文本是《WordPress Gutenberg Block API(共6篇)》专题的第 6 篇。阅读本文前,建议先阅读前面的文章:
在上一篇文章中,我们学习了所有关于区块样式的变化,以及它们如何在全新的WordPress 5.0编辑器中使用,以便轻松地在预定义样式之间切换。
我们将通过更多示例,为您在自己的项目中实现块样式变体提供坚实的基础。具体来说,我们将从头开始创建自己的块,以演示如何直接在块定义中添加多个样式变体。我还将向您展示如何设置使用哪种块样式作为默认值。
然后我们将通过一个单独的插件添加更多的块样式变体(简称BSV)来扩展我们的块。如果您需要扩展块样式但无法访问块的源代码,通常需要执行此操作。
我们将再次使用相同的方法,但这次是通过子主题。您可能希望这样做以为核心块提供额外的样式变体来匹配您自己的主题样式。
与注册新样式一样重要的是,如何取消注册它们。有一个专门的函数,我们将用它来做这件事。
本教程的所有代码都可以从我们的GitHub仓库下载,因此如果您只想跟随,无需手动输入代码。
在块内注册BSV
如果您可以访问块的源代码,那么您可以直接在registerBlockType()内部管理块样式变体。让我们仔细看看。
首先,我们需要启动一个新块。块的功能并不重要,因为我们只需要添加自定义块样式变量。可能最简单的方法是使用create-guten-block程序,用该程序创建一个新插件并添加一个准备进行自定义的样本块,只需一个终端命令即可完成!
如果您之前没有使用过这个方便的程序,可以查看项目存储库 以获取更多信息。此外,这里有一个专门的教程,可以帮助您提高速度。
在本地WordPress插件文件夹中,打开命令行窗口并输入:
npx create-guten-block bsv-plugin
我在bsv-plugin这里用过这个名字,但你可以使用任何你喜欢的东西。几分钟后,安装完成后,输入:
cd bsv-plugin
npm start
我们现在可以编辑新创建的块的源代码,create-guten-block会在每次更改后自动为我们编译源代码。非常棒!
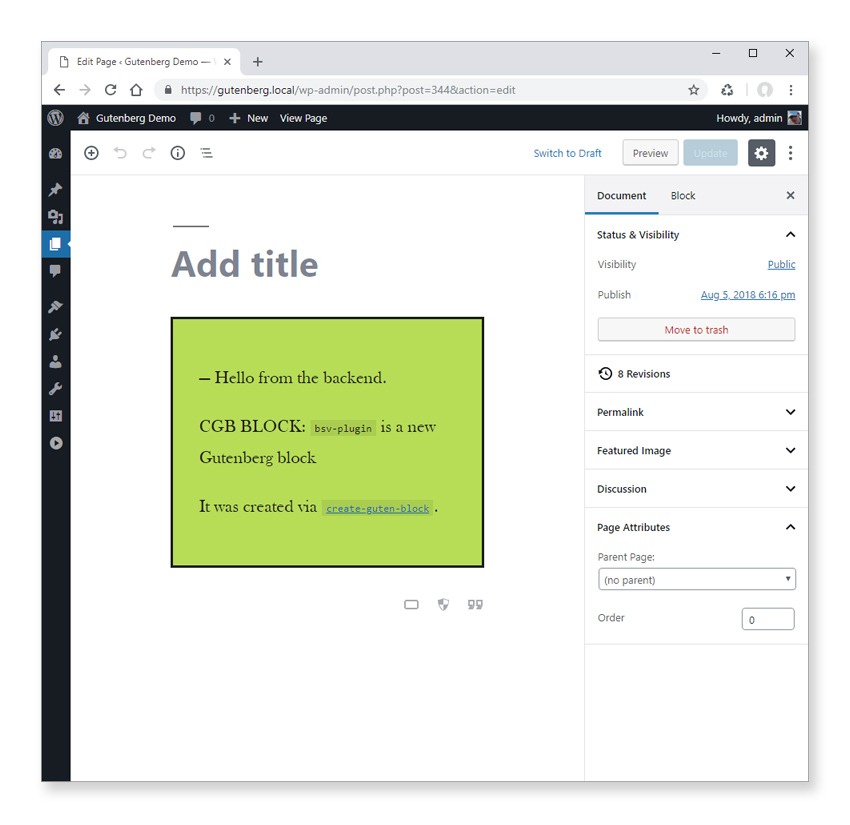
继续在WordPress管理后台激活该插件,并通过创建新页面或编辑现有页面将新块的实例添加到编辑器。
