Gutenberg 8.3 已发布,尽管团队的大部分精力都放在了即将进行的全站点编辑上,但是此更新包括一些面向用户的功能,例如重组的区块分类,父块选择器,间距控件和链接颜色选项。
较小的一项增强功能包括按作者筛选“最新文章”块的功能。标题的级别控制也已更改。现在,级别选择器位于编辑器工具栏中,而无需在块选项侧栏中选择级别。
在Gutenberg 8.2中,按一下Enter标题栏内的图像块会创建一个新段落。在8.3中,该功能已扩展到所有带有标题的块。
团队在最新版本中纠正了20多个错误修复。总体而言,一天使用后,新的插件更新似乎很稳定。但是,一些实验性的附加功能(例如新的内边距控件)可能值得关注。主题作者需要开始对此进行测试,提供反馈,并确保开发朝着正确的方向发展。
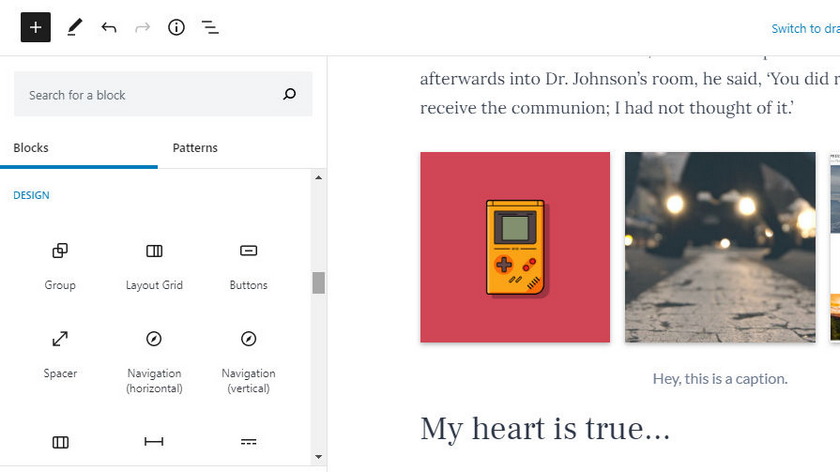
新区块分类

古腾堡(Gutenberg)团队重命名并重组了区块分类。新列表似乎更有意义,并且可以更好地合并为适当的组:
- 文本
- 媒体
- 设计
- 小工具
