Gutenberg 9.8 对UI进行了一些小的改进。开发团队为主题作者可以选择加入的“群组”区块添加了边框圆角支持的初始实现。他们还将网站编辑器移至iframe元素中,以从全局管理样式中消除CSS冲突。
那些已经测试过“全站点编辑”的人应该感到高兴,因为全站点编辑不再为模板和模板零件发布对象创建自动草稿。
轻微的UI改进
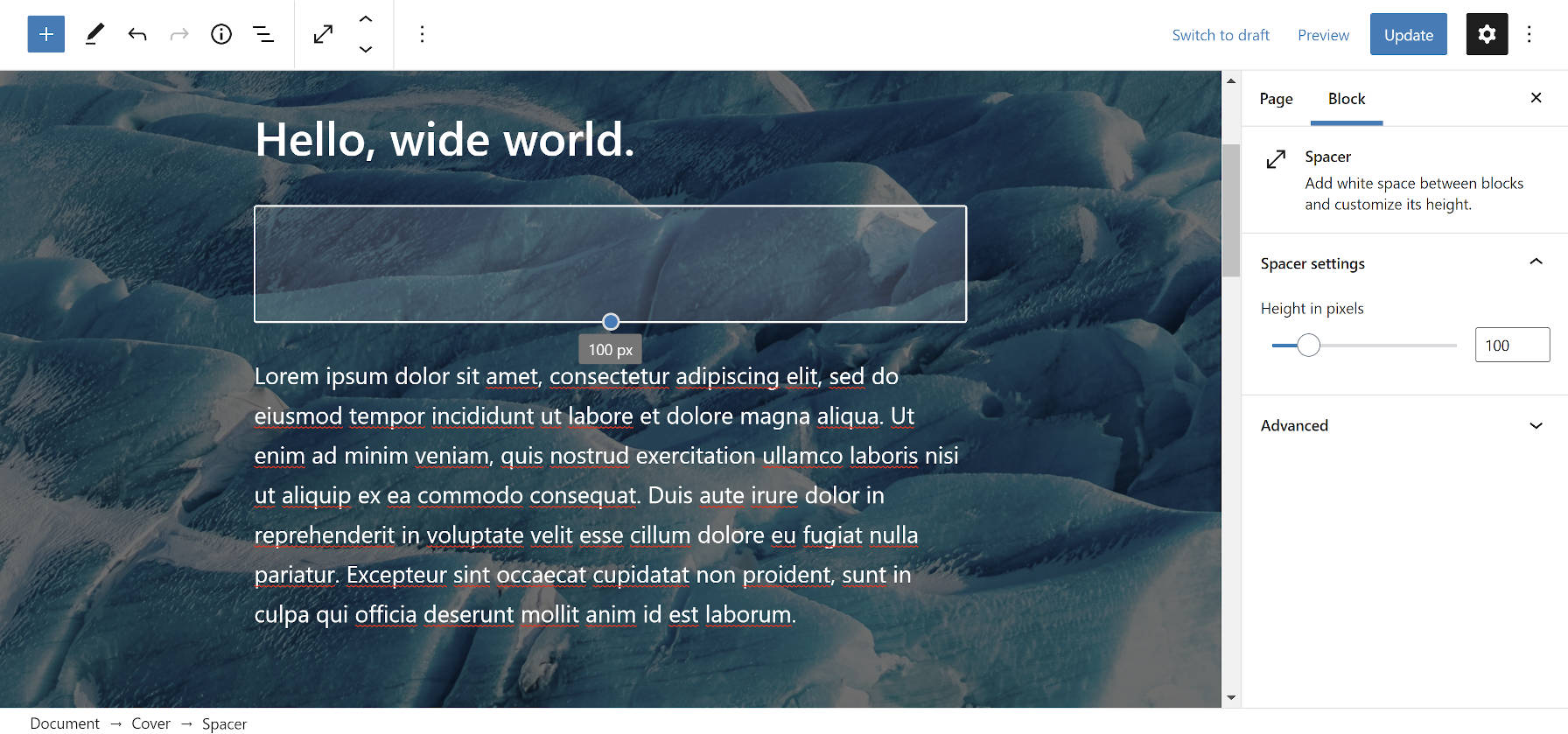
使用“空白”区块时,最新版本的插件可改善UI。用户过去选择该块时,它显示为浅灰色矩形。现在,它是半透明的。这样可以显示背景中的所有内容,例如带有背景图像的“封面”区块。在需要查看背景的情况下,此更改应有助于用户更轻松地进行尺寸调整。

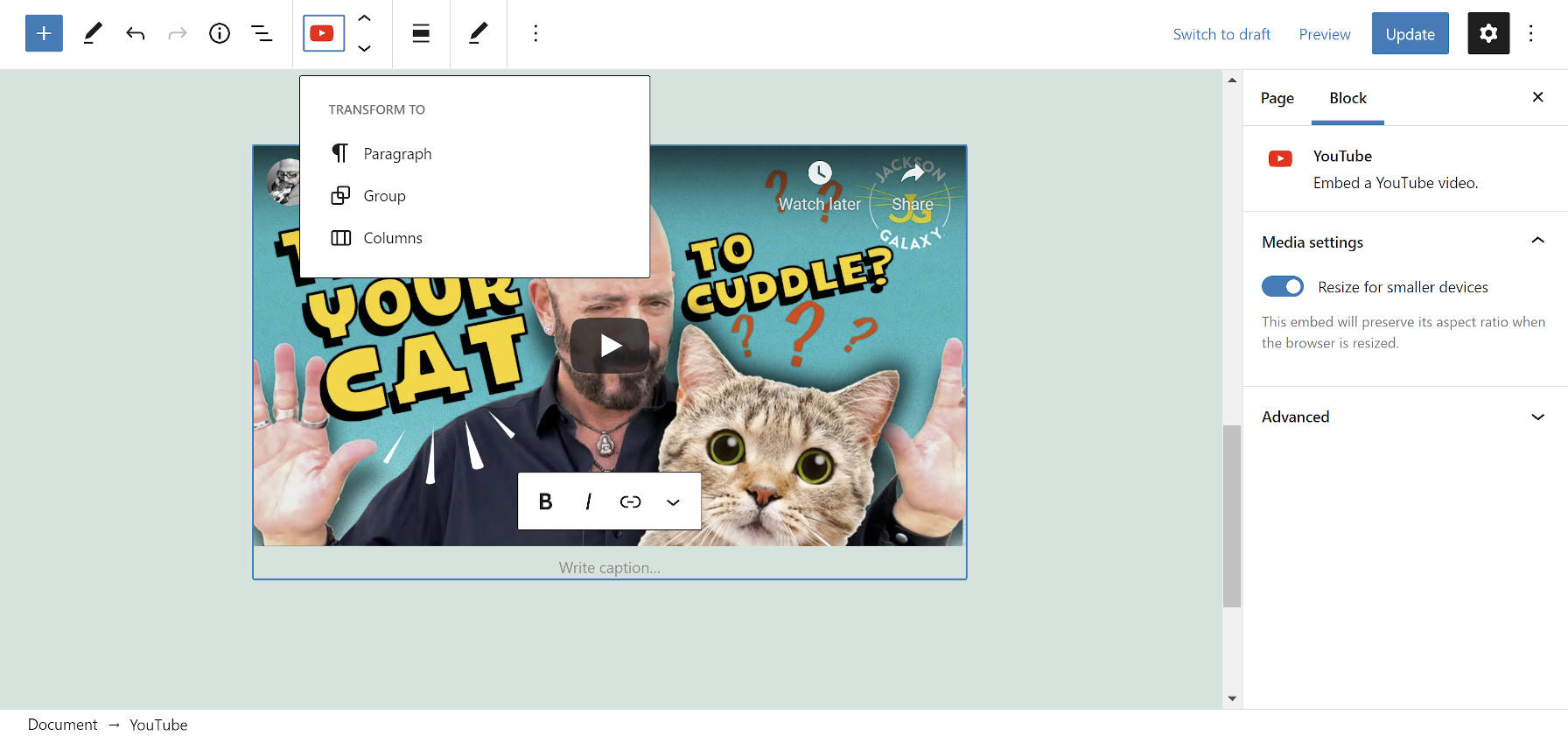
在对Gutenberg 9.7中的UI进行改进之后,有关块变化的工作仍在继续。变体是将一个块用作创建同一块的多个变体的基础。最常见的示例是嵌入Embed块,其中包含YouTube、Vimeo和其他变体。在9.7之前的版本中,这些版本在块检查器和导航中共享相同的通用图标、名称和描述,而不是版本特定的信息。
Gutenberg 9.8建立在使用有意义的变体数据的趋势上。现在,编辑器工具栏中的块切换器(转换)按钮将显示变体的图标。

