Gutenberg 9.7 改善了用户体验,更新可重用块,开发人员现在还可以将自定义页面模板添加到基于块的WordPress主题中。
这个版本的错误修复数量最少。开发团队仅在该更新中推送了8个修复程序,这可能表明几周前9.6版本发布后,情况比平时更加稳定。
9.7中的大多数工作都涉及新功能和增强功能。不出所料,全站编辑获得了应有的时间。但是,即使是这个版本,它似乎也要回拨一点。许多更新是针对文章编辑界面的。
改善用户体验
团队针对功能在编辑器中的工作方式发布了一些更新。它们中的一些可能看起来很小,但可以改善总体编辑器体验。
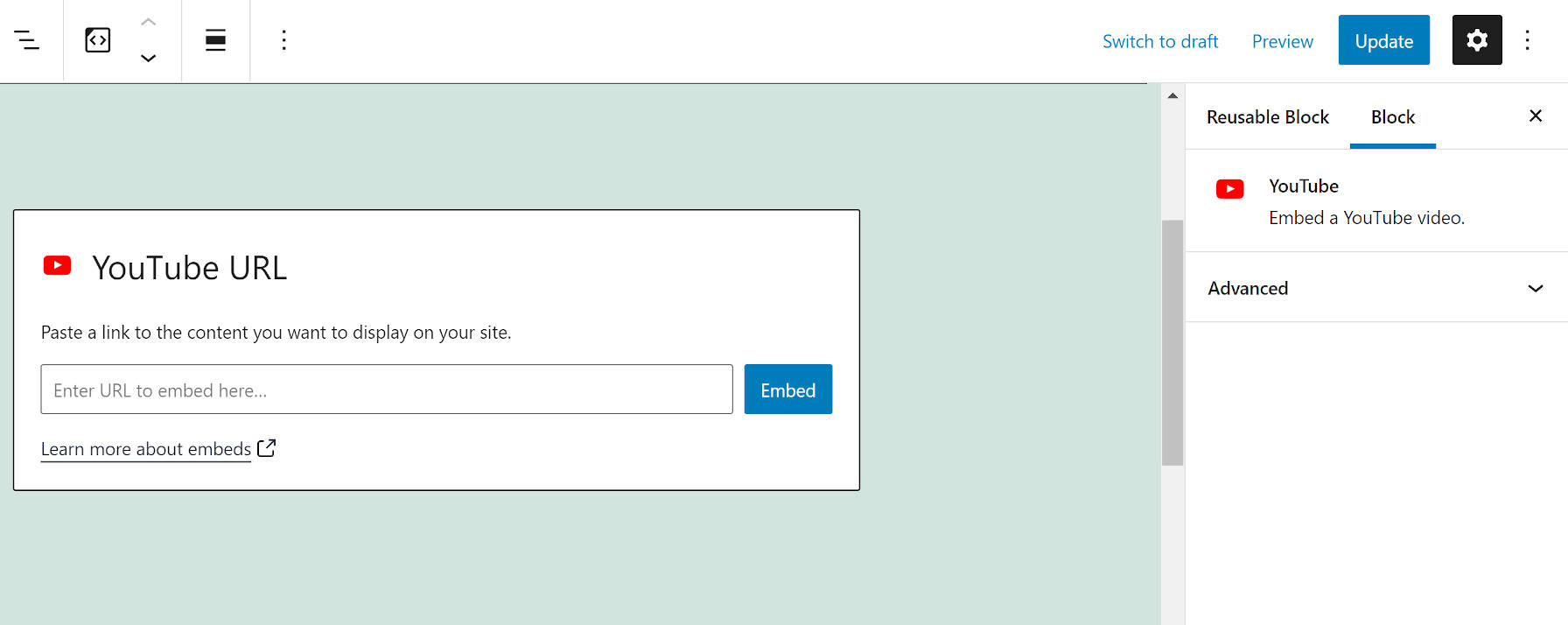
块变体得到了欢迎的增强。变体是指一个基础块用于创建同一块的多个变体。例如,Embed块具有YouTube、Twitter和其他变体。在过去的版本中,侧边栏和块导航中的块检查器将显示通用名称、图标和描述。但是,Gutenberg 9.7现在将显示使用变体的详细信息。

