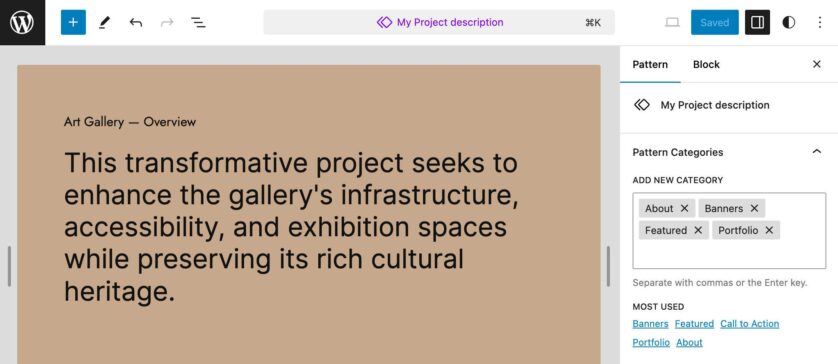
复制并重命名样板
主题提供的样板不可编辑,因此您不能使用它们来创建自己的样板或简单地更改样板中的某些内容。WordPress 6.5 添加了一个小但有用的功能,允许复制和重命名样板,使您能够根据需要更改同步设置并修改样板。

此外,还添加了两个新的样板类别:音频和视频。

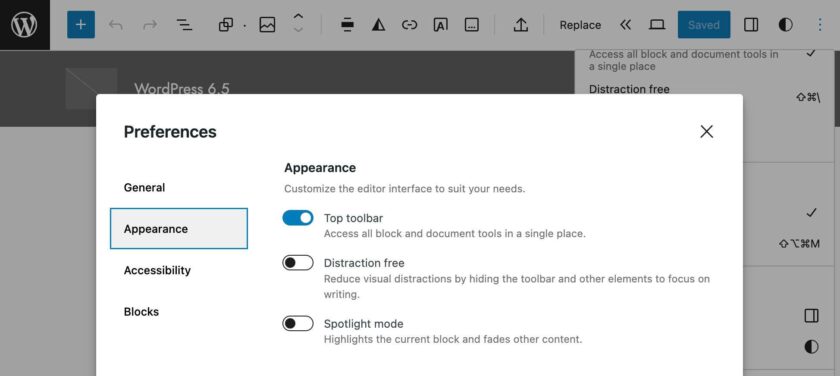
改进的首选项面板
在 WordPress 6.5 中,首选项面板已更新,现有设置已重新组织。主要变化包括:
- 新的“外观”和“辅助功能”面板。
- 外观下的新顶部工具栏设置。
启用顶部工具栏会将所有块和文档工具移动到编辑器顶部的单个工具栏中。

在无干扰模式下的区块工具栏
在 WordPress 6.5 之前,在无干扰模式下无法访问块工具栏,并且您必须在任何更改时打开和关闭它。从 WordPress 6.5 开始,将光标移动到编辑器的顶部区域将显示用于自定义的块工具栏。

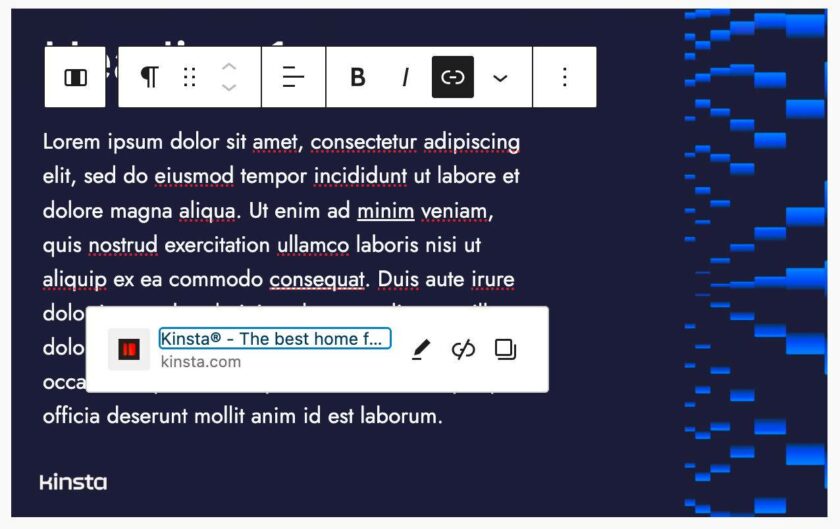
改进的链接控制组件
链接控制已得到改进,现在添加链接更加容易。下图显示了单击链接进行编辑时出现的新面板。

