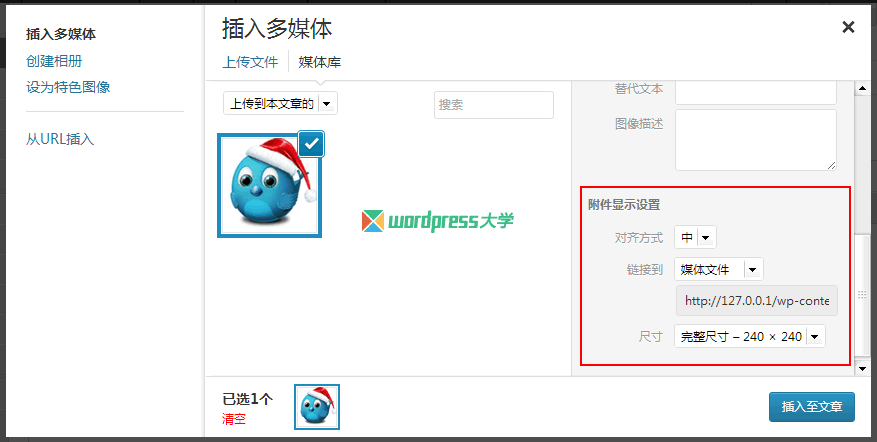
在文章中插入图片时,我们几乎每次都要设置图片的尺寸、对齐方式和链接方式,是比较耗时费力的。其实我们可以给这几个选项设置默认参数,省去我们每次设置的麻烦。

可以将下面的代码添加到主题的 functions.php 文件即可:
/**
* WordPress 设置图片的默认显示方式(尺寸/对齐方式/链接到)
* https://www.wpdaxue.com/image-default-size-align-link-type.html
*/
add_action( 'after_setup_theme', 'default_attachment_display_settings' );
function default_attachment_display_settings() {
update_option( 'image_default_align', 'left' );
update_option( 'image_default_link_type', 'none' );
update_option( 'image_default_size', 'full' );
}
代码中有三个选项,它们各自的参数如下,你可以根据自己的需要进行设置:
image_default_align
- left
- right
- center
- none
image_default_link_type
- file
- post
- custom
- none
image_default_size
- thumbnail
- medium
- large
- full
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





实用,已经用上了
image_default_link_type
这个连接到的文件默认是原图啊,非常影响加载,这个可以改成medium的图片吗。
博主知道怎么改吗?感激不尽啊。
这个办法好像不大好!!空间没那么大怎么办
上传自动生成多个图片。占空间啊。。。。
http://www.wpdaxue.com/wordpress-basic-settings.html#五、图像和上传设置
0.0 嘿嘿。。。。。
插入图床的图片可以自动设置么?
这个不是默认保存的么?
你可以通过这个方法来设置自己想要的默认显示方式,比如默认就是右对齐,不需要每次插入图片都进行一样的操作
问题是我用Chrome,只要选择了一次,就没必要再做更改了的啊。
除此之外,还有一些办法的··