在最近的几个Gutenberg版本中,一系列工作对站点编辑器进行了大量改进,以扩展体验、提供清晰度并添加更多计划的新功能。这些功能使您可以更轻松地全面了解您的网站并添加更多更改方式,从新的导航块体验到自定义CSS. 改进后的体验还解决了在 FSE 外展计划等地方出现的关键反馈:对导航块感到沮丧,对哪些部分可全局编辑感到困惑,希望添加自定义 CSS,对块的数量感到不知所措设置等等。虽然始终需要迭代,但这标志着改进、功能和易用性方面的重大转变,为结束阶段 2铺平了道路。
提供清晰易用的界面
以前,在对您的站点进行更改时,很难知道这些更改会如何影响其他部分。例如,如果您打开样式并对您所在模板上不可见的块进行了更改,则不清楚这些更改将如何着陆。同样的事情发生在模板部件块上,其中对一个实例所做的更改会影响所有其他实例。界面中没有迹象表明这些块的功能不同。
现在,有了样式书Style Book和内置的样式系统预览,可以更容易地了解您使用样式所做的事情的影响。样式书通过提供一种切换样式视图的方法来实现这一点,该视图显示所有块,分为多个部分:
同时,样式中内置的预览提供了另一种方式,让您无需完全进入样式簿即可一目了然地查看所做的更改。每一种都提供了一种特定的方式来按照您认为合适的方式设计您的网站。
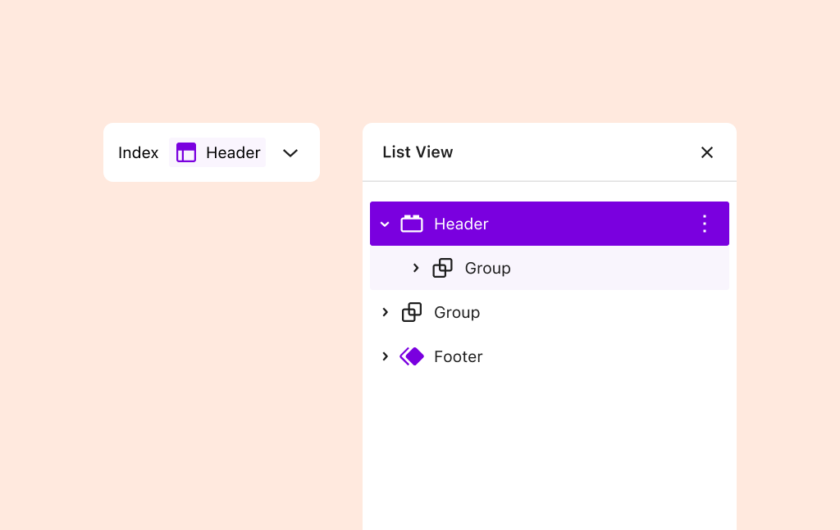
最后,模板部件和可重复使用的块在编辑器和列表视图中都被着色,以清楚地显示它们是如何与其他块相比具有不同功能的不同块。导航块将进行相同的处理!这种颜色变化增加了视觉摩擦,有助于更好地概念化网站设计如何组合在一起。

站点导航是构建大多数站点的一个非常重要的部分,而导航块通常难以提供涵盖构建简单菜单的大多数用例的体验。虽然 6.1 中改进的回退向前迈出了一大步,但基础可用性仍需要改进。在过去的几个版本中,作为 Gutenberg > Experiments 中的一项实验,块设置中的可编辑列表视图已添加到 Navigation 块中。这种可编辑的列表视图让人想起之前的菜单编辑体验,但植根于块的世界。您可以在项目的专用 GitHub 板或当前的导航块跟踪问题中关注这项工作。
扩展体验
随着插入器中添加更多模板、更多功能和更多类型的内容,在许多情况下需要扩展界面以适应站点编辑器不断增长的特性。这确保了随着体验的增加,复杂性的管理方式仍然使构建网站变得愉快和直观。
打开站点编辑器时,您不再处于站点的更狭窄但更重要的部分,而是可以完整地浏览它并使用浏览样板从那里进行编辑。这种新样板通过提供一种在模板和模板部件之间移动的方式来重新组织站点编辑器。您可以直接从此界面添加新模板或模板部件,或选择随时编辑。这与之前打开站点编辑器并被放入支持主页的模板而不必知道如何访问其他模板或模板部分的体验形成鲜明对比。
插入器 Inserter 体验针对模式进行了升级,样板是内容和网站创建的关键部分,它通过依赖预构建设计来节省时间。以前的设计要求您在查看每个类别的样板之前从下拉列表中进行选择。新设计提供了一种简单的方法来查看每个类别并在显示每个模式的较大预览之前在每个类别之间单击,并且可以选择将鼠标悬停在样板上以查看其名称。正在进行更多工作以通过更新类别名称和区别来继续改进。在展望与 样板目录 Pattern Directory 的集成以及可能接触更多样板时,此迭代提供了坚实的基础。
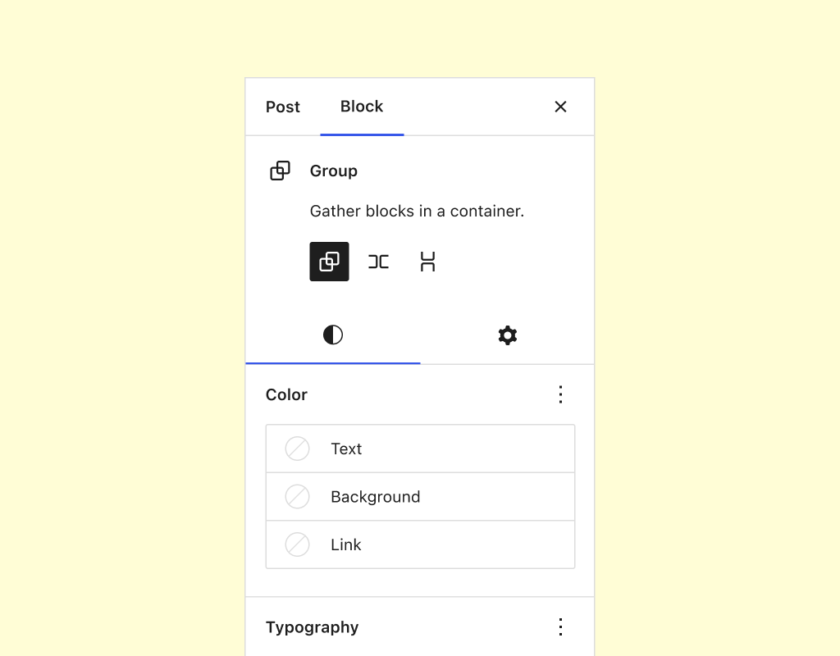
随着 6.1 中引入的大量新设计工具,块设置界面需要进行调整。为了简化和组织体验,块设置被分成不同的选项卡,根据每个块的需要进行调整。虽然这会导致进入不同设置的步骤更多,但它提供了一个用于自定义块的心理框架,可以更好地反映每个选项的作用。这与更复杂的块特别相关,例如导航或组块。改进这种体验的空间仍然存在,特别是围绕如何最好地处理未设置/继承的值,它目前被列为一个实验,可以在 Gutenberg > Experiments 中启用。