- 嵌入
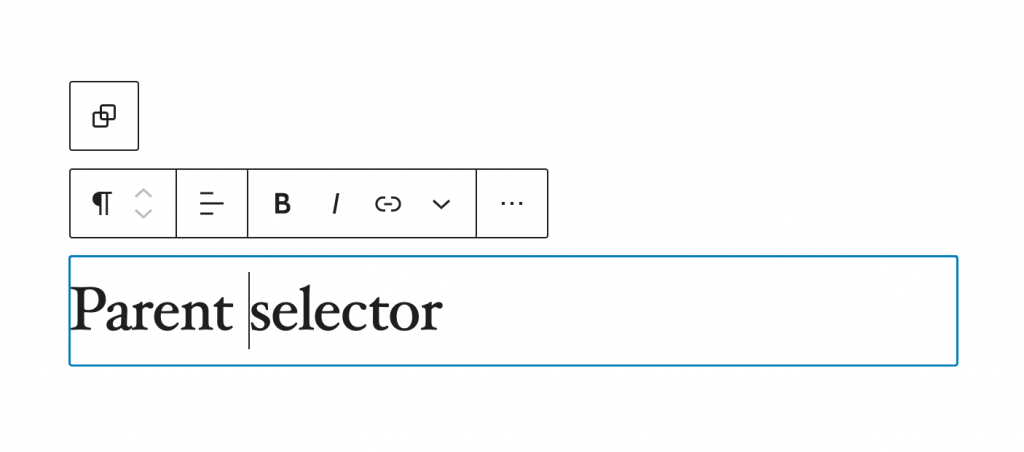
父块选择器

古腾堡(Gutenberg)最令人沮丧的经历之一是尝试在嵌套块方案中选择父块。用户常常会觉得自己在随意单击,希望他们到达那个甜蜜点,在那里他们可以实际导航到需要编辑的块。
古腾堡(Gutenberg)团队朝着减轻这一痛苦迈出了一步 -仅一步之遥。将鼠标悬停在编辑器工具栏中的“更改块类型或样式”按钮上时,将出现一个新按钮来选择父块。