有关链接控制组件更改的完整列表,请参阅 PR # 50891。
拖放改进
编辑器的多个区域的拖放功能都得到了改进。
在列表视图中:
- 当将一个块放入折叠块中时,折叠块会展开。
- 拖动元素时会出现拖动光标。
在编辑器画布中:
- 现在,您可以将元素拖放到内容的开头或结尾。
- 同级容器块之间的元素拖放已得到改进。
- 还可以拖动模板部件中的块。
- 现在,新的视觉指示会通知您该块不可拖动。
- 您可以将元素拖放到文档的开头或结尾。
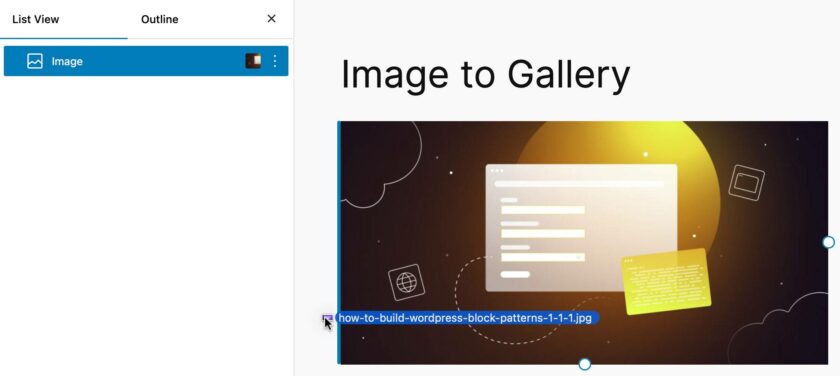
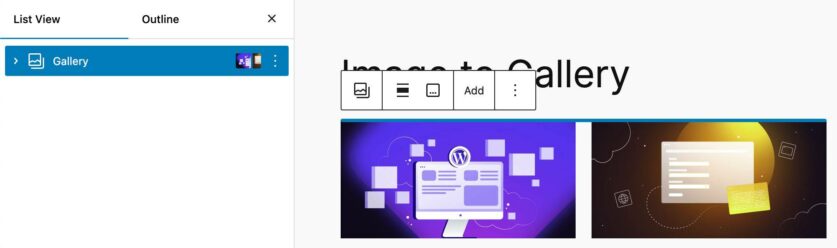
- 您只需将块拖放到其他块附近即可创建行或画廊。例如,在另一个图像旁边添加图像会将现有图像块转换为图库块。


有关拖放改进的更全面列表,请参阅区块拖放跟踪问题。
其他更改和改进
WordPress 6.5 还带来了许多其他值得一提的更改和增强功能。
经典主题的外观工具
即使不使用theme.json,经典主题也可以利用站点编辑器中引入的一些设计功能。从 WordPress 6.5 开始,选择appearanceTool主题支持将包括以下设计功能:
- 边界
- 颜色
- 间距
- 排版
这可以让经典主题的用户预览网站编辑器的功能,并简化从经典主题到块主题的过渡。

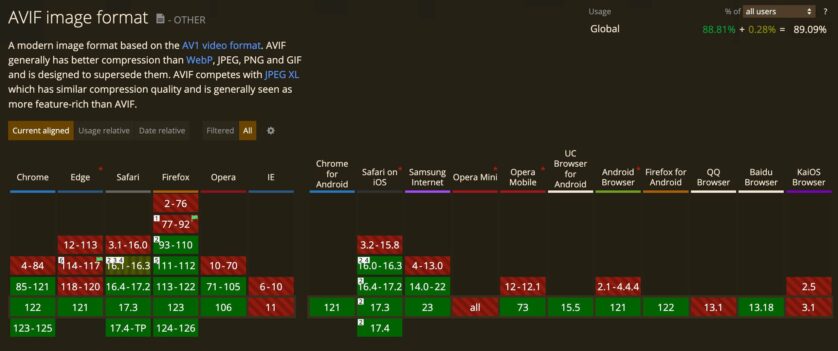
AVIF 支持
WordPress 6.5 还引入了对AVIF 图像格式的支持,其特点是采用先进的压缩算法,以更高的压缩比实现卓越的图像质量。因此,与传统格式(包括WebP 格式)相比,AVIF 生成的图像文件更小。
用户现在可以通过WordPress 媒体库无缝上传 AVIF 文件,类似于其他图像格式。但是,请检查您的托管平台与 AVIF 文件格式的兼容性。