这是一个很小的变化,但它表明开发团队对开发编辑器界面的持续投入。
在iframe中加载网站编辑器画布
Gutenberg 9.8将站点编辑器的画布区域移至一个iframe。这种分离意味着全局管理员样式不会渗入或覆盖编辑器本身内的样式。好消息是,这也是朝着在文章编辑器中做到这一点迈出的第一步。
从主题开发和设计的角度来看,设计编辑器以使其与前端匹配的样式已成问题。这意味着在不必要的时候嵌套CSS选择器。这意味着要添加一些!important规则来覆盖核心CSS中似乎有些古怪的东西。尽管在过去的几年中,块编辑器的样式得到了长足的进步,但通常仍然很麻烦。
WordPress核心提交者Ella van Durpe列出了将画布移入iframe的好处:
- 根本不会有管理后台的CSS污染。
- 无需模拟媒体查询,从技术上讲,这比使用iframe困难。
- 可以使用相对单位,例如
(r)em和vw/vh。 - 对于完整的网站,主题样式表可以直接放在编辑器中而无需任何调整。我认为这很重要,因为它使主题作者的生活更加轻松。
- 每个窗口可以有一个选择,因此在管理员中可以选择一个,在内容中可以选择一个。例如,这对于链接UI很有用,在链接UI中,内容的选择也可以保留,同时选择也位于输入元素中(用于URL)。在其他情况下可能有用。