启用顶部工具栏模式后,此功能似乎不起作用。对于使用此模式的用户,选择父块的最佳方法是通过编辑器底部的面包屑导航。
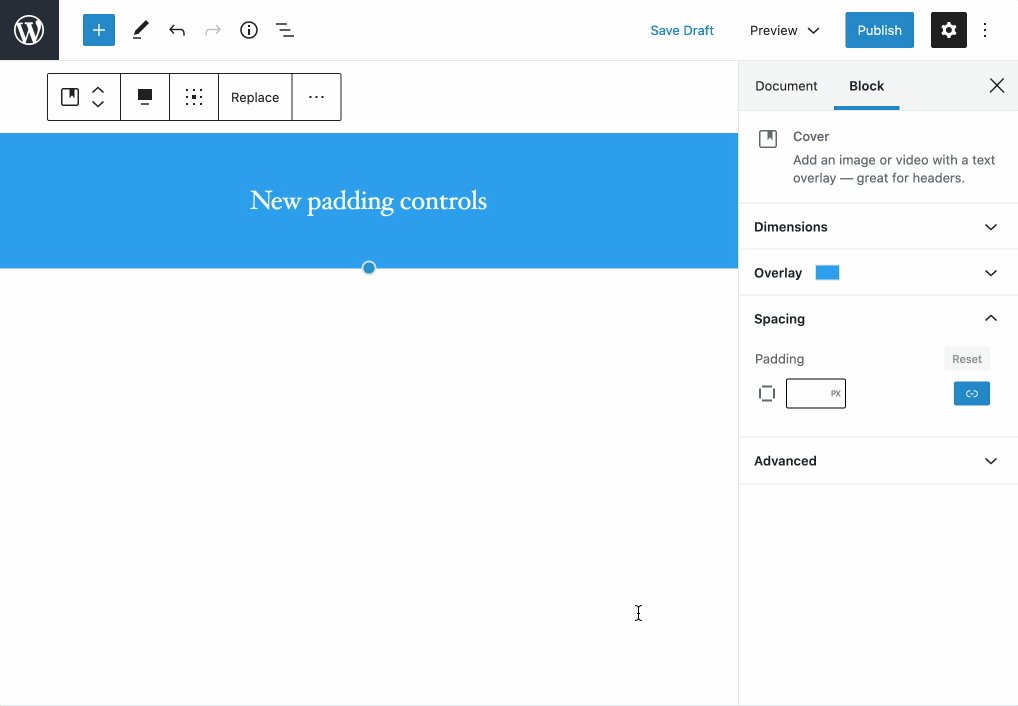
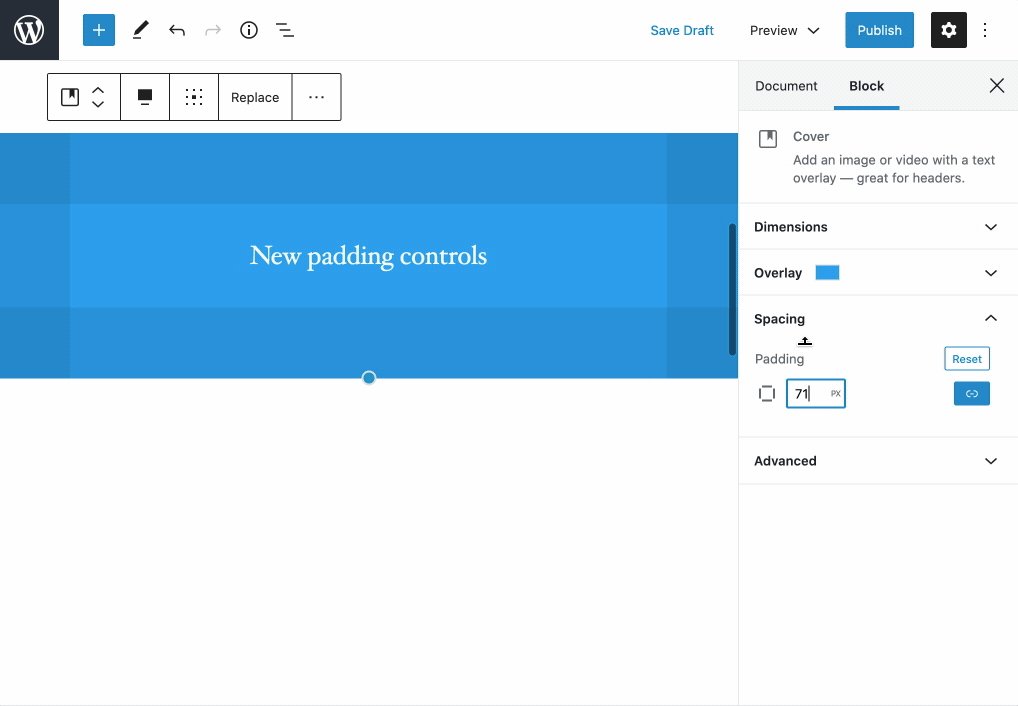
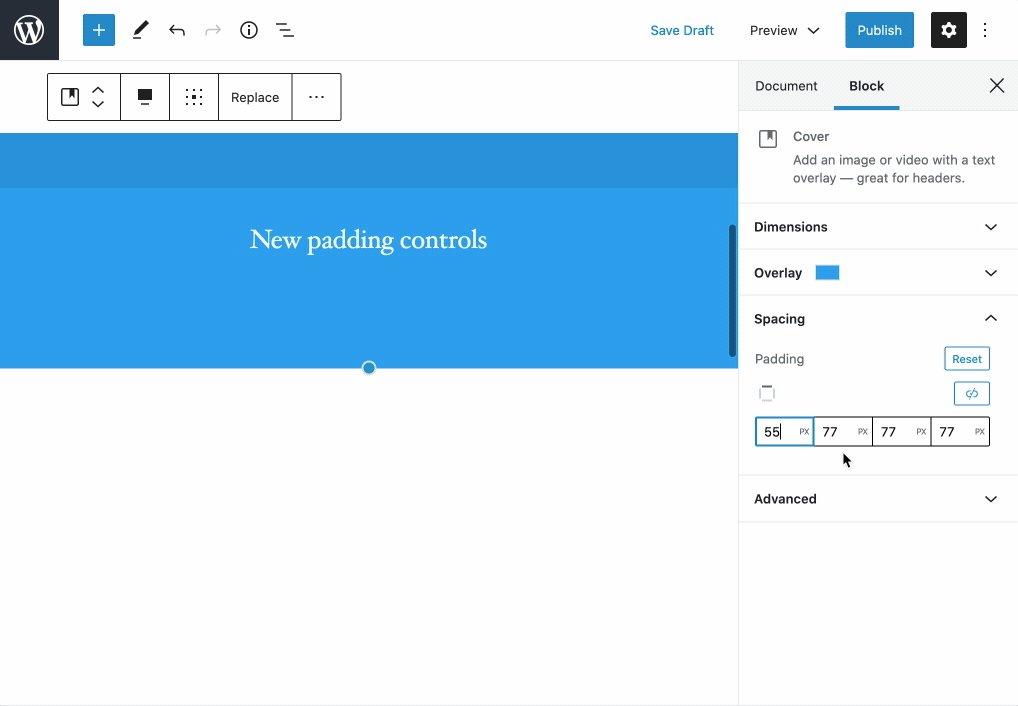
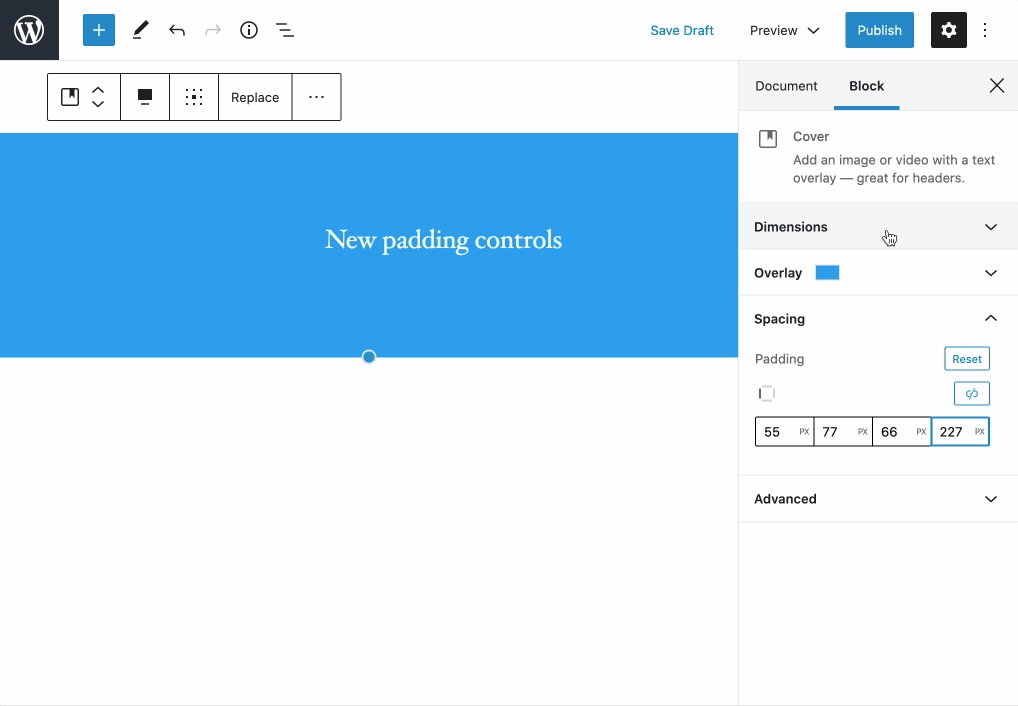
内间距控制

