在上周的编辑聊天会议上,Automattic 赞助的 Gutenberg 撰稿人 Andrei Draganescu 报告说,他“缓慢但肯定会引入无干扰模式”,这是他自 2 月早期探索开始以来一直致力于的项目。他引用的 PR ( #41740 ) 是这些探索的延伸,该模式进一步朝着消除视觉混乱的目标迈进,当重点是编辑文本内容时。
“到目前为止,当启用该首选项时,只会隐藏一些工具栏图标和一些其他非必要的 UI 项目,”Draganescu 说。“有了这个 PR,偏好会产生更剧烈的效果,将 UI 变成空白页面。”
虽然之前的探索更侧重于从画布上移除 UI,但上面的演示视频展示了 Draganescu 的 PR 如何进一步创建以整页写作为中心的环境。此迭代执行以下操作:
- 隐藏顶部工具栏,使其悬停在其正常占用区域上
- 删除许多顶部工具栏按钮
- 自动关闭任何打开的侧边栏
- 隐藏插入点指示器
- 隐藏块工具栏
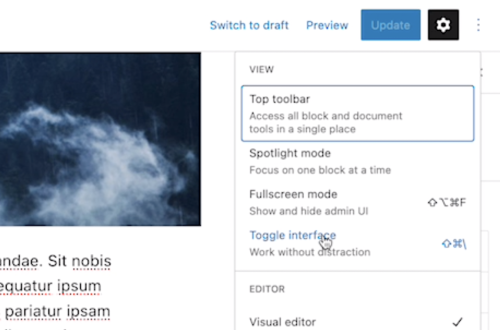
打开此模式的菜单将添加到其他替代模式下的三点下拉菜单中。

Draganescu 说有一些突出的错误,UI 副本仍在考虑中(无干扰,切换界面),但他说他认为这将是“对传入的’缩小模式’的一个很好的补充。”
Gutenberg 工程师 Riad Benguella为站点编辑器的缩小视图创意创建了一个实验性 PR,其重点是站点构建和组合模式,允许用户在不影响内部块的情况下移动部分。它使构建模板变得更加容易,而无需担心块编辑。Draganescu 说,如果这个代码落地,它可能会为无干扰模式提供一些基础。
此功能通常收到了积极的反馈,并提供了一些小建议来纠正关闭屏幕和自动保存消息的问题。该团队似乎并不急于在古腾堡登陆无干扰模式,但在过去六个月中取得了重大进展。
随着数字世界中干扰的增加,一些最可靠和最有效的界面是那些致力于保持无干扰的界面。当前的全屏模式在这里不足,因为当鼠标在屏幕上移动时,界面的不同部分会弹出和弹出视图。Draganescu 尝试制作一个新的、无干扰的 UI,更适合写作,这将是对 Gutenberg 的一个受欢迎的补充。