删除仅限编辑器的样式
然而,在我们继续前进之前,我们只需要改变CSS默认排队的方式。
create-guten-block 刚为我们创建的自定义块包括两个样式表。一个在编辑器中排队,另一个在编辑器和前端排队。我们在本教程中不需要仅在编辑器中使用的样式,因此在.\bsv-plugin\src\init.php 中,通过 bsv_plugin_cgb_editor_assets() 注释掉或删除对wp_enqueue_style()的调用。
暂时停留在init.php中,我们还需要在 bsv_plugin_cgb_block_assets()注释掉wp_enqueue_style()的依赖数组,因为某些原因会阻止样式的正确排队。我在本教程中使用的是 create-guten-block v1.11.0,因此根据您使用的版本,您可能会也可能不会遇到相同的问题。
这个 bsv_plugin_cgb_block_assets() 函数现在应该如下所示:
function bsv_plugin_cgb_block_assets() {
// Styles.
wp_enqueue_style(
'bsv_plugin-cgb-style-css', // Handle.
plugins_url( 'dist/blocks.style.build.css', dirname( __FILE__ ) ) // Block style CSS.
//array( 'wp-blocks' ) // Dependency to include the CSS after it.
// filemtime( plugin_dir_path( __DIR__ ) . 'dist/blocks.style.build.css' ) // Version: filemtime — Gets file modification time.
);
} // End function bsv_plugin_cgb_block_assets().
现在,当您加载页面时,您将看到在编辑器和前端应用的块样式,这正是我们想要的。
注册块样式变体
我们下来就是要添加我们的自定义CSS。首先,我们需要注册我们的块样式变体。
打开.\bsv-plugin\src\block\block.js 并将以下内容添加到registerBlockType函数配置对象中(例如,直接在keywords 属性下方将执行此操作)。
styles: [
{
name: "style1",
label: __("Style 1"),
isDefault: true
},
{
name: "style2",
label: __("Style 2")
},
{
name: "style3",
label: __("Style 3")
}
],
这为我们的自定义块注册了三种新的样式变体。注意名为style1 的块样式变体使用了isDefault属性设置为true。 当您在编辑器中打开块选项时,这只会选择 样式1 块样式变体。它实际上并没有像你想象的那样为块设置任何CSS类。
当我第一次开始处理块样式变体时,这对我来说是一个棘手的问题,并且是一个混乱的源头。希望将来该isDefault属性还会触发将CSS类添加到块的包装器中,我认为这更直观。
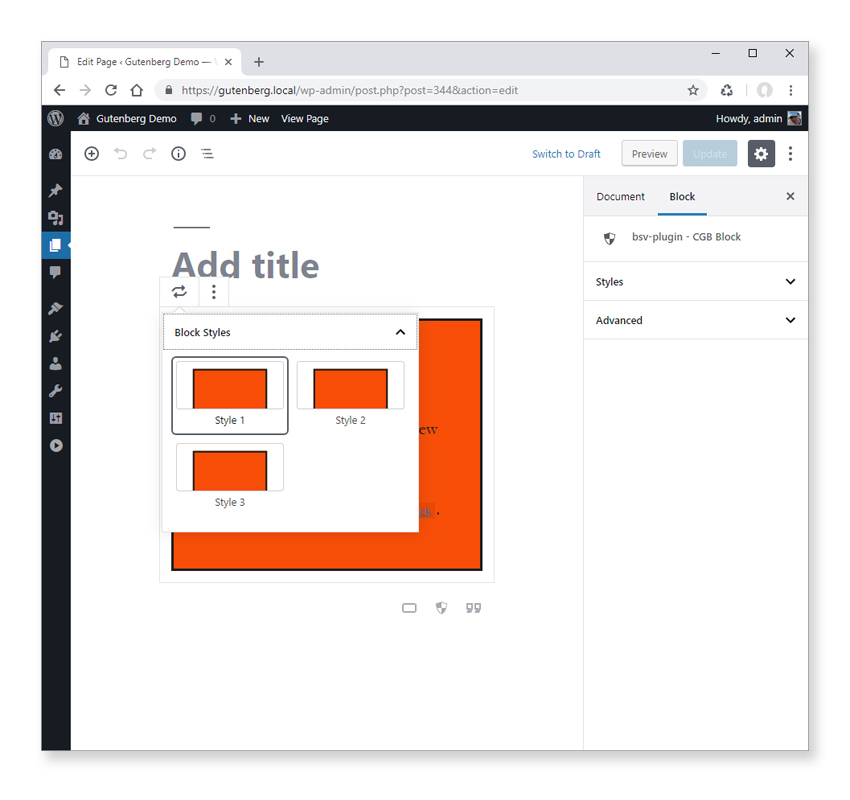
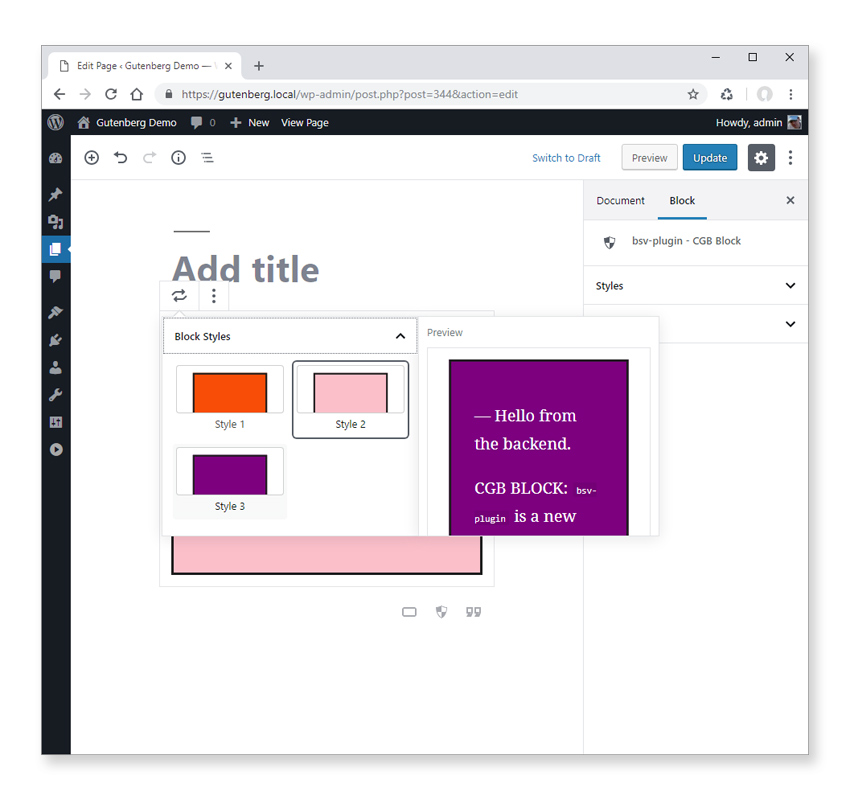
刷新编辑器页面并通过单击块左上角的图标打开样式变体选项,以查看我们刚刚定义的三个块样式变体。
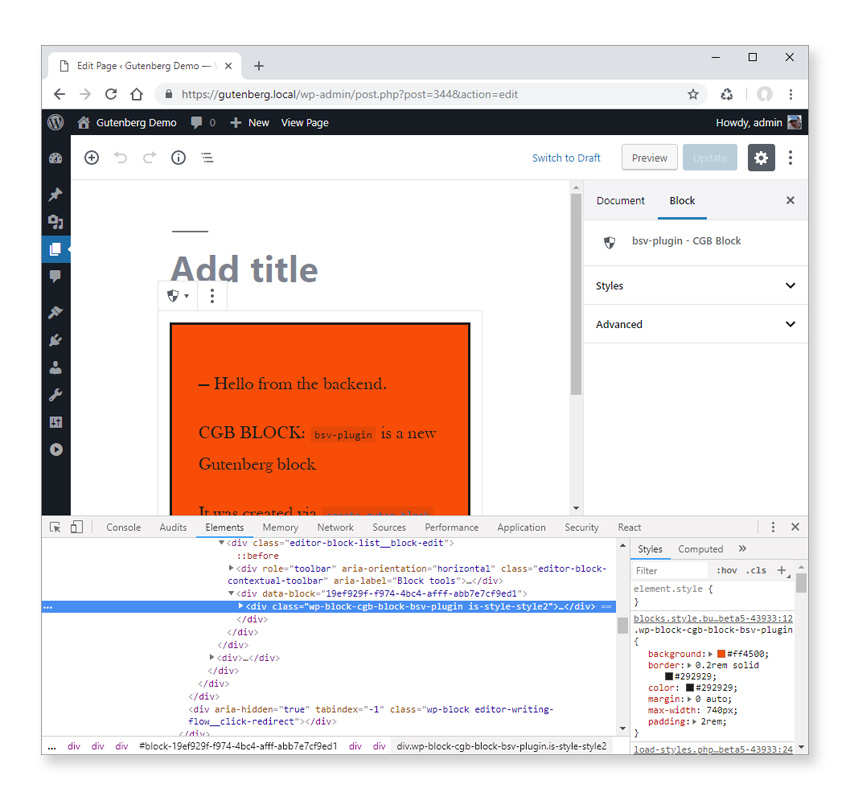
请注意 默认情况下会选择样式1块样式变体,这是我们在styles 上面的属性中指定的变体。选择三种块样式变体中的任何一种都会导致将不同的CSS类添加到块的包装器中。例如,选择 样式2 会添加is-style-style2类。
当选择每个块样式变体时,当前没有任何事情发生,所以让我们添加一些基本样式来解决这个问题。在 .\bsv-plugin\src\block\style.scss 中,在现有样式后添加以下内容:
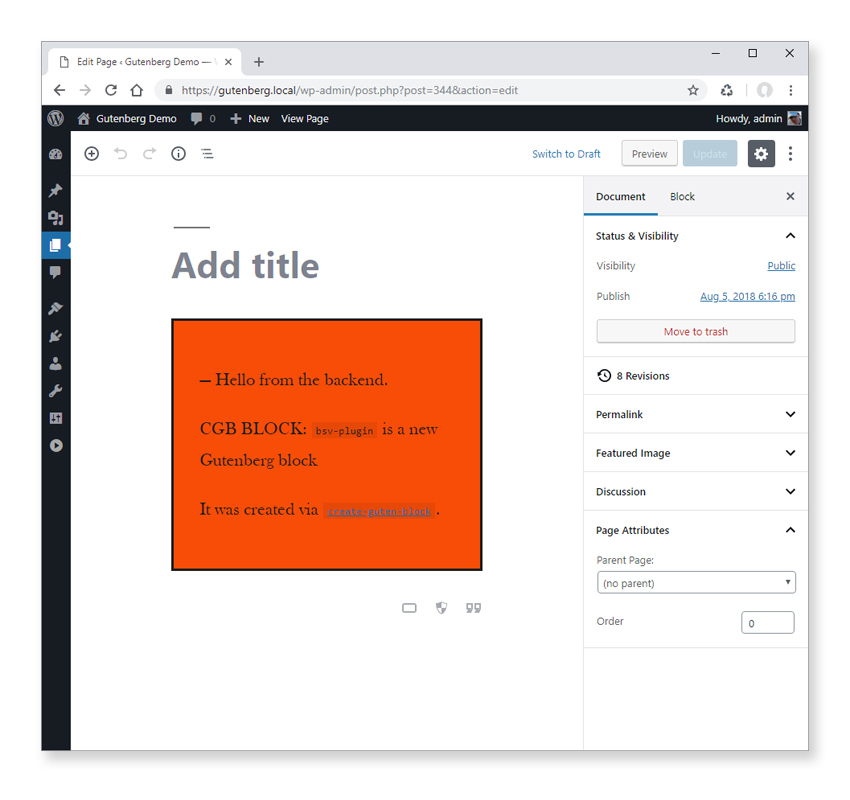
.wp-block-cgb-block-bsv-plugin.is-style-style2 {
background: pink;
}
.wp-block-cgb-block-bsv-plugin.is-style-style3 {
background: purple;