尽管我很难相信主题样式表会一帆风顺地工作,但它们的工作应该比过去更好。主题作者可能需要解决一些问题,但应尽量减少。开发人员应密切注意此功能的未来发展。
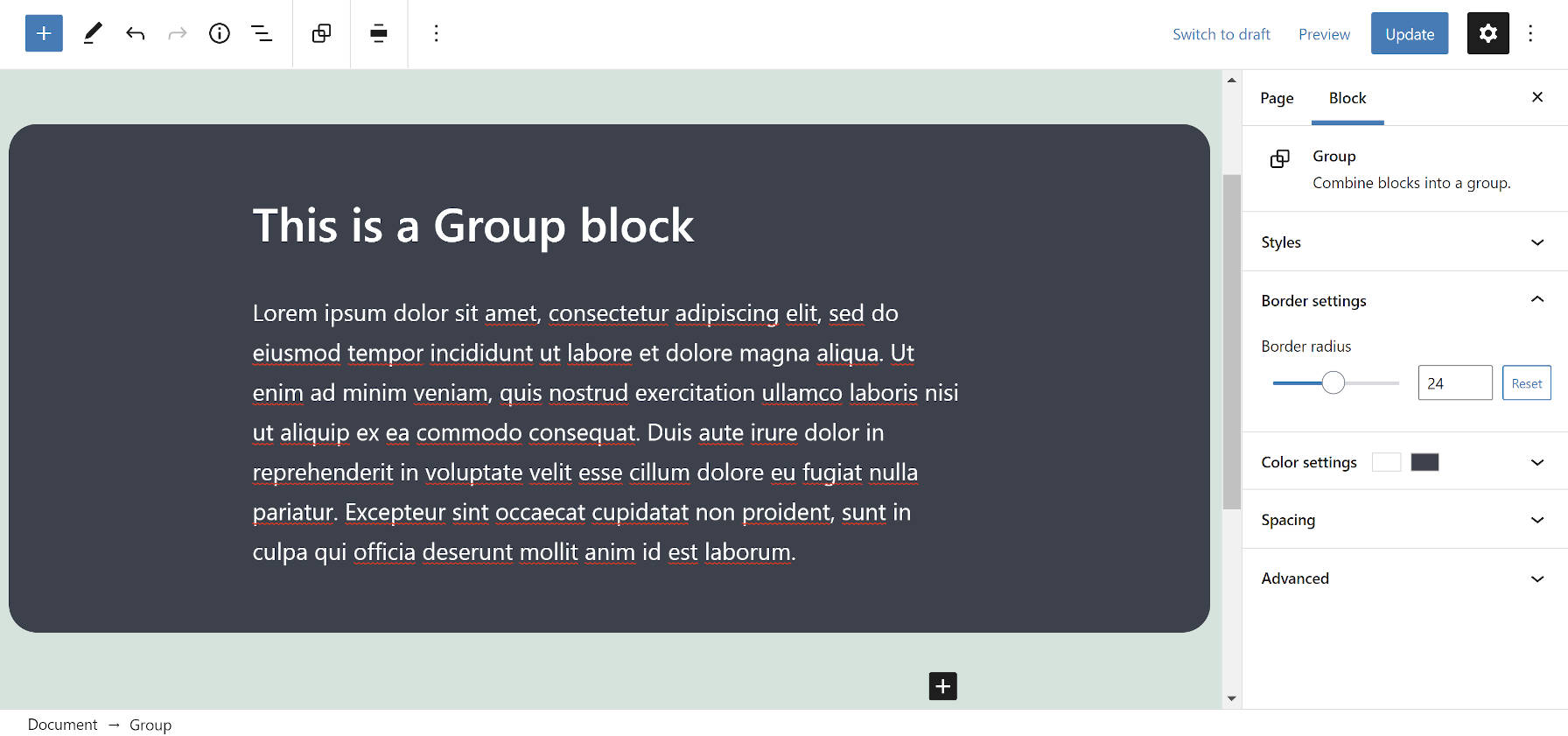
群组区块支持边框圆角
作为古腾堡实验功能集的一部分,“群组”块现在支持边框圆角选项。但是,最终用户将不会在块检查器中自动看到它。目前,这是一个主题选择功能。据推测,它将成为将来多个块的默认选项集的一部分。

对于想要添加支持的主题作者,他们需要将以下代码片段放入其experimental-theme.json文件中并编辑radius值:
"core/group" : {
"styles" : {
"border" : {
"radius" : "50px"
}
}
}这将允许主题作者为群组块设置默认的边框半径。但是,它不会将控制权移交给用户。为此,主题需要在文件settings部分下添加以下代码段experimental-theme.json:
"border" : {
"customRadius" : true
}要了解更多更新细节,请看官方日志。




