过去的两周中,Gutenberg插件开发取得了飞速发展。总共161个补丁已合并到该插件的7.1版中。修复了20多个错误,同时团队增加了一些增强功能,包括新的欢迎模块、 更好的多个区块选择以及拖放设置特色图片。
该团队重构了代码库的几个区域,为将来的更改做准备,并使其可以使用新的挂钩。API的更改包括新的自定义选择控件,文本突出显示和自定义渐变选择器组件,供开发人员在其插件中使用。
Gutenberg 7.1 版本还具有一个工具栏按钮,可在“编辑”和“选择”模式之间切换。选择模式允许您在不打开编辑控件的情况下选择块,直到您再次单击某个块,才会切换回编辑模式。唯一值得注意的区别是,在选择模式下不会显示编辑控件。
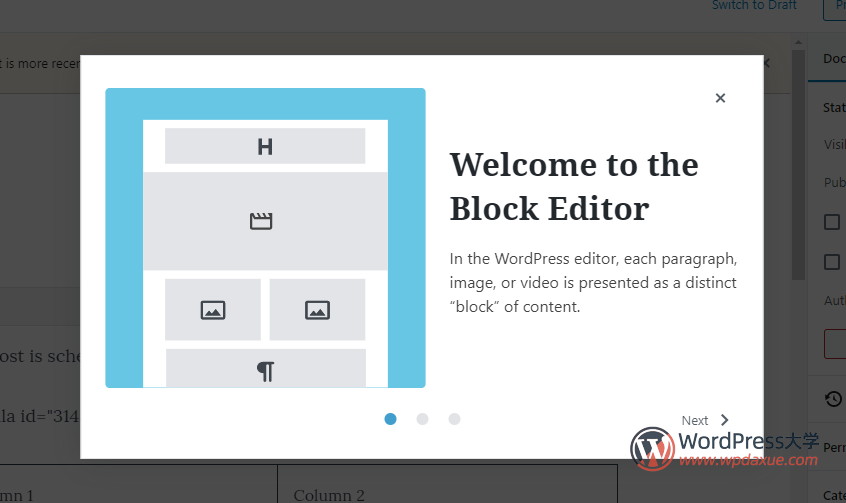
新增欢迎模块
Gutenberg 7.1 版本包括针对首次用户的弹出式欢迎模块。当前有三个小组,简要介绍了什么是块,如何使用它们以及如何了解区块库。

理想情况下,该模式将在将来的迭代中链接到更广泛的文档。目前,所提供的信息还不够详细。感觉像是一条消息,说:“嘿,看看这个闪亮的新事物。”但是,它需要更多的内容才能对初学者有所帮助。
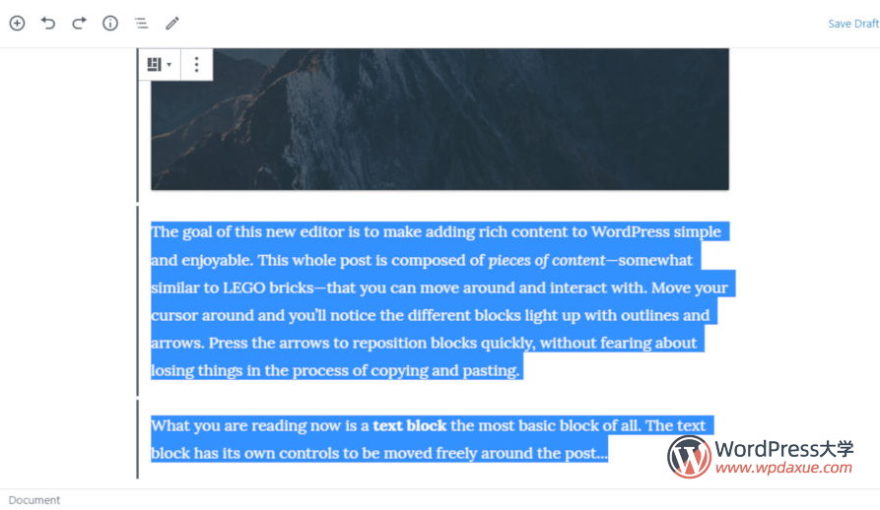
改进的多个区块选择

