WordPress 6.2 BETA现已发布,就像每次我们决定在正式发布之前测试新功能一样。
WordPress 6.2 将是 2023 年的第一个重大更新,并定于2023年3月28日正式发布。
由于这是 WordPress 6.2 的测试版,我们将要讨论的一些功能和改进可能不会出现在最终版本中。
如果您想尝试 WordPress 6.2 BETA 中包含的功能和改进,那么您可以通过安装WordPress Beta Tester 插件来实现。
我们不建议在实时/生产站点上安装此插件。因此,最好的选择是在本地站点上使用它。
好了,开始简要介绍了 WordPress 6.2 BETA 中包含的新功能。
删除了站点编辑器的 Beta 标签
WordPress 5.9中引入了完整的站点编辑功能,标志着块主题站点编辑器的发布。
正是这个站点编辑器允许您创建模板和自定义主题/设计。
总而言之,站点编辑器取代了块主题中的定制器。
请记住这一点,如果您一直在使用站点编辑器,那么您一定已经注意到它前面的 Beta 标签位于您的 WordPress 编辑器的外观下。

这个标签将从 WordPress 6.2 之后的站点编辑器中移除。

WordPress 6.2 BETA 中站点编辑器的改进
在 WordPress 6.2 BETA 中,您会看到网站编辑器发生了不少变化。
在本节中,我们将讨论一些
浏览模式
在 WordPress 6.2 之后,您将在站点编辑器中遇到的第一个变化是浏览模式。
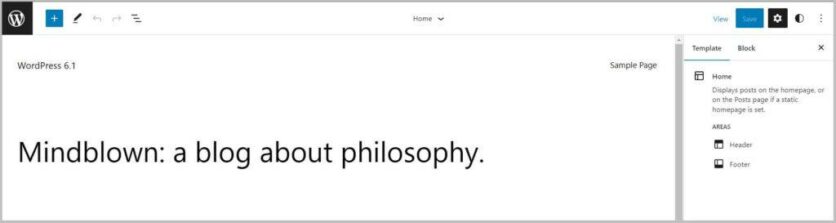
到目前为止,当您打开站点编辑器时,它会立即允许您编辑模板。
换句话说,您在开始时没有选择要编辑的模板或模板部分的选项。

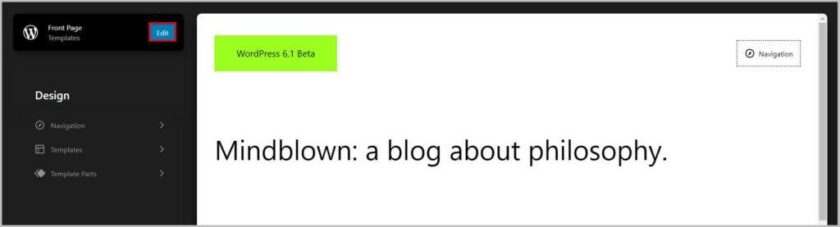
这在 WordPress 6.2 BETA 中有所更改,现在当您打开站点编辑器时,它会在侧边栏中显示选项以选择要编辑的模板、模板部分或导航。

选择后,您必须单击顶部的“编辑”按钮,它将带您进入编辑器。
模板和模板部分向下钻取
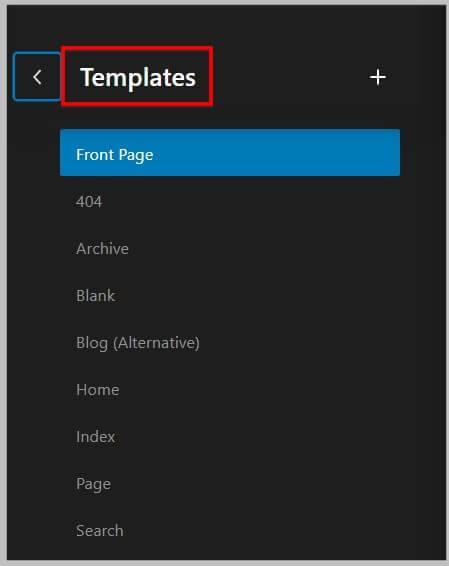
当我们讨论选择模板和模板部件时,当您单击这些选项中的任何一个时,它会显示所有项目。
- WordPress 6.2 测试版中的模板

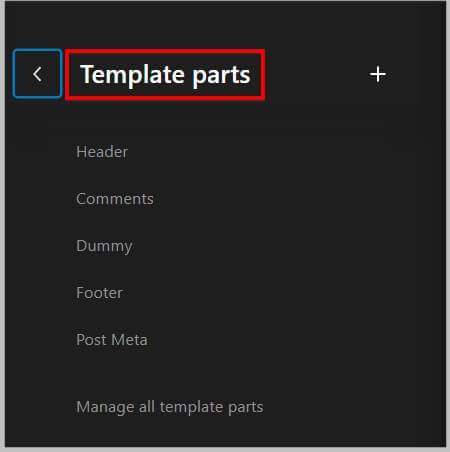
- WordPress 6.2 BETA 中的模板部分

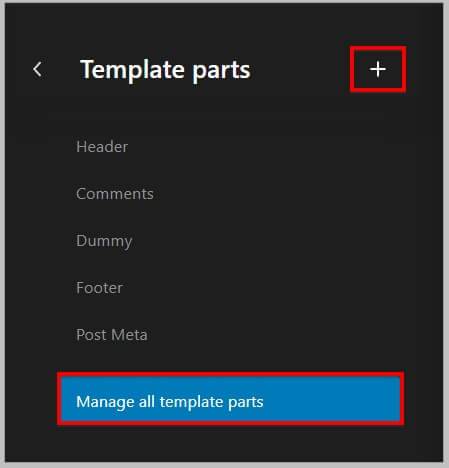
在我们继续之前,重要的是要知道您也可以在此处找到添加和管理的选项。

添加时,您可以选择一个区域(模板部分)或选择一个模板。
并且在管理的时候,它会带你到和以前一样的界面。
预览模板和模板部件
如果您一直在使用站点编辑器,那么您一定熟悉这样一个事实,即目前还没有可用于预览模板或模板部件的选项。
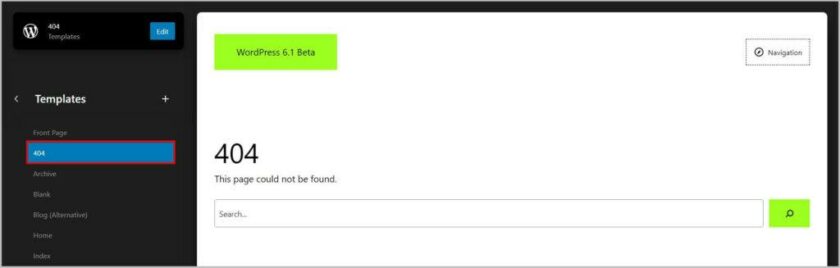
这在 WordPress 6.2 BETA 中有所改变,现在当您在新的浏览模式中选择模板或模板部分时,它会向您显示其预览。
- WordPress 6.2 BETA 中的模板预览

- WordPress 6.2 BETA 中的模板部件预览

如上所述,要进行更改,您只需单击“编辑”。
WordPress 6.2 BETA 中的样式书
您将在站点编辑器中遇到的改进是称为样式书的新功能。
顾名思义,借助此用户可以预览、选择和更改样式
- 区块
- 图片
- 小工具
和更多。
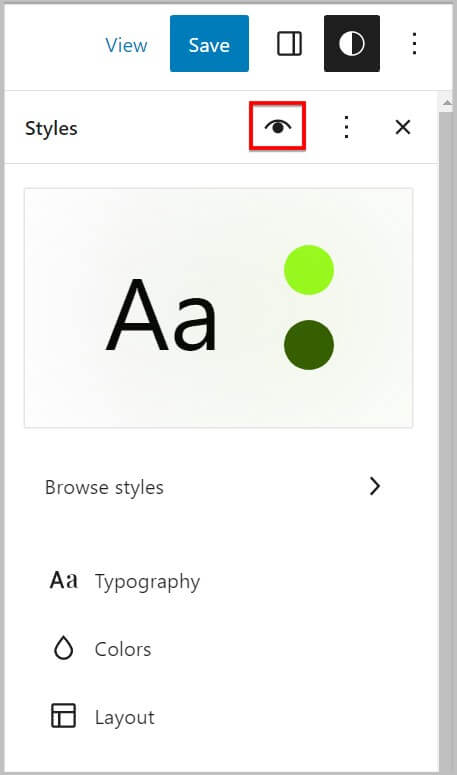
要在 WordPress 6.2 BETA 中查看样式书,您必须访问站点编辑器中的样式设置,然后单击眼睛或样式书图标。