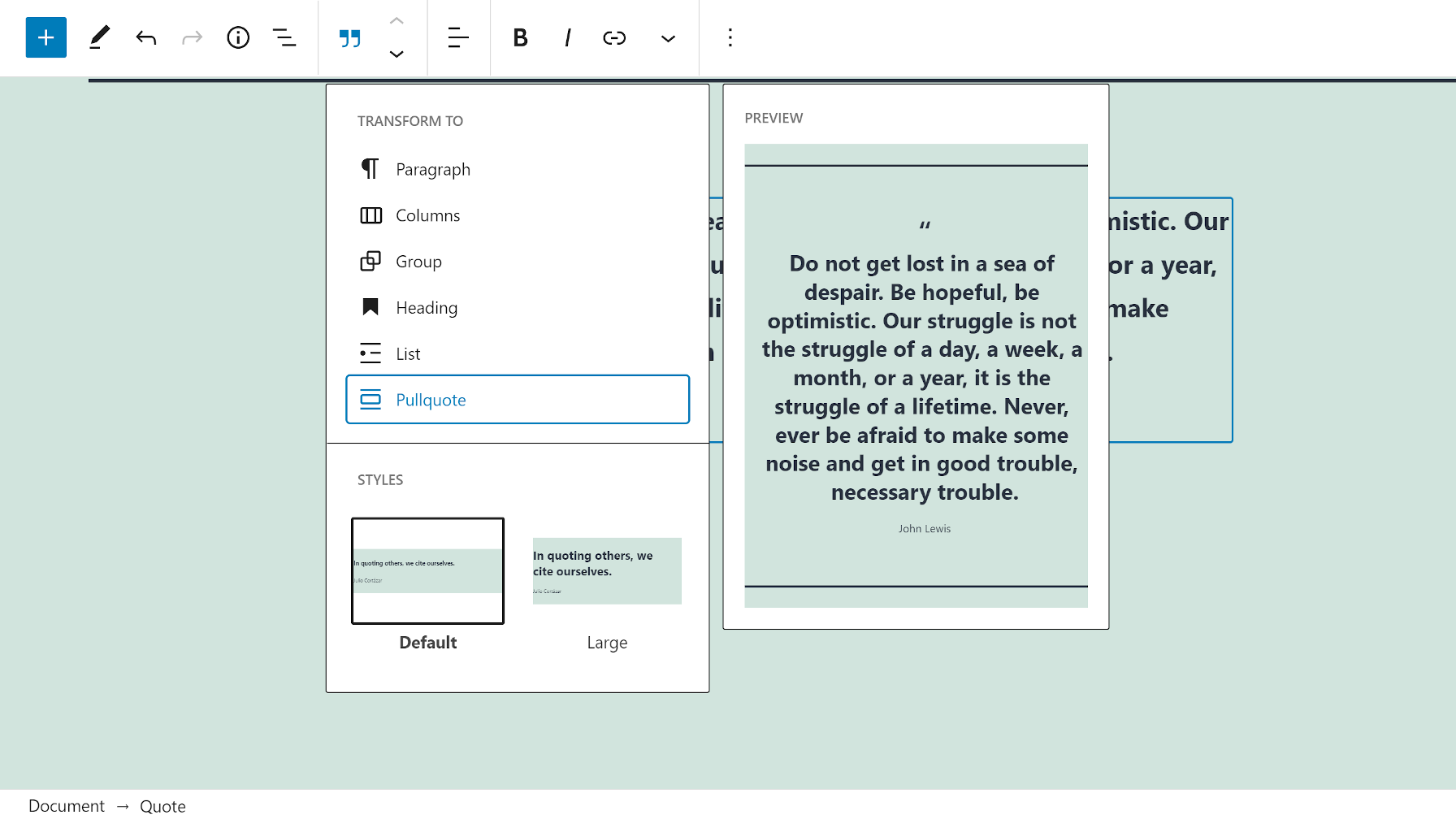
转换块时,用户可以预览该块的外观。这是一个小改进。在决定将一个块转换为另一个块时,它可能会省去一些麻烦。

古腾堡9.6引入了针对插入器中的块的拖放功能。该团队现在已将该功能扩展到块模式。
可重用块已更新
Riad Benguella在公告中写道:“基于这些更改,可重用块的UI最有可能在接下来的几周内看到一些迭代。”
单击“添加到可重用块”按钮后,编辑器进行了快速刷新。然后,屏幕底部显示一条通知,说明已创建了可重用块。
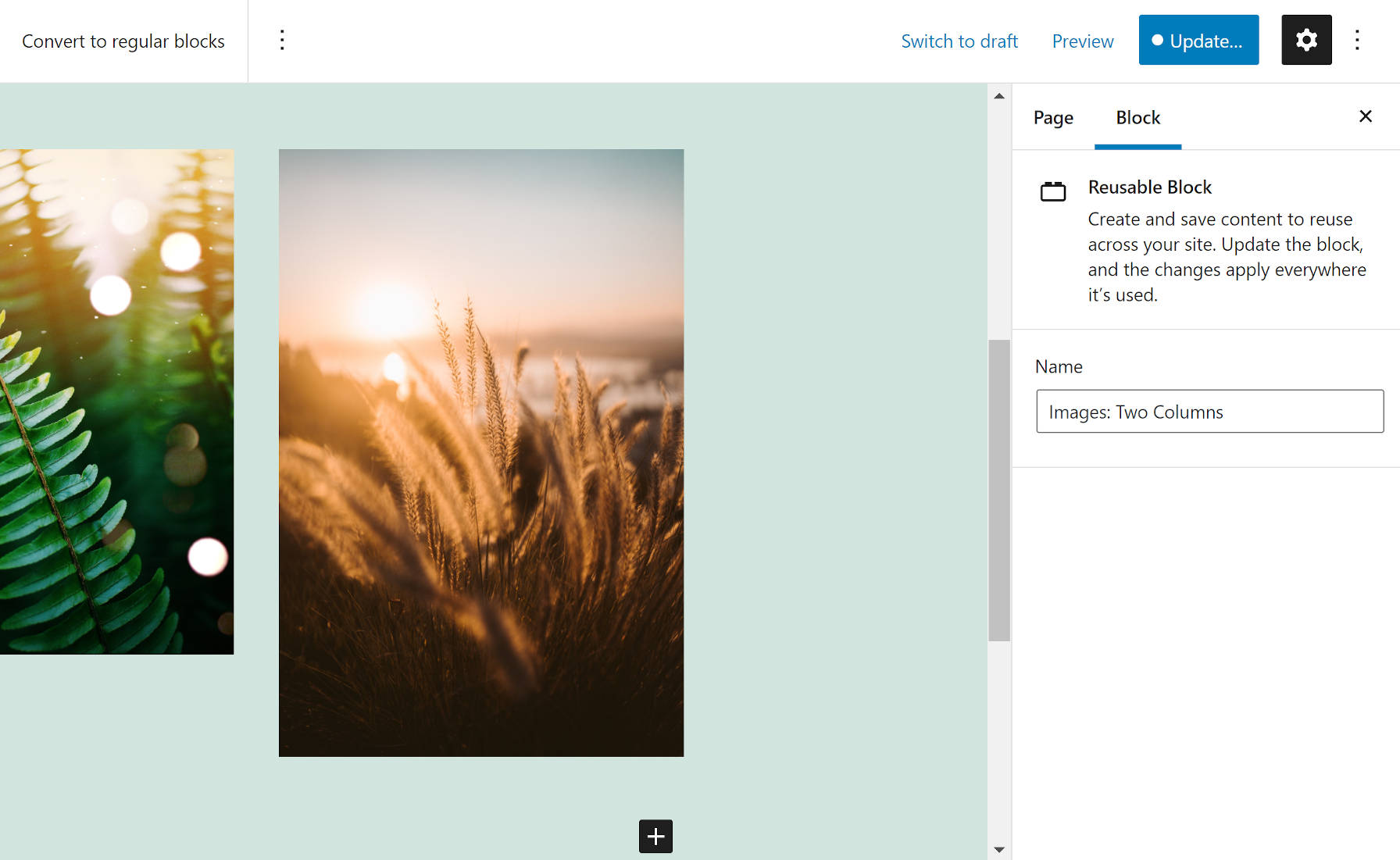
用户可以在块选项侧栏中编辑可重用块的标题。但是,团队并没有就此止步。他们对该功能进行了一些改进。