古腾堡编辑器现在合并了一个更好的本机多块选择过程。此更改的第一个方面是使用本机选择颜色,从而提高了可访问性。选择多个块时,它也使用本机选择行为。
第二部分很重要,因为它为将来的发行版中的部分块选择铺平了道路。目前,当跨多个区块选择文本时,编辑器会将中间的所有区块的内容选中。而在未来,应该可以跨多个块仅选择部分文本。这将与普通的基于文本的编辑器保持一致,例如,用户可以从一个段落中选择最后一个句子,然后从下一个段落中选择第一个句子。
选择多个块并粘贴新内容在 古腾堡 7.1中已经可以正常工作。以前,粘贴的内容是会插入在现有区块中,但是现在可以用粘贴的内容覆盖掉所选择的多个区块。
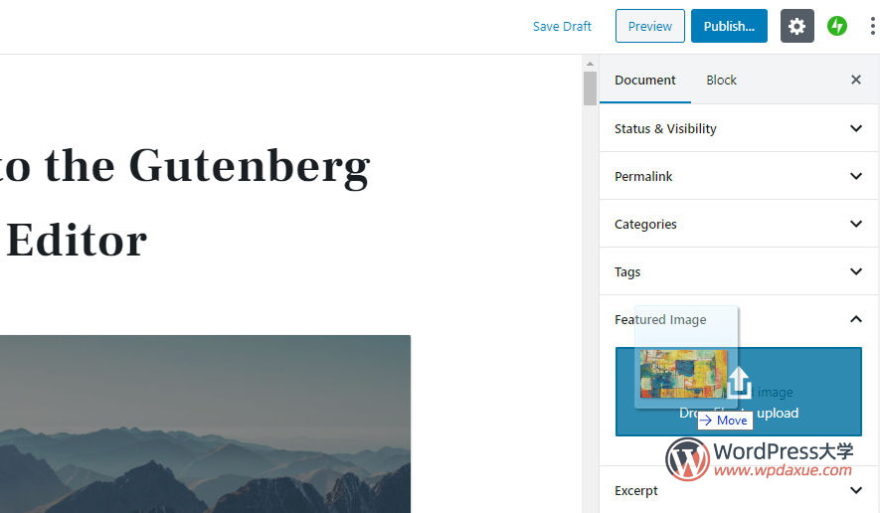
拖放设置特色图片
用户现在不需要先点击打开媒体上传界面来上传特色图片,而是可以直接拖放图片到特色图片设置框,自动上传和设置好特色图片。