color: white;
}
我们只 在这里为Style 2 和Style 3块样式变体添加自定义样式 ,因此即使没有特别点击块样式变化,仍然会应用默认块样式。
如您所见,我们的块样式变体现在可以应用样式了。我非常喜欢你在悬停它时可以看到每种风格变化的预览方式,而不必先选择它!
通过插件注册BSV
如果要将样式变体添加到您没有源代码访问权限的块中,则可以使用registerBlockStyle(),此功能使您可以为核心块和第三方块定义其他样式变体。
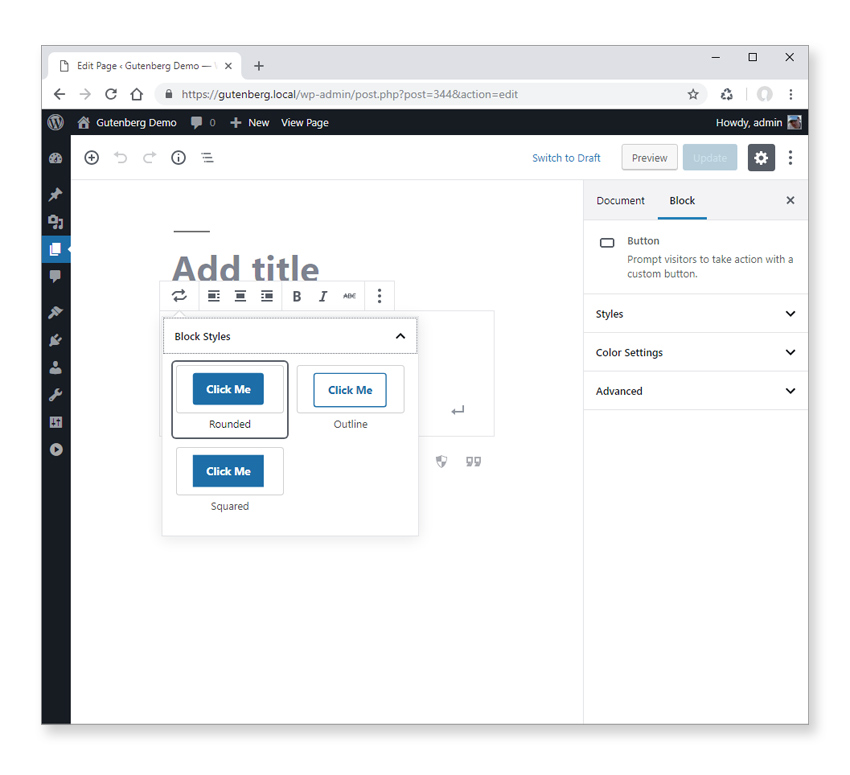
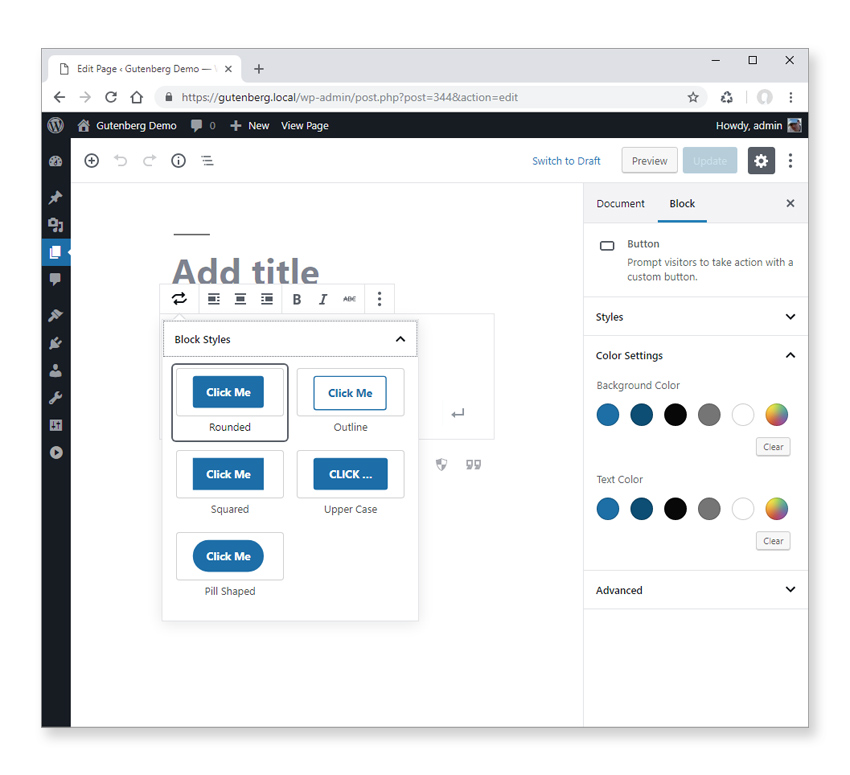
让我们通过在核心按钮块中添加几个我们自己的样式变体来测试它。此块具有已定义的三种样式变体:Rounded,Outline和Squared。
我们将添加另外两种我们自己的样式:Pill Shaped 和Uppercase。
然而,在我们这样做之前,我们需要一个插件来存储我们的自定义代码。我不会深入讨论这个问题,因为本教程的重点是块样式变化而不是插件开发。如果您遇到任何问题,那么您可以通过 GitHub 链接下载完成的插件。
在本地WordPress .\wp-content\plugins 文件夹中创建一个新的bsv文件夹并添加三个文件:
- bsv.php
- bsv.js
- bsv.css
在bsv.php中,添加以下代码:
<?php
/*
Plugin Name: Block Style Variations
Version: 0.1
Description: Demonstrates how to add block style variations to an existing block.
Author: David Gwyer
Author URI: https://www.wpgoplugins.com
*/
// editor scripts
function bsv_editor($hook) {
wp_enqueue_script( 'bsv_js', plugins_url( 'bsv.js', __FILE__ ) );
}
add_action('enqueue_block_editor_assets', 'bsv_editor');
