去年中秋开始,倡萌一直在忙旅游公司的30多个网站,在网站项目中,网站客服需要在网站中添加某个客服交谈工具代码,还需要对PC和手机添加不一样的脚本代码。实在是没有太多时间精力每个网站修改代码,所以找了一个插件实现。
Download Header Footer Code Manager 就是一个可以在网站页眉或页脚、文章内容上方和下方插入代码(HTML / Javascript / CSS等)的插件。你可以在插件中创建一个个代码片段,就像发布文章一样简单。可以选择代码加载的页面、位置,也可以通过简码进行调用。可以意见禁用和开启,支持设置PC端还是手机端,或者两者都加载。
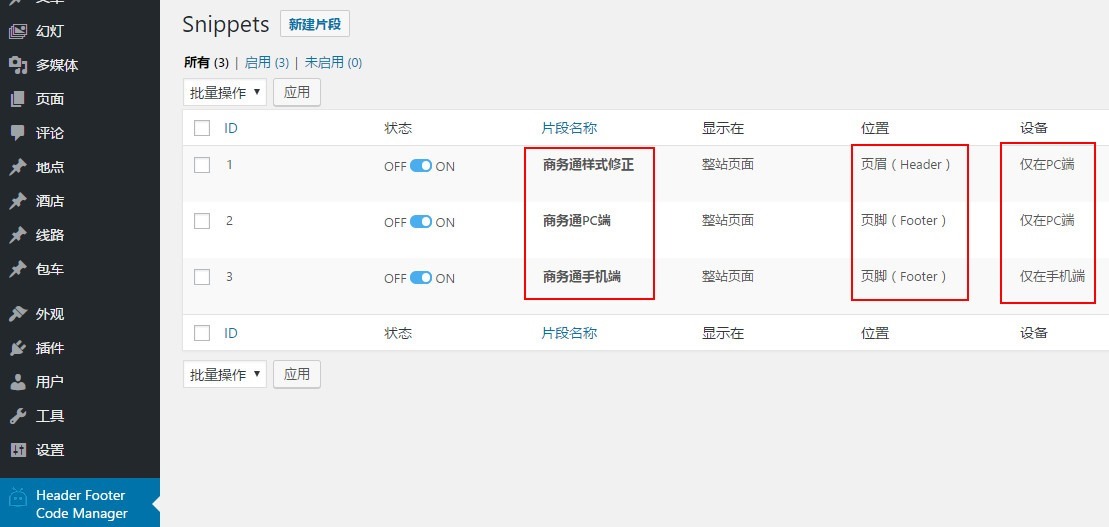
代码片段列表:

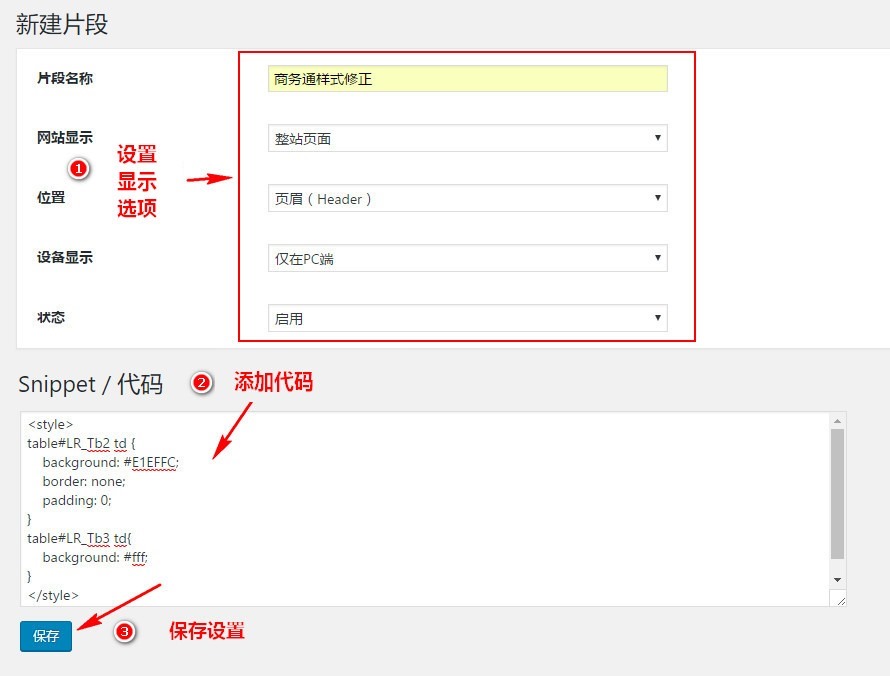
新建片段界面:

你可以在后台插件安装界面搜索 Header Footer Code Manager 在线安装,或者在这里下载 Header Footer Code Manager。倡萌已经将该插件汉化,并提交给作者,如果你急着使用,点击下载中文包,解压后上传到该插件的languages目录即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





直接加模板里不就好了吗,倡萌够懒啊
如果让你为了这个直接去修改几十个网站的代码,然后每个网站添加的代码还不一样,估计你也会考虑使用插件,让网站业务员自己添加了
不错,对于只会html+css的我这个渣渣来说还行,我去试试
对于我们这些闲人来说用处不大
呵呵,为懒人准备的