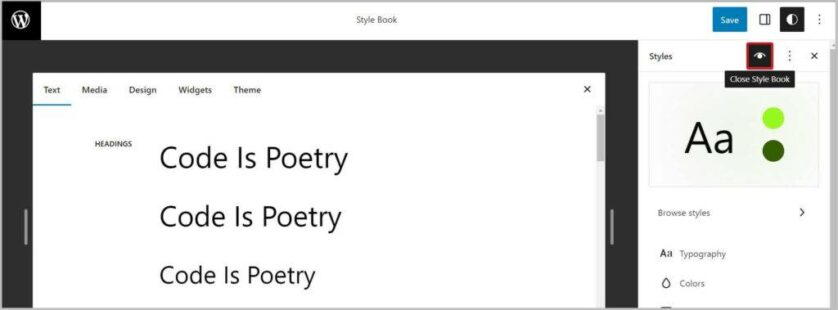
单击此图标将打开样式书,您可以在此处浏览类别、选择和进行更改。

了解样式书显示可以调整大小很重要。
您所做的更改是在全球范围内进行的。
自定义 CSS
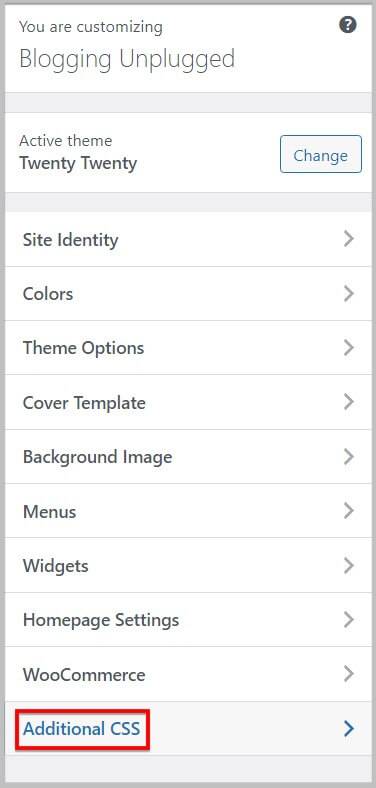
当我们讨论样式主题时,您必须熟悉这样一个事实,即经典主题带有附加 CSS 选项,您可以在其中添加自定义 CSS。

站点编辑器中缺少此选项,现在已包含在 WordPress 6.2 BETA 中。
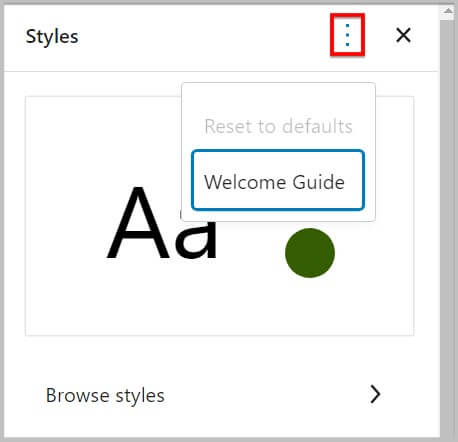
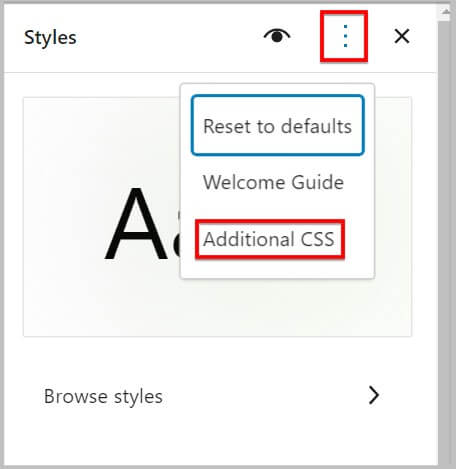
要查看此改进,您必须单击样式书图标旁边的省略号菜单,它会显示附加 CSS 选项。
- 在 WordPress 6.2 测试版之前

- WordPress 6.2 测试版之后

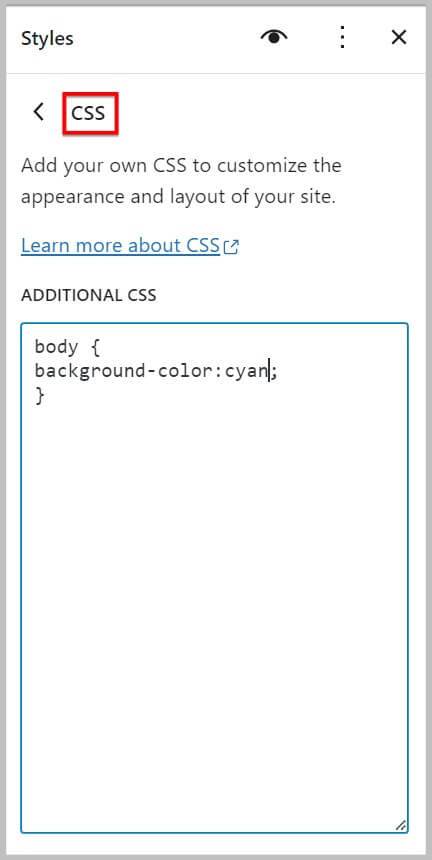
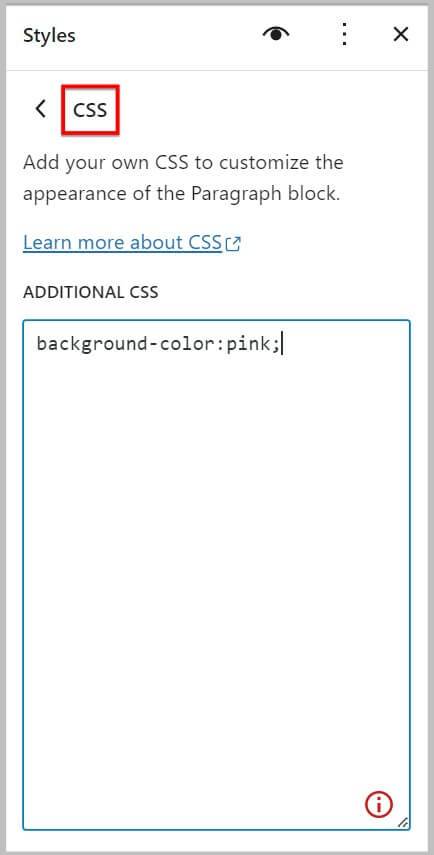
单击 Additional CSS 后,它将显示您可以在站点编辑器中添加自定义 CSS 的空间。

添加完 CSS 后,请确保保存更改。
附加块 CSS
WordPress 6.2 BETA 中的块样式设置中添加了一个非常相似的选项,称为附加块 CSS。
要查看此选项,您必须在站点编辑器样式设置中单击块,然后选择要在其中添加自定义 CSS 的块。
在这里,您会在底部找到此选项。
- 在 WordPress 6.2 测试版之前