// frontend and editor scripts
function bsv_frontend_editor($hook) {
wp_enqueue_style( 'bsv_css', plugins_url( 'bsv.css', __FILE__ ) );
}
add_action('enqueue_block_assets', 'bsv_frontend_editor');
在bsv.js中,添加前端代码:
jQuery(document).ready(function($) {
wp.blocks.registerBlockStyle("core/button", {
name: "upper-case",
label: "Upper Case"
});
wp.blocks.registerBlockStyle("core/button", {
name: "pill",
label: "Pill Shaped"
});
});
在bsv.css中,添加样式本身:
.wp-block-button.is-style-upper-case {
text-transform: uppercase;
}
.wp-block-button.is-style-pill .wp-block-button__link {
border-radius: 30px !important;
}
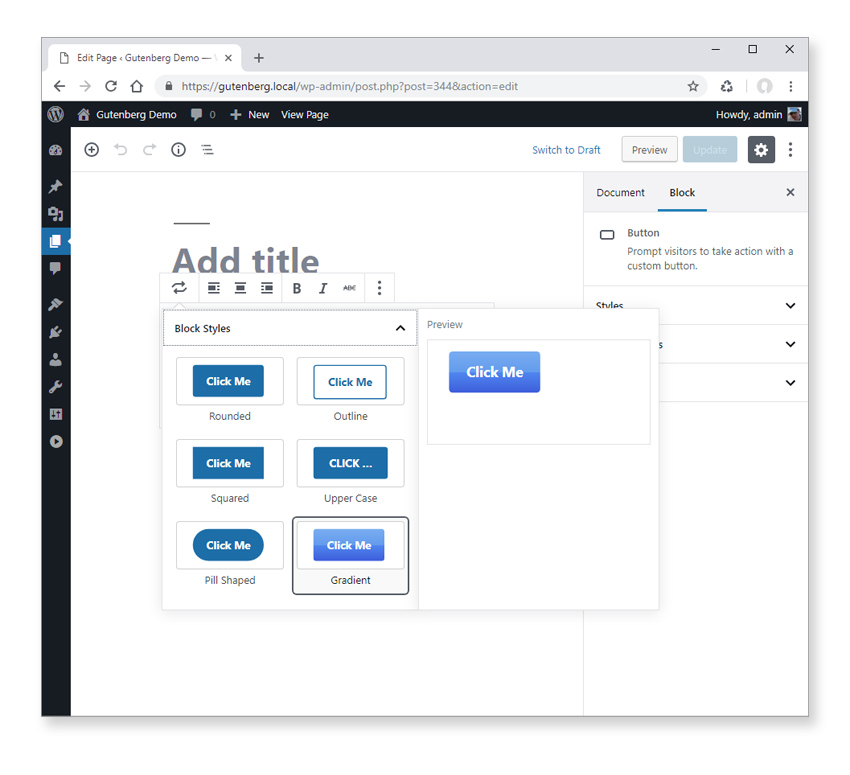
激活插件并在编辑器中插入按钮块的新实例。您现在应该可以看到两种新的块样式变体!
了解BSV插件代码
让我们回顾一下我们刚刚做了什么。在bsv.php中,JavaScript文件通过enqueue_block_editor_assets钩子排队,因此它只在后台编辑器上加载。但是,我们希望在编辑器和前端加载CSS ,因此我们使用enqueue_block_assets钩子。
这些样式非常明显,但请注意我们如何使用特定的块样式变体类来定位块实例。这为我们提供了一种清晰的方法来区分我们的CSS用于不同的块样式变体。
需要注意的重要事项是两个registerBlockStyle()回调。此函数存在于全局wp.blocks对象中,因此我们需要在使用该函数的任何地方显式包含前缀。
registerBlockStyle() 有两个参数。第一个是要添加样式变体的块的名称,第二个是配置对象。当我们通过styles属性将块样式变体直接添加到块定义时,这与我们之前遇到的完全相同。
但是,有一点需要注意的是,如果通过registerBlockStyle()为块样式变体添加isDefault: true,即已经设置了默认样式变量,则会忽略它。如果(像我一样)你期望它覆盖默认的样式变化,就需要注意这个问题。
根据文档,您还可以通过 unregisterBlockStyle() 取消注册块样式变体。用法和 registerBlockStyle() 非常相似,您只需指定块名称和样式变体名称。
例如, 要从按钮块取消注册 Outline 样式变体,您可以使用:
wp.blocks.unregisterBlockStyle("core/button", "outline");
但是,现在似乎存在一些问题。如果您在控制台窗口中输入上面的代码行,它会起作用,但从插件中使用它时似乎并不总是有效。希望这些问题很快得到解决。
通过主题注册BSV
最后一个示例,我们在核心按钮块中添加另一个样式变体,以添加一个选项来渲染具有渐变背景颜色的按钮,而不仅仅是平面颜色。
我们这次将通过子主题实现这种新的样式变体,因为我认为这将是一个常见的用例,为匹配您自己主题的块提供替代样式。(如果您不想手动创建主题,则该主题也包含在本教程的可下载文件中。)
我使用Twenty Nineteen作为父主题,因为它包含在WordPress 5.0中,但您可以将其用于您想要的任何父主题。
在本地WordPress .\wp-content\themes 文件夹中创建一个名为 twentynineteen-child 的新文件夹,并添加四个文件:
- style.css
- functions.php
- tnc_bsv.js
- tnc_bsv.css
我们不会向style.css添加任何特定的子主题样式,但我们需要包含它,以便WordPress识别主题。
在style.css中,添加:
/*
Theme Name: Twenty Nineteen Child
Author: David Gwyer
