多年来,延迟加载图像一直是一种显着提高页面加载性能的常用机制。仅仅WordPress系统,就有无数启用延迟加载的插件。
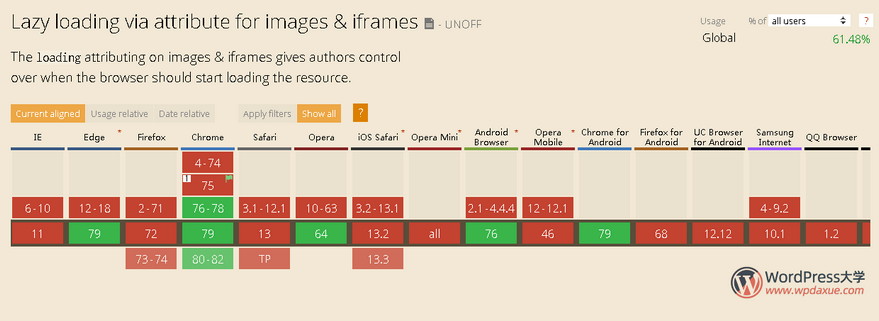
一直以来的延迟加载图像一般都是基于JavaScript来实现,直到最近Google团队新推了一种本机Web解决方案,该解决方案仅仅需要在 img 标签中添加loading属性就可以生效,并提供了标准化的用户体验,不再需要添加js代码。目前loading属性的HTML规范已接近尾声,并且已经被包括Chrome和Edge在内的多个浏览器所支持。

早在两年前就提出了在WordPress内容中启用图像的延迟加载的方法,但是当时的JavaScript实现可能会导致一些问题和兼容情况。但是现在使用新的 loading属性就可以消除这些顾虑。
性能影响
根据HTTPArchive的说法,图像是大多数网站要求最多的文件类型,通常比其他任何资源占用更多的带宽。在第90个百分点,网站在台式机和移动设备上发送大约4.7 MB的图像。
Web的本机延迟加载,web.dev
如果不进行延迟加载,则会立即加载网页上的所有图像。这会严重损害性能,尤其是在包含许多图像的页面上。如果其中有几幅图像位于“可视界面之下”,即用户没有立即看到的页面部分,就不需要立即加载这些图像,而应该等到用户向下滚动才加载图片。
由于延迟加载已成为提高性能的重要举措,因此新的 loading属性规范旨在标准化行为并将其更快地集成到Web平台中。
如果WordPress默认情况下启用本机延迟加载功能,它将极大地影响数百万个站点的性能和用户体验,而无需任何技术知识,甚至无需了解延迟加载的概念。采用新的加载属性对于WordPress来说是一次带动整体网站更快的机会。
技术方案
该loading属性当前支持两个可能的值:
eager,在页面加载时立即加载所有图片lazy,仅在与可视部分才加载图片
该实现方案尝试在默认情况下启用延迟加载图像,并在以下标记上为loading属性设置值:lazyimg
- 文章内容中的图片
- 摘要中的图片
- 评论中的图片
- 小工具内容中的图片
- 通过
wp_get_attachment_image()渲染的单个图片 - 通过
get_avatar()呈现的头像图片
请注意,loading="lazy"只有在相应标签尚未包含 loading 属性时,才会添加该标签。换句话说,为了防止图像被延迟加载,建议指定loading="eager"。
为开发人员定制
请注意,以下概述的自定义功能以及它们的工作方式可能会发生变化。
虽然上面概述的图像默认情况下是延迟加载的,但开发人员将能够在全局范围内以及基于每个图像覆盖此行为。
新的过滤器wp_lazy_loading_enabled将允许开启和关闭该功能。例如,可以使用以下代码段完全禁用延迟加载:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );该过滤器还传递一个辅助参数$tag_name,该参数是一个特定的标记名称,用于启用或禁用延迟加载$context,通常是正在运行的当前过滤器的名称。当前,img是唯一受支持的值,但是由于即将对其他标签添加加载支持(例如,某些浏览器已经支持 iframe 标签的loading属性),因此存在此参数是为了将来的兼容性。例如,如果您想更具体一些,并且仅对图像禁用延迟加载(以便默认情况下启用以后支持的标记,则可以使用以下代码段):
add_filter(
'wp_lazy_loading_enabled',
function( $result, $tag_name ) {
if ( 'img' === $tag_name ) {
return false;
}
return $result;
},
10,
2
);除了此过滤器允许在整个站点上进行自定义之外,还有另一个过滤器wp_set_image_loading_attr可以过滤每个图像的单个控件的加载属性的值。筛选器传递完整img标签标记,包括所有属性作为第二个参数,图像所属的完整内容和上下文(通常是正在运行的当前筛选器)。wp_set_image_loading_attr可以例如由当前使用替代机制延迟加载(例如,类或数据属性)的插件用于互操作性。但是,建议仅将此操作作为过渡,并且在长期更新中,此类插件要指定loading="eager",在这种情况下,如前所述,核心将按原样保留该位置。
请参阅插件中的内联文档,以获取有关如何自定义延迟加载行为的更多详细信息。
参与测试
上面所提出的解决方案可以在插件存中安装WP Lazy Loading插件进行测试。该插件正在GitHub上开发。欢迎大家踊跃参与测试和反馈。特别是测试与各种内容创建机制(例如,块、简码)和现有的延迟加载插件的互操作性。当前的目标是在未来两周内将此功能作为WordPress 5.4的一部分发布。
以上内容参考: https://make.wordpress.org/core/2020/01/29/lazy-loading-images-in-wordpress-core/
倡萌认为:目前包括火狐浏览器在内的不少浏览器还没有默认支持
loading属性,并且该属性还没有正式成为Web规范标准,所以过早地内置loading属性进行延迟加载并不是很好的事情。但还是比较赞赏WordPress对于新技术的支持力度!




