文本是《WordPress Gutenberg Block API(共6篇)》专题的第 5 篇。阅读本文前,建议先阅读前面的文章:
今明两天,倡萌将和大家分享《为WordPress Gutenberg块创建样式变体》的教程,出自 ENVATO TUTS+,由英国开发者 David Gwyer 撰写。如果你的英文水平比较好,建议直接到官方看原版:https://code.tutsplus.com/tutorials/implementing-block-style-variations-in-gutenberg-part-1–cms-32243,倡萌水平有限,翻译可能不那么好,请见谅。此外,由于内容还是和 Gutenberg 区块API 相关,所以倡萌还是将文章归属到《WordPress Gutenberg Block API》系列中。
该系列文章是从2018年11月28日开始写的,当时 WordPress 5.0 还没有发布,所以教程可能不一定十分符合当前你看到的 Gutenberg 编辑器,但是依旧很有帮助。在翻译过程中,倡萌也会按照作者原来的行文进行,有些事件表述可能会和当前不太符合,请知晓。
对于WordPress开发人员来说,现在是一个激动人心的时刻,5.0 正式版即将到来。这将标志着代号为Gutenberg的全新编辑的首次亮相。如果您经常与WordPress接触,无论是作为开发人员还是作为用户,那么您可能会理解为什么这是个大新闻。
然而,并非所有人都期待新版本,因为它确实为WordPress带来了截然不同的编辑体验。关于这将如何影响更广泛的WordPress生态系统存在一些不确定性。但是,新编辑器有可能彻底改变您为WordPress站点创建内容的方式。即使它可能遇到初始阻力,当它集体击中用户时,我认为最终可能会以一种经典的TinyMCE编辑器无法实现的方式与您的内容建立更加切实的联系。
您可以从WordPress插件库安装Gutenberg插件,在WordPress 5.0版本发布之前试用新的编辑器。如果您还没有机会尝试,那么我强烈建议您这样做,以便预览WordPress未来的编辑体验!
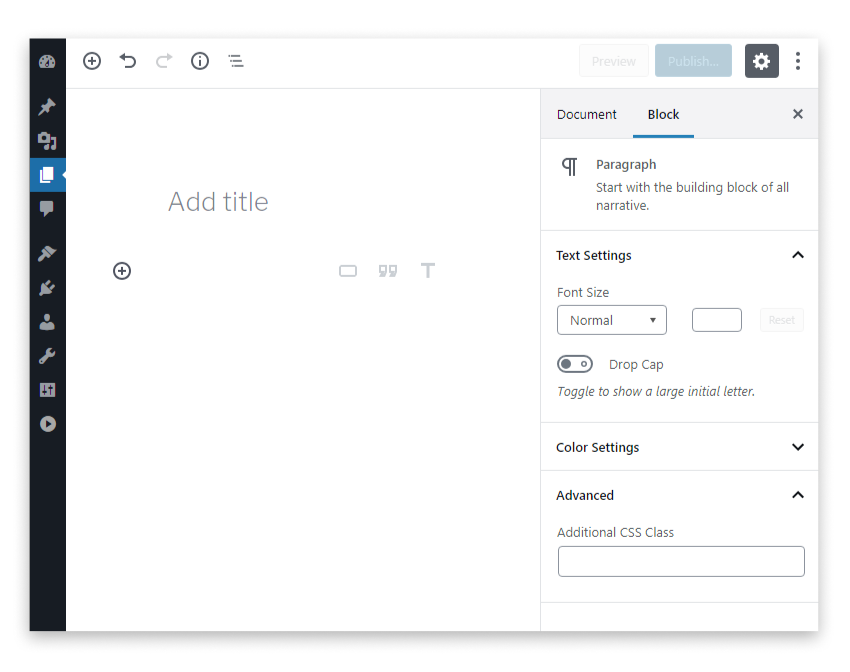
新编辑器完全基于区块来创建内容。您添加到编辑器的每个内容都是一个块。这包括所有您喜欢的元素,如滑块、段落、按钮、列表、图像、引用等。将块添加到编辑器后,您可以配置控制其外观和行为的设置。这些可以在块本身或通过检查器面板(位于编辑器屏幕右侧)进行编辑。块设置有时在两个位置都重复,但这在块与块之间会有所不同。
但是,几乎所有块都在检查器面板中有一个选项,可以手动添加一个或多个CSS类名以允许进一步来自定义区块。如果您希望覆盖核心块或第三方块的样式,这可能非常有用。
虽然这样可以正常工作,但扩展此行为并允许通过一组预定义样式选项,来自定义区块将是非常不错的。这正是区块样式变体给我们带来的好处,我们将在本教程中专注于它们。
先决条件
我们还将看看如何将块样式变体添加到您自己的块以及如何扩展现有块,因此,为了可以顺利地进行,您需要熟悉WordPress插件开发的基础知识以及知道如何创建区块。
如果你需要速成课程,那么请查看我关于创建自定义块的四部分教程。它涵盖了本教程中您需要了解的所有内容 – 除了块样式变体之外,这个特定教程的重点!
此外,如果您想跟随代码并自己尝试,那么您将需要一个本地开发服务器来运行WordPress(例如WAMP,MAMP等)和代码编辑器。
背景
块样式变量API 在插件的v3.2中引入了Gutenberg项目,允许您通过编辑器界面直接应用替代块样式。
要在块样式变体之前获得相同的结果,必须 在“块高级” 部分下的块检查器面板的“ 附加CSS类”文本字段中手动输入自定义CSS类。
如果您对块样式变体的原始提议感兴趣,那么您可以阅读官方Gutenberg仓库中的pull请求中的完整详细信息。
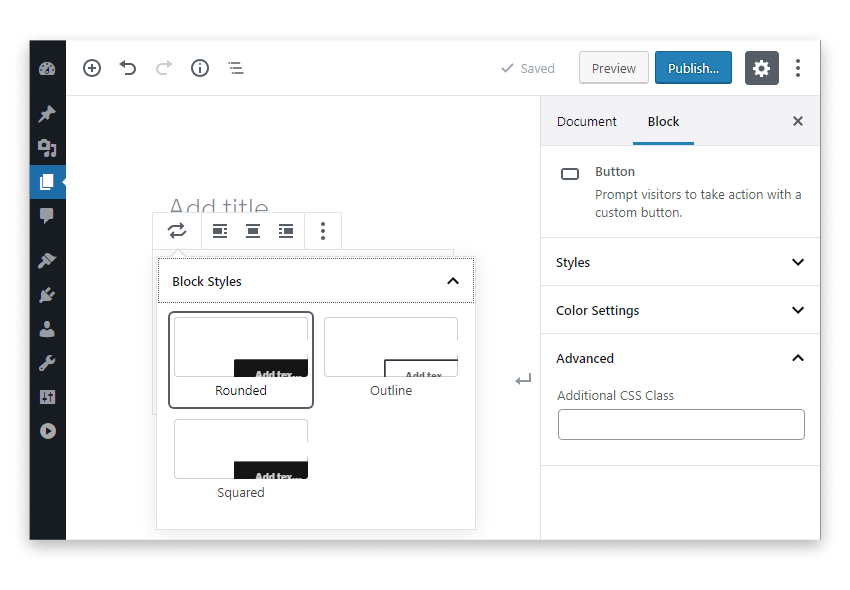
可以在块工具栏中直接访问为块定义的任何样式变体。选择块,然后单击工具栏上的左上角图标以显示“ 块样式”窗口。
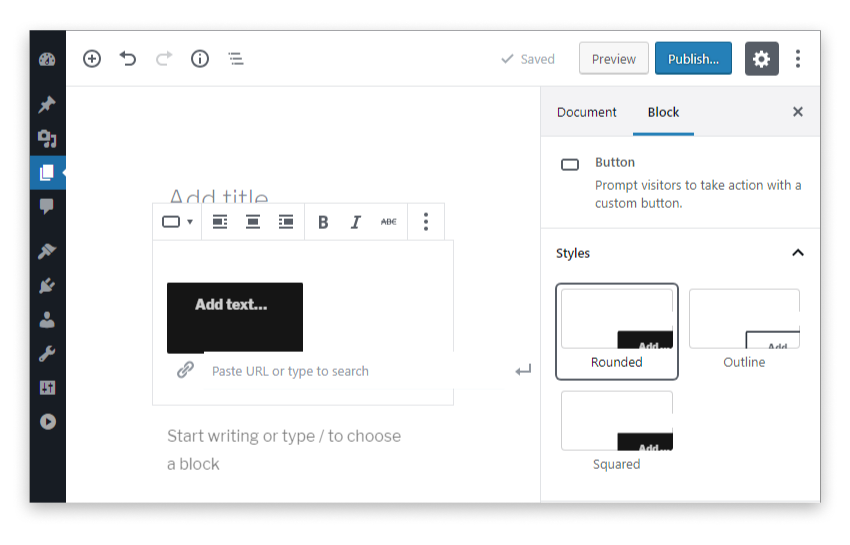
还记得我之前说过一些块设置可以直接在块和检查器面板中访问吗?嗯,这就是块样式变体的情况!确保选中该块并查看检查器面板。
这是为了方便起见,您可以从最适合您的位置选择样式变体。例如,在较大的屏幕上,您可以选择通过检查器面板更改块样式,因为它使您可以通过单击鼠标在样式之间进行切换。但是,在较小的设备上,您可能希望隐藏检查器面板,只需通过块工具栏更改样式。
核心块支持
目前支持块样式变化的几个核心块包括:
- 按钮
- 醒目引文
- 引语
- 分隔器
- 表格
我确信将来会为其他核心块添加支持,因为此功能将被广泛采用。我确信很多用户会期望为大多数块选择预定义的样式选项。一旦你使用了块样式变体,就很容易理解为什么会出现这种情况。
当然,您也可以将块样式变体添加到您自己的块中。我们接下来将探讨具体的实现细节。
实现块样式变体
有两种方法可用于实现自定义块样式变体。如果您可以访问块源码,则可以在registerBlockType()通过style属性直接在函数内指定块样式变体。