- WordPress 6.2 测试版之后

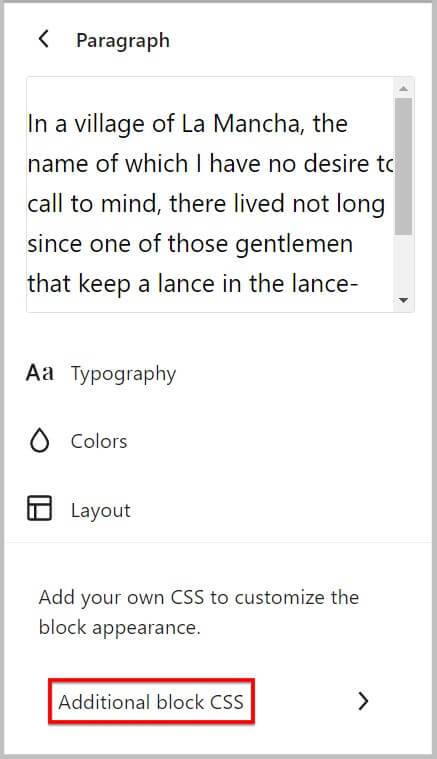
单击附加块 CSS 时,它会显示在块中添加自定义 CSS 的选项。

添加完 CSS 后,请确保保存更改。
请注意 – 上面的 CSS 结构不正确,因为它缺少选择器。
但是,代码运行完美,因为它仅用于段落块,WordPress 会为您处理。
全局应用
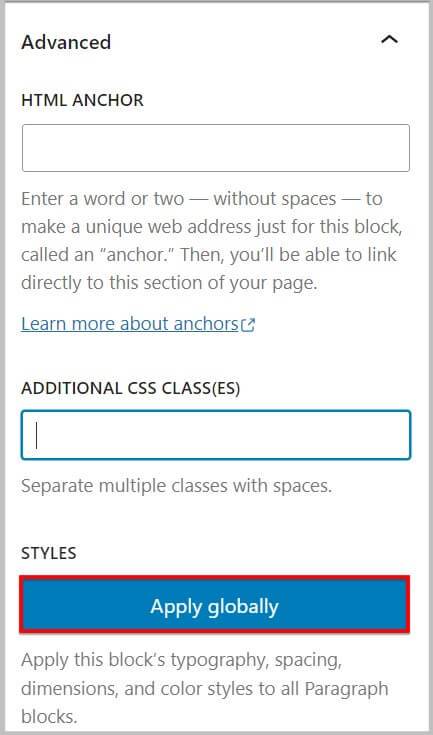
在我们继续之前,重要的是要知道您在站点编辑器中使用块时会遇到一个新选项“全局应用”。
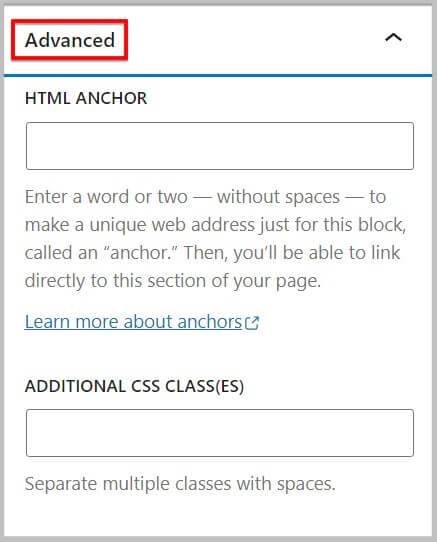
您将在块设置的“高级”选项卡下找到此选项。
- 在 WordPress 6.2 测试版之前

- WordPress 6.2 测试版之后

单击“全局应用”后,它会将此块的样式设置应用到整个站点。
模板部件和可重复使用块的颜色代码
模板部件和可重复使用的块是使用一个或多个块构建的,这些可以在不同的页面/帖子/模板上再次使用。
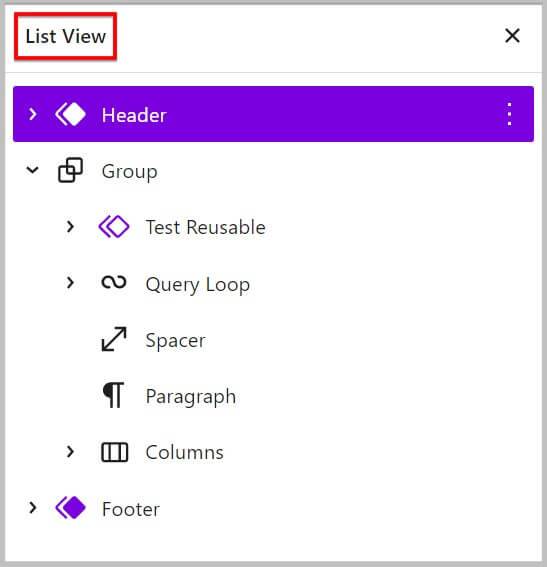
为了轻松地将它们与其他块区分开来,分配了一个新的颜色代码,该代码将在列表视图、块工具栏和画布中可见。
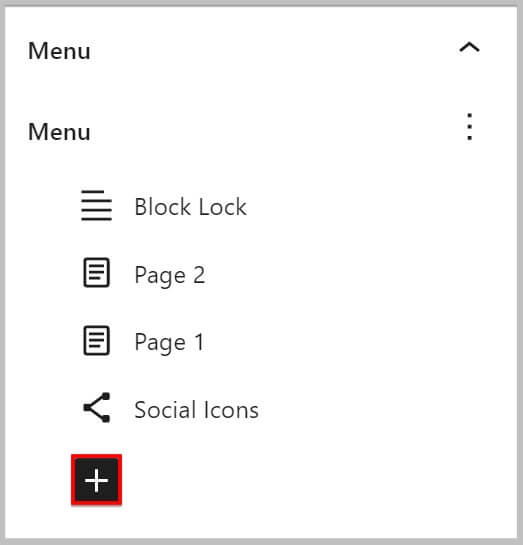
- 列表显示

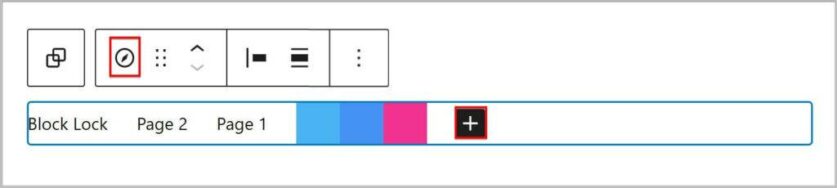
- 块工具栏

- 画布

重要的是要知道,当您将指针悬停在模板部件和可重复使用的块上时,此颜色代码是可见的。
WordPress 6.2 测试版中的导航
在对模板部分和可重用块进行着色后,我们要讨论的下一个变化是导航块
用户界面的改进
您将在导航块中遇到的第一个变化是其界面。
直到现在,当您过去添加此块时,它以选择菜单或开始空白或具有默认页面列表块的选项开始。

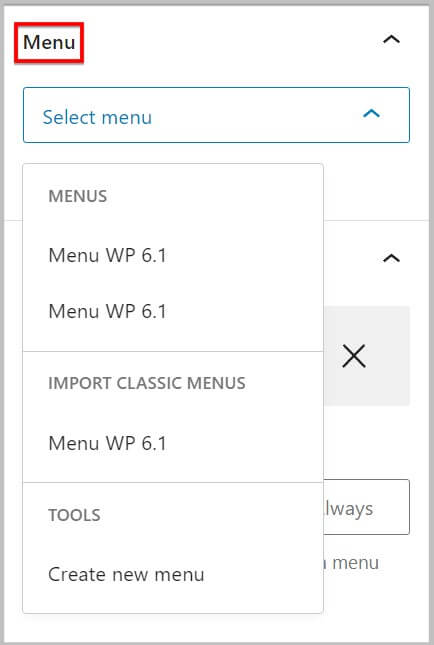
要选择/添加/管理菜单,该选项作为下拉菜单位于导航块侧栏上。

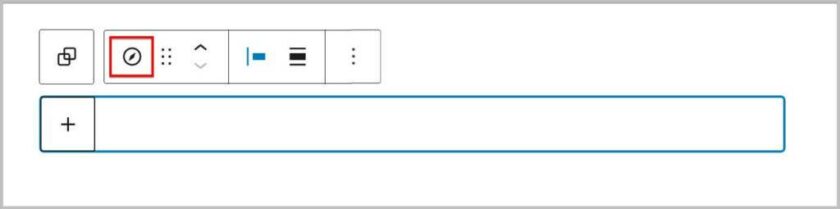
这在 WordPress 6.2 BETA 中已更改,现在当您添加导航块时,它开始为空。

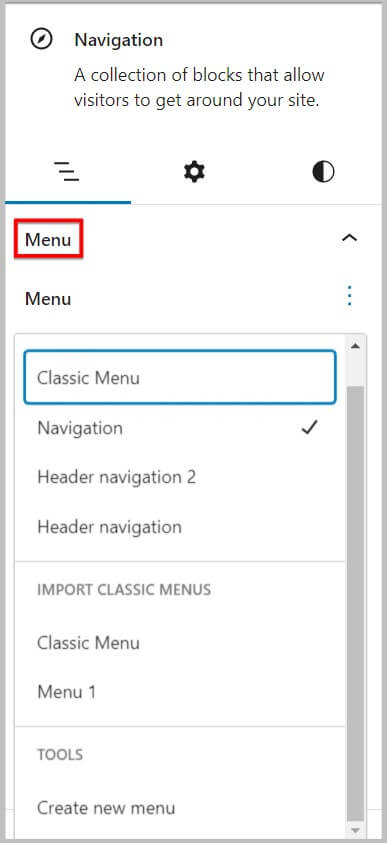
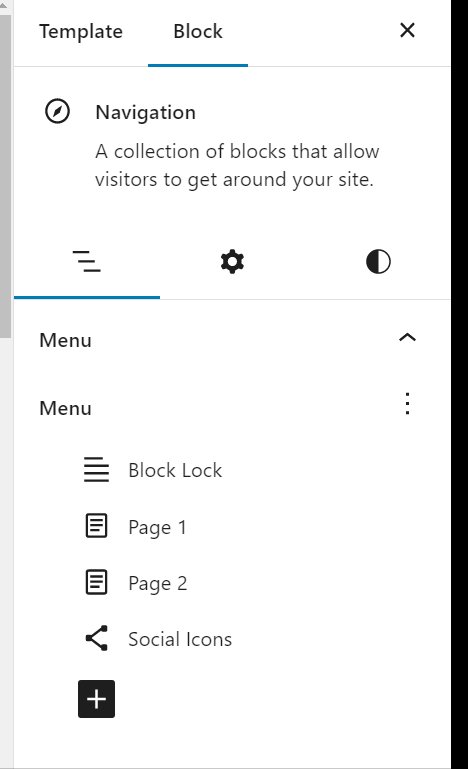
选择/添加/管理菜单的选项位于侧边栏中,为此您必须单击省略号菜单。

