文本是《使用 Local 搭建WordPress本地运行环境(共5篇)》专题的第 4 篇。阅读本文前,建议先阅读前面的文章:
Local by Flywheel 是一个不错的WordPress本地开发环境,在《Local by Flywheel 搭建WordPress本地运行环境》系列教程中,倡萌已经详细介绍过。
今天需要调试一个主题,该主题采用了 Ioncube 加密,而 Local by Flywheel 并没有默认安装 PHP 的IonCube Loader扩展。Google了一下,找到了社区的一篇文章,详细介绍了安装方法,倡萌亲自测试生效,所以就整理分享给大家。
科普: ionCube是用来加密PHP的工具。ionCube Encoder可以把PHP源代码转换成ByteCode。进行加密授权处理后的PHP代码就不再开源了,必须使用ionCube loader才可以执行加密过的PHP代码。
注意:该方法仅适用于在本地运行自定义环境的站点。不适用于运行首选环境(Preferred)的站点。
1.我们需要先访问 IonCube 官方下载最新版的 IonCube Loader for 64-Bit Linux (点击直接下载)
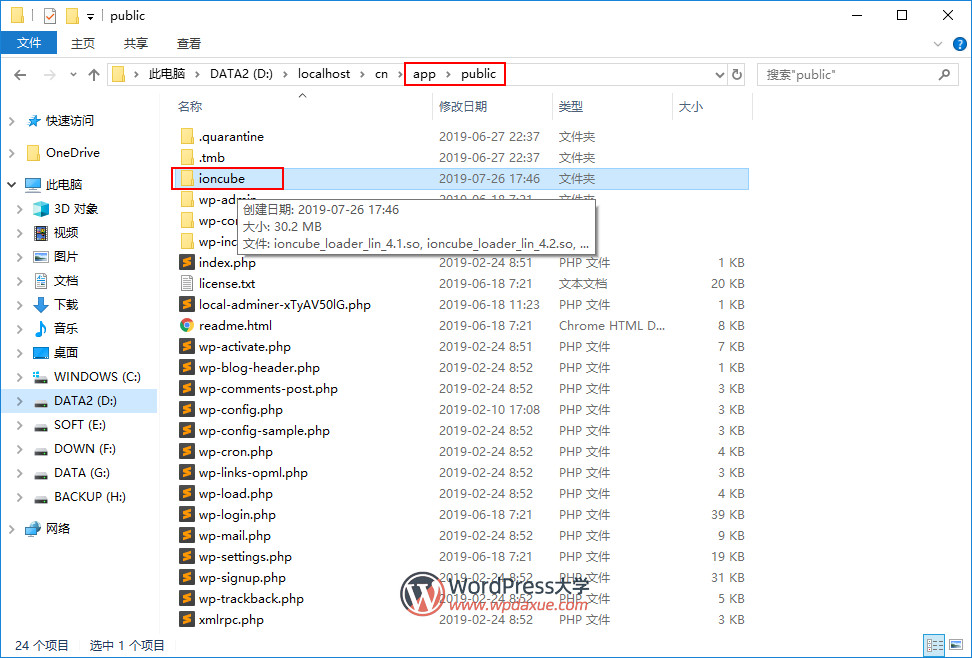
2.下载完成后,解压后将文件复制到本地站点的 /app/public 目录下:

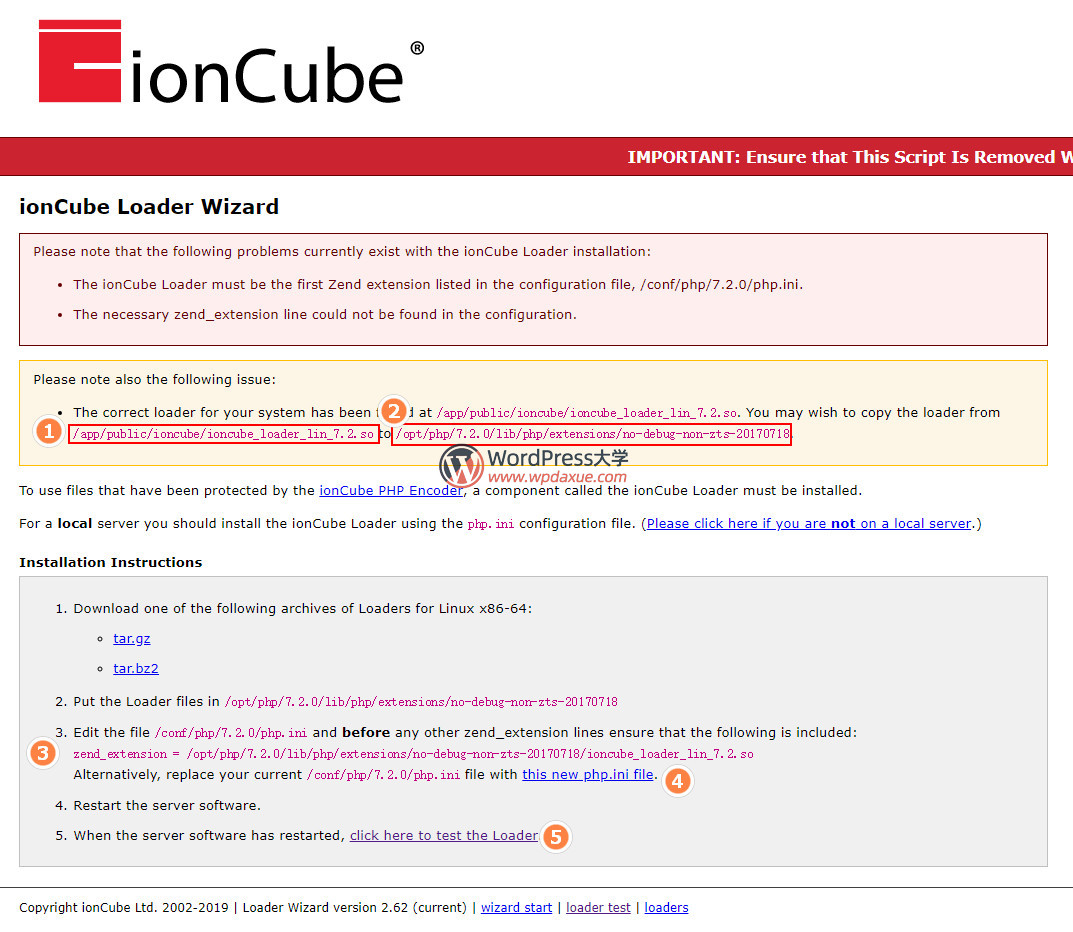
3.访问您的站点并将 ioncube/loader-wizard.php添加到URL的末尾。如果您的本地站点域是 wpdaxue.local,则需要导航到http://wpdaxue.local/ioncube/loader-wizard.php。您将看到如下截图的页面:

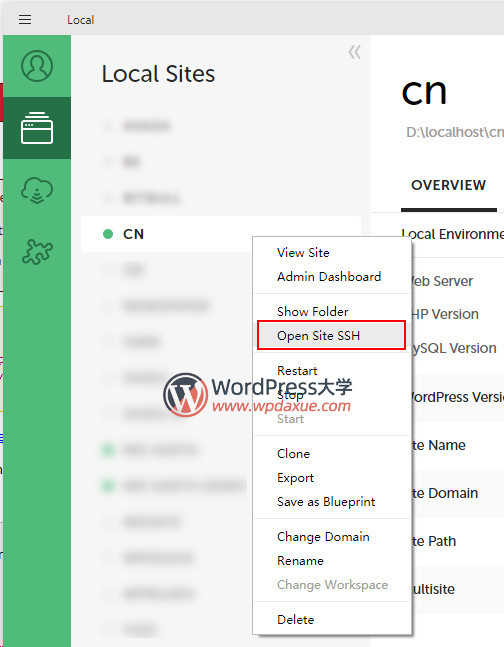
4.返回到 Local by Flywheel 软件界面,在刚才的站点上右键,点击 “ Open Site SSH ”:

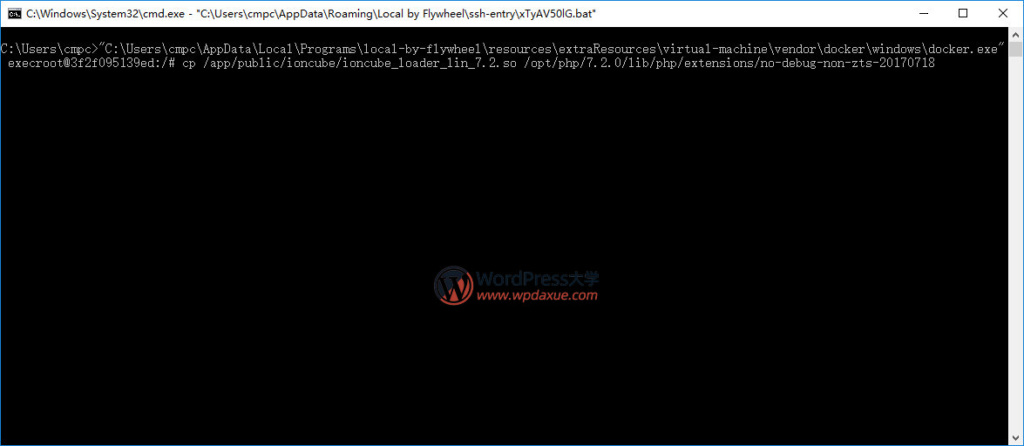
5.就会运行一个命令行窗口,在该窗口中运行下面的命令(注意按照图2中的标号 1 和 2 的内容替换下面的命令):
cp /app/public/ioncube/ioncube_loader_lin_7.2.so /opt/php/7.2.0/lib/php/extensions/no-debug-non-zts-20170718该命令的意思是复制 ioncube loader 扩展文件到 PHP 的扩展目录,输入命令后回车就可以执行成功:

6. 点击图2中标号4旁边的“ this new php.ini file ”会下载到一个 php.ini 文件,将它复制到当前站点的 conf/php/VERSION 目录替换同名文件( VERSION 为php的版本号)
7.现在回到 Local by Flywheel 软件界面,重启这个站点。
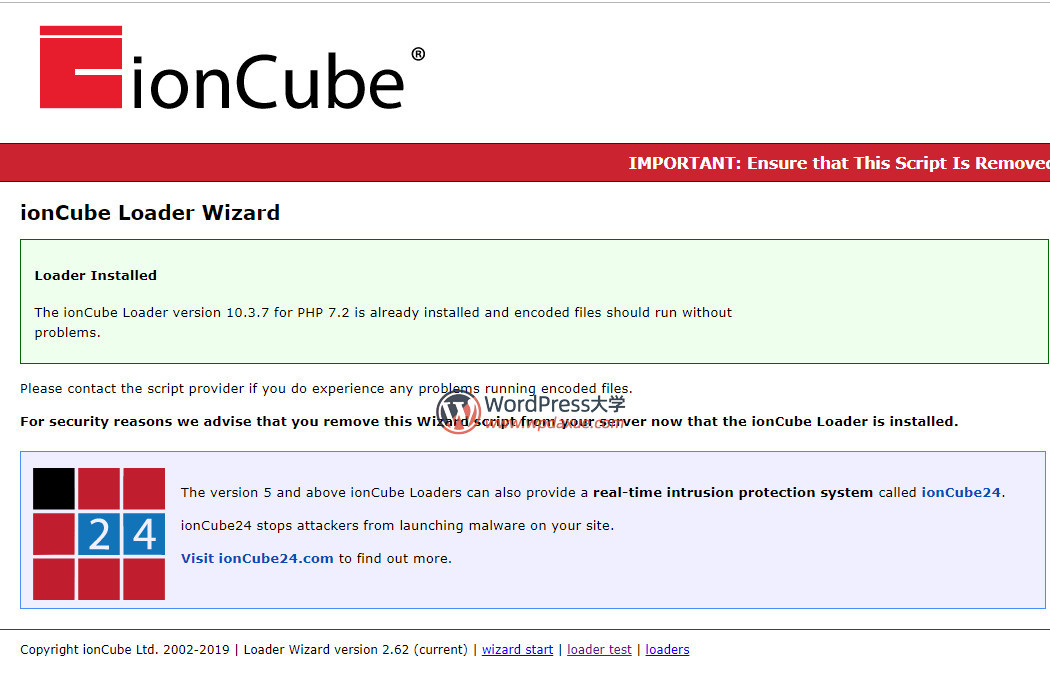
8.刷新刚才的 ioncube loader 页面,可以看到如下绿色加框的信息,表示已经安装成功!

9.删除刚才复制到 /app/public 目录的 ioncube 文件夹,大功告成!
您已阅读完《使用 Local 搭建WordPress本地运行环境(共5篇)》专题的第 4 篇。请继续阅读该专题下面的文章:




