什么是子主题,为什么如此重要?在本文中,我们将为您提供这些问题的答案,并逐步向您展示如何使用插件或代码创建和自定义自己的子主题。
如果您想更改WordPress网站的主题,您可能已经看到有人告诉您使用WordPress子主题。

但是什么是子主题,为什么子主题如此重要?
在这篇文章中,我们将通过介绍子主题以及它们如何使您受益,为您解答这些问题。
然后,我们将逐步向您展示如何使用插件或代码创建和自定义自己的子主题。
让我们开始吧!
什么是WordPress子主题?
WordPress子主题不是独立主题。它是现有父主题的“儿子”,因此而得名。
您将在父主题旁边安装它,它使您可以安全地更改父主题,而无需编辑父主题本身。
子主题将从父主题中提取大部分/所有设计设置。但是,在对子主题进行更改的情况下,该更改将覆盖父主题中的设置。
子主题的优势
此时,您可能想知道为什么不能仅直接对父主题进行更改?
这样做不是一个好主意的主要原因是主题更新。
如果要保持WordPress网站的安全和运行良好,则需要在发布时及时应用更新,包括主题更新。
如果您通过直接编辑主题(不包含子主题)来自定义网站,则意味着每次更新主题时,您将覆盖所有更改。
这意味着您要么:
- 更新主题并失去之前的修改。不是很有趣的经历,对不对?
- 不要更新主题,以免丢失之前的修改……这不利于网站的安全性和功能。
使用WordPress子主题,您可以对子主题进行所有更改。然后,您将能够更新父主题,而不会丢失任何工作。
除了帮助您安全更新之外,使用子主题通常也可以方便地进行自定义。因为它可以将所有更改集中在一个位置,所以很容易跟踪所有编辑并根据需要进行调整。
这也使得反转很容易。例如,如果要停止使用编辑并返回到父主题,则只需禁用子主题即可。
默认情况下,某些现成的WordPress主题甚至使用此父/子主题的方法。例如,如果要使用Genesis Framework,则需要父主题(基本框架)和子主题来控制设计。
何时使用子主题
除了下面将列出的一些例外情况之外,如果您打算对现有的WordPress主题进行自己的编辑,则应始终使用子主题。
通常,每当您自定义WordPress主题时,最好使用子主题。
但是,该规则有一些例外,即可能有比使用子主题更好的选择。
首先,如果您只想进行一些小的CSS修改,那么只为进行一些调整而创建子主题可能是过大的选择。
相反,您可以使用WordPress Customizer定制器中内置的其他CSS功能添加自定义CSS 。或者,您可以使用免费插件,例如Tom Usborne的Simple CSS plugin。
其次,如果要进行独立于主题的更改,则子主题可能不是最佳选择。
例如,如果要注册自定义分类法或自定义文章类型,则可能不想使用子主题的functions.php文件(因为即使切换主题也要保留这些功能)。相反,您应该只使用插件(如代码片段)或您自己的自定义插件将插件完全添加到主题之外。
如何创建WordPress子主题
既然您知道子主题为何如此重要,那么让我们开始了解如何为WordPress网站创建子主题。
如果您的主题还没有子主题,则可以通过两种方式为任何WordPress主题创建子主题:
- 使用免费的WordPress子主题生成器插件。
- 手动创建自己的子主题。
我们将向您展示如何执行这两种方法。
如何使用WordPress子主题插件
子主题生成器插件可让您创建子主题,而无需离开WordPress仪表板。
这里最受欢迎的选项是免费的Child Theme Configurator插件,该插件在超过300,000个站点上安装。
Child Theme Configurator不仅可以帮助您创建基本的子主题文件,而且还可以扫描您正在使用的任何主题,并根据需要排队主题和字体样式表。
如果要在已经添加了内容的网站上创建子主题,它还包括其他有用的功能。例如,它可以将现有的小工具和“定制程序”选项复制到子主题。
但是,如果您打算在实时网站上使用该插件,我们建议您先进行完整备份,然后再继续。或者,最好在暂存站点上进行所有设置。
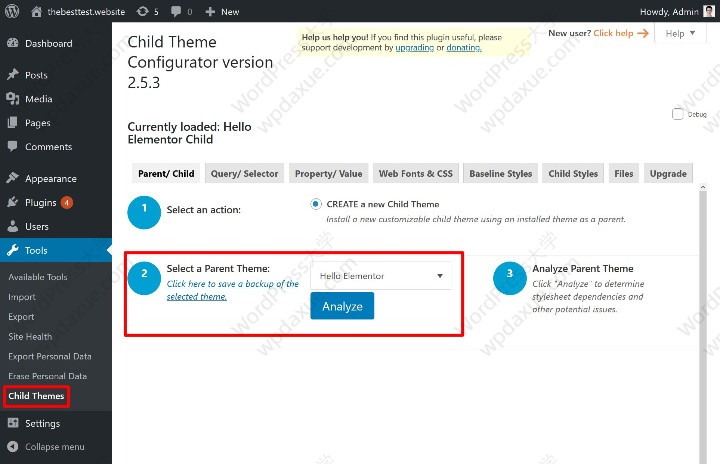
一旦准备好备份,就可以从WordPress.org安装并激活免费的Child Theme Configurator插件开始。然后,转到工具→子主题以创建您的子主题。
在“选择父主题”下拉列表中,选择要为其创建子主题的主题。然后,单击分析:

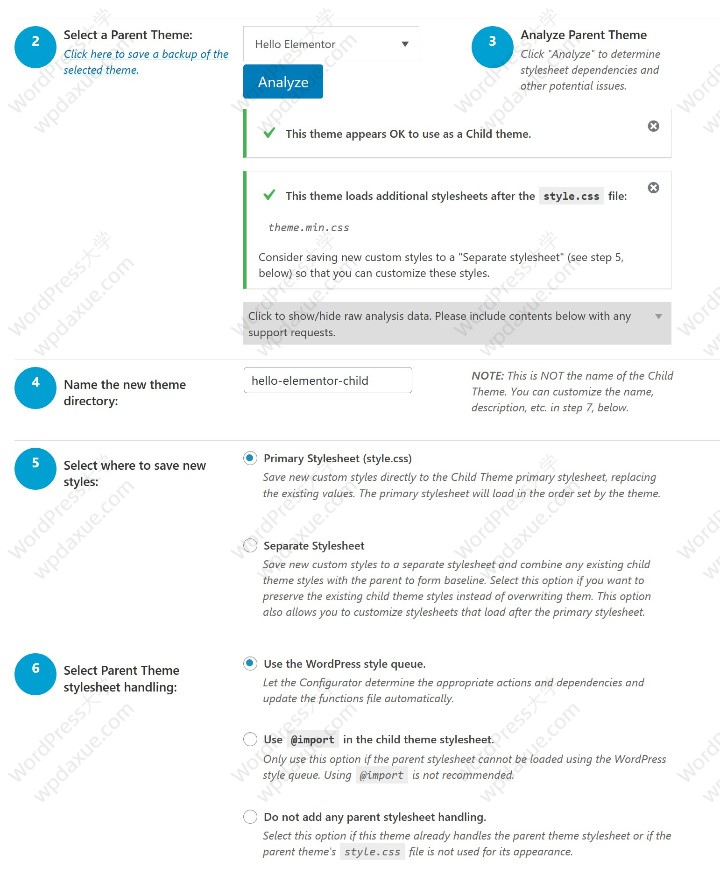
然后,插件将分析您的父主题是否存在任何依赖关系。
完成此操作后,您将看到一些其他选项来配置如何创建子主题。如果不确定特定设置的含义,可以将其保留为默认设置:

完成选择之后,请点击底部的按钮以创建新的子主题。
就是这样!然后,该插件将为您创建子主题。但是,它不会激活子主题。
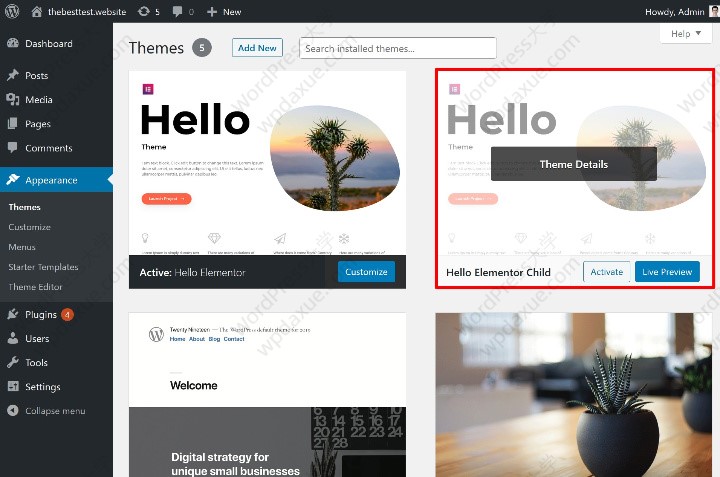
要激活它:
- 转到外观→主题。
- 预览带有子主题的网站的外观(以确保其正常工作-如果您的网站看起来很奇怪,则可能是因为CSS问题)。
- 像激活其他任何WordPress主题一样激活您的子主题。但是,请确保保留您的父主题。

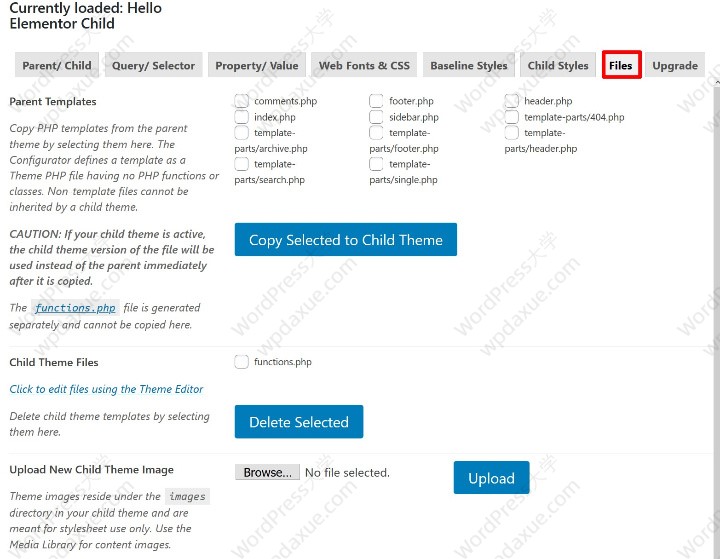
激活了子主题之后,“子主题配置器”插件还将包括一些其他有用的工具来帮助您管理子主题。例如,如果转到插件设置的“文件”选项卡,则可以查看父主题和子主题中的所有关联文件。
然后,您可以将文件从父主题复制到子主题。
例如,如果要对single.php进行一些编辑,则可以将该文件复制到子主题中,以便可以安全地对其进行编辑:

您还将找到许多其他工具来帮助您使用CSS。
我们稍后将介绍为什么这些工具很有用。
如何手动创建子主题
在本节中,我们假设您对PHP和CSS有所了解。如果您不满意此处的说明,我们建议您坚持使用上一节中提供的免费插件。
要手动创建子主题,您需要创建两个文件(这些是子主题的最低要求):
- style.css –首先,您需要添加的只是一些css代码。
- functions.php –这使您可以从父主题中引入样式表。没有这个,您的子主题将无法应用父主题的CSS,这将使您的网站看起来非常难看!
style.css
首先,创建一个名为style.css的文件并添加以下代码:
/*Theme Name: Hello Elementor ChildTheme URI: https://github.com/elementor/hello-theme/Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor teamAuthor: Elementor TeamAuthor URI: https://elementor.com/Template: hello-elementorVersion: 1.0.1Text Domain: hello-elementor-childLicense: GNU General Public License v3 or later.License URI: https://www.gnu.org/licenses/gpl-3.0.html*/
确保用您的实际信息替换冒号后面的所有内容:
- Theme Name – 您的子主题的名称。
- Theme URI – 您的主题及其文档的网站。
- Description – 主题的简短说明。
- Author – 主题作者的名字。
- Author URI –主题作者的网站。
- Template – 父主题文件夹的名称(与wp-content/themes文件夹中的名称相同)。这是最重要的一行,因为如果没有此主题,子主题将无法正常工作。
- Version – 您的子主题的版本号。
- Text Domain – 用于国际化。您可以仅在模板名称的末尾附加“-child”。
- License – 保留默认值。
- License URI –保留默认值。
除了Template行之外,您输入的内容并不重要,因此不要过分强调。只要确保正确输入Template 父主题的文件夹名称即可。
如果将来要添加自己的自定义样式,可以将其添加到样板代码下面的此样式表中。
functions.php
接下来,您需要为您的子主题创建functions.php文件。同样,这是让您从父主题中引入完整CSS样式表的原因。
在functions.php文件中,添加以下代码:
<?php/* Function to enqueue stylesheet from parent theme */function child_enqueue__parent_scripts() {wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );}add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
将文件上传到WordPress网站
拥有style.css文件和functions.php文件后,您需要将它们作为新主题上传到WordPress网站。
为此,请使用FTP连接到您的WordPress网站。
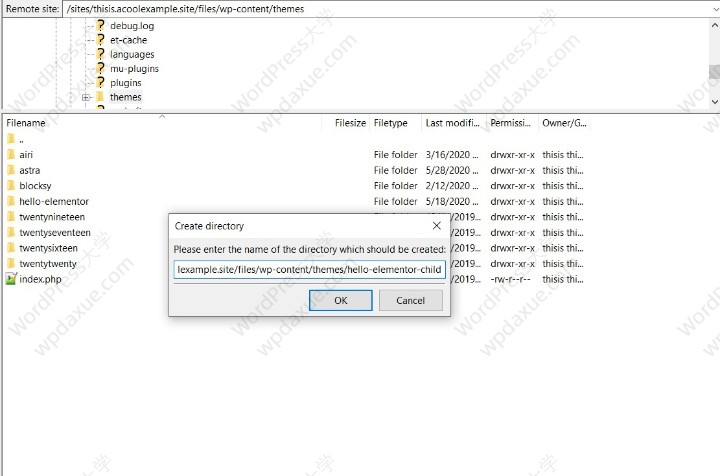
然后,浏览到站点的主题目录(wp-content/themes),并为您的子主题创建一个新文件夹。
例如,如果父主题的文件夹是hello-elementor,则可以命名子主题文件夹 hello-elementor-child来帮助您记住它。
然后,将您的style.css和functions.php文件上传到该文件夹中:

上传两个文件后,您可以转到外观→主题并激活您的子主题,就像其他任何WordPress主题一样。
如何安装WordPress子主题
我们在上面的特定方法中谈到了其中的一些内容,但让我们再次探讨如何安装WordPress子主题。
如果您是从主题开发者那里下载预制的子主题,而不是自己创建,则这也将非常有用。
您可以像安装其他任何WordPress主题一样安装WordPress子主题:
- 转到WordPress仪表板中的外观→主题。
- 单击添加新。
- 上传您的子主题的ZIP文件。
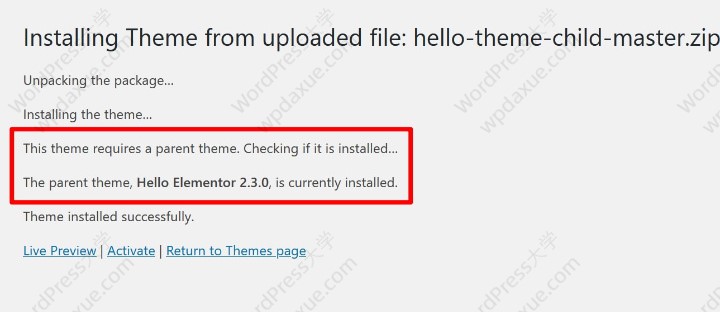
在安装过程中,WordPress将检测到您正在上传子主题,并检查以确保父主题存在:

上传文件后,请确保激活它。
请记住,为了让您的子主题的工作,你需要同时安装父主题和子主题。然后激活子主题,同时保留父主题(不能删除)。
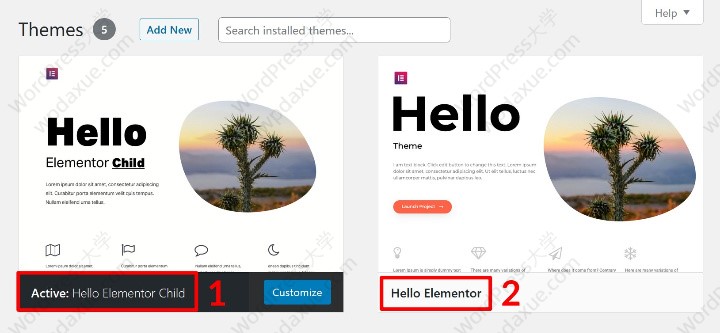
它应该是这样的:
- 子主题是激活的主题
- 父主题仍已安装,但未激活