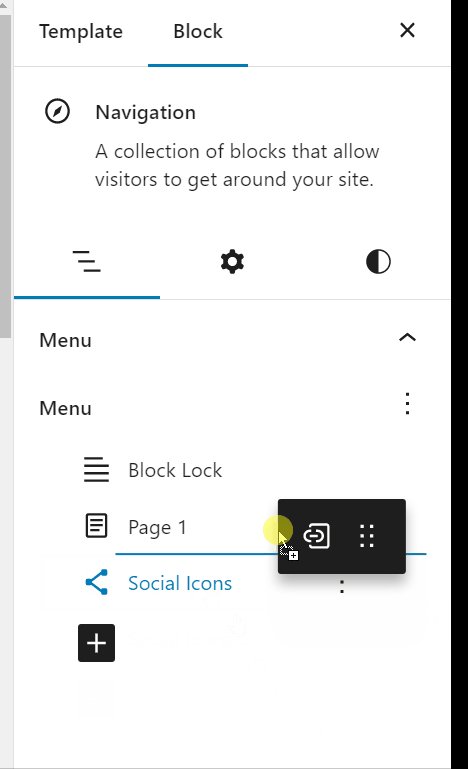
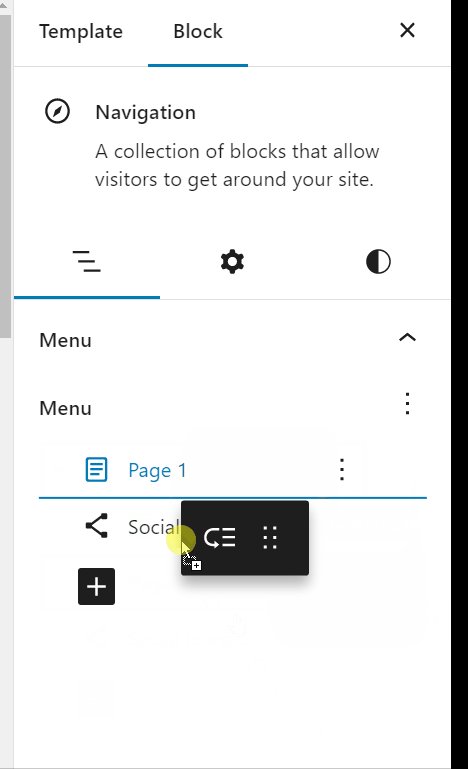
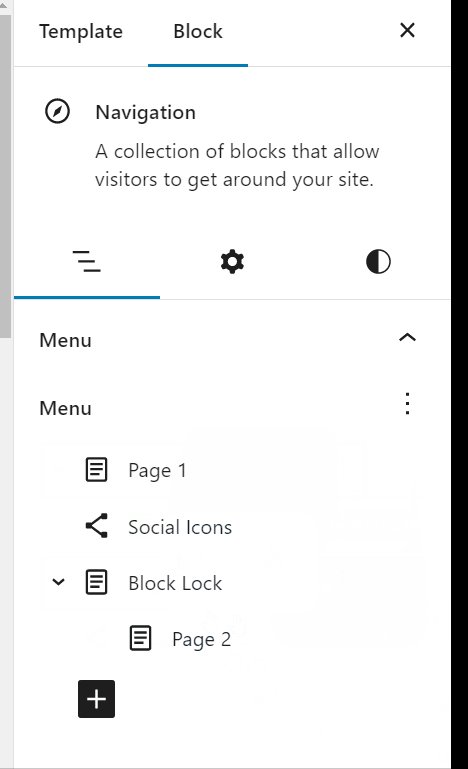
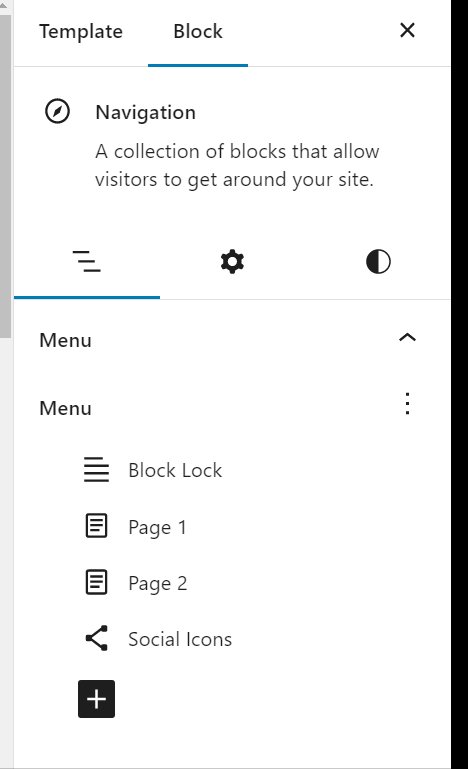
基于列表的编辑
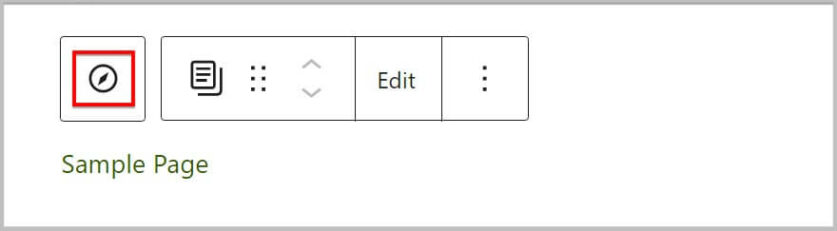
现在,当涉及到添加菜单项和管理它们时,您所要做的就是单击菜单上的 + 图标
- 导航块占位符

- 导航块侧边栏

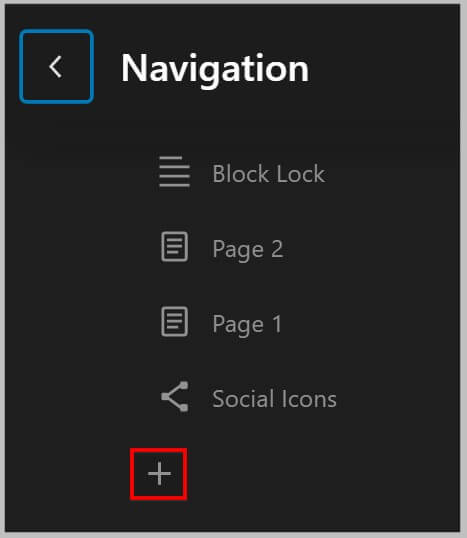
- 在浏览模式下导航

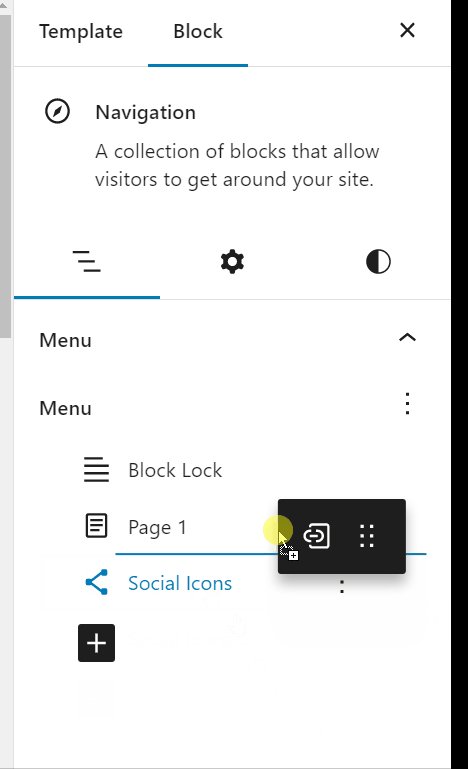
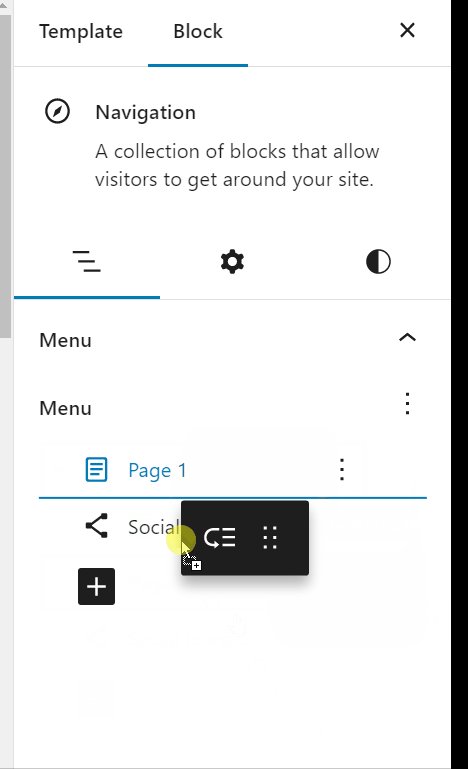
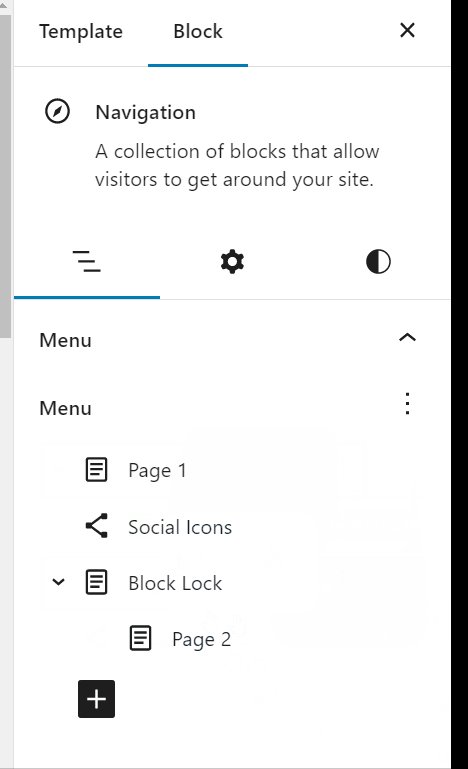
继续重新排列菜单项,您所要做的就是将项目拖放到侧边栏或浏览模式中。

