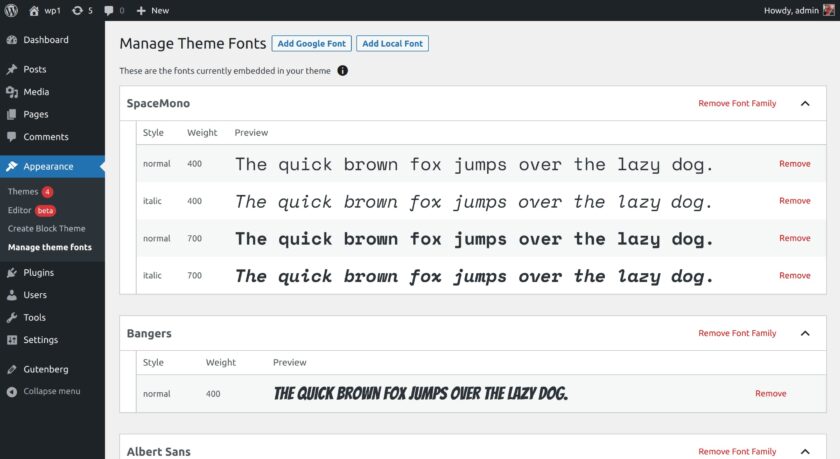
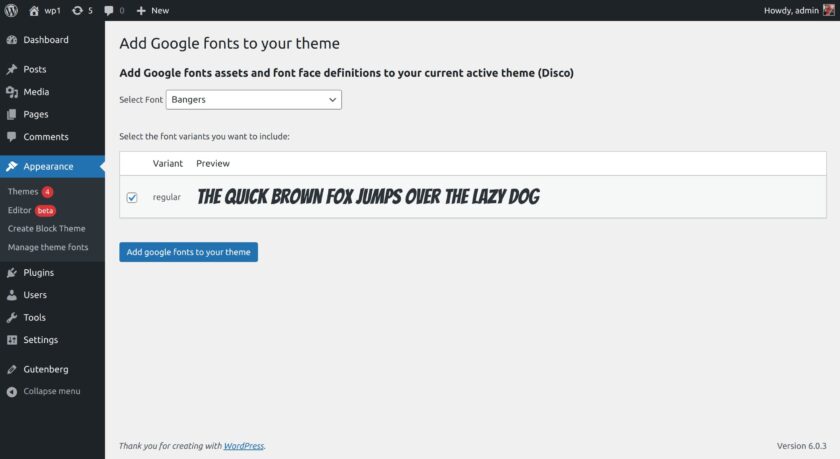
WordPress 的Create Block Theme插件,用于创建新主题、空白主题、子主题或样式变化,具有用于管理字体的专用屏幕。它列出并预览嵌入在主题中的所有字体系列和字体,并允许用户嵌入 Google 字体、嵌入本地字体资源和删除未使用的字体粗细。