现在,可重用的块可在文章编辑器本身中进行编辑。例如,用户可以将图像拖出块。检查器侧栏可用于内部块。现在,可重用块的外观和感觉与编辑器的其他任何部分一样。任何编辑都会反映该站点上所有可重用块的实例。
最大的区别在于它们的保存方式。

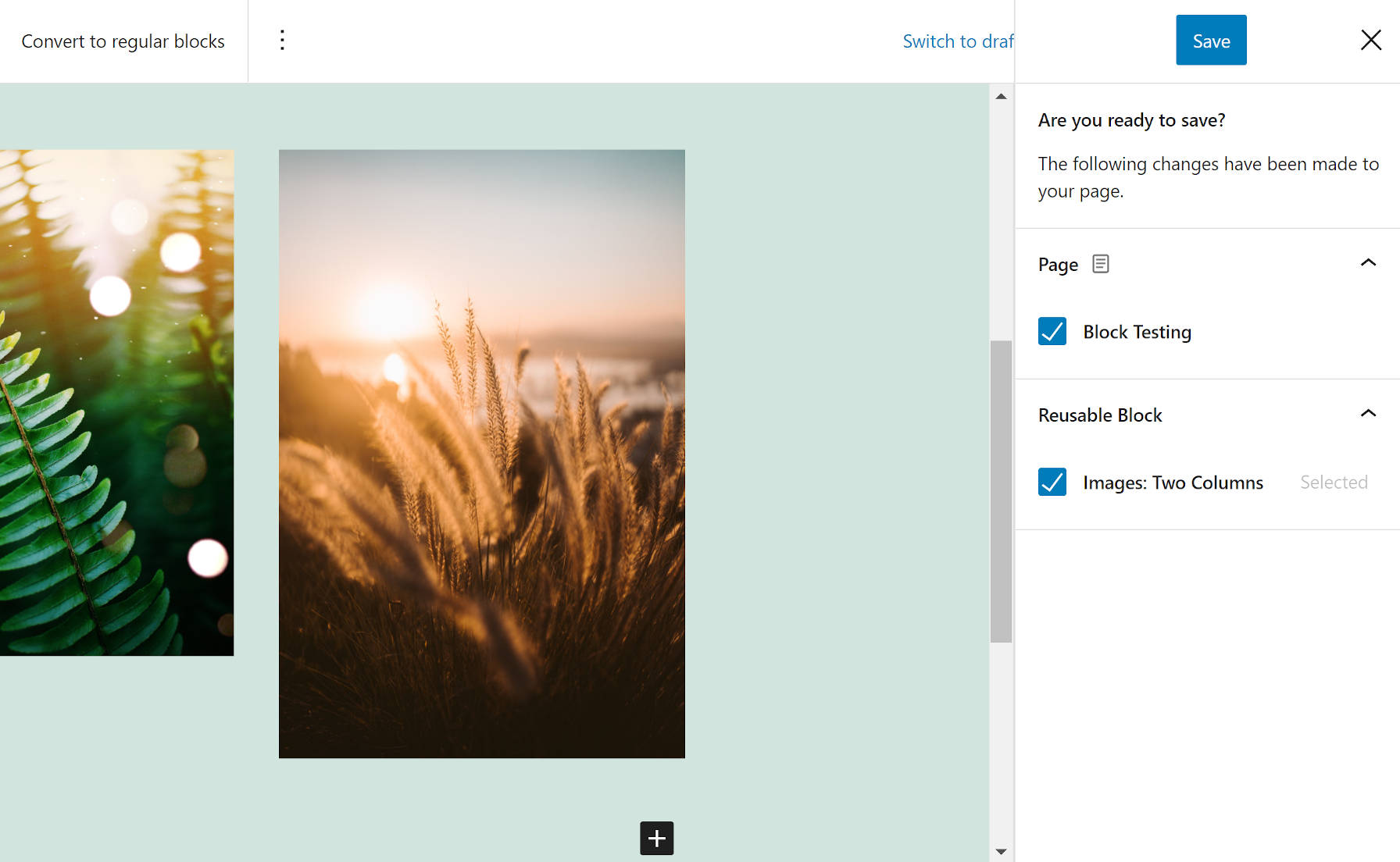
现在,可重用块是“多实体”保存系统的一部分。单击编辑器的更新按钮时,用户可以选择保存整个文章和/或单个可重复使用的块。
FSE主题的自定义页面模板
基于块的主题(FSE:全站编辑)现在支持传统上称为页面模板的内容。该功能在技术上支持所有文章类型。但是,经过一些讨论,团队似乎仍坚持使用“页面”术语。
对于想要测试此功能的主题作者,请使用以下示例代码添加“联系”模板。将其放在主题experimental-theme.json文件的根目录下。您还需要在主题中附带block-templates/contact.html模板。