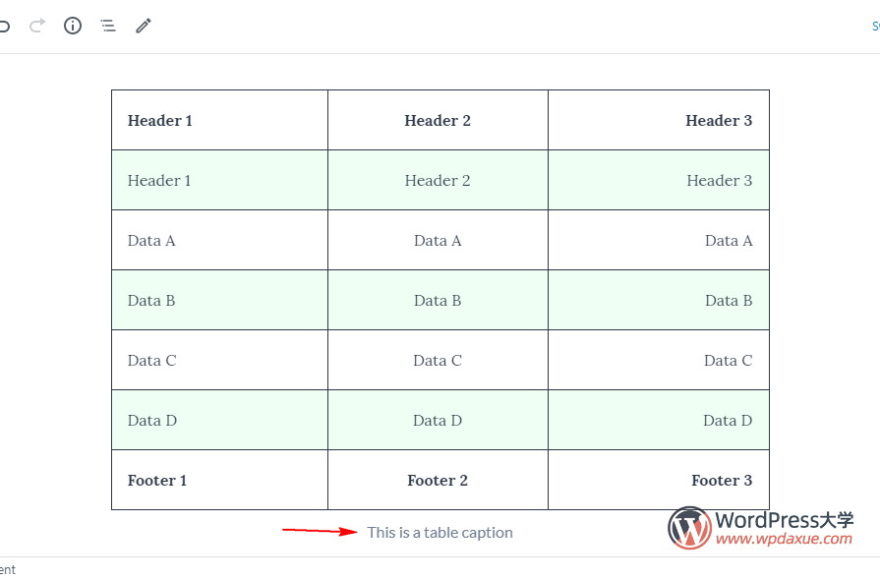
允许添加表格 caption 标题

古腾堡编辑器默认自带的表格区块,目前还是比较简单,尤其是如果需要对表格的文字进行一些特殊样式设置,基本是不可能的,会自动被过滤掉。这次修改将表格包含在一个 <figure> 元素中,然后使用 <figcaption> 元素来添加了caption 标题,这并不是很好的做法。
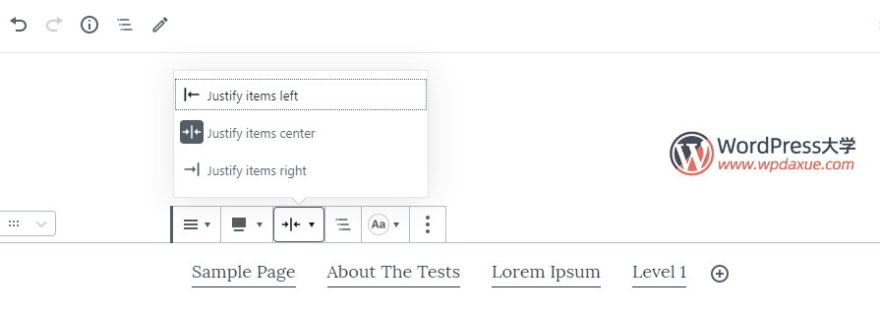
可设置导航菜单对齐方式
古腾堡编辑器 7.0 版本新增一个导航菜单区块,允许在编辑器中添加和设置导航菜单,7.1 则新增了对导航菜单对齐方式的设置。不过目前这个区块还是在试验阶段,还需要更多的改进,比如对各种设备的自适应等。

区块模板和全站编辑
WordPress下来一个很重要的开发计划是如何全站使用古腾堡编辑器,这就决定了以后的WordPress主题的走向,也就是说,以后的WordPress主题可能会添加多个支持使用古腾堡编辑器的区域,比如页眉、页脚、内容区、侧边栏等,允许用户使用古腾堡编辑器来编辑页面的各个部分。
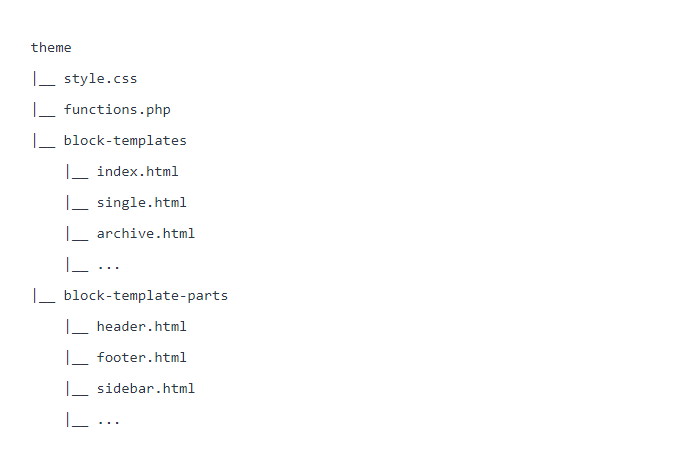
为此,目前初步定下来的主题结构大致如下所示,采用区块模板(Block templates)和区块模板部分(Block template parts)替代了原来的模板部分(template parts),而且这些模板将采用html文件,而不再是 php文件。

看来,这将是一场大革命了,主题可能变得并不那么重要了,更重要的是区块的构建以及预设模板,由于古腾堡是js编译的,对开发者来说,还需要增强对js方面的技术能力了。对于用户来说,自由度更大了,但是要求用户具备的技术水平也高了。





再改还是觉得不好用。。。。
虽然说功能挺强的,不过我还是用不习惯。