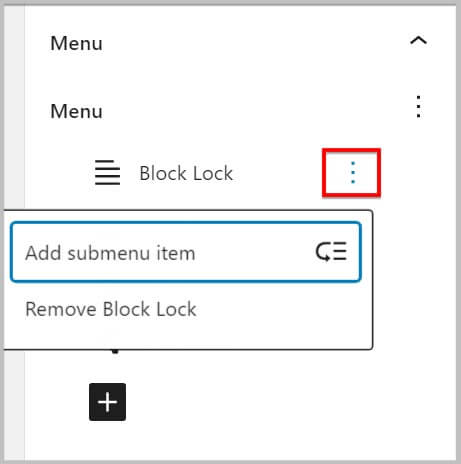
就管理菜单项而言,您需要将指针悬停在菜单项上,它会显示省略号菜单。
侧边栏中的省略号菜单将包含用于删除和添加子菜单项的选项。

在浏览模式下,它会显示您在块的省略号菜单中找到的选项。

WordPress 6.2 BETA 中的样板
如果您阅读了我们关于WordPress 6.1 BETA和WordPress 6.0 BETA的文章,那么您一定熟悉这样一个事实,即样板(Patterns)是一项定期接收更新的功能。
延续这一趋势,在 WordPress 6.2 BETA 中,模式得到了一些改进。
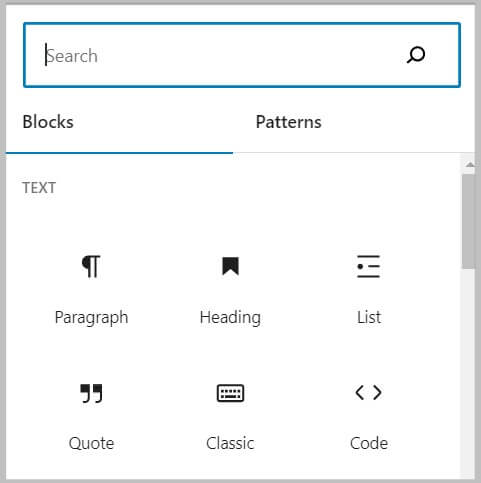
块插入器中的更新界面
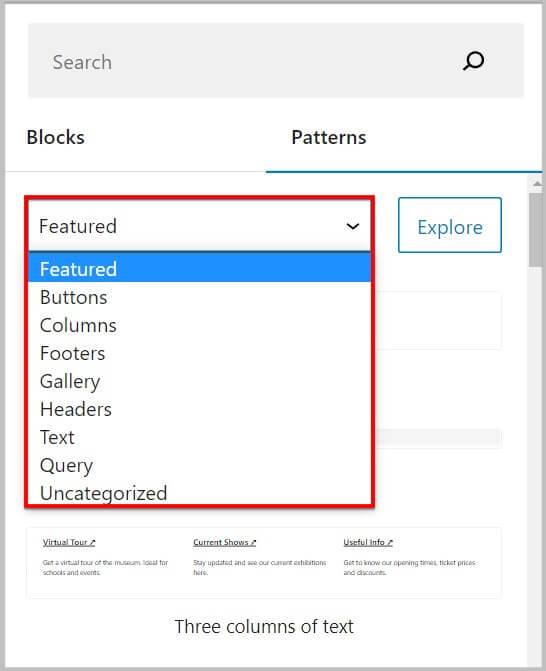
如果您一直在 WordPress 中使用样板,那么您一定会注意到顶部有一个包含所有类别的下拉菜单。

您可以选择任何类别,它会向您显示相关的样板。
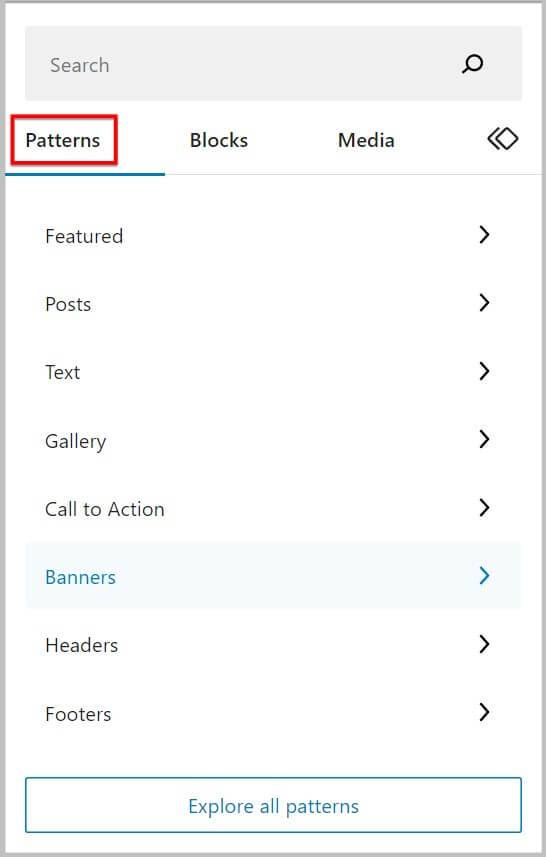
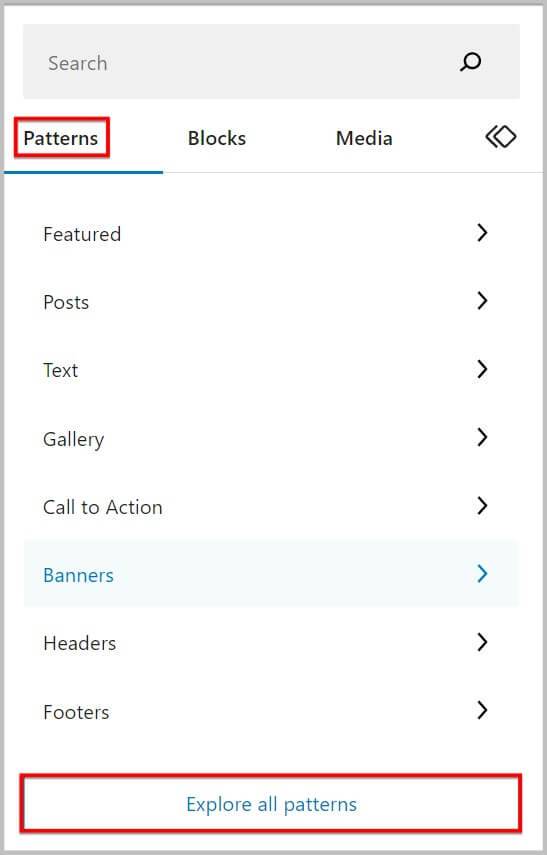
该界面已经过改进,您现在首先看到的是样板类别。

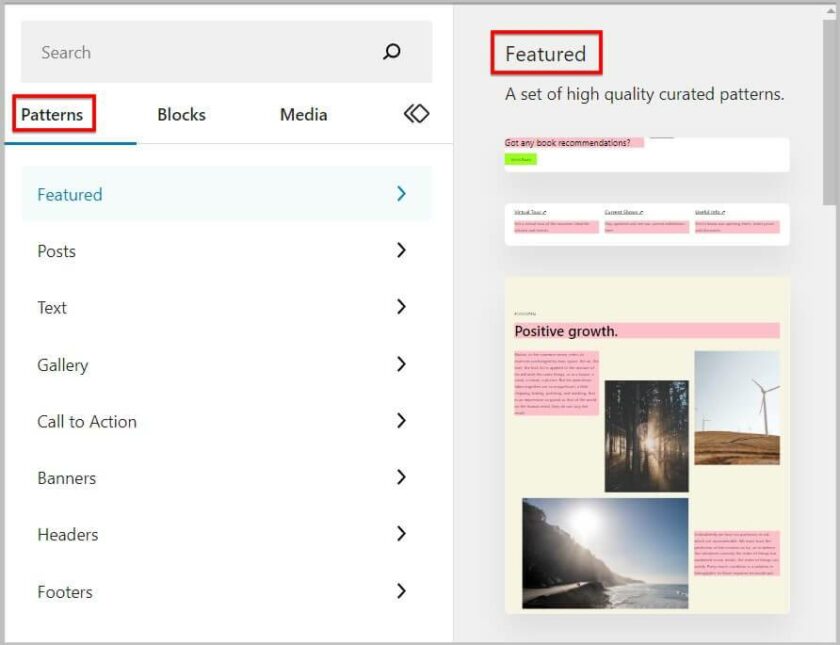
单击其中任何一个,它将在新的扩展窗格中显示所有样板。

从这里您可以根据需要拖放和自定义样板。
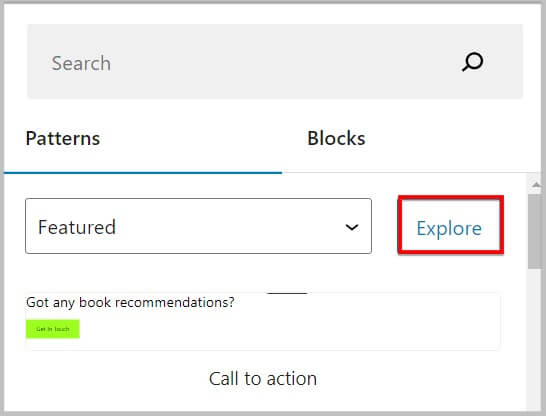
在我们继续之前,重要的是要知道 Explore all patterns 或只是 Explore 按钮已移至 WordPress 6.2 BETA 的底部。
- 在 WordPress 6.2 测试版之前

- WordPress 6.2 测试版之后

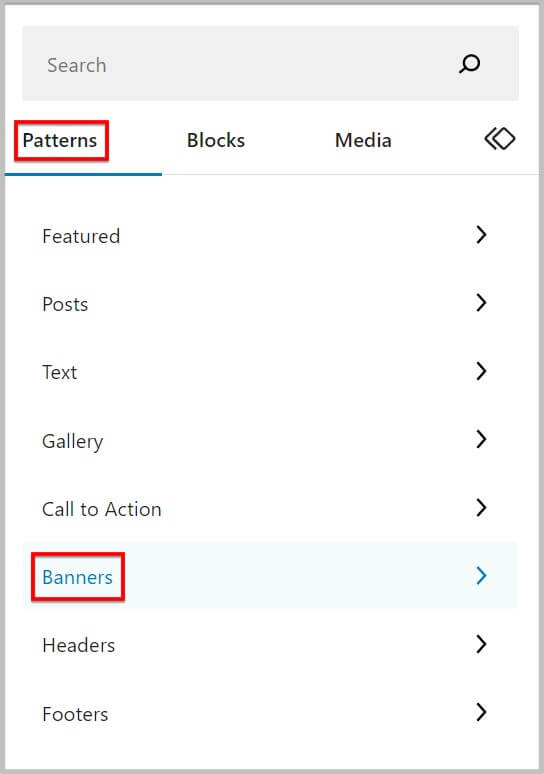
更多分类
当我们讨论样板类别的主题时,一个名为 Banner 的新类别已添加到列表中。

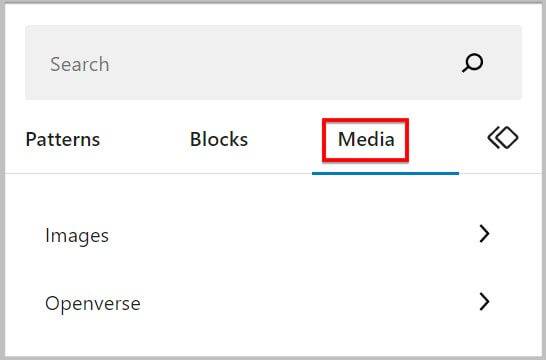
WordPress 6.2 测试版中的媒体
从 Patterns 继续,一个名为 Media 的新选项卡已添加到块插入器中。
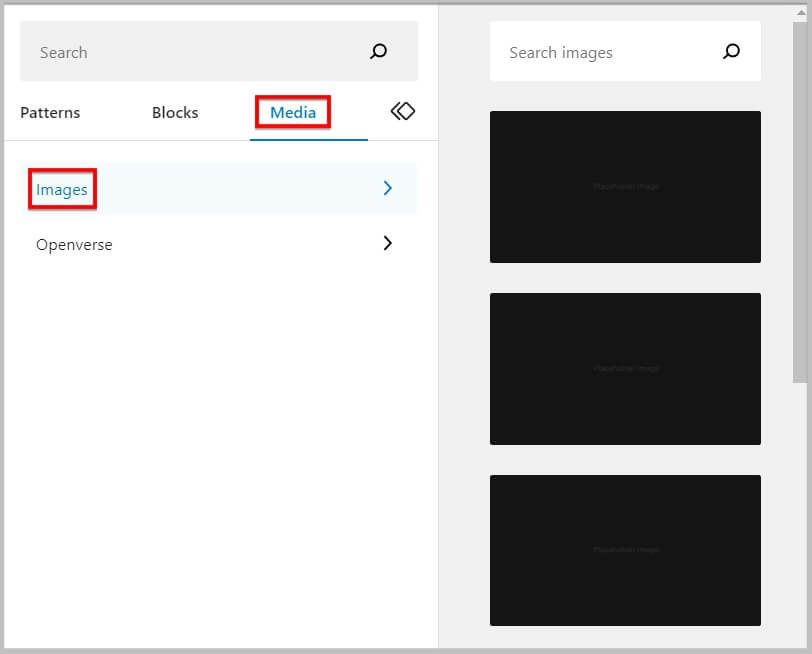
单击此按钮后,它将显示 2 个选项
- 图片
- Openverse

在本节中,我们将简要介绍这些选项。
图片
在构建网站或创建页面或帖子时,图像起着至关重要的作用。
您可以轻松地在 WordPress 媒体库中上传图像,然后使用图像或任何媒体块添加到页面或帖子。
直到现在,还没有可用的选项来使用块插入器从媒体库添加图像。

这在 WordPress 6.2 BETA 中已经改变。
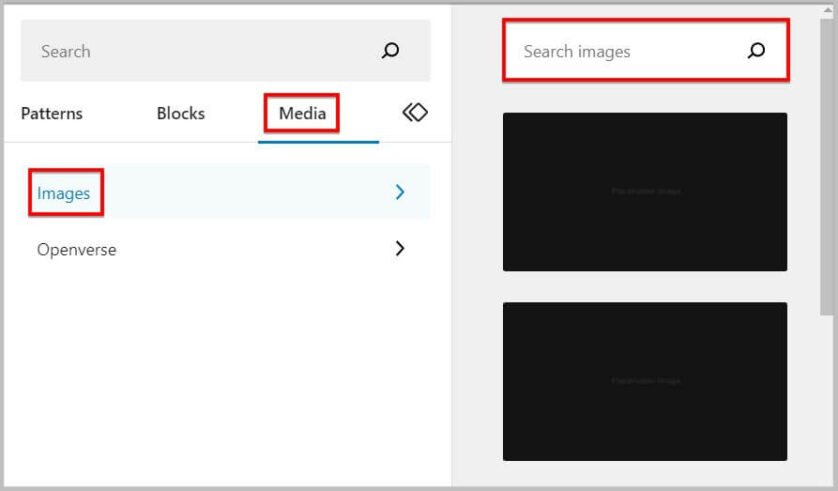
现在,当您在块插入器中单击“媒体”下的“图像”时,它将在新窗格中显示您在 WordPress 媒体库中上传的所有图像。