例如,这就是按钮核心块样式属性定义的样子。
- styles: [
- { name: 'default', label: _x( 'Rounded', 'block style' ), isDefault: true },
- { name: 'outline', label: __( 'Outline' ) },
- { name: 'squared', label: _x( 'Squared', 'block style' ) },
- ],
这里,注册了三种新的块样式变体。请注意,Rounded 样式被设置为默认样式。
但是,如果您无法访问块源代码,那么您可以采用另一种方法。在Gutenberg 3.4中,添加了两个新函数来注册和取消注册块定义之外的块样式变体。
要注册自定义块样式变体,请使用以下registerBlockStyle()函数:
- wp.blocks.registerBlockStyle( 'core/button', {
- name: 'custom-button-style',
- label: 'My Button Style'
- } );
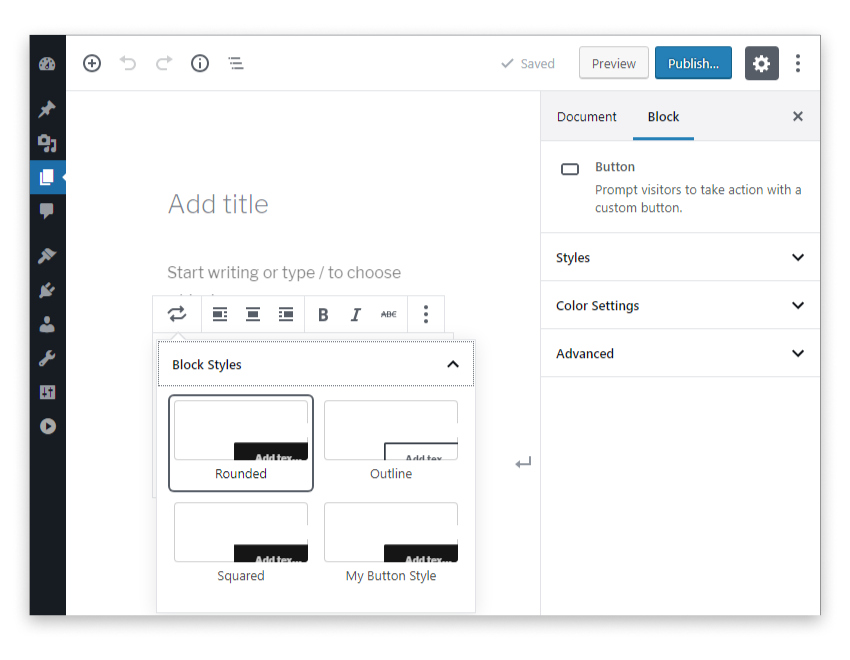
这会添加一个名为custom-button-style核心按钮块的新块样式变体。现在,当一个按钮块插入编辑器时,您将看到可用的新块样式变体。
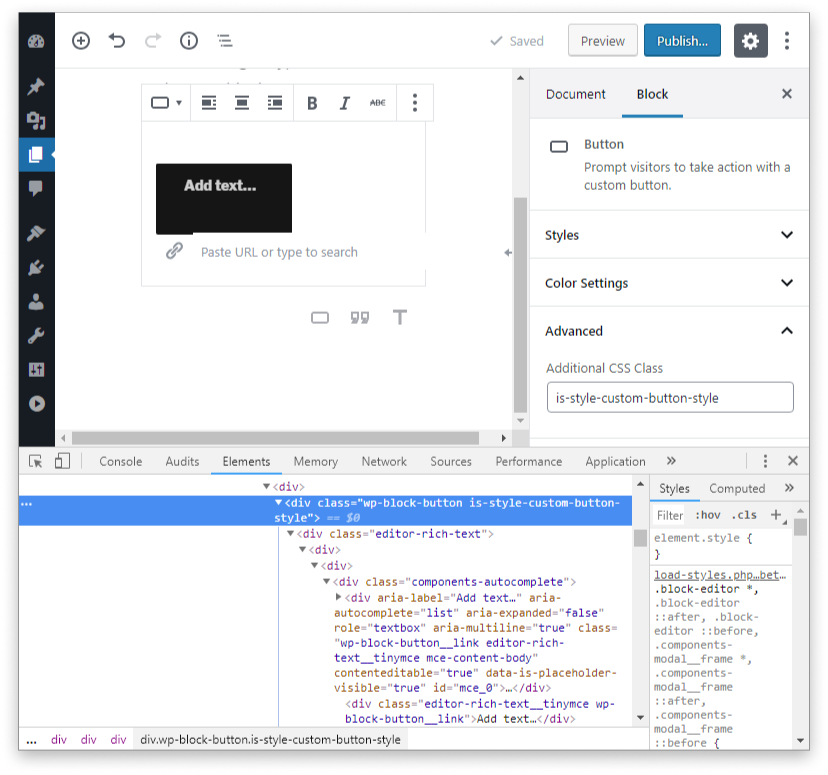
选择后,块样式变体会 在块检查器面板中的is-style-custom-button-style“ 附加CSS类”文本字段中添加CSS类。
这反过来触发了块输出的更新,并且该类将被添加到HTML标记中。