主题作者现在可以通过添加对内边距(padding)控件支持add_theme_support( 'experimental-custom-spacing' )。如果受支持,则最终用户将在Cover块的块选项侧栏下看到一个新的Spacing选项卡,将来该标记将可用于其他块。默认情况下,用户可以使用单个值控制块的所有四个边的间距。他们还可以“取消链接”填充并分别控制顶部、底部、左侧和右侧的值。
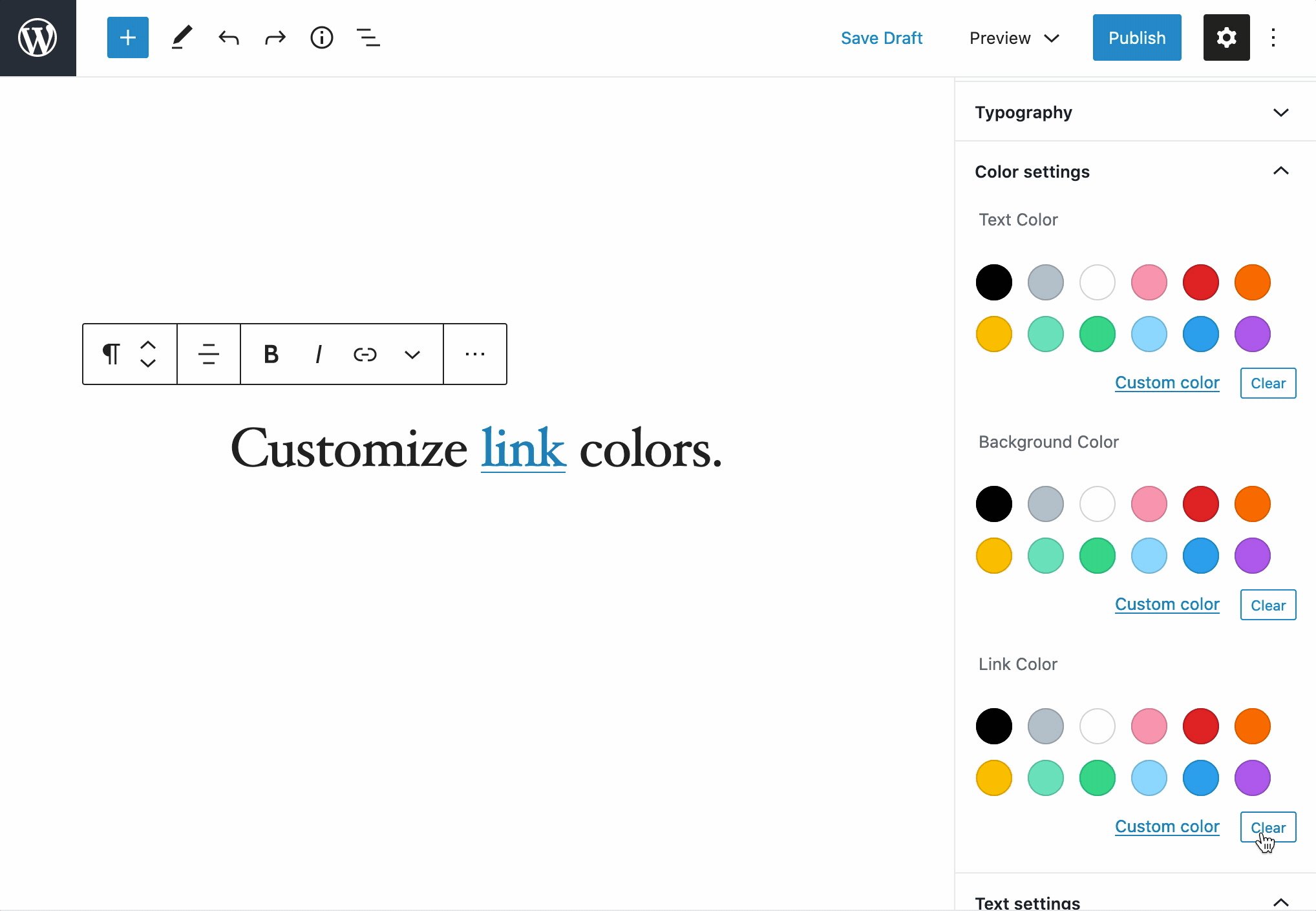