您可以通过单击“信息”选项卡并展开“媒体处理”部分,在 WordPress 安装的“站点运行状况”屏幕中检查您的主机是否支持 AVIF 图像格式。
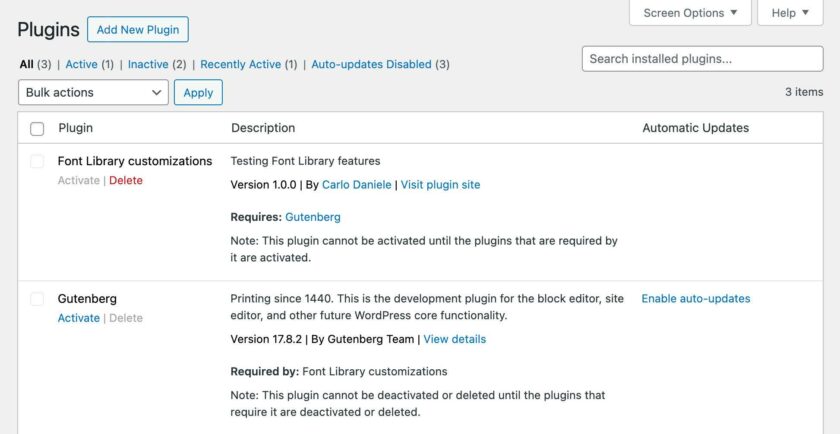
插件依赖
一些插件在其他插件之上添加新功能作为扩展/附加组件。为了让这些插件工作,您首先需要安装并激活它们的依赖项——它们所依赖的插件。
从 WordPress 6.5 开始,插件开发人员可以使用新的“Requires Plugins”插件标头。该标头解锁了一项强大的功能,可以简化安装和激活依赖项的过程。它包含依赖插件工作所需的依赖项的逗号分隔列表。
这向插件用户提供信息以及指向 WordPress.org 插件存储库的链接以安装和激活依赖项。
此外,依赖插件提供了“必需”详细信息,列出了需要它才能工作的依赖插件。您还会注意到,除非删除依赖插件,否则不允许删除依赖插件。

WordPress 6.5 还引入了一个新的wp_plugin_dependencies_slug过滤器,允许您以编程方式过滤依赖项。
有关更深入的讨论,请参阅插件依赖项开发说明。
HTML API 更新
在 WordPress 6.5 中,HTML API 标记处理器获得了多项改进,现在它可以扫描各种语法标记,包括标记和非标记标记、注释、文档类型定义和文本节点。
这允许更改标记边界内的文本(称为可修改文本),而不影响文档的结构。
可修改文本是文本节点的全部内容、HTML 注释的内容或特殊元素(例如script或style元素)的开始和结束标记之间的内容。
引入了一系列新方法:
next_token()– 移至文档中的下一个标记get_token_type()– 获取找到的令牌类型get_token_name()– 获取令牌的名称get_modifiable_text()– 返回给定标记的正确解码的文本内容。get_comment_type()– 获取评论类型paused_at_incomplete_token()– 如果标签处理器到达在标记中间被截断的文档末尾,则返回 true。
有关更详细的概述,请查看6.5开发说明中 HTML API 的更新。
网站和帖子编辑器统一
在 WordPress 6.5 中,编辑们收到了多项旨在统一 UI 和行为的更新。
几个侧边栏面板已从 edit-post 包移至该@wordpress/editor包,以便为站点编辑器带来相应的功能:
- 页面属性(PR # 57151)
- 文章分类(PR # 57049)
- 在站点编辑器中添加了帖子类型的“查看”链接(PR # 57153)
- 将讨论面板添加到站点编辑器侧边栏,以获取支持它的帖子类型(PR # 57150)
- 添加了特色图像面板(PR # 57053)
- 将修订面板添加到站点编辑器(PR#57010)
另一个更改允许您在帖子编辑器中编辑页面时预览模板,就像在站点编辑器中一样,您可以从页面设置侧边栏打开/关闭模板预览。
性能增强
超过 110 项性能增强使帖子编辑器和网站编辑器的速度和效率显着提高。现在,加载时间比 6.4 快两倍,输入处理速度快近四倍。此外, Performant Translations i18 库的集成有助于减少翻译网站的内存使用和加载时间开销。
辅助功能改进
随着 WordPress 6.5 的发布,超过 65 个更新将被合并到核心中,以提高整个管理面板的可访问性。这些改进包括焦点样式、对比度、定制器菜单排序等等。
块钩子更新
块钩子首次在 WordPress 6.4 中引入,允许在将另一个块添加到内容时自动将块放置在特定位置。
块钩子以前可用于没有任何用户修改的模板、模板部件和模式。现在,它们还可以与修改后的布局一起使用。
在 WordPress 6.5 之前,只能在导航块之前或之后添加挂钩块。通过此迭代,挂钩块也可以作为第一个或最后一个子块添加到导航块中。
此外,本次迭代还引入了新的hooked_block和hooked_block_{$hooked_block_type}过滤器。
有关更深入的概述和使用示例,请参阅 Block Hook 更新开发说明。
总结
您准备好迎接下一阶段的 WordPress 开发体验了吗?期待 3 月 26 日发布 WordPress 6.5!这个新版本带来了大量的变化,让您在网站建设和内容创建方面感到满意。
新的 WordPress 字体库允许您以类似于媒体库中媒体管理的方式管理字体,从而更好地控制版式。借助 DataViews,您可以使用不同的布局、过滤器和搜索选项来呈现数据集,从而改善整体体验。借助块绑定 API 和交互 API,您可以为站点用户提供更加动态和个性化的体验。
凭借所有这些令人兴奋的更新,WordPress 6.5 彻底改变了游戏规则。