您可能想知道在registerBlockStyle()自己的代码中添加函数的位置。别担心 – 我们将在下一篇文章中介绍完整的示例,您将能够下载最终的插件代码,以便您自己进行测试。
一个小问题!
当您第一次插入支持块样式变体的区块,有趣的是,尽管原来就默认显示了一个CSS类,但是没有CSS类会被添加到块标记,直到 你明确点击块样式变体。
自己试试吧。
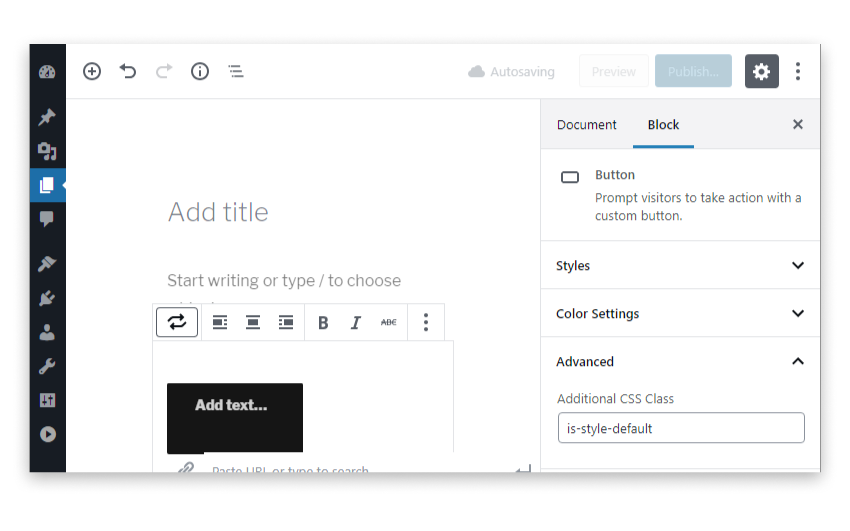
将新的按钮块插入编辑器并打开块样式变化选项。您应该会看到 默认情况下选中“ 圆角”选项。如果在块检查器中打开“ 高级”部分,会发现在文本字段中并没有添加CSS类。因此,不会在块标记中插入CSS类。查看编辑器中按钮块输出的HTML以自行确认。
现在返回按钮块的块样式变体设置,然后单击默认选项(选定的选项)或任何其他块样式选项。您将立即看到CSS类被添加到Additional CSS Class文本字段和块包装器标记中。一旦选择了块样式变体,也将应用为自定义类的CSS规则。
这种行为在第一次加载时有点混乱,因为直觉上你会期望为默认选择的块样式变体自动添加CSS类。
结论
我们已经了解了块样式变体以及为什么它们是块编辑体验的有用补充。我还演示了块样式变体的基本实现。
在下一篇文章中,我们将详细介绍如何注册自己的块样式并通过插件以及子主题连接CSS。
我们还将介绍如何取消注册块样式以及如何在首次将块插入编辑器时设置默认选择的样式变体。
原文:Create Style Variations for WordPress Gutenberg Blocks: Part 1 ,发布于 2018年11月28日,由 倡萌@WordPress大学 翻译,未经许可,禁止转载和挪用译文!
您已阅读完《WordPress Gutenberg Block API(共6篇)》专题的第 5 篇。请继续阅读该专题下面的文章: