WordPress 作为一款基于 PHP 的流行建站平台,其强大的扩展性是其核心优势。虽然只需在wp-content/plugins目录放置单个 PHP 文件即可创建插件,但多年来 WordPress 插件开发范式却停滞不前——尽管 PHP 语言本身已实现跨越式发展。
PHP 近年来新增了诸多现代化特性,包括更完善的面向对象编程(OOP)支持和自动加载机制。然而,WordPress 生态仍以传统的过程式编程为主流,在插件中实现自动加载等功能仍存在障碍。
今天,WordPress大学和大家分享一个致力于简化现代 PHP 开发流程的 WordPress 插件框架:Howdy。
插件库:https://github.com/syntatis/howdy
设计理念

Howdy专注于提高生产力而不会使工作流程过于复杂的基本工具。它不会强迫所有现代 PHP 实践都采用它,而是优先考虑两个基本功能:
- 命名空间
- 自动加载(使用Composer)
命名空间
PHP 中的命名空间将类、函数和常量组织成逻辑组,类似于文件夹结构文件的方式,以防止命名冲突。例如,如果两个插件定义一个Security类,则每个插件都使用唯一的命名空间,则不会发生冲突。
传统上,WordPress 依靠前缀进行隔离。假设您的插件名为“Simple Security by Acme”。您通常会在函数和类前加上组织名称Acme_或acme_:
// 函数名称中的前缀。
function acme_check_security () {
// 在此处添加安全检查逻辑
}
// 类名中的前缀。
class Acme_Security {
public function check () {
// 在此处添加特定于类的逻辑。
}
}虽然命名空间可用于 WordPress 插件,但采用率仍然很低。这是因为如果没有自动加载,就无法充分利用命名空间。
自动加载
WordPress 中的自动加载类有两个主要限制。
首先,如果不给第三方库(如openai-php/client)的命名空间添加前缀,则无法自动加载它们。如果两个插件加载同一个库,冲突的定义会导致网站崩溃。
此外,如果不使用 Composer,所有函数、常量或静态文件都必须手动加载require_once,从而增加样板。
这是Howdy想要解决的两个主要问题。
一旦我们正确设置了这两个功能,采用其他高级 PHP 模式(例如依赖注入或外观)就会变得更加容易。
那么让我们安装 Howdy并观察它的运行。
安装
我们可以使用 Composercreate-project命令安装 Howdy:
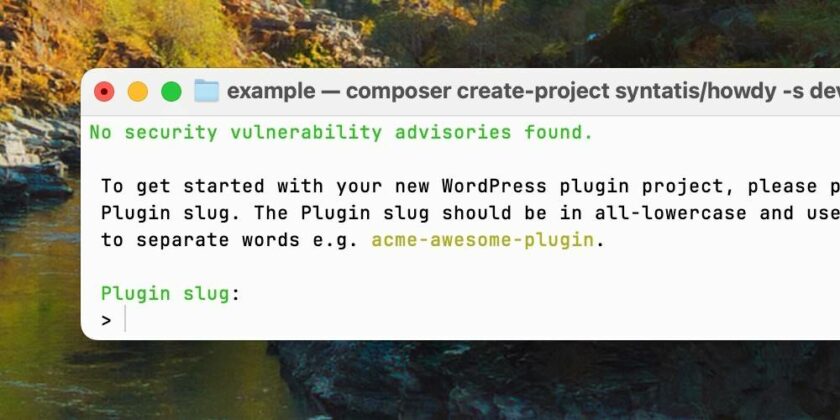
composer create-project syntatis/howdy -s dev此命令将创建一个新目录,howdy提取所有项目文件,并从Packagist安装依赖项。
如果要在不同的文件夹中创建项目,可以在命令末尾添加目录名称,如下所示:
composer create-project syntatis/howdy -s dev acme-plugin然后它会要求您输入插件 slug。插件 slug 是必需的,并且应该是唯一的。如果您计划在 WordPress.org 上发布您的插件,则此 slug 将用于插件 URL,例如https://wordpress.org/plugins/{slug}/。在本例中,我们将使用acme-plugin。

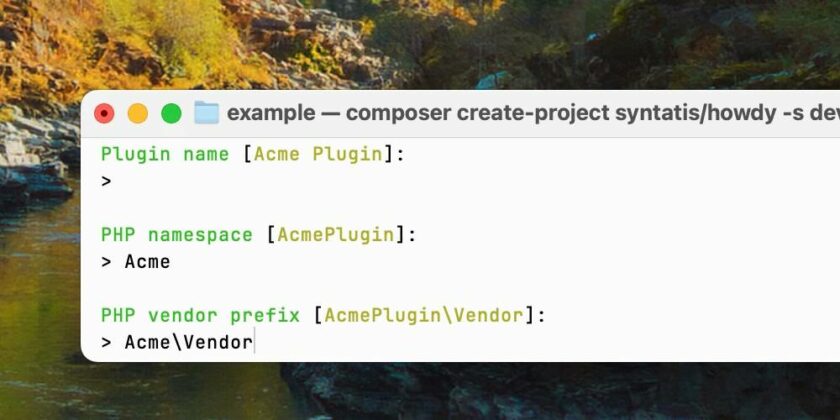
插件 slug 还将用于确定默认插件名称、命名空间前缀等。如下所示,它足够智能,可以将 slug 转换为适当的格式。在本例中,我们将保留默认插件名称,同时将命名空间更改为 而Acme不是AcmePlugin。