WordPress 主题开发人员Carolina Nymark昨天在 Twitter 上评论说,将它作为站点编辑器的一部分将是多么有用。Gutenberg 首席架构师 Matías Ventura回应了核心字体管理路线图的链接。
6 月,Automattic 赞助的核心提交者 Tonya Mork 组织了一张工单,用于跟踪正在进行的 网页字体 API 路线图。它包括 API 如何支持排版功能的愿景以及创建“字体库”的必要任务。
“这个 API 的工作是提供后端功能来支持 ‘字体库’,包括字体管理和 @font-face 样式的动态构建,”Mork 在工单中说。字体库的目的是管理和分类字体,并为用户提供一个界面来选择要在其网站上使用的字体。
进入 WordPress 的所有字体都是“注册字体”,可以通过以下方法获得:
- 将它们捆绑在一起的主题
- 用户上传他们购买的字体
- 注册它们的插件
Mork 强调了字体库功能可能引入的一些风险,这些风险需要在开发过程中加以解决。
“存在潜在的性能风险,例如排队太多字体,”她说。“一个单独的问题将考虑影响,并建议添加一个可过滤的节流阀来限制可以排队的数量。”
工单中列出的另一个风险包括插件以编程方式删除主题字体的可能性。
“通过 remove 公开展示以供消费,插件可以删除任何或所有主题的字体声明并用自己的字体声明替换它们,即无需用户交互或意识,”Mork 说。“这可能会与排版 UI 和预览产生不一致。”
该 API 正在开发中以开箱即用地处理本地托管的网页字体,但也将为插件作者提供方法来构建处理远程托管的 Web 字体的方法。
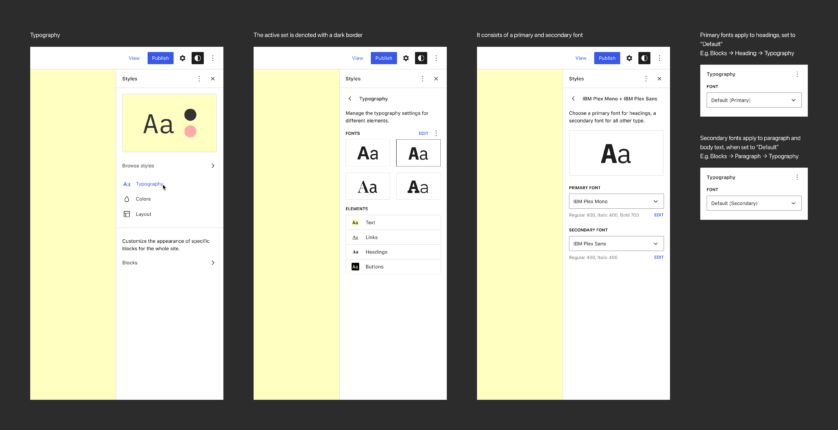
Automattic 赞助的设计师 Joen Asmussen 也开了一张工单,探索在 Global Styles → Typography 中管理字体集的可能性。他为选择字体集(标题的主要字体和正文的辅助字体)以及管理集属性的界面创建了模型。用户还可以通过模式面板管理所选字体的字体粗细。

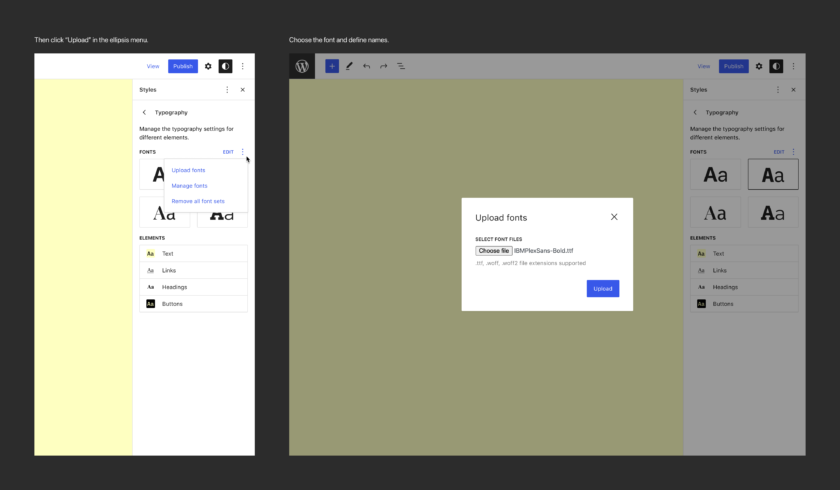
他的设计建议了一个用于上传字体的基本界面,可通过省略号菜单访问:

webfonts API的路线图和字体管理界面工单将是一个令人兴奋的项目,因为 Gutenberg 贡献者致力于为用户提供另一个级别的创意控制。它仍处于探索阶段,但字体库功能旨在通过多个 WordPress 版本构建、完善和稳定,因为它在站点编辑器中实现。