您可以在此处使用顶部的搜索框搜索图像。

一旦找到,您只需将图像拖放到画布上即可。
重要的是要知道您将无法将这些图像拖放到媒体块上。
例如,如果您想使用此功能将图像添加到封面块,那么到目前为止这是不可能的。
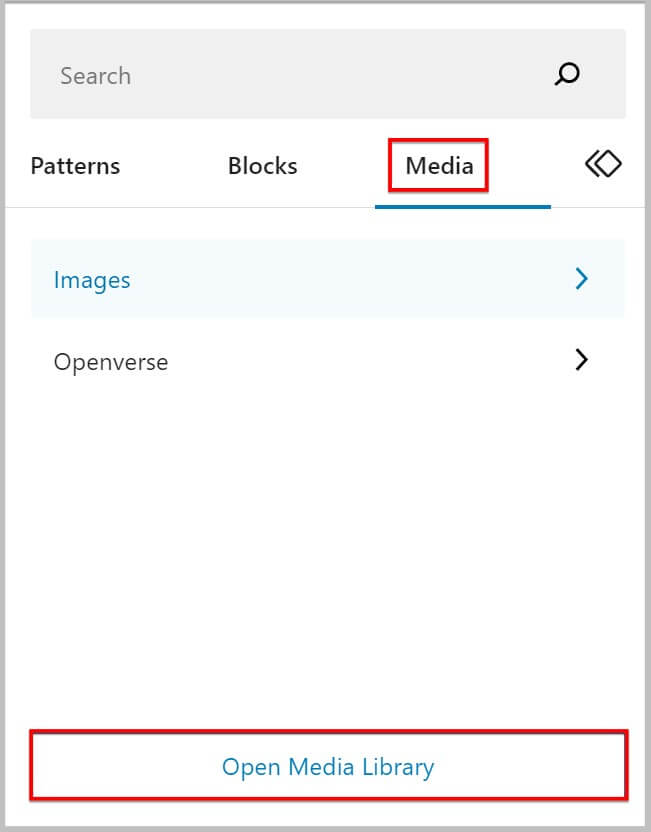
记住这一点,如果你想从块插入器打开媒体库,那么这样做的选项就在最底部。

总而言之,这是一个可喜的变化,并将改进工作流程。
集成 Openverse
在我们进一步了解 WordPress 6.2 BETA 中的 Openverse 集成之前,让我们先了解它到底是什么。
Openverse 是一个开源搜索引擎,用于作为 WordPress 项目的一部分开发的公开许可媒体。
它拥有一个包含超过 6 亿个创意的庞大库,其中包括库存照片、图像和音频。
最好的部分是所有这些都是免费使用的。
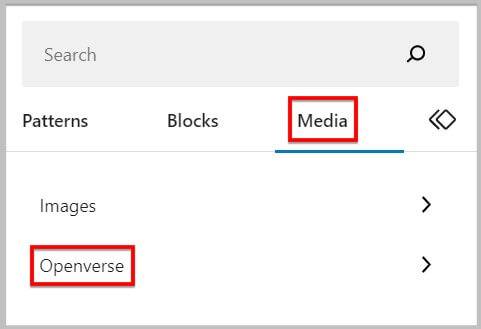
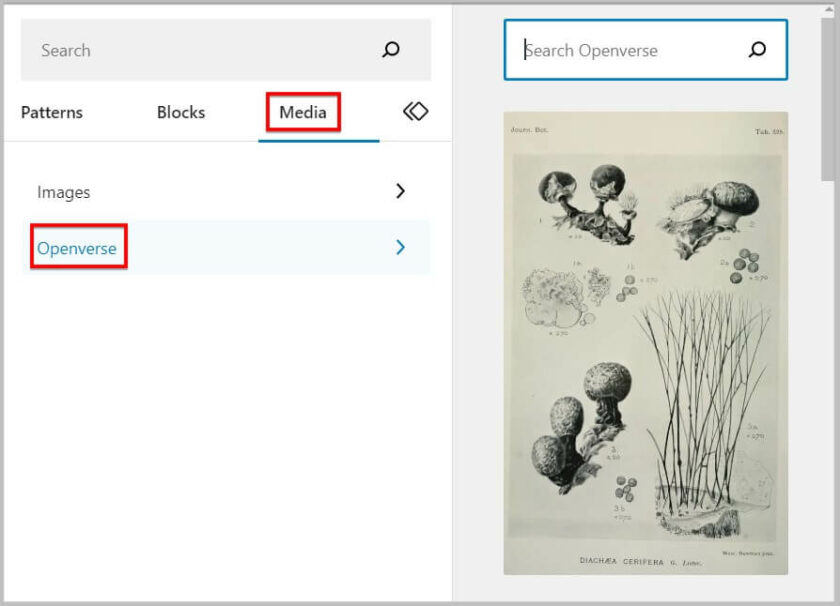
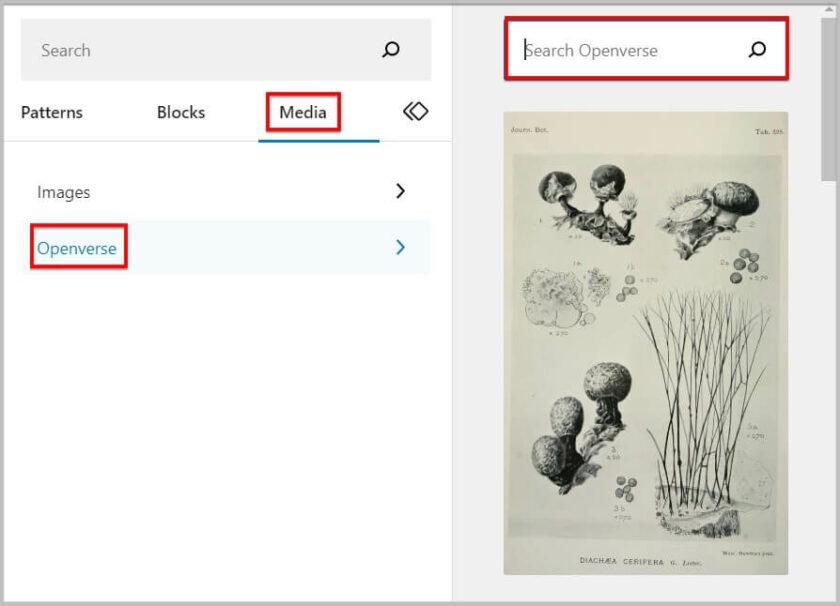
请牢记这一点,在 WordPress 6.2 BETA 中,Openverse 已添加到块插入器中。
您会在“媒体”选项卡下找到它。

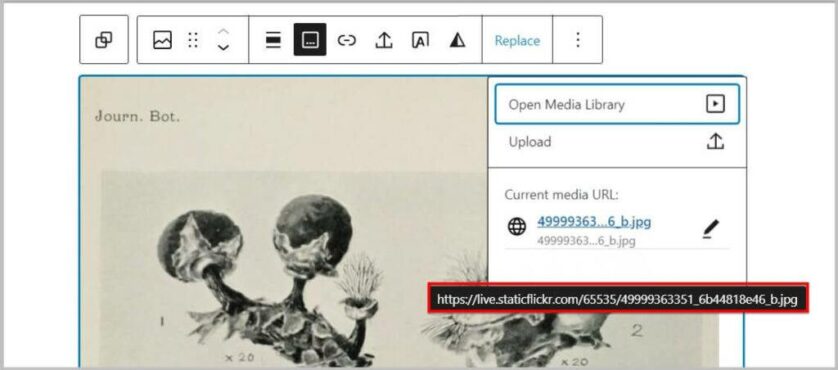
单击 Openverse 时,它将在新窗格中显示所有图像,您可以将它们拖放到画布上。

重要的是要知道您将无法在媒体库中找到这些图像,因为它们是从 URL 插入的。

除此之外,为了让您更轻松,顶部有一个搜索框,您可以使用它来搜索 Openverse。

块编辑器中的无干扰模式
如果您一直在使用 WordPress 块编辑器在 WordPress 中创建页面和帖子,那么您一定熟悉这样一个事实,即您可以选择不同的模式。
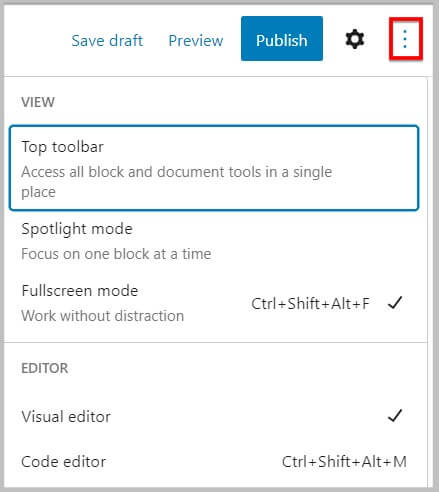
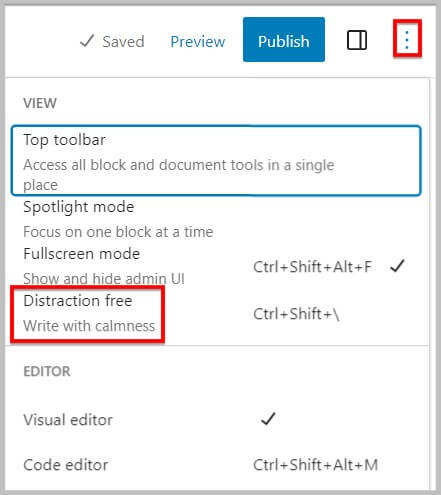
你会在右上角的块编辑器省略号菜单中找到这些。

