qTranslate 是由华人秦谦开发的一款 WordPress 多语言插件。其主要功能是通过处理 WordPress 前台/后台的过程,实现多语言数据分开编辑、共同存储于数据库中,达到真正的多语言 WordPress,并可随意切换。对于多语言的企业网站开发来说,使用qTranslate 还是比较方便的。
qTranslate 的优缺点
qTranslate 的最大优点是每篇文章都可以为不同语种的文章生成对应的文章链接,符合SEO。比如英文的链接可以是 ?lang=en 或 /en/foo/ 或 en.yoursite.com ,取决于你的固定链接设置。
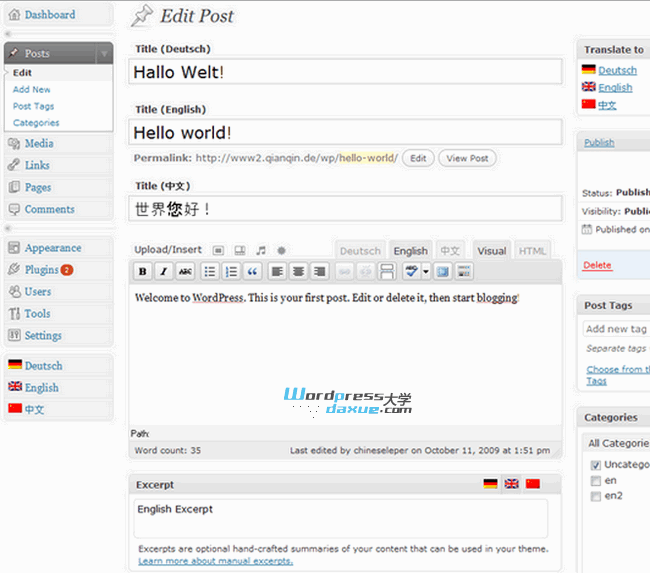
需要注意的是:qTranslate 不会自动翻译文章的内容,只是让你可以为同一篇文章提供多语种的编辑区域,如下图所示:

因为功能上的高度融合,出于兼容性方面考虑,当 WordPress 被升级之后,qTranslate 将被自动禁用,与此同时插件作者也将迅速发布与当前最新版本 WordPress 相兼容的 qTranslate 版本。
因为 qTranslate 是将多种语言的数据通过一定的格式经合并后作为一条字符串写入数据库的,所以当 qTranslate 插件被禁用或删除后,读者将可能看到非常不满意的现象:前台中,各语言的内容同时被显示出来;后台文章编辑、文章列表、分类列表中,诸如“<!–:zh–>”此类代码被裸露了出来。因此,在不确定未来是否会弃用 qTranslate 插件的情况下,笔者也建议谨慎选择。
Qtranslate 安装和配置
首先,我说明下教程的测试环境。
1.全新安装的WordPress站点。默认使用3.5.1主题twentytwelve(2012)
2.安装完成 Qtranslate 插件。可以在后台插件安装界面直接搜索 qTranslate 在线安装,或者在此下载 qTranslate 。
3.测试域名http://www.qt.com/(本地解析而已)
STEP1:启用插件
启用插件会有Warming提醒,忽略即可。

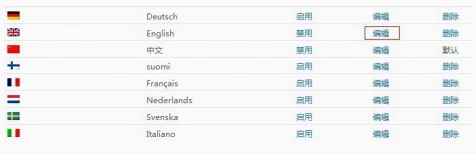
STEP2:设置语种
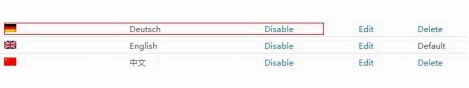
启用插件之后,WordPress后台会自动变成英文版。点击后台侧栏最底部的中文即可恢复中文版。点击设置-语言。选择性地启用和禁用部分语言。由于插件的作者是德籍华人,所以默认启用的语言包括:德语、英语、中文。我把德语禁用掉。

STEP3:设置默认语言
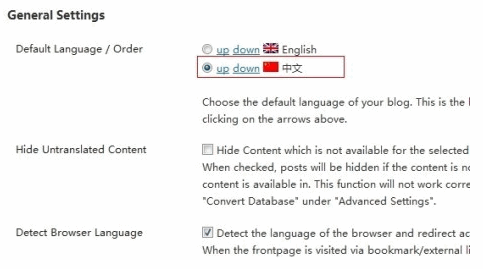
在一般设置后,将默认语言更换为中文。其他设置保持默认。

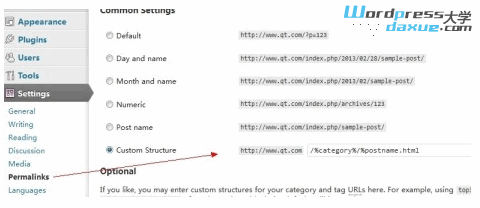
STEP4:设置固定链接
此步骤为推荐步骤!
设置固定链接,实现WP伪静态。这样可以实现http://www.qt.com/en/访问

