Gutenberg 8.2版本已发布,改进了编辑流程,新增用于【封面】块的内容定位控件,并为块模型(patterns)添加了分类支持。
在此版本中,用户可以通过Ctrl + C 复制整个块,如果未选择特定文本,则可以使用Ctrl + X 剪切一个块。小巧弹出窗口将显示在屏幕底部,以显示复制了哪个块。
在编辑图片说明时按一下Enter键将创建一个新段落。对于用户想要在插入图片和说明后继续书写的情况,这可能是一个受欢迎的补充。但是,这对于需要多行说明的用户来说可能是个问题——不确定如何通过此更改在图片说明中添加换行符。
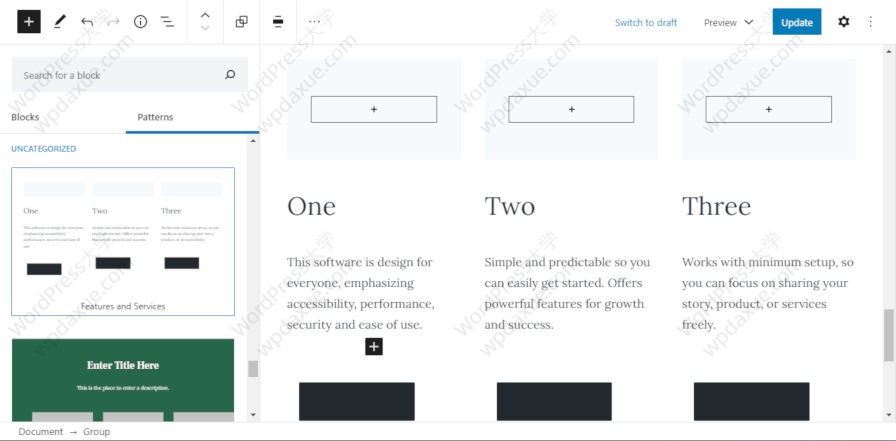
Gutenberg 8.2包括其他一些增强功能,例如将插入器中最常用的块限制为六个项目。可以通过单击Enter键将【按钮】块中的单个按钮拆分为两个按钮,也可以通过单击Backspace键将其合并。此次还新增了2个新模型:一个英雄部分,下面有两列,另一个为三列功能/服务部分。
总体而言,这是一个可靠的更新,具有许多增强功能和错误修复。编辑流程的更改是一项不错的改进,欢迎在编辑器中添加新的【封面】块定位和更新模型 Patterns API。
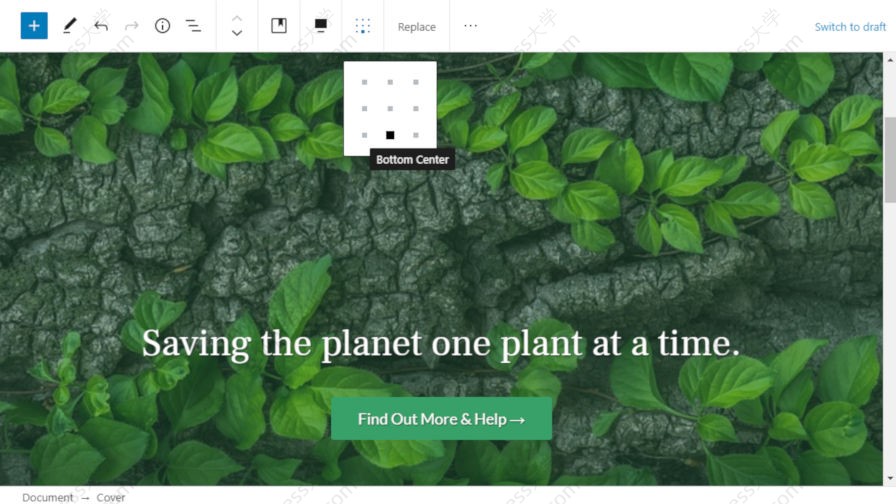
封面的内容定位