从长远考虑,更多的工作将用于扩展 UI 以添加新模板。
添加功能
虽然在 WordPress 5.9 中推出的站点编辑器最初以更封闭的状态启动,但每个 WordPress 版本都带来了新功能以完成更多工作。在某些情况下,这意味着以新的方式完成旧事物以自定义您的内容,例如使用自定义 CSS,而在其他情况下,它更多地与轻松拥抱站点编辑器有关,例如迁移小部件以阻止主题的能力。
块主题作者和设计师们长期以来一直要求自定义CSS,即使设计工具的发展使您能够使用内置的功能工具。对于许多人来说,总会有样式未涵盖的项目,从 Gutenberg 14.8 开始,现在可以选择直接在样式界面中添加自定义 CSS,这样您就可以在使用站点编辑器时直接进行自定义,并确保这些自定义坚持跨主题。这目前在 Gutenberg > Experiments 中列为一项实验,正在进行稳定该功能的工作。除了这项工作,我们还在努力为每个块添加自定义 CSS,以便它们可以协同工作。
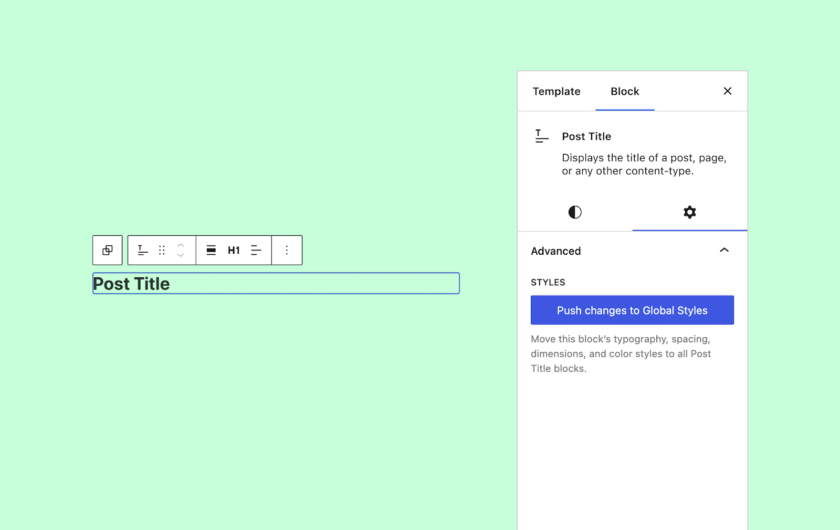
以前,当您在为单个块设置样式时在站点编辑器中发挥创造力时,您必须在全局级别将您的想法复制到该单个块的样式系统。从 Gutenberg 14.9 开始,随着引入“将更改推送到全局样式”按钮而发生变化,该按钮会自动将这些更改移动到样式的单个块。这一新功能让您可以更轻松地随时随地进行设计,因为您知道只需按一下按钮即可确保一致性。迭代已经在进行中,以使这个选项更加用户友好。

切换到块主题需要尽可能无缝,以帮助人们开始使用站点编辑器。在 Gutenberg 14.9 中,发布了一种将工具从经典主题导入站点编辑器的方法,确保切换时不会丢失内容。
最后,插入器现在允许直接添加媒体,因此您可以从一个地方添加块、样板和最近的媒体库项目。接下来,Openverse 集成正在进行中,这意味着您很快就可以访问 Openverse 中的所有内容,以便在您创建网站时使用。
下一步是什么?
围绕这些领域中的每一个领域仍有更多工作要做,您可以在 GitHub 上关注这个跟踪问题,其中每周为一组主要任务提供更新。如果您想帮助塑造正在进行的工作,知道GitHub 问题/PR总是受欢迎的,FSE 外展计划将继续促进探索和呼吁测试以探索这些功能中的每一个。欢迎所有人加入,无论网站编辑器或 WordPress 的总体经验水平如何。





体验还是不错的