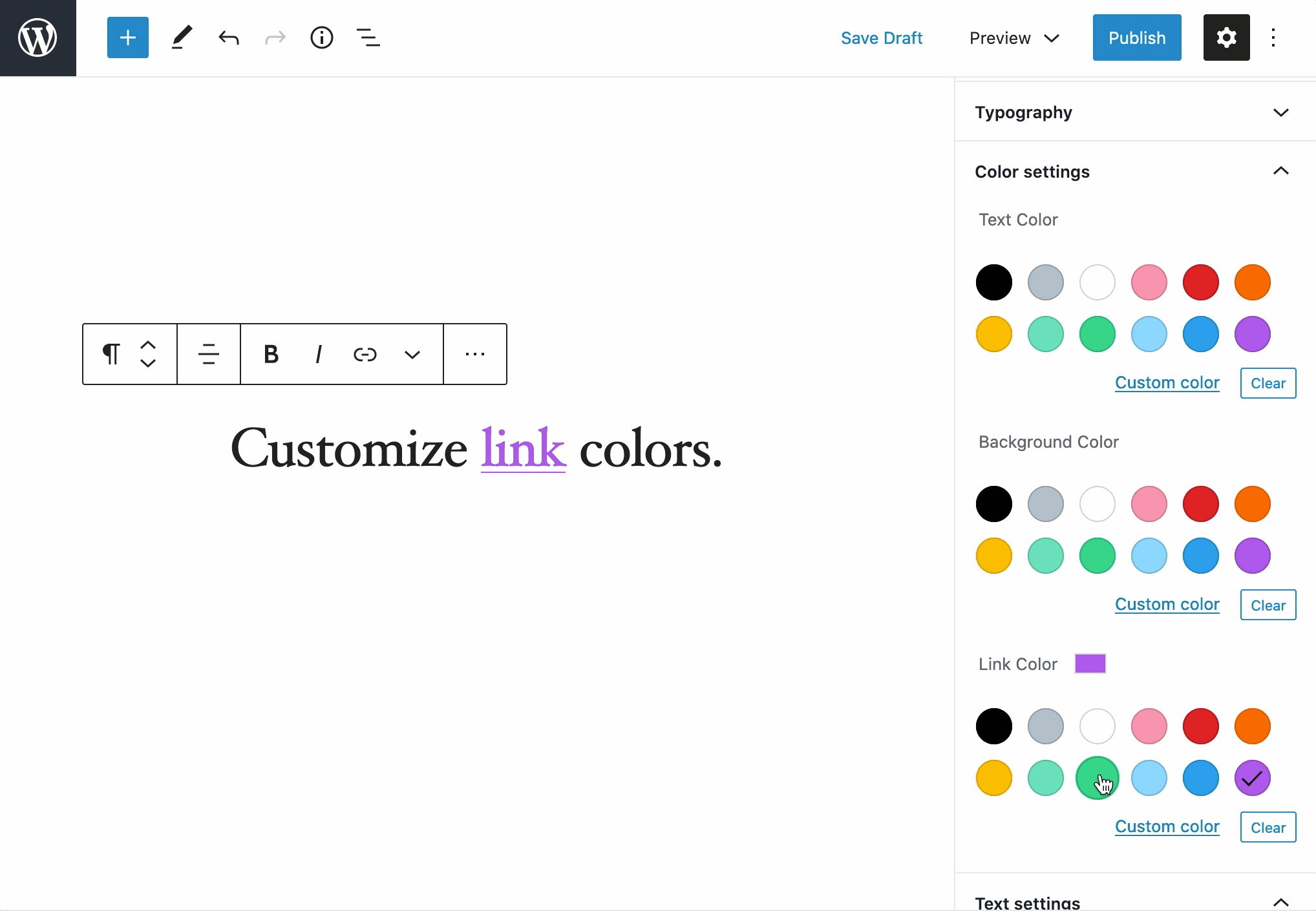
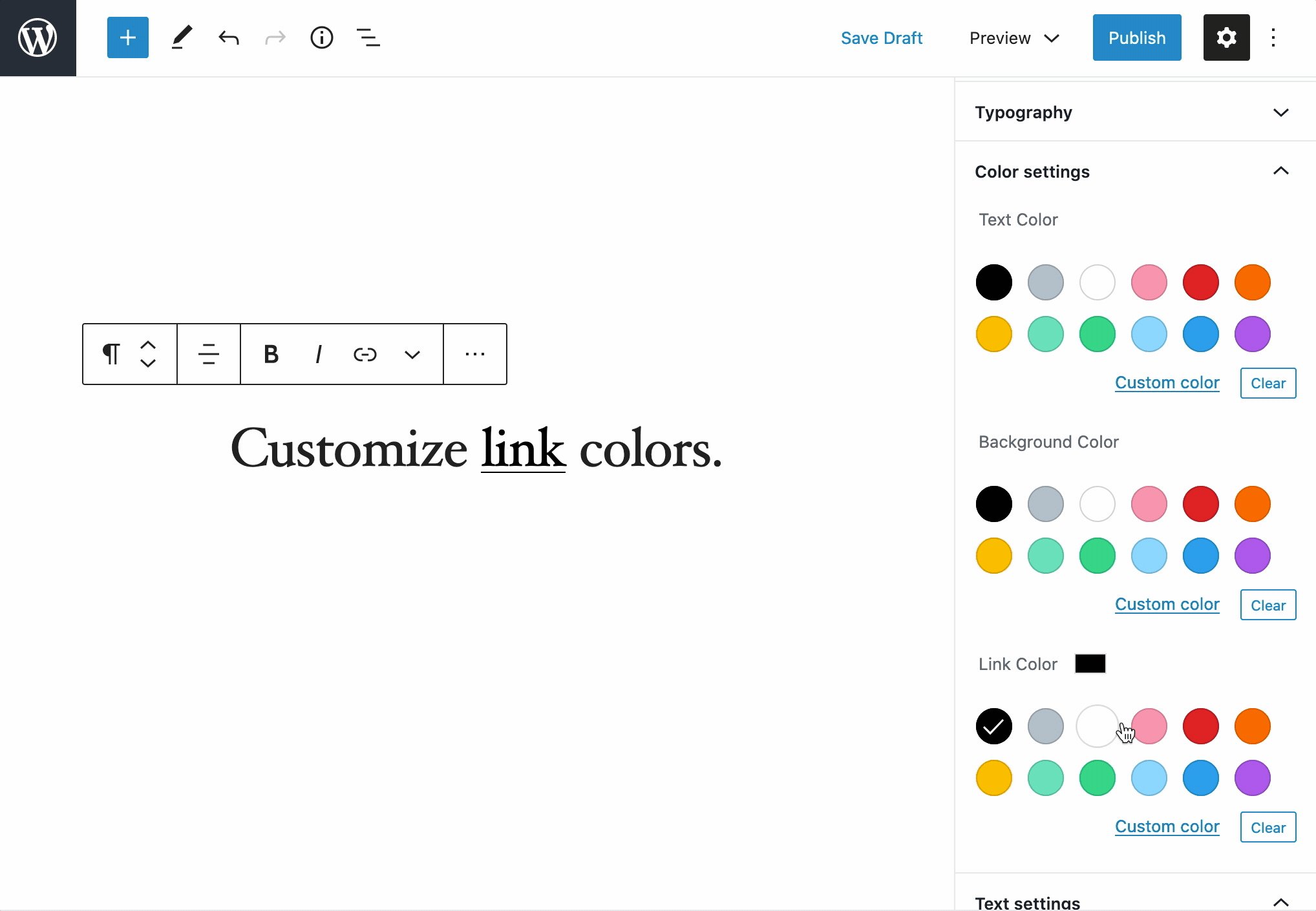
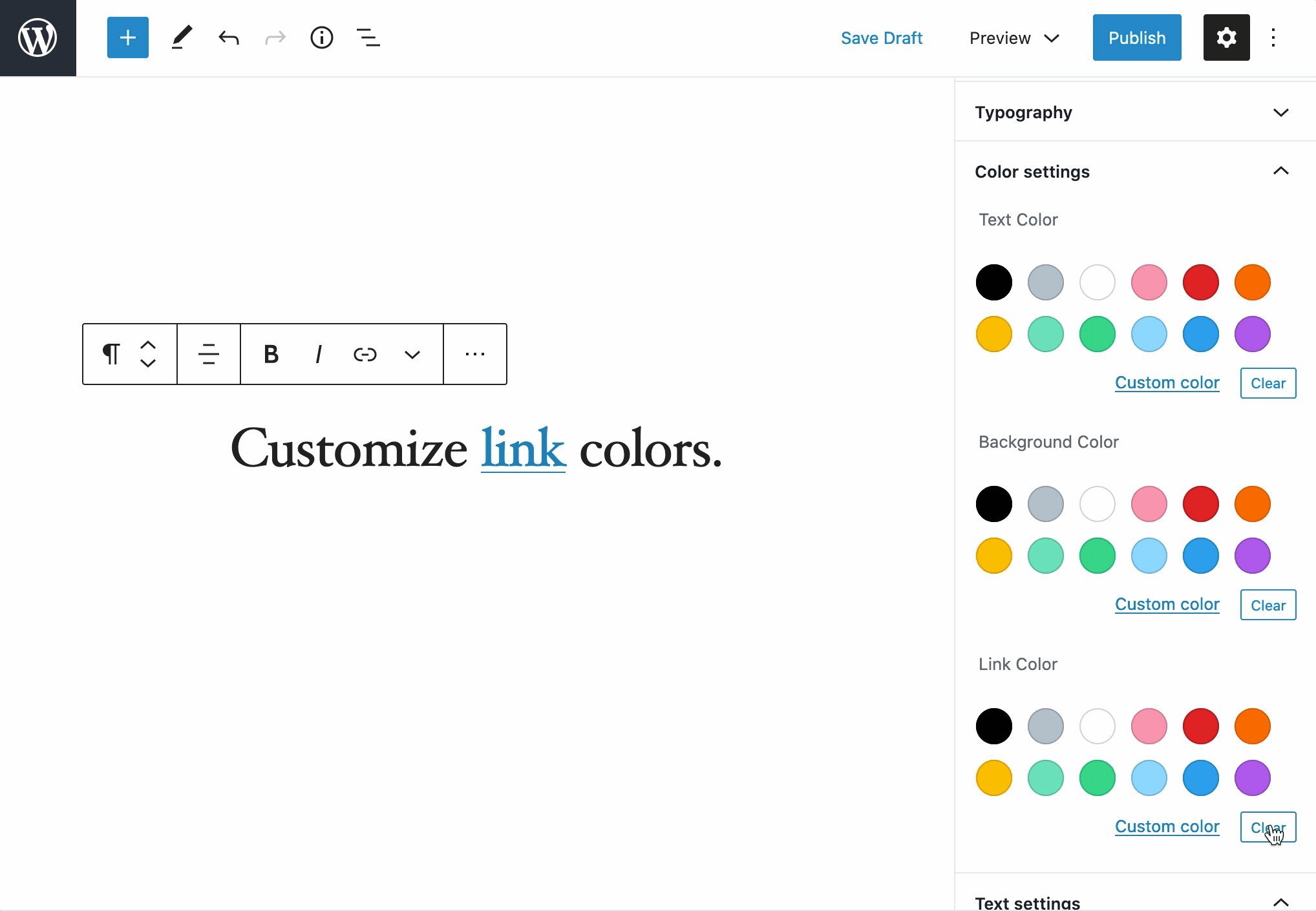
链接颜色

主题编辑者在设计块编辑器的样式时要面对的难题之一是,当用户更改块的背景颜色时,该如何处理链接颜色。在这种情况下,用户早已可以控制文本颜色。但是,链接颜色可能很快变得无法访问,或者变得非常难看。有远见的主题作者将为这些链接颜色设置样式,以便他们继承文本的颜色,但这并不总是理想的解决方案。
这是用户控制的链接颜色的出现。要添加对自定义链接颜色的支持,主题作者必须通过选择加入该功能add_theme_support( 'experimental-link-color' )。这将为“段落”、“标题”、“群组”、“栏目”以及“媒体和文本”块添加一个新的颜色选择器。
仅添加上面的函数还不能正常使用这个功能,为了使主题作者添加对链接颜色的支持,他们还应该定义其默认链接,如以下CSS代码片段所示:
a {color: var( --wp--style--color--link, #000 );}
WordPress将自动设置--wp--style--color--link变量。为了进一步明确,主题作者也可以指定.has-link-color a。
更多更新信息请看官方日志:https://make.wordpress.org/core/2020/06/11/whats-new-in-gutenberg-11-june/