你可以看到,直到现在 WordPress 编辑器
- 聚光灯模式
- 全屏模式
在 WordPress 6.2 BETA 中,一种称为 Distraction Free 的新模式已添加到此列表中。

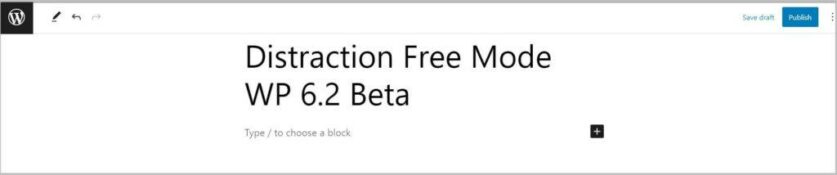
在选择这种模式时,它
- 隐藏顶部工具栏,它只出现在悬停时。
- 删除一些顶部工具栏按钮
- 关闭任何侧边栏
- 隐藏块工具栏

WordPress 6.2 BETA 中的拆分块工具
从无干扰模式继续,我们要讨论的下一个变化是将块工具拆分为设置和样式。
到现在用区块的时候,所有的设置都在侧边栏,基本没有分类。

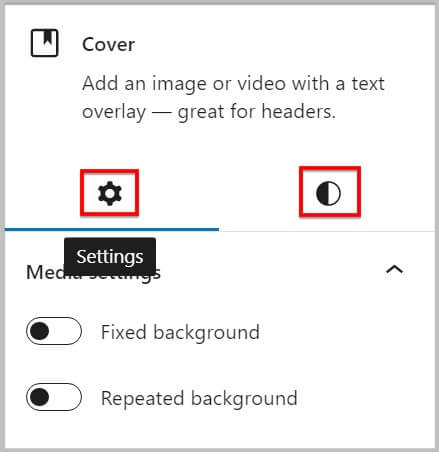
这在 WordPress 6.2 BETA 中有所更改,在某些块中,您会发现它在侧边栏中拆分并归类为设置和样式。

设置将包含块的一般设置,在样式下,您将找到更改/设置颜色、排版等的选项。
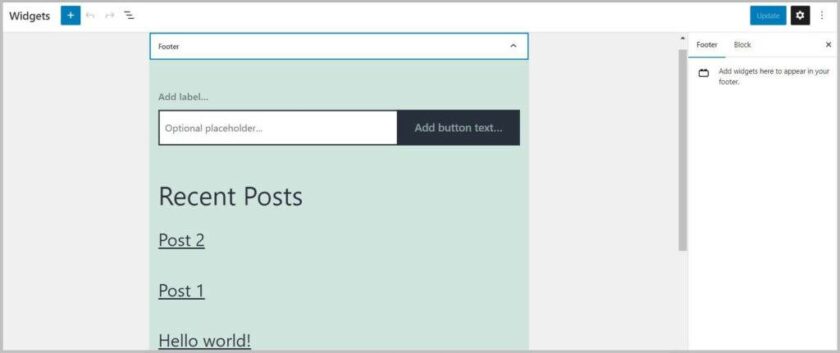
从经典主题导入小工具
在浏览网页时,您一定遇到过带有侧边栏的网站。
在经典主题中,这些区域被称为小工具区域,这些区域是使用块构建的,直到您在 WordPress 中禁用块小工具。

重要的是要知道,直到现在还没有办法在从经典迁移时导入小工具到区块主题。
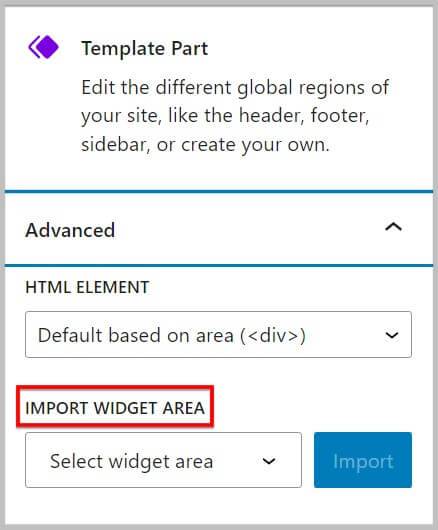
然而,这在 WordPress 6.2 BETA 中有所改变,现在您可以在站点编辑器中添加一个新的模板部件,在块设置的高级下,您将找到导入小工具区域的选项。

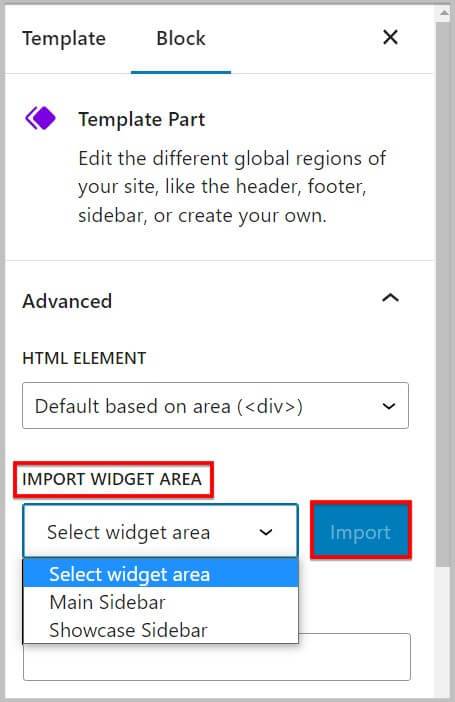
在这里,您必须从下拉列表中选择小工具区域,然后单击导入。

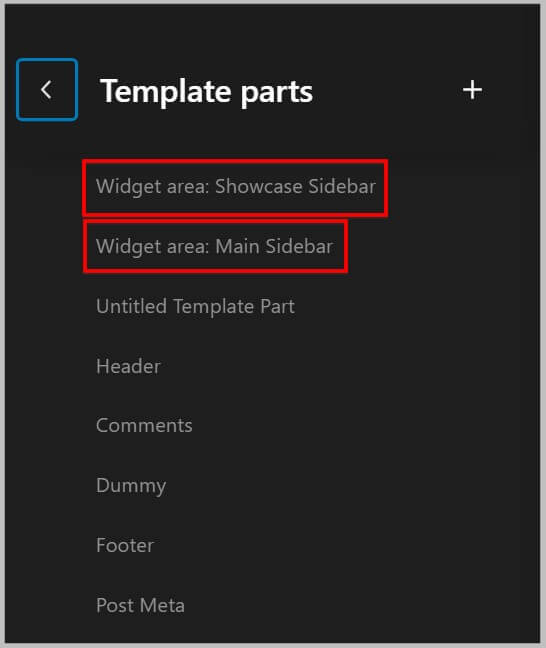
单击“导入”后,它将在 WordPress 6.2 BETA 的站点编辑器中将其作为模板部分导入。

正如您在上面的屏幕截图中看到的,成功导入后,可以在模板部件下的浏览模式中找到这些部件。
WordPress 6.2 发布时间表
- 2023 年 2 月 7 日- Beta 1
- 2023 年 2 月 14 日- Beta 2
- 2023 年 2 月 21 日- Beta 3
- 2023 年 2 月 28 日- Beta 4
- 2023 年 3 月 7 日 – 候选版本 1
- 2023 年 3 月 14 日 – 候选版本 2
- 2023 年 3 月 21 日-发布候选版本 3
- 2023 年 3 月 27 日-试运行
- 2023 年 3 月 28 日-稳定的 WordPress 6.2
从 6.1 更新到 WordPress 6.2
现在您已经熟悉了 WordPress 6.2 BETA,我们接下来要讨论的主题是如何轻松更新到 WordPress 6.2。
第一步是对您的 WordPress 网站进行完整备份,您可以使用BackupBuddy或UpdraftPlus这类备份插件。
完成备份后,下一步是单击 WordPress 管理侧栏中仪表板下的更新。
它将显示 WordPress 6.2 更新是否可用于安装。
如果是,那么您需要单击更新到 WordPress 6.2,它将下载并安装。
此过程可能需要几分钟时间。
就是这样,您已成功将您的网站更新到最新版本的 WordPress。
好了,希望本文对您有所帮助,并且您现在已经熟悉了WordPress 6.2(测试版)中的新功能。