如何自定义子主题
与自定义常规WordPress主题一样,您可以使用多种选项来“自定义”子主题。
准确地说,您并不是在真正自定义子主题,而是在使用子主题自定义现有主题(父主题)。
首先,我们将向您展示一些使用代码自定义子主题的方法。然后,我们将分享一种使用Elementor Theme Builder定制主题的更简单方法。
使用代码自定义子主题
如果要使用代码自定义子主题,则需要具有CSS,HTML和PHP的良好使用知识。
您可以执行以下操作:
添加自定义CSS
要使用CSS自定义子主题,可以将CSS直接添加到子主题的style.css文件中。
在文件顶部现有代码下方添加CSS。
只要您使用相同的选择器,添加到子主题的任何CSS都会覆盖父主题。
覆盖现有模板
如果要覆盖父主题的模板,则可以:
- 将模板文件从父主题复制到子主题。
- 在您的子主题中编辑模板文件。
例如,如果要编辑single.php,则应首先将single.php文件从父主题复制到子主题(请确保保留相同的目录结构,如果适用)。
然后,您可以在子主题的single.php版本中编辑代码。
注意:只要名称相同,WordPress就会使用子主题中的模板。因此,您实际上是在“覆盖”父主题中的现有模板。
如果您使用上面提到的Child Theme Configurator插件,它可以帮助您将文件复制到您的child主题,而无需离开WordPress仪表板。
添加新模板
除了复制和编辑父主题的现有模板之外,您还可以在子主题中创建新的自定义模板。
例如,如果要为添加的自定义文章类型创建模板,则可以将该模板添加到子主题中。
拓展阅读:使用WordPress的子主题功能修改你的WordPress主题
使用Elementor Theme Builder自定义子主题
注:如果您的父主题是使用 Elementor 可视化编辑器的,并且你使用的是收费版的 Elementor Pro,那可以通过它的 Theme Builder 功能来自定义子主题,否则,你可以跳过这个部分的内容,继续往下看。
如果您不熟悉,Elementor Theme Builder可让您使用可视化的拖放界面自定义部分或全部WordPress主题。
使用Elementor Pro和Theme Builder,您可以为网站的以下网站创建自定义模板:
- 页眉
- 页脚
- 单个贴子(例如,单个博客文章或页面)
- 存档(例如,列出您所有博客文章的页面)
这些模板可与您的子主题和父主题一起使用。
使用Elementor Theme Builder,您无需直接使用代码。无需添加自定义CSS或复制PHP模板文件-您只需拖放即可完成所有操作。
例如,假设您要自定义子主题的页眉。无需将header.php文件复制到子主题然后编辑PHP,只需使用Elementor的可视化拖放界面设计一个新的页眉即可。然后,您可以将该页眉应用于网站上的任何地方,也可以仅应用于网站的特定部分。
如果您不了解CSS,HTML和PHP,则这种无需代码的方法使您仍然可以自定义子主题。即使这样做,与尝试直接在模板文件中使用PHP相比,这种可视化方法仍可以节省大量时间。
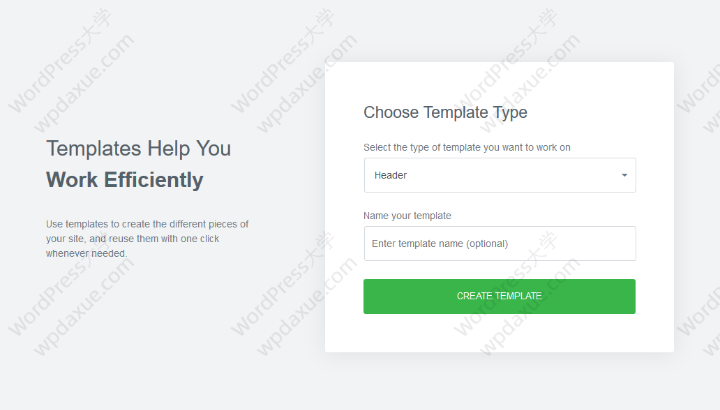
使用Elementor Theme Builder创建新模板时,将可以选择模板的类型。例如,页眉/Header。