"pageTemplates": {
"contact": {
"title": "Contact",
"postTypes": [
"page"
]
}
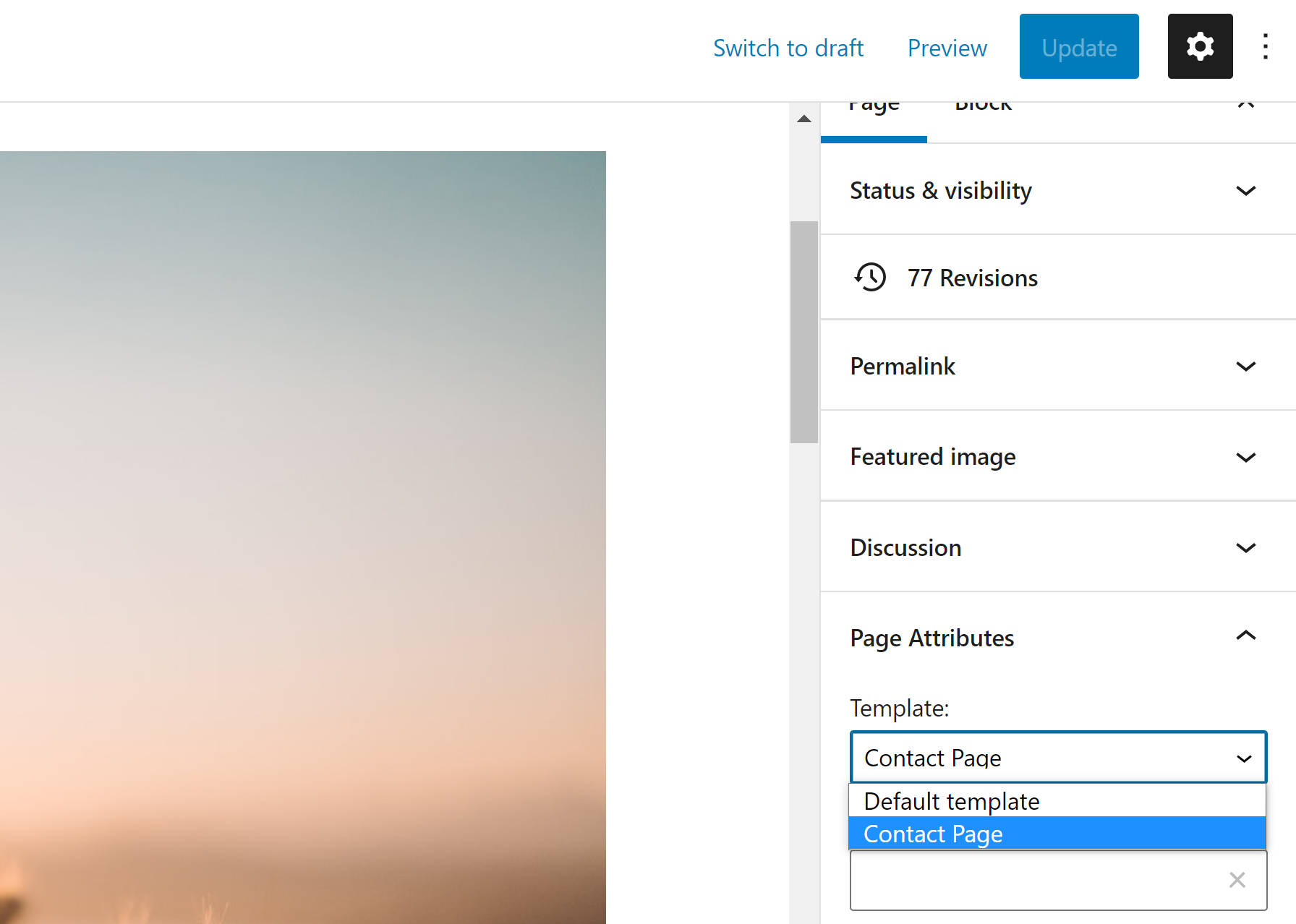
}此功能目前尚无任何特别突破性的功能。它只是将自定义模板添加到编辑文章/页面屏幕上的下拉选择中。它等效于可用于传统主题的当前页面模板系统。

尽管这是一个不错的发展,但是传统的页面模板在块主题范例中可能没有多大意义。无法根据所选模板在编辑器中更改页面的视觉输出-用户仍必须在前端查看页面才能查看其应用程序的结果。区块系统是关于即时视觉反馈的。页面模板需要重新思考以适应新时代。
“在UI和与模板模式的集成方面,我们可以做的比旧的选择框还要多得多,”开发人员Benguella说。“我们可以显示模板的预览,并提供模态或类似的模式供人们选择……我们在那里需要一些设计思路和探索。该PR只是设定了使其工作的技术要求。”
过去十年中需要的大部分(但不是全部)页面模板现在可以由块模式代替。
从长远来看,我宁愿看到页面模板的行为更像是预先设计的块布局。今天,这就是自定义文章类型的块模板的工作方式。但是,这是文章类型级别,而不是单个文章级别。
传统页面模板已过时。主题很少能提供更多。一个删除侧边栏。一个可将边栏向左或向右移动。另一个使页面内容区域更宽。
显而易见的是,我们需要对未来的页面模板进行更多的探索。它们在块系统中是否必要?是否有更好的方法来处理将传统主题用于哪些主题?它们如何在需要视觉反馈的界面中工作?
要了解更多Gutenberg 9.7的更多详情,请问官方日志。
注:文章内容来自wptavern.com,由 WordPress大学 翻译整理。