古腾堡团队创建了一个新的对齐控件,允许最终用户将内容放置在【封面】块内。
新的定位功能添加了具有9个位置的矩阵控件,用户可以从中选择。选择位置后,【封面】块的内部内容将移动到该位置。需要注意的是,如果【封面】块已满,某些内容看起来不会改变位置。内部容器的宽度设置为auto,这意味着内部容器中的内容可能已经占用了所有可用空间。在内部内容较少的【封面】块中,对齐更明显。
当然,在过去的插件版本中可以单独对齐内部块。但是,有时在块级进行操作也有些痛苦。这种新控件为【封面】块带来了更高的灵活性。
主题作者将需要更新其主题中的CSS以处理新的定位类。似乎没有用于样式化这些类的任何官方文档,因此查看源代码是最佳的选择。相关的类名如下:
.has-custom-content-position.is-position-top-left.is-position-top-center.is-position-top-right.is-position-center-left.is-position-center-center.is-position-center-right.is-position-bottom-left.is-position-bottom-center.is-position-bottom-right
看看插件开发人员如何针对自己的模块使用新的AlignMatrixControl组件也将很有趣。该组件用于处理【封面】块的内部块对齐方式,但是应该易于扩展到也可以使用这种对齐方式的其他块。
模型分类

古腾堡8.2 版本增加了对模型分类的支持。当前,默认界面显示以下7个分类:
- 文本
- 英雄
- 列
- 按钮
- 画廊
- 特征
- 感言
插入器的底部还有一个“未分类”部分,但从技术上讲,它不是一个分类。它仅包含尚未分类的模型。
现在,主题和插件作者可以访问register_block_pattern_category()和unregister_block_pattern_category()功能来分别注册或取消注册模型。可以通过 categories参数将分类分配给特定的块。可通过Patterns API文档获得更多信息。
可以为模型分配一个或多个分类。因此,用户可能会在插入器中看到某些重复模型。
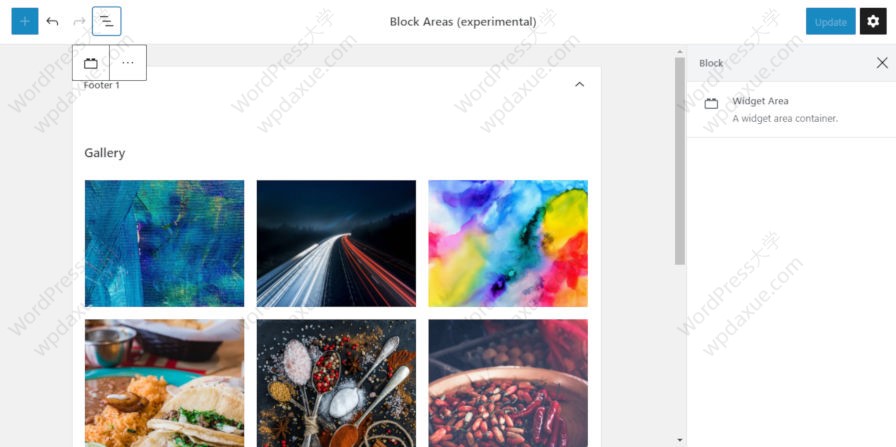
小工具区块差不多准备好了

按照目前的进展,我们很可能可以在 WordPress 5.5 上开始使用块来配置网站侧边栏。当然,这个还未最终确定哦。
在大多数情况下,基于块的小工具系统运行良好,但它并没有像合并到核心WordPress中那样完美。
用户可以通过“小工具(测试版)”管理屏幕和“小工具块(实验性)”定制程序面板开始测试实验性小工具。要测试此功能,请为Gutenberg插件启用“实验设置”页面下的“小工具”选项。
注:原文出自 WordPress Tavern,由 WordPress大学 翻译整理。




