Header Footer Code Manager 是一个可以在网站页眉或页脚、文章内容上方和下方插入代码(HTML / Javascript / CSS等)的插件。你可以在插件中创建一个个代码片段,就像发布文章一样简单。可以选择代码加载的页面、位置,也可以通过简码进行调用。可以一键禁用和开启,支持设置PC端还是手机端,或者两者都加载。
这样就可以满足很多新手朋友的需求了,不需要修改主题代码就可以添加自己的脚本,比如说你看到一个不错的客服条功能,这个功能要添加一些html、js和css代码才能实现,那完全可以使用这个插件来实现。
Header Footer Code Manager 特色
- 在任何位置添加无限数量的js脚本和css样式
- 管理脚本加载哪些文章或页面
- 支持自定义文章类型
- 支持仅加载在特定文章或页面或最新文章
- 控制脚本在页面上的加载位置–页眉、页脚、内容之前或之后
- 控制脚本仅在PC或手段端加载
- 一键启用和禁用脚本
- 可以使用简码将代码手动放置在任何地方
- 标记每个代码段以方便参考
- 记录哪个用户什么时候添加并最后编辑了代码段
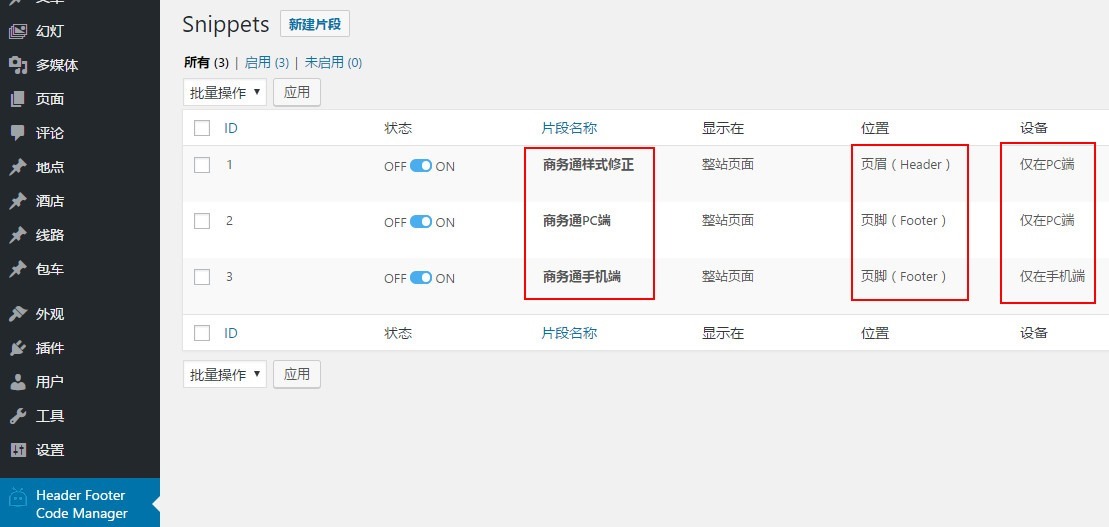
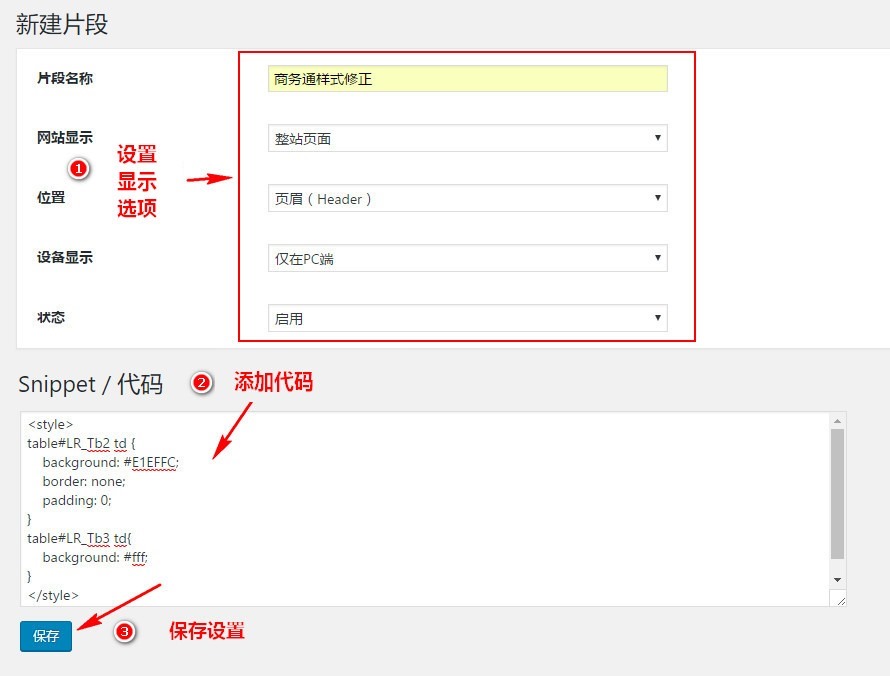
Header Footer Code Manager 界面预览


Header Footer Code Manager 下载
你可以在后台插件安装界面搜索 Header Footer Code Manager 在线安装,或者在这里下载 Header Footer Code Manager。倡萌已经将该插件汉化,点击下载中文包,解压后上传到 wp-content/languages/plugins 目录即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





很精彩的一篇帖子
机器人提交?没啥意思,后续在这样就拉黑了
常用插件之一;另外,上一楼ziyouhua这个用户评论建议删除,他那个网站有毒
这个插件我也保留过草稿,适合新手。
是的,对于新手来说,很实用,尤其是当他们老问我如何如何修改主题代码的时候,当心他们会改错主题或者压根没那么多时间精力教他们改代码的时候,都会推荐尽可能去用这个插件,免得他们以后更新主题的时候更加麻烦
这个插件很实用
哈哈,插件有用就好