Author URI: https://wpgoplugins.com/
Template: twentynineteen
Version: 0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
JavaScript和CSS文件都通过functions.php排队,因此将以下代码添加到此文件中:
<?php
// tnc = twenty nineteen child
// Include parent theme styles
function tnc_enqueue_parent_theme_styles() {
wp_enqueue_style( 'parent-theme-styles', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'tnc_enqueue_parent_theme_styles' );
function tnc_add_styles() {
wp_enqueue_style( 'tnc-bsv-css', get_stylesheet_directory_uri() . '/tnc_bsv.css' );
}
add_action('enqueue_block_assets', 'tnc_add_styles');
function tnc_add_scripts() {
wp_enqueue_script(
'tnc-bsv-js',
get_stylesheet_directory_uri() . '/tnc_bsv.js'
);
}
add_action( 'enqueue_block_editor_assets', 'tnc_add_scripts' );
在tnc_bsv.js中,添加代码来注册我们的块样式变体:
jQuery(document).ready(function($) {
wp.blocks.registerBlockStyle("core/button", {
name: "gradient",
label: "Gradient"
});
});
最后,在 tnc_bsv.css 添加块样式变化的CSS:
.wp-block-button.is-style-gradient .wp-block-button__link {
background: linear-gradient(
to bottom,
#6db3f2 0%,
#54a3ee 50%,
#3690f0 51%,
#1e69de 100%
) !important;
}
.wp-block-button.is-style-gradient .wp-block-button__link:hover {
opacity: 0.9;
cursor: pointer;
}
代码与我们在上一个示例中创建的插件几乎相同,这样就添加两个新的块样式变体。我们在这里所做的只是添加另一个,但这次是通过子主题来实现。
激活主题,然后向编辑器添加一个新的按钮块来查看我们新创建的样式变体。
您可能已经注意到我已将JavaScript代码包装在jQuery语句中:
jQuery(document).ready(function($) {
// ...
});
实际上并非绝对必要。在测试期间,没有jQuery包装器,代码似乎工作正常。但是,目前还没有关于如何添加与新编辑器API交互的JavaScript代码的官方指南。与此同时,继续使用上面的jQuery包装器方法可能是明智之举,但选择取决于您。
下载代码
如前所述,代码可以通过GitHub链接下载 。
这个repo包含我们在本教程中开发的主题和两个插件。下载完内容后,您将看到三个文件夹。将twentynineteen-child文件夹添加到.\wp-content\themes主题文件夹,将另外两个插件文件夹添加到.\wp-content\plugins插件文件夹。
激活插件和主题,以便在新的WordPress编辑器中使用块样式变体。
结论
感谢您加入本教程!我希望你现在能够更多地了解块样式的变化。请在评论中告诉我您在自己的项目中使用它们可能有什么想法。
我确信这将成为插件开发人员和主题开发人员使用的新编辑器的一个重要功能。特别是对于主题开发人员,它为您提供了很多自定义块样式以匹配你的主题样式。
原文:Create Style Variations for WordPress Gutenberg Blocks: Part 2 ,发布于 2018年12月14日,由 倡萌@WordPress大学 翻译,未经许可,禁止转载和挪用译文!