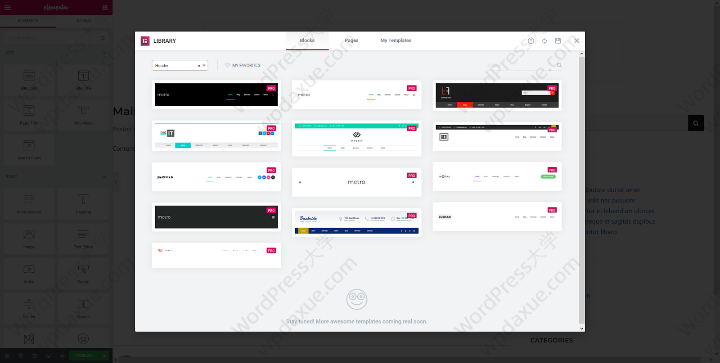
然后,您可以从空白开始,也可以选择Elementor Pro的预制模板之一:

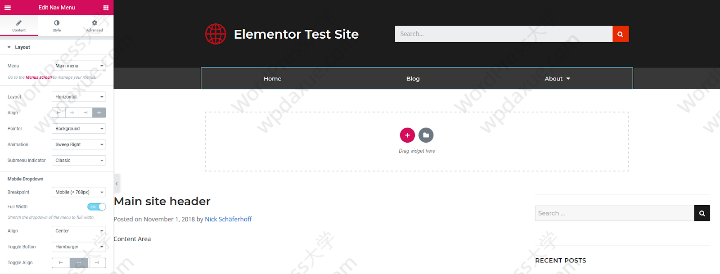
从那里,您可以使用拖放和侧边栏选项来控制页眉的外观:

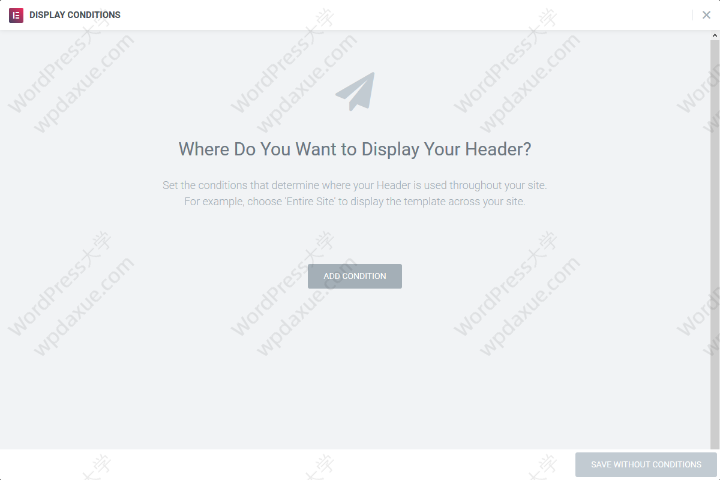
完成后,您可以精确选择要使用此页眉模板的位置:

要了解更多信息,请查看Elementor Theme Builder可以做的所有事情。
如何删除WordPress子主题
如果您想停止使用子主题,可以像常规WordPress主题一样停用它:
- 转到外观→主题。
- 激活另一个主题。父主题或全新的WordPress主题。
请记住 – 如果您停用子主题并返回到父主题,那么通过子主题添加的所有更改将不再存在。
相反,您将回到父主题的设计。
立即开始使用WordPress子主题
WordPress子主题可帮助您安全地更改WordPress主题。
您的子主题将从其父主题继承所有样式,但是您对子主题所做的任何更改都将覆盖父主题。这意味着您可以安全地更新父主题,而不会丢失对子主题所做的更改。
要开始使用WordPress子主题,您可以:
- 检查主题的开发人员是否已经提供了预制的子主题。如果您正在使用Hello Elementor,则可以从GitHub下载该主题的子主题。
- 使用免费的Child Theme Configurator插件。
- 手动创建您的子主题。
从那里,您可以使用CSS、HTML和PHP自定义子主题。或者,您可以跳过代码,并使用Elementor Theme Builder使用可视化的拖放界面自定义主题。
您还对使用WordPress子主题还有任何疑问吗?在评论部分让我们知道,我们将尽力提供帮助!
注:本文内容出自 elementor.com,由 WordPress大学 翻译整理。
继续阅读:
- 如何在WordPress子主题中覆盖父主题的函数功能
- 使用WordPress的子主题功能修改你的WordPress主题
- WordPress一键创建子主题的插件:Orbisius Child Theme Creator
- 实例讲解 WordPress 自定义文章类型
- 使用 Custom Post Type UI 添加自定义文章类型、类别
- WordPress 修改自定义文章类型的固定链接结构