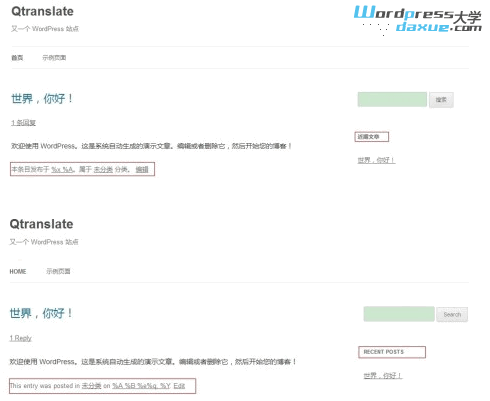
STEP5:实现主题双语化
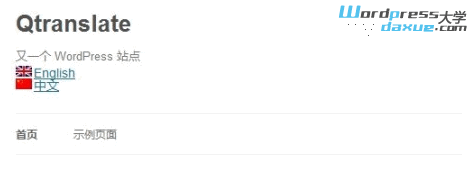
现在我们返回前台看效果。中文版http://www.qt.com/ 英文版http://www.qt.com/en/
从截图中可以看出,主题的标识语言已经实现双语化。

这里面插入一段小知识:
WordPress默认主题自带语言,3.5.1版本是将语言文件放置在wp-content/language/theme目录下。其实这样的放置方法并不好,我仍喜欢之前版本的放置。所以我将twentytwelve-zh_CN.mo和twentytwelve-zh_CN.po两个文件更名为zh_CN.mo和zh_CN.po,然后放置到主题目录的language目录下。此时如果有其他语言,例如日语,那么你要复制zh_CN.mo和zh_CN.po一份,重命名为:ja.mo和ja.po,这个文件名可以在设置-语言-编辑处查看。

现在我们打开twentytwelve主题目录,打开footer.php,查找一段代码:
<!--?php printf( __( 'Proudly powered by %s', 'twentytwelve' ), 'WordPress' ); ?-->
此处Proudly powered by %s即会自动超找语言文件中对应的语言,由于英语是主语言,切换到英文,直接输出,不需要查找语言文件。如果切换到中文,将对应的中文输出。
所以,你使用的主题不是WordPress自带的语言,那么就要检查主题是否使用了语言文件,没有的话就需要自行创建。我比较推荐大家使用默认主题2010修改,这个主题代码简洁易读,非常适合以此为基础模板。
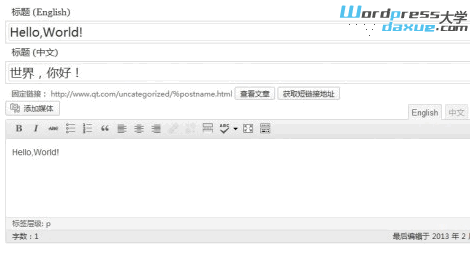
STEP6:文章双语化
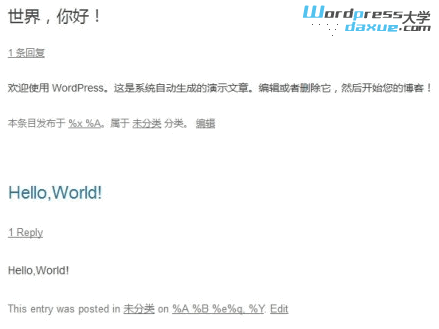
文章双语是最简单的,打开文章编辑,输入不同的语言保存即可。看下如下效果。


STEP7: 插入语言切换按钮
将主题语言切换按钮插入到主题模板。
QT提供了一段代码。
<?php echo qtrans_generateLanguageSelectCode('both'); ?>
我将这段代码添加到header.php的描述旁边,实现的效果如下:

当然,我只是随意添加,至于添加在哪里视主题而论吧。
qTranslate 的基本使用方法
启用插件后,大家可以发现,添加文章和添加页面会自动出现中英文标题和中英文正文编辑区域,因此,在写文章的时候,只需要手动输入双语内容即可。保存后查看数据库会发现post_content中的内容会自动变更为
<!--:zh-->正文内容<!--:--><!--:en-->Content<!--:-->
此处的
<!--:zh--><!--:-->
标签即为中英文判断标记。其中的zh为语言代码,在Qtranlate后台中可以自定义,一般中文为zh,英文为en。
除了上述的标记外,还可以用简码的方式调用:
[:zh]正文内容[:en]Content
由于添加文章、页面,分类编辑均提供了语言编辑区域。因此,不需要再重复添加以上代码, 系统会自动生成。
完成如上操作后,基本可以实现WP 文章、页面、分类目录的双语化。如何查看效果呢?
假设WP的域名为https://www.wpdaxue.com,英文版只需更改为http://https://www.wpdaxue.com?lang=en ,也可以使用https://www.wpdaxue.com/en/进行访问。
WP主题站点标题中英化
由于Qtranslate没有提供站点标题并没有提供语言编辑区域,表面上看无法实现双语化,很多人会想到,只要在后台编辑区域的站点标题中将标题手动更改为双语模式即可。
<!--:zh-->站点标题<!--:--><!--:en-->Sitename<!--:-->
但实际的调用是并没有效果,因此,为了实现标题双语化,需要更改两个地方:
1.将后台站点标题更改为
[:zh]站点标题[:en]Sitename
之所以要改段代码,是因为大部分标题不支持尖括号输出,尖括号极容易造成站点XSS。
2.修改主题header.php文件,查找
bloginfo( 'name' );
将其更改为
echo _e(apply_filters(' ', bloginfo( 'name' )));
WP主题自定义域中英化
一般主题不会存在自定义域,但很多WP高级主题需要调用到自定义域,例如酷站导航,我们往往会把酷站的URL填入到一个自定义域,如后在模板中统一调用。这样可以简化我们编辑文章,撰写html的麻烦。由于我们一般在调用自定义域内容的时候代码为
<?php echo get_post_meta(get_the_ID(), "price", true);?>
参考之前标题中英化,可以将上述代码更改为:
<?php echo _e(apply_filters(' ', _(get_post_meta($post->ID, 'price', true)))); ?>
WP主题版权信息中英化
为了省去版权信息编辑后台化的麻烦,我们喜欢在主题footer.php里面直接写入版权信息,因此,在实际调用中我们会写道类似代码:
<div id="colophon">
<span style="font-family:arial;">©</span> 2012-2013 WordPress大学 版权所有
</div>
此时的杭州XXXXX有限公司 版权所有 双语化,可以更改为如下代码:
<div id="colophon">
<span style="font-family:arial;">©</span> 2012-2013 <?php _e("<!--:zh-->WordPress大学 版权所有<!--:--><!--:en-->WPdaxue.com All Rights Reserved.<!--:-->");?>
</div>
根据以上的案例,如果主题中存在类似的中文信息,均可以使用该思路进行双语化。
WP主题菜单栏中英化
由于WP默认主题twentyten提供了菜单选项,我们可以自由地将页面、文章分类添加到菜单栏。根据之前提及的页面、分类中英化,菜单栏中的所有已知页面和分类均会自动切换中英文。我们的习惯会将首页放置在菜单栏中,一般情况下,我们会将首页做为一个自定义连接添加到菜单栏,此时出现的问题是:名称可以使用[:zh]和[:en]区分,但是链接怎么改都不行。
百般无奈只下,我只能手动将首页链接添加到主题模版。为了让页面自动判断中英为,可以使用如下代码:
<ul><li><a href="<?php bloginfo('url');?>"><?php _e("<!--:zh-->首页<!--:--><!--:en-->Home<!--:-->");?></a></li></ul>
WP主题图片/LOGO中英化
上一节中的代码得益于WP自带函数bloginfo(‘url’),但是
<!--:zh-->首页<!--:--><!--:en-->Home<!--:-->
中无法直接填写img代码,所以,只能考虑判断当前页面的语言属性,代码如下:
<?php if(qtrans_getLanguage()=='zh'): ?>
<img src="<?php bloginfo('template_url')>/images/logo_zh.png" />
<?php endif; ?>
<?php if(qtrans_getLanguage()=='en'): ?>
<img src="<?php bloginfo('template_url')>/images/logo_en.png" />
<?php endif; ?>
参考资料:http://www.6666.so/tag/qtranslate
相关推荐阅读
WordPress多语言插件:qTranslate (开发篇)





这个调用代码是不是有错?还是因为插件哪里设置要与此连接?
自定义小工具有办法实现双语化吗? ➡
请问侦测浏览器语言,我这边有勾选了,但没有效果,是哪边错了呢?
似乎不会自动侦测,我把浏览器改成英文的,可打开网址,还是中文的;
还有没有简单点的翻译插件
这方面的插件我也没仔细用过,你还可以试试 http://www.wpdaxue.com/polylang-multilingual.html
链接跳转paged 参数用不了,这个可以更改吗?
当然可以,再加上萌弟这样<!–:zh–>首页<!–:–><!–:en–>Home<!–:–>用法,QT插件并不是这样叫你这样去用的,QT主要是解决你动态内容的汉化需要(如post category tags),对于主题一些静态固定的内容中的多语言版,应该按I18n,自己建mo文件主题形式加载进来
非常有用
学习了。试试看。希望用起来真的有这么简单。
这个对于企业的挺有用,不过对我们这些小博客用处不大!