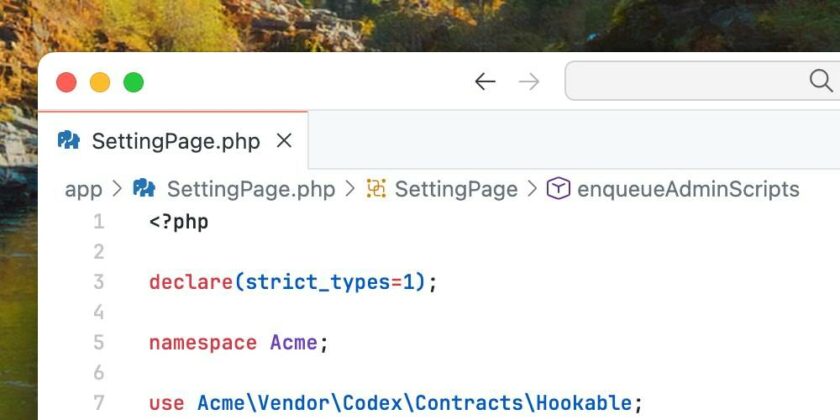
输入完成后,将对项目文件进行必要的更新。例如,文件中将app/Plugin.php包含命名空间和依赖项命名空间的前缀。

预置工具
Howdy 预先配置了这些工具以简化开发:
- PHP-Scoper:它允许我们为使用 Composer 安装的依赖项添加前缀,以防止在使用相同库时发生冲突。
- PHPCS:它包含 PHPCS,但该库不使用WordPress 编码标准,而是应用 PHP 生态系统中已建立的现代编码标准,例如PSR-12、 Doctrine和Slevomat。
- Kubrick:React.js 组件的集合,用于构建类似 WordPress 管理员中的设置页面的应用程序。
- @wordpress/scripts:编译 JavaScript 和样式表。您可以运行以下命令开始监视文件并自动编译更改:
npm run start
目录结构
Howdy使用了稍微不寻常的 WordPress 插件结构。但是,如果您熟悉Laravel或Symfony等框架,那么您很快就会适应。
主要有三个目录:
- app:此目录应包含插件的核心类和业务逻辑。如果此目录中的类符合PSR-4 标准,则会自动加载。
- inc:此目录包含配置文件、实用程序和 HTML 模板。
- src:此目录包含 JavaScript 和样式表文件的未编译源代码。
安装外部依赖项
现在我们已经设置了插件样板,我们可以轻松地使用 Composer 安装其他软件包。例如,如果我们想构建一个带有 OpenAI 集成的插件,我们可以openai-php/client使用以下命令包含该软件包:
composer require openai-php/client安装后,Howdy 将自动为该包中所有类的命名空间添加前缀。
您还可以安装专门用于开发的软件包。例如,要安装symfony/var-dumper(一个流行的用于调试的 PHP 软件包),您可以运行:
composer require symfony/var-dumper --dev与 PHP 的原生函数相比,该包提供了更加用户友好的调试体验var_dump。

生产准备
最后,Howdy 提供了几个命令来准备发布你的插件:
npm run build:构建目录中的所有资产文件,包括 JavaScript 和样式表src。这些文件已针对生产进行了优化和压缩。
composer run build:重新编译项目并删除为开发而安装的软件包。
composer run plugin:zip:为插件创建可安装的 ZIP 文件。不需要的文件(如点文件、src目录等)node_modules将从最终存档中排除。
总结
在本文中,我们探讨了 Howdy 及其对 WordPress 插件开发的好处。
Howdy 旨在实现插件开发的现代化,而不会让您感到不知所措。它避免使用各种流行工具(例如,默认情况下不包含 PHPUnit、PHPStan 或 TypeScript)来使您的工作流程变得臃肿,但您可以根据需要稍后添加它们。
通过解决依赖冲突并启用 Composer,Howdy 将 WordPress 开发与更广泛的 PHP 生态系统连接起来,为构建可维护和可扩展的插件开启了无数可能性。
注:本文来自 https://www.hongkiat.com/blog/howdy-modern-wordpress-plugin-boilerplate-guide/,由 WordPress大学 翻译整理。




